手机网页,div内滚动条,以及div内部滚动条拉到底部之后触发事件

var gao = document.documentElement.clientHeight;
var headHeight = parseInt($('.yhead').css('height'))
$('.ybody').css('height', gao - headHeight + 'px')
//前端分页
$(".yright").scroll(function(){
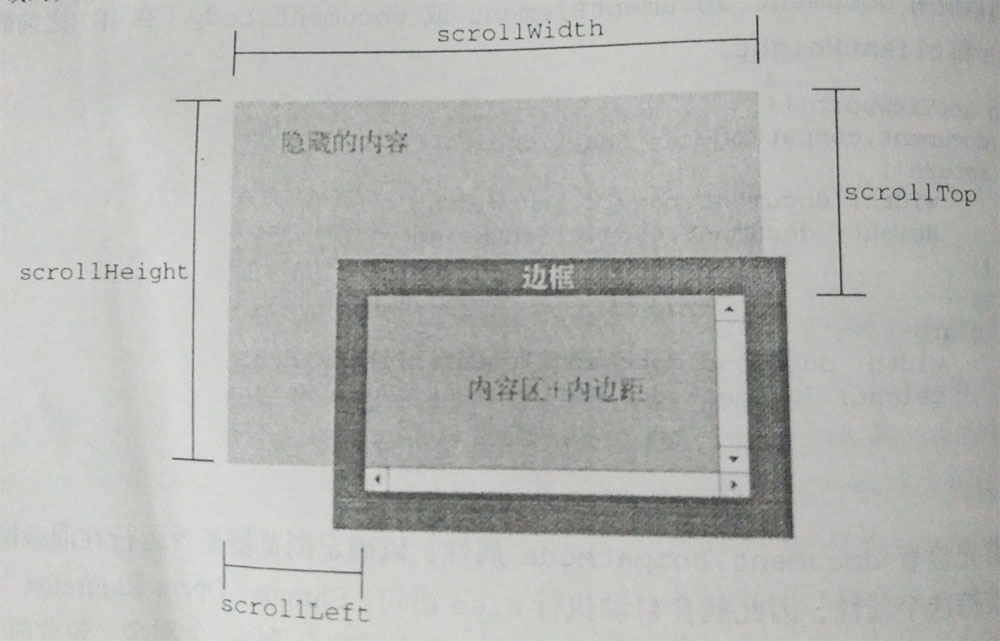
var scrollHeight = document.querySelector(".yright").scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.querySelector(".yright").scrollTop;
console.log(gao,scrollHeight,scrollTop)
if((scrollTop + gao - scrollHeight) == headHeight){
$('.fenye').click()
}
console.log("没到底: ", );
})
div布局就不用讲了,主要是滚动条事件这一块是真晕,上网查资料查到的情况,用了一下真的可以,真是太高兴了
以后有时间了在好好研究研究,暂时就先这样,另附几个查阅的资料:
javascript、jquery获取网页的高度和宽度
javascript:
可视区域宽 :document.documentElement.clientWidth (width + padding)
可视区域高 :document.documentElement.clientHeight (height + padding)
可视区域宽: document.body.offsetWidth (包括边线的宽: width + padding + border)
可视区域高: document.body.offsetHeight (包括边线的高:height + padding + border)
内容高 : document.body.scrollHeight
文档高 : document.body.offsetHeight
纵向滚动的距离 : document.body.scrollTop || document.documentElement.scrollTop
横向滚动的距离 : document.body.scrollLeft || document.documentElement.scrollLeft
jquery:
可视区域宽 : $(window).width()
可视区域高 :$(window).height()
页面的文档宽 :$(document).width();
页面的文档高 :$(document).height();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
div设置overflow-y:scroll后, 如何监听滚动到底部的事件

大多数情况下,我们都是判断页面滚动到底部,如下:
window.addEventListener('scroll', this.handleScroll);
// 处理滚动到底部的事件
handleScroll(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
var scrollHeight = document.documentElement.scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.documentElement.scrollTop; // 被隐藏在内容区域上方的像素数
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
this.getComments();
return;
}
console.log("没到底: ", clientHeight, scrollHeight, scrollTop);
}
在移动端,有时候会有这样的需求,需要一个弹出层,高度和宽度都是100%,然后设置overflow-y:scroll。
document.querySelector(".item").addEventListener('scroll', this.handleScroll2);
handleScroll2(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
var scrollHeight = document.querySelector(".item").scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.querySelector(".item").scrollTop; // 被隐藏在内容区域上方的像素数
console.log("1:: ", clientHeight, scrollHeight, scrollTop);
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
// this.getComments();
return;
}
console.log("没到底: ", );
}
手机网页,div内滚动条,以及div内部滚动条拉到底部之后触发事件的更多相关文章
- div内嵌p,div等块元素出现的问题
div内嵌p,div等块元素出现的问题 http://caiceclb.iteye.com/blog/428085 div内部块级元素,比如p,div,设置外间距(margin)的话会怎样.本来还纳闷 ...
