原生js完成打地鼠小游戏
:这是首页,有简单模式和地狱模式两种模式进行选择

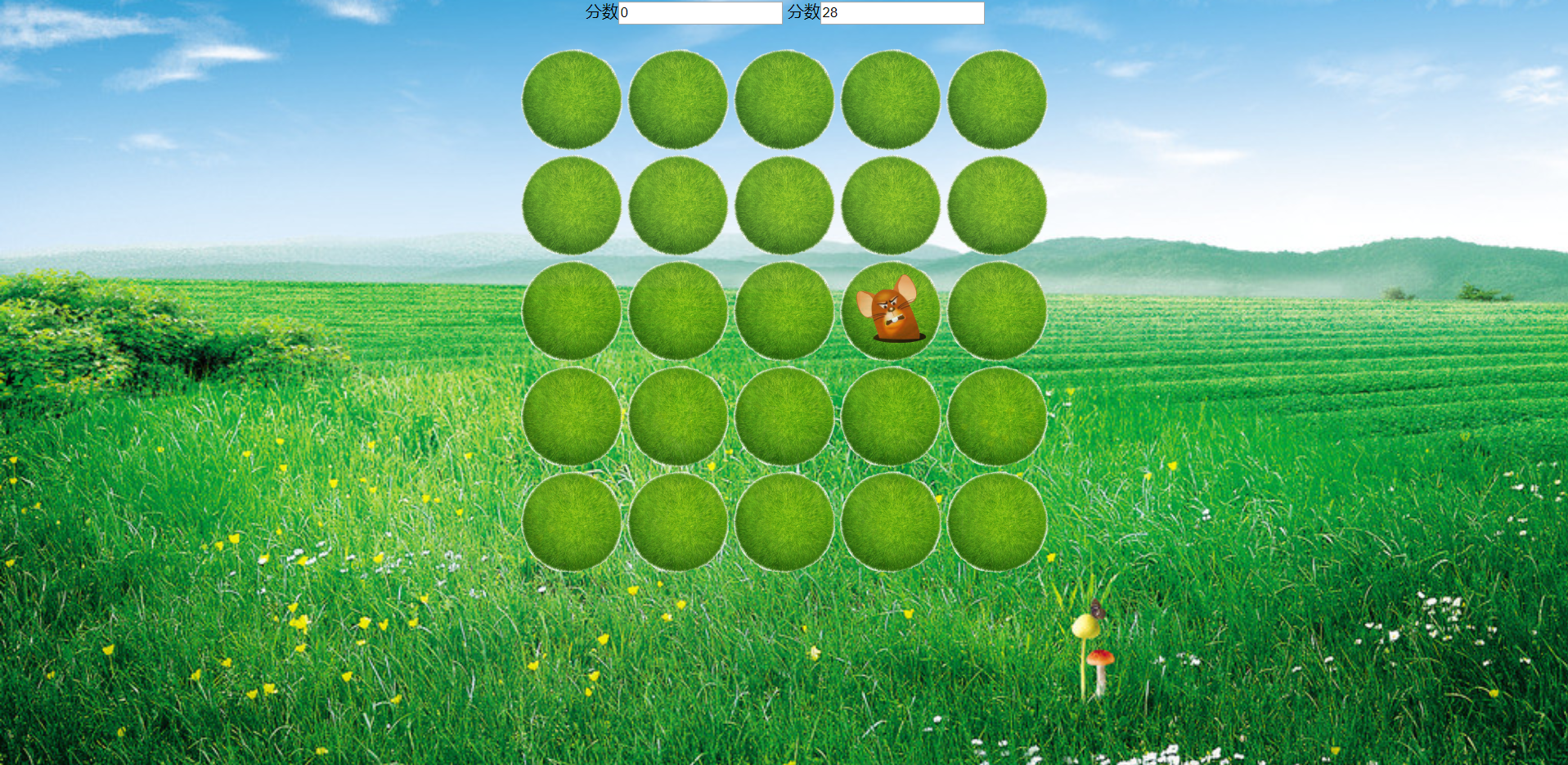
这是选择完模式之后的游戏界面:30秒一局游戏倒计时,每打中一只老鼠加一分,没砸中减一分,没砸不加不减

首先准备几张图片

html代码:
<!-- 初始界面 -->
<div class="cover">
<input type="button" value="简单模式" id="easy">
<input type="button" value="地狱模式" id="hard">
</div> <div id="content"> <div class="data-box">
<label>分数</label><input type="text" value="0" id="txtScore">
<label>分数</label><input type="text" value="30" id="txtRemtime">
</div> <!-- 快捷写法:(tr>td*4)*5 表示4行5列 -->
<table id="tb">
<tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tr>
</table>
</div>
css代码:
<style>
html,
body {
height: 100%;
} body {
margin: 0px;
background: url(img/bj.jpg) no-repeat center / cover;
} .data-box {
text-align: center;
/* margin-top: 0px; */
} table {
margin: 20px auto;
/* 改变鼠标指针 */
cursor: url(img/favicon1.ico), auto;
} td {
width: 100px;
height: 100px; background: url(img/rat-hole.png) no-repeat center / cover;
border-radius: 50%;
/* 透明度 */
opacity:0.9;
text-align: center;
} img {
width: 70px;
height: 70px;
} .cover {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
} .cover>input {
width: 180px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -90px;
margin-top: -100px;
border-radius: 20px;
border: none;
outline: none; background-image: linear-gradient(45deg, green, yellowgreen);
font-size: 18px; } .cover>#hard {
margin-top: 0px;
} #content{
display: none;
}
</style>
js代码:主要内容就在这了,注释很详细
<script>
//找到所有的td
var tdList = document.getElementsByTagName('td'); //找到倒计时的文本框
var txtRemtime = document.getElementById("txtRemtime");
//准备一个变量来倒计时
var time = txtRemtime.value;
//找到table 为了修改他的锤子
