Angular表单 (一)表单简介
Angular 表单
angular提供了两种不同的方法来通过表单处理用户输入:响应式表单和模板驱动表单。二者都从视图中捕获用户输入事件、验证用户输入、创建表单模型、修改数据模型,并提供跟踪这些更改的途径。
响应式表单和模板驱动表单在处理和管理表单和表单数据方面有所不同,各有优势。
- 响应式表单更健壮:可扩展性、可复用性和可测试性更强。(如果表单时应用中的关键部分,或者要使用响应式编程模式来构建应用,可以使用响应式表单。)
- 模板驱动表单在往应用中添加简单的表单时非常有用(比如:邮件列表的登记表单),它们很容易添加到应用中,但是不想响应式表单一样容易扩展。(如果表单需求比较简单,或者逻辑比较清晰,可以使用模板驱动表单)
响应式表单和模板驱动表单的关键差异
| 响应式 | 模板驱动 | |
| 建立(表单模式) | 显示,在组件类中创建 | 隐私,由组件创建 |
| 数据模式 | 结构化 | 非结构化 |
| 可预测性 | 同步 | 异步 |
| 表单验证 | 函数 | 指令 |
| 可变性 | 不可变 | 可变 |
| 可伸缩性 | 访问底层api | 在api之上抽象 |
响应式表单和模板驱动表单的共同基础
二者共享了一些底层构造块:
- FormControl 实例 用于追踪单个表单控件的值和验证状态。
- FormGroup 用于追踪一个表单控件组的值和状态。
- FormArray 用于追踪表单控件数组的值和状态。
- ControlValueAccessor 用于在Angular的FormControl实例和原生DOM元素之间创建一个桥梁。
建立表单模型
响应式表单和模板驱动表单都是用表单模型来跟踪Angular表单和表单输入元素之前值的变化。
在响应式表单中建立:
下面是一个带有输入字段的组件,它使用响应式表单实现了单个控件。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl">
`
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
权威数据源负责提供在指定时间点上表单元素的值和状态。在响应式表单中,表单模式充当权威数据源。上面代码中的表单模型就是FormControl的实例。

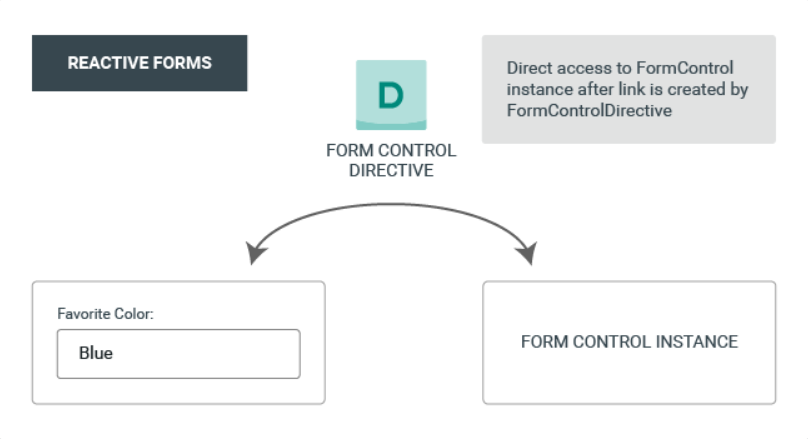
reactive forms:响应式表单
form control instance:窗体控件实例
direct access to FormControl instance after link is created by FormControlDirective:在由FormControlDirective创建链接后直接访问FormControl实例
在响应式表单中,表单模型是显式定义在组件类中的。然后,响应式表单指令(这里是FormControlDirective)会把这个现有的表单实例通过数据访问器(ControlValueAccessories的实例)来指派给视图中的表单元素。
在模板驱动表单中建立:
下面是一个带有输入字段的组件,使用模板驱动表单实现了单个控件。
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor">
`
})
export class FavoriteColorComponent {
favoriteColor = '';
}
在模板驱动表单中,权威数据源是模板。

Can only access FormControl instance via NgModal directive:只能通过NgModal指令访问FormControl实例
表单模型中的抽象促进了结构的简化。模板驱动表单的NgModal指令负责创建和管理指定表单元素上的表单控件实例,它不那么明显,但是不必直接操纵表单模型。
表单中的数据流
在处理表单输入时,两种表单遵循两种不同的策略。
响应式表单中的数据流:待续
模板驱动表单中的数据流:待续
表单验证
验证是任何表单必备的部分,Angular提供了一组内置的验证器,并提供了创建自定义验证器的功能。
- 响应式表单把自定义验证器定义成函数,以要验证的控件作为参数。
- 模板驱动表单和模板指令紧密相关,并且必须提供包装了验证函数的自定义验证器指令(什么意思?没明白)
测试
可变性
可伸缩性
Angular表单 (一)表单简介的更多相关文章
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- 走进AngularJs 表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- 走进AngularJs(九)表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- SQL Server利用RowNumber()内置函数与Over关键字实现通用分页存储过程(支持单表或多表结查集分页)
SQL Server利用RowNumber()内置函数与Over关键字实现通用分页存储过程,支持单表或多表结查集分页,存储过程如下: /******************/ --Author:梦在旅 ...
