使用docsify 写开源文档
使用docsify 写开源文档
docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会生成将
.md转成.html文件,所有转换工作都是在运行时进行。
这将非常实用,如果只是需要快速的搭建一个小型的文档网站,或者不想因为生成的一堆 .html 文件“污染” commit 记录,只需要创建一个 index.html 就可以开始写文档而且直接部署在 GitHub Pages。

一、初始化项目
1.1 安装Node.js
- 下载地址:https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
- 下载完成后点击安装。
- 查看node 版本,命令:node -v
- 版本:v8.9.4
1.2 安装docsify-cli工具
命令行执行:
npm i docsify-cli -g
会在这个路径下
C:\Users\Administrator\AppData\Roaming\npm\node_modules
生成 docsify-cli 文件夹

1.3 初始化文档结构
先创建一个本地文件夹docs,然后执行命令
docsify init ./docs
会生成如下目录:
-| docs/
-| .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
-| index.html 入口文件
-| README.md 会做为主页内容渲染
直接编辑 docs/README.md 就能更新网站内容
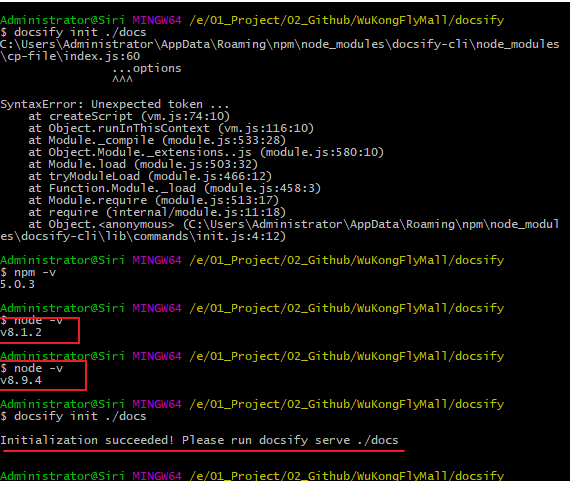
遇到的问题:
初始化docsify文档不成功
升级node.js之后就成功了

1.4 本地实时预览
docsify serve docs
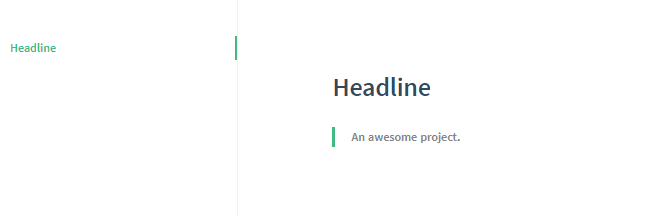
- README文件:
# Headline
> An awesome project.
- 预览效果:

二、定制导航栏
2.1 定制导航栏
<script>
window.$docsify = {
name: 'PassJava-Learning',
repo: 'https://github.com/Jackson0714/PassJava-Platform',
loadNavbar: true,
loadSidebar: true, // 加载自定义侧边栏
maxLevel: 2, // 默认情况下会抓取文档中所有标题渲染成目录,可配置最大支持渲染的标题层级。
subMaxLevel: 4, // 生成目录的最大层级
mergeNavbar: true, // 小屏设备下合并导航栏到侧边栏
alias: { // 定义路由别名,可以更自由的定义路由规则。 支持正则
'/.*/_sidebar.md': '/_sidebar.md',//防止意外回退
'/.*/_navbar.md': '/_navbar.md'
}
}
</script>
- 添加_sidebar.md文件来配置侧边栏
* 介绍
* [PassJava 功能介绍](introduction/PassJava_introduction_01.md)
* [PassJava 必备知识](introduction/PassJava_introduction_02.md)
* PassJava 架构篇
* SpringBoot 学习篇
* [SpringBoot整合JDBC](springboot-tech/spring-boot-05-data-jdbc.md)
* [SpringBoot整合Druid](springboot-tech/spring-boot-06-data-druid.md)
* [SpringBoot整合MyBatis](springboot-tech/spring-boot-07-data-mybatis.md)
* 工具篇
* [图床神器配置](tools/图床神器配置.md)
* [使用docsify写开源文档](tools/使用docsify写开源文档.md)
* [我的常用工具](tools/我的常用工具.md)
* 想法
* [打造一款刷Java知识的小程序2](idea/打造一款刷Java知识的小程序2.md)
- 添加_navbar.md文件来配置顶部导航栏
* 演示
* [后台管理]()
* [小程序端]()
* 项目地址
* [后台平台](https://github.com/Jackson0714/PassJava-Platform)
* [后台管理](https://github.com/Jackson0714/PassJava-Portal)
* [学习教程](https://github.com/Jackson0714/PassJava-Learning)
查看导航栏效果