var tb = document.getElementById("tb");
//找到分数的文本框
var txtScore = document.getElementById("txtScore");
//准备一个变量
var score = 0; //找到遮罩层
var cover = document.querySelector('.cover');
//找到游戏内容
var content = document.getElementById('content'); for (var i = 0; i < tdList.length; i++) {
//鼠标按下的事件
tdList[i].onmousedown = function () {
//修改table的锤子
tb.style.cursor = "url(img/favicon.ico), auto";
} tdList[i].onmouseup = function () {
//复原锤子
tb.style.cursor = "url(img/favicon1.ico), auto"; //判断咋的那个td里边有没有img ,有img就带变砸中了
if (this.children.length != 0) {
//分数+1
score++; //把这个img图片替换成哭的图片
this.children[0].src = "img/mouse2.png";
} else {
//分数-1
score--;
}
//把分数值赋值给文本框
txtScore.value = score;
}
} //找到简单模式 给他家点击事件
document.getElementById('easy').onclick = function () {
startGame(1500, 1000);
} //找到地狱模式 给他家点击事件
document.getElementById('hard').onclick = function () {
startGame(600, 500);
} //开始游戏
function startGame(creaTime, disTime) {
//隐藏大的遮罩层
cover.style.display = "none";
//游戏内容
content.style.display = "block"; //生成随机小老鼠
var mouseID = setInterval(function () {
//生成一个0-最大下标的随机数
var idx = parseInt(Math.random() * tdList.length);
//在生成的随机数对应的id的td添加小老鼠图片
tdList[idx].innerHTML = '<img src="img/mouse1.png">'; // 清楚小老鼠
setTimeout(function () {
tdList[idx].innerHTML = '';
}, disTime);
}, creaTime) //倒计时游戏时间
var timerID = setInterval(function () {
time--;
txtRemtime.value = time; if (time == 0) {
//停止倒计时
clearInterval(timerID);
//停止生成随机小老鼠
clearInterval(mouseID);
alert("游戏结束!");
} //计时器每秒执行一次 }, 1000);
}
</script>
原生js完成打地鼠小游戏的更多相关文章
- 一个简单用原生js实现的小游戏----FlappyBird
这是一个特别简单的用原生js实现的一个小鸟游戏,比较简单,适合新手练习 这是html结构 <!DOCTYPE html><html lang="en">&l ...
