semantic框架 - selection dropdown自定义样式

semantic和Bootstrap是我最常用的前端框架。
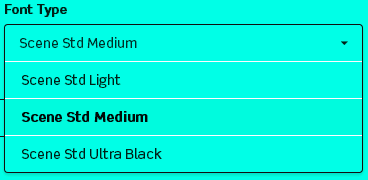
这次需求,是要修改selection dropdown。
直接贴代码,不解释。
.ui.form input:not([type]):focus,
.ui.form input[type="date"]:focus,
.ui.form input[type="datetime-local"]:focus,
.ui.form input[type="email"]:focus,
.ui.form input[type="number"]:focus,
.ui.form input[type="password"]:focus,
.ui.form input[type="search"]:focus,
.ui.form input[type="tel"]:focus,
.ui.form input[type="time"]:focus,
.ui.form input[type="text"]:focus,
.ui.form input[type="file"]:focus,
.ui.form input[type="url"]:focus {
border: 1px solid #111111;
background: #00ffe1;
} .ui.form textarea:focus {
border: 1px solid #111111;
background: #00ffe1;
} /* dropdown */
.ui.selection.dropdown {
border: 1px solid #111111;
background: #00ffe1;
} .ui.dropdown .menu {
background: #00ffe1;
border: 1px solid #111111;
} /* dropdown Hover */
.ui.selection.dropdown:hover {
border-color: #111111;
} /* dropdown Active */
.ui.selection.active.dropdown {
border-color: #111111;
}
.ui.selection.active.dropdown .menu {
border-color: #111111;
} /* dropdown Focus */
.ui.selection.dropdown:focus {
border-color: #111111;
}
.ui.selection.dropdown:focus .menu {
border-color: #111111;
} /* dropdown Visible Hover */
.ui.selection.active.dropdown:hover {
border-color: #111111;
}
.ui.selection.active.dropdown:hover .menu {
border-color: #111111;
}
semantic框架 - selection dropdown自定义样式的更多相关文章
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- checkbox、radio设置自定义样式
老生常谈,做一个简单的记录.浏览器自带的checkbox和radio样式可能不符合项目要求,通常要做一些自定义样式设置,目前基本的解决思路都是将input[type=checkbox/radio]隐藏 ...
- TP5 分页类,自定义样式
结合X-admin 后台框架 在做项目,为了保持分页风格的一致,所以需要自定义 一个分页类. 一.在项目的 extend 目录,创建 cus 目录 二.创建 Page 分页类,代码如下 <?ph ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- Ueditor上传图片后自定义样式类名
Ueditor是百度的一个富文本插件,如果使用者会前端语言的话,那适用性就很好,特别是现在移动端纵横的情况.但往往使用者并不懂编程,要让他们使用前端语言的话是不可能的,这就需要我们在开发时就定义好整个 ...
- Android RatingBar 自定义样式
Android RatingBar 自定义样式 1.先定义Style: <style name="RadingStyle" parent="@android:sty ...
- WPF CheckBox 自定义样式
WPF 自定义样式.CheckBox <Style x:Key="EmptyCheckBox" TargetType="CheckBox"> < ...
- Dialog详解(包括进度条、PopupWindow、自定义view、自定义样式的对话框)
Dialog详解(包括进度条.PopupWindow.自定义view.自定义样式的对话框) Android中提供了多种对话框,在实际应用中我们可能会需要修改这些已有的对话框.本实例就是从实际出发, ...
- 超详细的Xcode代码格式化教程,可自定义样式
为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题. 在之前,我们可能会写完代码后,再一点一点去调格式,很浪费时间. 有了ClangF ...
随机推荐
- javascript 解决provisional headers are shown的过程
请求没有被发送,因为是载入缓存资源. 大概是说 完全相同的请求间隔数毫秒(太短),导致加载失败,查看了chrome控制台发现 Provisional headers are shown 出现在 载入缓 ...
- Java算法练习——回文数
题目链接 题目描述 判断一个整数是否是回文数.回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数. 示例 1 输入: 121 输出: true 示例 2 输入: -121 输出: false ...
- bzoj 3876: [Ahoi2014]支线剧情
就是加一个1的下界就好了. #include<bits/stdc++.h> #define N 100005 #define LL long long #define inf 0x3f3f ...
- java中内存的划分
java中内存的划分 栈(stack):存放的都是方法中的局部变量.方法的运行一定要在栈当中运行. 局部变量:方法的参数,或者是方法{}内部的变量 作用域:一旦超出作用域,立刻从占内存当中消失. 堆( ...
- map构造同时初始化
Map<String, Object> mtest = new HashMap<String, Object>(){{put("test","M ...
- [DDCTF 2019]homebrew event loop
0x00 知识点 逻辑漏洞: 异步处理导致可以先调用增加钻石,再调用计算价钱的.也就是先货后款. eval函数存在注入,可以通过#注释,我们可以传入路由action:eval#;arg1#arg2#a ...
- JAVA中汉字的Compare排序
当调用String.compare方法的时候,比较的是Unicode码,并不能对汉字进行准确的排序,所以汉字比较时会出现比较混乱的结果. java.text.Collator类中有一个getInsta ...
- python counter、闭包、generator、解数学方程、异常
1.counter 2.闭包 3.generator 4.解数学方程 5.异常 1.python库——counter from collections import Counter breakfast ...
- ArrayList集合的增、删、改、获取和长度
API : code: package student; import java.util.ArrayList; public class ArrayListDemo { public static ...
- PPT |《Kubernetes的兴起》
京东云开发者社区技术沙龙--<Cloud Native时代的应用之路与开源创新> Part1-<Kubernetes的兴起> 欢迎点击"链接"了解更多精彩内 ...