三、定制封面页
- 在index.html中添加封面页的配置
<script>
window.$docsify = {
coverpage: true
}
</script>
- 添加_coverpage.md文件来配置封面页

# PassJava-Learning
> PassJava 学习教程,架构、业务、技术要点全方位解析。
PassJava 是一款帮助Java面试的开源系统,
可以用零碎时间利用小程序查看常见面试题,夯实Java基础。
采用流行的技术,如 SpringBoot、MyBatis、Redis、 MySql、
MongoDB、 RabbitMQ、Elasticsearch,采用Docker容器化部署。
[GitHub](https://github.com/jackson0714/PassJava-Learning)
[Get Started](README.md)
查看封面效果

四、添加全文搜索
在index.html中添加全文搜索的配置
<script>
window.$docsify = {
search: {
placeholder: '搜索',
noData: '找不到结果!',
depth: 3
},
}
</script>

五、添加代码高亮
在index.html中添加代码高亮的配置
<script src="//unpkg.com/prismjs/components/prism-bash.js"></script>
<script src="//unpkg.com/prismjs/components/prism-java.js"></script>
<script src="//unpkg.com/prismjs/components/prism-sql.js"></script>
六、添加一键拷贝代码
在index.html中添加一键拷贝代码的配置
<script src="//unpkg.com/docsify-copy-code"></script>
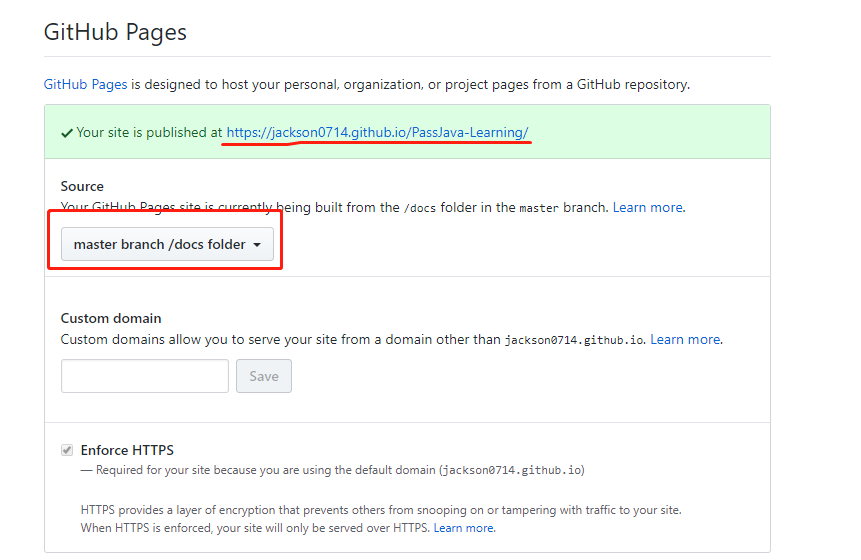
七、在Github上部署文档
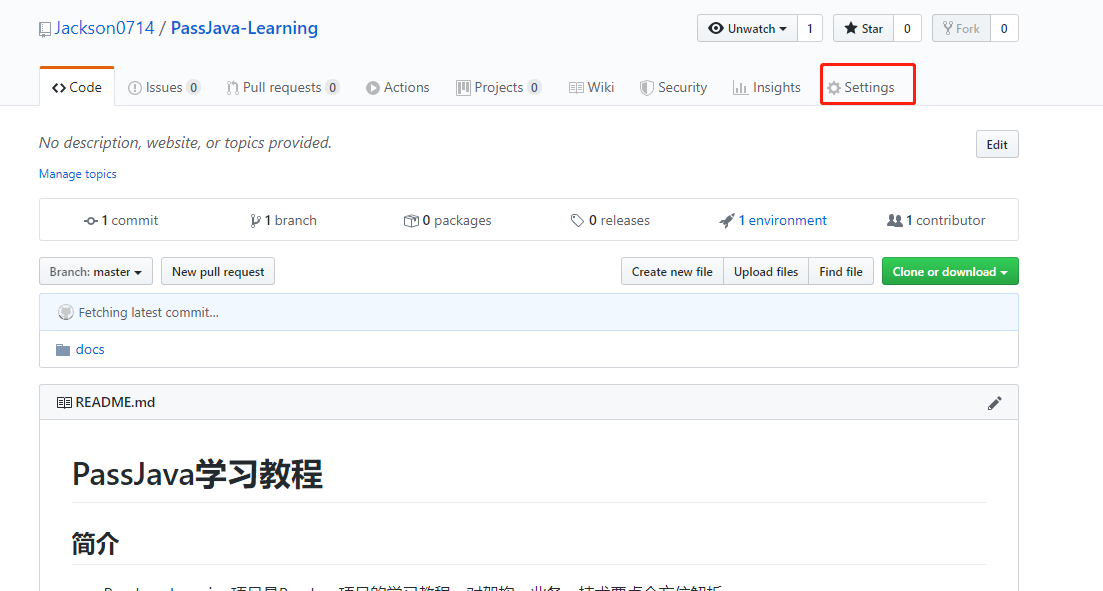
提交代码到github
Setting中开启github pages

