《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构
说明:
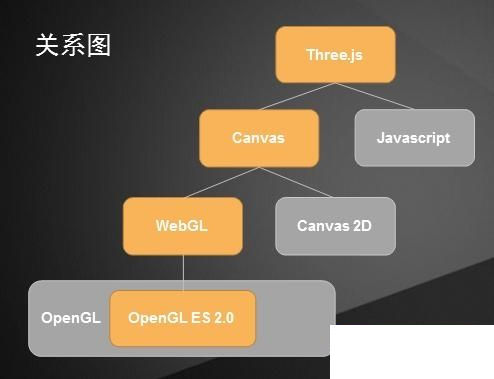
我们必需首先知道,Three.js 的一些入门级概念:

我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的。甚至CAD以及市面上众多的制图软件的底层,用的也是这一套标准。
而在JS中,这套标准的实现方式是基于OpenGL 标准开放的WebGL, 专注于网页的3D效果实现。
3D的基本实现原理,其实没有什么新的产物,还是基于HTML、CSS、JS 的产物,只不过它可以更加复杂而已,可以实现极为强大的效果和功能,这是下一代的Web革命。
Canvas画布,是我们在Html中接触的概念。
什么是Three.js ?
和其他众多的js库,一样,Three.js也是一套库,不过它专注于3D视图实现,它面向的对象是WebGL,库的作用是让我们可以更加高效的产出代码,减少代码量,我们只需要用它暴露给我们的接口,就能快速的完成我们需要的图形,而不需要我们直接面向WebGL,那将很复杂,代码量很大。
总得来讲,Three.js 是为了便利我们的开发而出现的产物,它的作用是简化开发、减少代码量。
代码结构
组成:
一个典型的Three.js程序至少要包括:
渲染器(Renderer)、
场景(Scene)、
照相机(Camera),
以及你在场景中创建的物体。
渲染器的两种写法方式
渲染器(Renderer),的组成其实就是两个小部分,一个是dom,一个是画布初始化函数到该dom。 然后把这两个绑定起来。
这里说的渲染器的两种写法,其实就是我们学html和js的时候,可以手写一个dom节点,也可以用js创建一个dom节点。
方式一:js创建
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement); renderer.setClearColor(0x00000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
// Math.PI / 3 * 4)怎么来的? : Math.PI * 2 是一整个圆(平面投影360度),那么Math.PI*2 * 2/3 就可以画出一个2/3的圆(扇形区域)
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle) renderer.render(scene, camera);
}
</script>
</body> </html>
方式二:手写dom,然后绑定。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<canvas id="mainCanvas" width="800px" height="600px"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
}); renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
camera.position.set(4, 3, 5);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube); renderer.render(scene, camera);
}
</script> </html>
基本代码整体构建说明
代码结构以下给出注释
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<!-- 页面加载触发init()初始化函数, -->
<script>
function init() {
//渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement); renderer.setClearColor(0x00000);
//场景
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
//相机
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle)
//触发渲染
renderer.render(scene, camera);
}
</script>
</body> </html>
《Three.js入门指南》一书,在第一章就简要的介绍了创建一个Three.js程序的过程。
《Three.js 入门指南》3.0 - 代码构建的最基本结构。的更多相关文章
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- App开发Native.js入门指南
概述 Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术.如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展 ...
- require.js入门指南(一)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- Vue.js 入门指南
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- require.js入门指南(三)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
随机推荐
- webpack进阶(二)
1)webpack动态打包所有依赖项,避免打包未使用的模块. 2)转换css的loader有:css-loader,style-loader,加载图片或文件的loader是:file-loader,如 ...
- python初学者必看学习路线图!!!
python应该是近几年比较火的语言之一,很多人刚学python不知道该如何学习,尤其是没有编程基础想要从事程序员工作的小白,想必应该都会有此疑惑,包括我刚学python的时候也是通过从网上查找相关资 ...
- 织梦cms文章内容页上下篇单独获得URL和文章名称修改
1.打开/include/arc.archives.class.php ,查找 $this->PreNext['pre'] //约813行 在其下一行插入: $this->Pre ...
- Git使用ssh公钥
Git使用ssh公钥 一. 何谓公钥 1.很多服务器都是需要认证的,ssh认证是其中的一种.在客户端生成公钥,把生成的公钥添加到服务器,你以后连接服务器就不用每次都输入用户名和密码了. 2.很多gi ...
- django 从零开始 11 根据时间戳加密数据
django自带一个加密的方法signer,对数据进行一个加密 一般这种方式用于账号密码邮箱找回,或者token设置 class TimestampSigner(Signer): def timest ...
- Git的使用流程及常用命令汇总
Git是一个很好用的版本控制系统,本文对于常用的一些命令进行了汇总. 创建一个存储仓库(repository) https://github.com/右上角点击"+"号,New r ...
- rabitmq + php
消费者 <?php //配置信息 $conn_args = array( 'host' => '127.0.0.1', 'port' => '5672', 'login' => ...
- Pending 打断点
pending 英['pendɪŋ],美['pɛndɪŋ] a. 未决定的, 待决的, 行将发生的, 向外伸出的prep. 在等待...之际, 直到...时为止, 在...期间, 在...过程中 pe ...
- Java多线程并发07——锁在Java中的实现
上一篇文章中,我们已经介绍过了各种锁,让各位对锁有了一定的了解.接下来将为各位介绍锁在Java中的实现.关注我的公众号「Java面典」了解更多 Java 相关知识点. 在 Java 中主要通过使用sy ...
- 037.集群网络-Docker网络实现
一 Docker网络 1.1 Docker网络类型 标准的Docker支持以下4类网络模式: host模式:使用--net=host指定. container模式:使用--net=container: ...