- div内快元素[div,p。。。]居中办法
方法1: .parent { width:800px; height:500px; border:2px solid #000; position:relative; } .child { width ...
- jQuery 滚动条 滚动到底部(下拉到底部) 加载数据(触发事件、处理逻辑)、分页加载数据
1.针对浏览器整个窗口滚动 主要代码: <script type="text/javascript"> ; function GetProductListPageFun ...
- CSS——div垂直居中及div内文字垂直居中
最近做demo时,经常需要div垂直居中或者让div内文字相对div垂直居中.水平居中比较简单,就不多说了,这里主要记录一下垂直居中的一些方法. 一.div垂直居中的一些方法: 1.当height.w ...
- 手机网页的头部meta的相关配置~~
今天使用sublime写手机端网页的时候,发现木有meta的自动生成手机网页的快捷键·~ 然后就去网上巴拉,准备存储一份~~哈哈 一.天猫 <title>天猫触屏版</title&g ...
- ios 下防止整个网页滑动(阻尼回弹 . 瞒天过海,骗IOS,把阻尼回弹限制在滚动区div内
下面是一个手机APP页面,分成上中下三部分,最上面和最下面是固定的,中间可以滚动.这是常见的APP布局方式. <style> .box{ overflow: auto; -webkit-o ...
- 如何在DIV内只要垂直滚动条,不要水平滚动条
<DIV style="OVERFLOW-Y: scroll; OVERFLOW-X:hidden; width: 685px; height: 180px">< ...
- js控制div内的滚动条的位置
通过div的scrollTop变动控制垂直滚动条位置. 通过div的scrollLeft变动控制水平滚动条位置. 示例: <body> //d1是外层div,带滚动条 <div id ...
- All about Div内显示滚动桥
Div内显示滚动桥看似是一个简单的前端问题,然而实际会发现还是有挺多需要注意的, 本文尝试对div内显示滚动桥的各种主要实现及一些难题进行研究. 横向滚动桥 横向滚动桥比较简单,无需设置宽度,直接ov ...
随机推荐
- api接口安全
API接口安全 在做app开发中,如何保证api的接口安全,不被其他app去调用? 接口安全的措施很多,今天记录一个常用的措施 签名: 前台想要调用接口,需要使用几个参数生成签名: 时间戳:当前时间 ...
- HTTPie:替代 Curl 和 Wget 的现代 HTTP 命令行客户端
HTTPie 工具是现代的 HTTP 命令行客户端,它能通过命令行界面与 Web 服务进行交互. -- Magesh Maruthamuthu 大多数时间我们会使用 curl 命令或是 wget 命令 ...
- Caused by: java.io.IOException: Type mismath in vlaue from map: excepted org.apache.hadoop.io.InaWritable,received SC
解决办法: 看map和reduce的输入是不是对应,看看map和reduce设置的参数和下面的是否一致
- mac使用brew安装mysql5.7
安装mysql5.7 brew install mysql@5.7 设置环境变量(可能安装完自动生成过了,可以cat ~/.zshrc看一下,有了就不用添加了 ) echo 'export PATH= ...
- Nginx+Fastdfs
注: 在配置时,使用非root用户配置 fdfs/fdfs 1. 集群部署 1.1. 准备 创建目录:本文档中所有内容安装到/fdfs目录 [fdfs@5861be93b5b0 /]$mk ...
- JAVA企业级应用TOMCAT实战(三)
JVM优化涉及到两大方面我个人的理解 .如何分配JVM的内存空间 .我应该使用什么垃圾回收器 JVM产生的垃圾需要回收.回收有不同的回收器. JVM的调优需要了解各个垃圾回收机制的原理. 终极目标:降 ...
- C++统一初始化语法(列表初始化)
引言 要是世上不曾存在C++14和C++17该有多好!constexpr是好东西,但是让编译器开发者痛不欲生:新标准库的确好用,但改语法细节未必是明智之举,尤其是3年一次的频繁改动.C++带了太多历史 ...
- AndroidStudio提高编译速度的建议
1.使用最新的Android gradle插件 Google tools team一直致力于提高android studio的编译速度,使用最新的gradle插件可以搞编译速度 在Android Gr ...
- certutil 导入 CA 证书
2019独角兽企业重金招聘Python工程师标准>>> 在linux下使用GoAgent客户端的时候,需要导入CA.cer证书. 安装证书管理工具 apt-get install l ...
- Semaphores
信号量和P,V原语的使用可归纳为三种情形: 把信号量视为加锁标志位,其目的是为了实现对某个唯一的共享数据的互斥访问,如各个进程间的某共享变量,数据库中的某个记录. 共享数据的值与信号量本身的值没有直接 ...
