@font-face规则指定字体
兼容性写法:
@font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('字体名.woff') format('woff'),/* chrome, firefox*/
url('字体名.ttf') format('truetype'),/* Safari, Android, iOS */
url('字体名.svg') format('svg'); /* Legacy iOS */
}
Webkit/Safari(3.2+)
TrueType/OpenType TT (.ttf) 、OpenType PS (.otf);
Opera (10+)
TrueType/OpenType TT (.ttf) 、 OpenType PS (.otf) 、 SVG (.svg);
Internet Explorer
自ie4开始,支持EOT格式的字体文件;ie9支持WOFF;
Firefox(3.5+)
TrueType/OpenType TT (.ttf)、 OpenType PS (.otf)、WOFF (since Firefox 3.6)
Google Chrome
TrueType/OpenType TT (.ttf)、OpenType PS (.otf)、WOFF since version 6
由上面可以得出:.eot + .ttf /.otf + svg + woff = 所有浏览器的完美支持
导入字体:
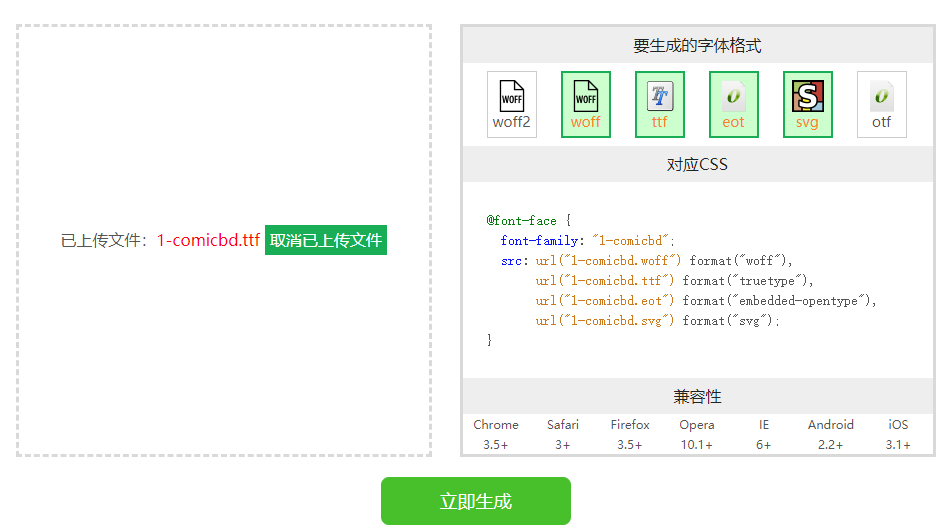
搜索下载字体,然后将下载的字体上传到工具->字体生成器里面,得到全部类型字体
https://www.fontke.com/tool/fontface/

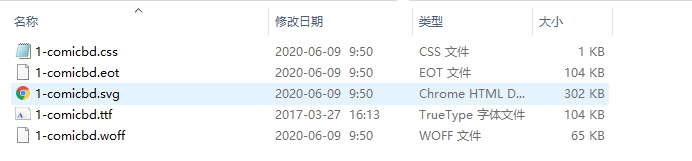
立即生成,解压,放到相应项目文件下

可把右图的内容复制的css中即可(修改对应链接,我的字体都在font文件夹下)
@font-face {
font-family: "1-comicbd";
src: url("font/1-comicbd.woff") format("woff"),
url("font/1-comicbd.ttf") format("truetype"),
url("font/1-comicbd.eot") format("embedded-opentype"),
url("font/1-comicbd.svg") format("svg");
}
完成1
@font-face规则指定字体的更多相关文章
- [转]真正了解CSS3背景下的@font face规则
本文转自:http://www.zhangxinxu.com/wordpress/2017/03/css3-font-face-src-local/ by zhangxinxu from http:/ ...
- @font-face引用指定字体库(一)
创建 文件夹 font 存放指定字体库 在css文件中使用字体库: html, body{ font-family: "Microsoft YaHei",Arial,Helveti ...
