Node.js安装过程
今天电脑的node用不了了,于是决定重新安装一下
一.安装Node.js
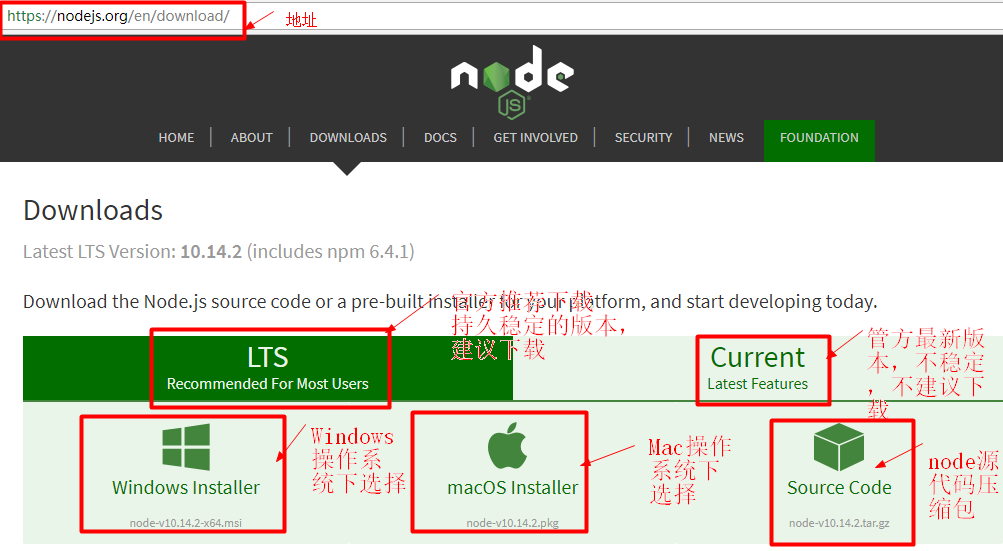
1.首先,可以直接去Node的官网寻找适合自己电脑系统的版本
官网地址:https://nodejs.org/en/download/ 可以直接进入官网看到各种版本

然后根据自己电脑的操作系统和配置情况选择适合自己电脑的,这里我选的是Windows系统64位
2.等安装包下载完成后就可以进入文件路径,双击安装包

一直选择下一步,最后选择install等它安装完后点击final就ok啦(我这里安装完了,就先不一步一步演示啦,很简单的)
3.检验成果的时候到了,怎么看Node.js是否安装成功了呢?
按住window+R键----->这时会出现运行的界面,在输入框中输入cmd,然后会点击确认按钮就OK啦

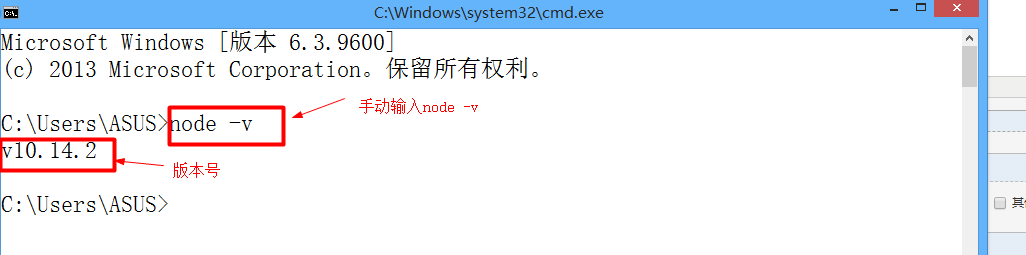
然后在命令行中输入 node -v 回车,能看到下面出现版本号,就说明安装成功了

二.简单的使用:
1.交互方式:
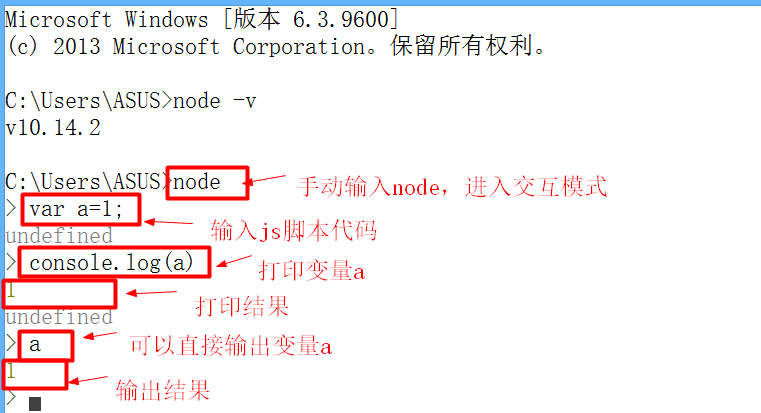
在命令行中输入node 可以直接进入交互方式,然后可以直接输入js代码