- JQuery&原生js ——实现剪刀石头布小游戏
前言 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架).jQuery设计的宗旨是“write L ...
- 原生js做h5小游戏之打砖块
前言 首先,先说明一下做这个系列的目的:其实主要源于博主希望熟练使用 canvas 的相关 api ,同时对小游戏的实现逻辑比较感兴趣,所以希望通过这一系列的小游戏来提升自身编程能力:关于 es6 语 ...
- 原生js完成拼图小游戏
废话不说,看代码,图片可以自己找,我这直接引用了百度的了 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml ...
- 用html+css+js做打地鼠小游戏
html 代码 first.html <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 用js实现2048小游戏
用js实现2048小游戏 笔记仓库:https://github.com/nnngu/LearningNotes 1.游戏简介 2048是一款休闲益智类的数字叠加小游戏.(文末给出源代码和演示地址) ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 使用JS实现2048小游戏
JS实现2048小游戏源码 效果图: 代码如下,复制即可使用: (适用浏览器:360.FireFox.Chrome.Opera.傲游.搜狗.世界之窗. 不支持Safari.IE8及以下浏览器.) &l ...
- js实现一个小游戏(飞翔的jj)
js实现一个小游戏(飞翔的jj) 源代码+素材图片在我的仓库 <!DOCTYPE html> <html lang="en"> <head> & ...
随机推荐
- JDBC原理及常见错误分析
1.JDBC:Java DataBase Connectivity 可以为多种关系型数据库DBMS 提供统一的访问方式,用Java来操作数据库 2.JDBC API 主要功能: 三件事,具体是通过以下 ...
- 070、Java面向对象之深入贯彻对象引用传递
01.代码如下: package TIANPAN; class Book { // 定义一个新的类 String title; // 书的名字 double price; // 书的价格 public ...
- Dom4j 使用简介(全而好的文章)
版权声明:本文由冰云完成,首发于CSDN,未经许可,不得使用于任何商业用途.文中代码部分引用自DOM4J文档.欢迎转载,但请保持文章及版权声明完整.如需联络请发邮件:icecloud(AT)sina. ...
- pythono整数和字符串魔法方法
1.整数(int) a = 1 b = 2 c = 3 d = 4 e = 5u a1 = a.bit_length() b1 = b.bit_length() c1 = c.bit_length() ...
- Lesson 6 The sporting spirit
How does the writer describe sport at the international level? I am always amazed when I hear people ...
- Ubuntu18.04 ElasticSearch7.3.2集群搭建(一)
集群规划: Hostname Elasticsearch Kibana Marvel Marvel Client node01 √ √ √ √ node02 √ √ node03 √ √ node04 ...
- 深入理解 C# 协变和逆变 (转载)
深入理解 C# 协变和逆变 msdn 解释如下: “协变”是指能够使用与原始指定的派生类型相比,派生程度更大的类型. “逆变”则是指能够使用派生程度更小的类型. 解释的很正确,大致就是这样,不过不 ...
- Tomcat源码导入celipse
1.eclipse 源码下载地址 http://svn.apache.org/repos/asf/tomcat/tc7.0.x/tags/ 2.由于tomcat是ant管理构建的,故要先安装ant 构 ...
- Python3 中 的 绝对导入 与 相对导入
背景: 在学习tf的时候,看到了from __future__ import absolute_import,所以登记学习一下. 概览: 一般模块导入规则: import xxx时搜索文件的优先级如下 ...
- 选择本地文件上传控件 input标签
当要通过控件来选择本地文件上传的时候的一种方式 <input type="file" id="input-file"/> 注意 type类型一定要是 ...