GitHub Pages配置

配置成功
八、部署到云服务器
1.添加nginx配置文件
- 执行命令
sudo vim /etc/nginx/conf.d/pass_java_learning.conf
- 更新配置信息
server {
listen 80;
server_name tech.jayh.club;
location / {
root /home/ubuntu/jay/passjava/passjava-learning/PassJava-Learning/docs;
index index.html;
}
}
2.域名解析
主机记录:tech
记录类型:A
线路类型:默认
记录值:主机IP地址

3.访问 tech.jay.club
4. 遇到的问题
404 未找到页面
可以通过命令查看错误日志
cat /var/log/nginx/error.log
原因:docs 路径配置错误,下面三种路径都报404
/home/jay/passjava/passjava-learning/PassJava-Learning/docs;
/jay/passjava/passjava-learning/PassJava-Learning/docs;
~/jay/passjava/passjava-learning/PassJava-Learning/docs;
解决方案:
改成 /home/ubuntu/jay/passjava/passjava-learning/PassJava-Learning/docs
403 限制访问
修改nginx.conf文件
sudo vim nginx.conf
user www-data改为user root重启 nginx 服务
sudo service nginx restart
公众号

使用docsify 写开源文档的更多相关文章
- 使用开源文档工具docsify,用写博客的姿势写文档
前提 下面的简介摘抄自docsify的官网 https://docsify.js.org 中的简介 docsify是一个神奇的文档网站生成器.他可以快速帮你生成文档网站.不同于GitBook.Hexo ...
- 这些.NET开源项目你知道吗?.NET平台开源文档与报表处理组件集合(三)
在前2篇文章这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧 和这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑)中,大伙热情高涨.再次拿出自己的私货,在.NET平台 ...
- 拯救你的文档 – 【DevOps敏捷开发动手实验】开源文档发布
今天上海的天气真是不错,风和日丽.再次来到微软上海紫竹研发中心,心情很是愉快,喜欢这里的大草坪,喜欢这里的工程气氛,更喜欢今天来陪我的小伙伴们. 这次动手实验培训与以往最大的不同就是采用了开源文档的方 ...
- .NET平台开源文档与报表处理组件包括Execel PDF Word等
在前2篇文章这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧 和这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑)中,大伙热情高涨.再次拿出自己的私货,在.NET平台 ...
- 你会用AngularJS,但你会写AngularJS文档么?
你会用AngularJS,但你会写AngularJS文档么? 涉及知识:gulp javascript 我们经常在写代码的时候要求写好注释,方便日后维护.但其实注释还有一个重要的用途:生成API文档. ...
- 《Spring Boot 实战纪实》之如何攥写需求文档
目录 前言 (思维篇)人人都是产品经理 1.需求文档 1.1 需求管理 1.2 如何攥写需求文档 1.3 需求关键点文档 2 原型设计 2.1 缺失的逻辑 2.2 让想法跃然纸上 3 开发设计文档 3 ...