- Bootstrap 表单和图片 (内联表单,表单合组,水平排列,复选框和单选框,下拉列表,校验状态,添加额外的图标,控制尺寸,图片)
一.表单 基本格式 注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式. 支持的输入框控件 包括:text.password.datetime.datetime-local.date.m ...
- JavaScript 客户端JavaScript之Document对象中的表单和表单元素
Form对象 代表一个HTML表单(document可以有多个表单元素) 表单访问 document.form[document.forms.length-1] 访问表单元素 document.for ...
- bootstrap 基础表单 内联表单 横向表单
bootstrap 基础表单 内联表单 横向表单 <!DOCTYPE html> <html> <head> <title></title> ...
- 统一修改表单参数(表单提交的空字符串统一转null)
统一修改表单参数(表单提交的空字符串统一转null) 1.介绍: 我们业务中有时会遇到提交的表单中某个参数为空字符串,导致后台接受的为空字符串("")而不是我们理想中的null,会 ...
- Day055--MySQL--外键的变种,表与表的关系,单表查询,多表查询, 内连接,左右连接,全外连接
表和表的关系 ---- 外键的变种 * 一对多或多对一 多对多 一对一 参考 https://www.cnblogs.com/majj/p/9169416.html 如何找出两张表之间的关系 分析步骤 ...
- 第九课 表单及表单控件 html5学习4
表单有由表单域.提示文本.表单3部分构成 一.表单控件 input 控件 1.<input />单标签2.input属性: 可以通过type属性变换形状 value默认值 name名称 c ...
随机推荐
- Day8 - C - Another Problem on Strings CodeForces - 165C
A string is binary, if it consists only of characters "0" and "1". String v is a ...
- 移动端 三段式布局 (flex方式)
分享一种平时用的三段式布局(flex) 主要思路是 上中下 header&footer 给高度 main 占其余部分 html 部分 <div class='wrap'> ...
- Spring的AOP开发(基于AspectJ的XML方式)
Spring的AOP的简介: AOP思想最早是由AOP联盟组织提出的.Spring是使用这种思想最好的框架 Spring的AOP有自己实现的方式(非常繁琐). Aspect是一个AOP的框架, Spr ...
- 019.CI4框架CodeIgniter辅助函数类之:Array数组查询
01. 数组辅助函数,可以方便的查看数组内部的成员,用法如下图所示: <?php namespace App\Controllers; class Hello extends BaseContr ...
- Make the PE file consistent when code not changed
参考:http://www.mouseos.com/assembly/06.html 参考:http://www.cnblogs.com/tk091/archive/2012/04/18/245617 ...
- 加傲腾内存的电脑PE无法识别本地磁盘解决办法(M.2接口??)
---恢复内容开始--- PE一直无法识别本地硬盘一直以为是主板设置的事情!原来是新兴的接口(M.2固态具体我不大明白)的事情,需要磁盘驱动,因为PE是精简的大多数不带驱动,但是2018年的新更新的P ...
- POJ2533:Longest Ordered Subsequence
Longest Ordered Subsequence Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 37454 Acc ...
- Mybatis 向MySql数据库插入带有日期类型字段的数据
我们的实体类里面一个字段的日期类型是util.Date,在向数据库插入该实体时会报错,说是 日期哪个字段 Data truncation.所以需要做些更改在mybatis的MAPPER映射文件中对插入 ...
- 164-PHP 文本替换函数str_replace(五)
<?php $str='Hello world!'; //定义源字符串 $search=array('Hello','world','!'); //定义将被替换的字符数组 $replace=ar ...
- 118-PHP调用带参数的成员方法
<?php class ren{ //定义人类 public function info($name,$age=3){ //定义有两个参数的成员方法 echo "我是{$name},年 ...