需要退出交互模式,直接连续按两次Ctrl+C就可以退出了

2.命令行模式:
直接在命令行中输入node 要远行js文件的根路径,输入node 运行js文件相对路径,然后回车就OK了

或者cd进入文件所在的文件,输入node 运行js文件相对路径,然后回车就OK了

好了,node非常实用,有很多优点,比如像高并发的特点,还可以作为后端语言,可以说是非常强大,这里就先不说了。
Node.js安装过程的更多相关文章
- Node.js 安装配置介绍
Node.js 安装配置 本章节我们将向大家介绍在window和Linux上安装Node.js的方法. 本安装教程以Node.js v6.10.1 LTS(长期支持版本)版本为例. Node.js安装 ...
- vue.js 安装过程(转载)
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核 ...
- Node.js学习(第一章:Node.js安装和模块化理解)
Node.js安装和简单使用 安装方法 简单的安装方式是直接官网下载,然后本地安装即可.官网地址:nodejs.org Windows系统下,选择和系统版本匹配的.msi后缀的安装文件.Mac OS ...
- vue.js安装过程(npm安装)
一.开发环境 vue推荐开发环境: Node.js: JavaScript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器. webpack: 它主要的用途 ...
- 第129天:node.js安装方法
node.js安装方法 第一步:双击node.js安装包开始安装,注意64位和32位,按照自己的进行安装 第二步:在安装过程中一直选择next,在选择安装目录时,大多数默认安装在C盘,我安装在了D盘, ...
- Node.Js安装教程
Node.Js安装教程 介绍下我的环境 环境 值 操作系统 win10 64bit Node.Js 8.9.4 emmmm 表格中毒了,为什么出不来效果 一.下载及安装 这个可以去Node.Js官网上 ...
- node.js安装与配置
node.js是一个基于Chrome V8引擎的javascrit运行环境. node.js使用了一个事件驱动.非阻塞式I/O的模型,使其轻量又高级. node.js的包管理器npm,是全球最大的开源 ...
- 【02】Node.js 安装配置(OK)
[02] Node.js 安装配置 本章节我们将向大家介绍在window和Linux上安装Node.js的方法. Node.js安装包及源码下载地址为:http://www.nodejs.org/do ...
- Node.js安装详细步骤教程(Windows版)
什么是Node.js? 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境: Node.js使用 ...
随机推荐
- PAT-进制转换-B1022 D进制的A+B (20分)
题目描述: 输入两个非负10进制整数A和B(≤230-1),输出A+B的D(1<D≤10)进制数. 输入格式: 输入在一行中依次给出3个整数A.B和D. 样例: 输入:123 456 8 输出: ...
- Spring,SpringMVC,MyBatis,SSM配置文件比较
Spring配置文件: applicationContext.xml applicationContext.xml是Spring的核心配置文件 IOC/DI,AOP相关配置都是在这个文件中 Sprin ...
- mac 使用命令行向 github 提交代码
让 mac 本地和自己的 github 网站建立连接(ssh) 下载安装 git 网址: https://git-scm.com/downloads 查看安装是否成功: git -version $ ...
- MVC09
1.委托(delegate)调用静态方法 委托类似于C++中的函数指针. 某方法仅仅在执行的时候才能确定是否被调用. 是实现事件和回调函数的基础. 面向对象,安全性高. using System; u ...
- 关于地址栏url的一些小结
1.获取整个地址栏地址 //获取整个地址栏地址 var href = window.location.href; console.log(href); 以上代码就是获取整个url地址 2.获取url协 ...
- 3DGIS与BIM集成集成技术及铁路桥梁可视化系统
3DGIS与BIM的集成技术 3DGIS与BIM的集成技术包括2部分:一是将Revit软件生成的BIM针对3DGIS的快速无损格式转换,这种转换包括几何信息(如形状.位置等信息)和属性信息(如建筑信息 ...
- vs远程调试iis
1.在开发电脑上 找到 D:\Software\VS2010\Common7\IDE\Remote Debugger 下面msvsmon.exe所在的两个文件夹x86和x64,使用x86或者x64是根 ...
- 【翻译】.NET 5 Preview 1 发布
.NET 5 Preview 1 发布 去年年底,我们发布了.NET Core 3.0和3.1.这些版本添加了桌面应用程序模型Windows Forms(WinForms)和WPF,ASP.NET B ...
- php 生成游戏兑换码(礼包)方法
最近项目中要做礼包码生成,看了看网上的代码,可以使用php扩展unid 当然我这里并不是用的unid,而是使用的php自带的uniqid,人狠话不多.看代码 /** * 生成礼包接口 100W数据同时 ...
- SQL的模糊查询(转载)
本文由转载而来: 原文地址链接:http://www.cnblogs.com/GT_Andy/archive/2009/12/25/1921914.html 在进行数据库查询时,有完整查询和模糊查询之 ...