- 开源文档管理系统LogicalDOC测试报告---安装篇
开源文档管理系统LogicalDOC测试报告---安装篇 分类: Linux2011-06-22 15:40 7436人阅读 评论(3) 收藏 举报 文档管理测试mysql数据库installerja ...
- 【DevOps敏捷开发动手实验】开源文档 v2015.2 stable 版发布
Team Foundation Server 2015 Update 2版本终于在2周前的//Build 2016大会上正式发布了,借这个东风,小编也完成了[DevOps敏捷开发动手实验]开源文档的第 ...
- 看云&gitbook 写帮助文档 | 专注于文档在线创作、协作和托管
看云 写帮助文档 | 专注于文档在线创作.协作和托管 https://www.kancloud.cn/manual/thinkphp/1678 https://www.gitbook.com/
随机推荐
- css实战#用css画一个中国结
大家好!今天跟大家分享一个用 css 画中国结的教程.最终效果如下: 大家如果感兴趣可以参考我的源码:gitHub地址 首先,我们定义好画中国结需要的结构: <div class="k ...
- Java基础--Java基本数据类型
一.基本数据类型(primitive type) (1)数值型 1.数值型包括整数类型(byte,short,int,long) a.byte :1字节=8bit位 (-128~127) 包装类: ...
- Yuchuan_Linux_C编程之五gdb调试
一.整体大纲 二.gdb调试 1. 启动gdb start -- 只执行一步 n -- next s -- step(单步) -- 可以进入到函数体内部 c - continue - ...
- Android开发进阶 -- 通用适配器 CommonAdapter
在Android开发中,我们经常会用到ListView 这个组件,为了将ListView 的内容展示出来,我们会去实现一个Adapter来适配,将Layout中的布局以列表的形式展现到组件中. ...
- 认识Nginx
无论你用浏览器还是APP访问多数网站,到达的第一站就是Nginx. 后来者居上的Nginx 千禧年前后,互联网业务迎来了高速发展,老牌的Web服务器都无法满足高性能.高可靠的市场需求. 一个开源的(遵 ...
- 【JDK】JDK源码分析-HashMap(2)
前文「JDK源码分析-HashMap(1)」分析了 HashMap 的内部结构和主要方法的实现原理.但是,面试中通常还会问到很多其他的问题,本文简要分析下常见的一些问题. 这里再贴一下 HashMap ...
- ajax4
用jquery实现json jquery.ajax([settings]) type类型使用“POST”或者“GET”,默认使用get URL:发送请求地址 data:是一个对象,连同请求发送到服务器 ...
- Hadoop集群搭建(一)~虚拟机的创建
Hadoop集群的搭建包括,虚拟机系统的安装:安装JDK,Hadoop:克隆虚拟机:伪分布式的搭建:安装zookeeper:Hive:Hbae:Spark等等: 我将分为多篇文章来记录.这篇文章主要写 ...
- 浅谈ASP.NET Core中的DI
DI的一些事 传送门马丁大叔的文章 什么是依赖注入(DI: Dependency Injection)? 依赖注入(DI)是一种面向对象的软件设计模式,主要是帮助开发人员开发出松耦合的应用程序 ...
- 图解汉诺塔问题( Java 递归实现)
汉诺塔简介 最近在看数据结构和算法,遇到了一个非常有意思的问题--汉诺塔问题. 先看下百度百科是怎么定义汉诺塔的规则的: 汉诺塔(又称河内塔)问题是源于印度一个古老传说的益智玩具.大梵天创造世界的时候 ...
