JS高级学习笔记(2)之js多线程
参考大神:Javascript多线程
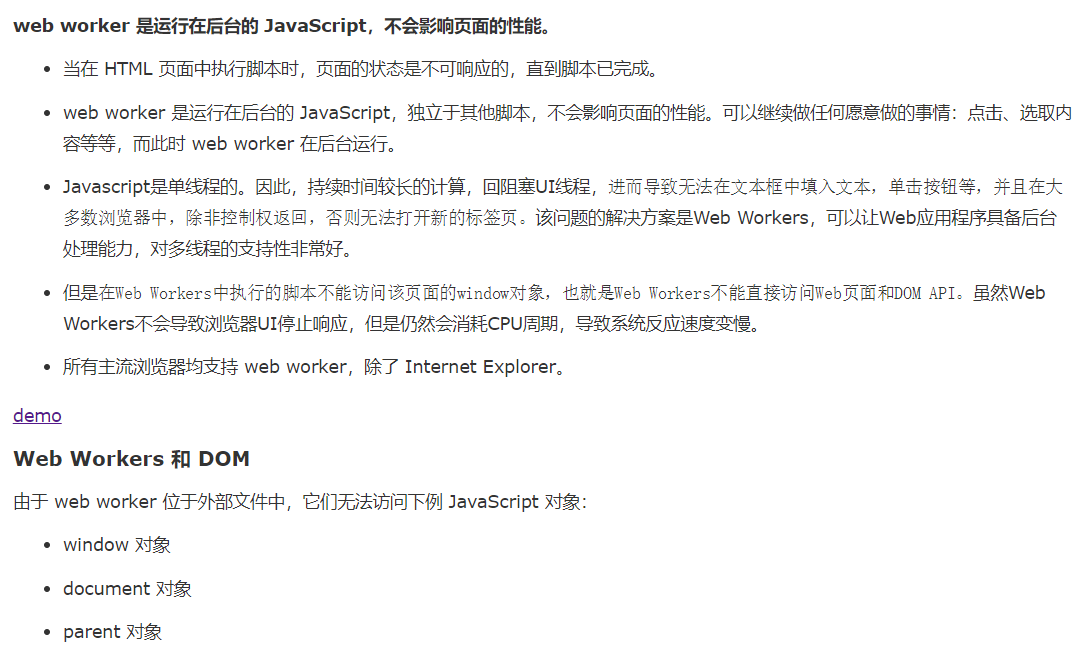
web worker ---- 6.Web Worker 概述
截图过来:

线程之间的通信
let worker = new Worker(‘js文件路径’)
主线程
worker.PostMessage(你想传输的数据);
worker.onmessage = function(event){
//event.data是子线程返回的数据
}
子线程
onmessage 接收主线程数据
PostMessage 向主线程发送数据
例子
<!DOCTYPE html>
<html lang="zh">
<head>
<title>多线程</title>
<meta charset="utf-8"/>
</head>
<body>
<div>
<span id="hour"></span>:<span id="minute"></span>:<span id="second"></span>
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
let worker = new Worker('./index.js');
// 传输的数据
worker.postMessage(new Date().getTime()+1000000);
// 子线程返回的数据
worker.onmessage = function (event) {
$("#hour").text(event.data.hour);
$("#minute").text(event.data.minute);
$("#second").text(event.data.second);
}
</script>
</body>
</html>
index.js
// 接收主线程数据
onmessage = function (event) {
let end_time = event.data;
if(end_time>new Date().getTime()){
end_time=end_time/1000;
setInterval(function(){
let now_time = Math.round(new Date().getTime()/1000); //现在的时间
let time =end_time - now_time;
let hour = parseInt(time / 60 / 60 );
let minute = parseInt(time / 60 % 60);
let seconds = parseInt(time % 60);
if(now_time<= end_time){
if(hour < 10){
hour = "0" + hour;
}
if(minute < 10){
minute = "0" + minute;
}
if(seconds < 10){
seconds = "0" + seconds;
}
//向主线程发送数据
postMessage({hour:hour,minute:minute,second:seconds}); //返回这一秒的数据
}
},1000);
}
};
注意在服务器端打开
JS高级学习笔记(2)之js多线程的更多相关文章
- node.js day01学习笔记:认识node.js
Node.js(JavaScript,everywhere) 1.Node.js 介绍 1.1. 为什么要学习Node.js 企业需求 + 具有服务端开发经验更好 + front-end + back ...