- Wpf 获取指定字体和大小的字符的长宽
Wpf 获取指定字体和大小的字符的长宽 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-09 参考: 章节: 比如一个 Consolas 字体 ...
- 如何在印刷品中使用遵循SIL Open Font License协议的字体
如何在印刷品中使用遵循SIL Open Font License协议的字体 昨天在知乎看到了一个问题,( 如何在设计中声明字体开源许可证? - 知乎 (zhihu.com),恰好最近在研究一些开源协议 ...
- Font Combiner – 自定义网页字体和图标生成工具
Font Combiner 是一个功能丰富的 Web 字体生成工具和字体改进工具,提供字距调整.构造子集.各种提示选项和自定义字体字形组合.您可以生成您自己的自定义字体的格式和文件大小. 另外还有成千 ...
- css font简写规则
是不是在很很多网站的公共样式中会看到这样的代码?font: 12px/150% Arial, Verdana, "\5b8b\4f53";意思为:字体大小/行高 字体族 " ...
- 应用程序加载外部字体文件(使用AddFontResource API函数指定字体)
/* MSDN: Any application that adds or removes fonts from the system font table should notify other w ...
- ios开发之 -- NSString指定字体高亮显示
一个简单的小需求,就是在一个字符串里面,指定一部分字节高亮显示,代码如下: NSString *descStr = @"需要高亮显示的字符"; NSString *nickStr ...
- django-xhtml2pdf的使用(加入图片,指定字体,设置样式)
新博客地址:http://muker.net/django-xhtml2pdf.html 这里仅仅讨论直接利用html生成pdf这种最常见也最简单的情况. 1.要利用html生成带中文的pdf要指定中 ...
随机推荐
- WordPress 伪静态规则(IIS/Apache/Nginx)
不少朋友总是询问 WordPress 如何添加伪静态规则,今天倡萌就总结一下 Apache/Nginx 三种环境下的伪静态规则,希望对大家有所帮助. 检测主机是否支持伪静态的方法:在WP后台 > ...
- Life In Changsha College- 第四次冲刺
第四次冲刺任务 整体功能实现. 用户故事 用户打开“生活在长大”的界面,选择登录 已注册过则输入用户名和密码直接登录 未注册用户则可选择注册功能,注册成功后登录 登录成功则弹出提示框 进行留言 系统结 ...
- String与包装类_字节数组_字符数组间的转换
1.字符串与基本数据类型,包装类之间的转换 2.字符串与字节数组间的转换 3.字符串与字符数组间的转换 4.String与StringBuffer ①String---->StringBuffe ...
- 分布式项目开发-springmvc.xmll基础配置
基础步骤: 1 包扫描 2 驱动开发 3 视图解析器 4 文件上传解析器 5 拦截器 6 静态资源 <beans xmlns="http://www.springframework.o ...
- seacms_6.4.5 前台任意代码执行漏洞分析
环境搭建 1.下载安装包 下载地址: 链接:https://pan.baidu.com/s/1uw_VnxnvG4GGEae4TRsGGw 密码:cd48 2.常规安装 漏洞复现 poc1: http ...
- jchdl - RTL Data Types
https://mp.weixin.qq.com/s/hWYW1Bn---WhpwVu2e98qA 一. Bit 类结构如下: 主要属性: value: bit的值,只支持0,1, ...
- 个人记录HTML基础笔记
无功能性标签 en strong 都表示强调,strong强调级更高 abbr 缩写 <abbr title="wangweiwang">w3c</annr> ...
- 用python实现汉诺塔问题
一.用动画实现汉诺塔问题: import turtle class Stack: def __init__(self): self.items = [] def isEmpty(self): retu ...
- Java实现 LeetCode 770 基本计算器 IV(暴力+分析题)
770. 基本计算器 IV 给定一个表达式 expression 如 expression = "e + 8 - a + 5" 和一个求值映射,如 {"e": ...
- Java实现 LeetCode 674 最长连续递增序列(暴力)
674. 最长连续递增序列 给定一个未经排序的整数数组,找到最长且连续的的递增序列. 示例 1: 输入: [1,3,5,4,7] 输出: 3 解释: 最长连续递增序列是 [1,3,5], 长度为3. ...