- 转:JS高级学习笔记(8)- JavaScript执行上下文和执行栈
必看参考: 请移步:博客园 JavaScript的执行上下文 深入理解JavaScript执行上下文和执行栈 JavaScript 深入之执行上下文 写在开头 入坑前端已经 13 个月了,不能再称自己 ...
- JS高级学习笔记(6)- 事件循环
参考文章:深入理解JS引擎的执行机制 JavaScript 异步.栈.事件循环.任务队列 我的笔记:ES系列之Promise async 和 await Event Loop 前提 js ...
- JS高级学习笔记(1)- 数据类型及转换规则
必读: Javascript对象Oject的强制类型转换 JavaScript筑基篇(二)->JavaScript数据类型 聊一聊valueOf和toString 深入理解JavaScript系 ...
- JS高级学习笔记(9) 之 转:前端路由跳转基本原理
原文链接: 前端路由跳转基本原理 前述 前端三大框架Angular.React和Vue都推行单页面应用SPA开发模式,这是因为在路由切换时,替换DOM Tree中发生修改的DOM部分,来减少原来因为多 ...
- JS高级学习笔记(10) 之 js 时怎么解析HTML标签的
DOM 节点类型 浏览器渲染过程 浏览器是怎么把HTML标签语言和JavaScript联系在一起的,这就是我们常说的DOM. 浏览器中的DOM解析器把HTML翻译成对象(object),然后JavaS ...
- vue.js 源代码学习笔记 ----- core scedule.js
/* @flow */ import type Watcher from './watcher' import config from '../config' import { callHook } ...
- vue.js 源代码学习笔记 ----- core array.js
/* * not type checking this file because flow doesn't play well with * dynamically accessing methods ...
- js再学习笔记
#js再学习笔记 ##基本 1.js严格区分大小写 2.js末尾的分号可加,也可不加 3.六种数据类型(使用typeof来检验数据的类型) `typeof` - undefined: `var ...
随机推荐
- UVA - 816 Abbott's Revenge(bfs)
题意:迷宫从起点走到终点,进入某点的朝向不同,可以出去的方向也不同,输出最短路. 分析:因为朝向决定接下来在该点可以往哪里走,所以每个点需要有三个信息:x,y,d(坐标和进入该点的朝向),所以将起点的 ...
- 09.swoole学习笔记--创建进程
<?php //进程数组 $workers=[]; //创建进程的数据量 $worker_num=; //创建启动进程 ;$i<$worker_num;$i++){ //创建单独新进程 $ ...
- 101-PHP二维数组的元素输出三,封装成函数
<?php $arr=array(array(76,87,68), array(65,89,95), array(90,80,66), array(90,95,65),5,234,56,'Hel ...
- 第二阶段scrum-4
1.整个团队的任务量: 2.任务看板: 会议照片: 产品状态: 前端制作完成,数据库在制作中.
- 苏州大学ICPC集训队新生赛第二场
A - Score UVA - 1585 水 #include<bits/stdc++.h> using namespace std; int main(){ int n; cin> ...
- UVA - 10886 Standard Deviation (标准差)(数论)
题意:下面是一个随机数发生器.输入seed的初始值,你的任务是求出它得到的前n个随机数标准差,保留小数点后5位(1<=n<=10000000,0<=seed<264). 分析: ...
- 51nod 1430:奇偶游戏 博弈
1430 奇偶游戏 题目来源: CodeForces 基准时间限制:1 秒 空间限制:131072 KB 分值: 160 难度:6级算法题 收藏 关注 有n个城市,第i个城市有ai个人.Daene ...
- 51nod 算法马拉松3 A:序列分解
序列分解 System Message (命题人) 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 小刀和大刀是双胞胎兄弟.今天他们玩一个有意思的游戏. 大刀给小刀准备了一个长度为n ...
- ORACLE异库DBLink创建以及使用
遇到一个问题,两张库数据需要同步,但是数据量很大,落地迁移时间成本太大,这个时候找到一种方法就是DBLink 使用场景说明: A转移数据到B,需要在B上面创建此DBLink,然后使用. 创建方法: - ...
- 【机器学习实战学习笔记(1-1)】k-近邻算法原理及python实现
笔者本人是个初入机器学习的小白,主要是想把学习过程中的大概知识和自己的一些经验写下来跟大家分享,也可以加强自己的记忆,有不足的地方还望小伙伴们批评指正,点赞评论走起来~ 文章目录 1.k-近邻算法概述 ...
