css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box、border-box、inherit。其中inherit表示box-sizing的值应该从父元素继承。content-box和border-box的主要区别就是元素的width和height的值包不包括border、padding这两个属性的值。
资源网站搜索大全 https://55wd.com
一、content-box
content-box也叫标准盒子模型,是默认值。它的width组成仅仅只有content区域(不包括padding区域和border区域)
举个例子,如果该元素的宽度为100px,那么这表示该元素的内容区域宽度为100px,再如果padding为10px,border的宽度为10px,那么它的实际宽度为width+(padding-left)+(padding-right)+(border-left-width)+(border-right-width)=100px+10px+10px+10px+10px=140px;
下图是标准盒子模型的示意图:

二、border-box
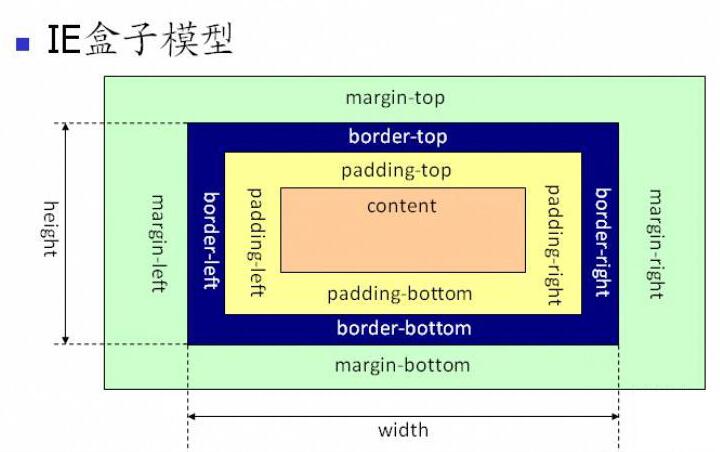
border-box也叫IE盒子模型,它的width组成由content区域、padding区域、border区域
举个例子,如果这个元素的宽度为100px,那么它的实际宽度就是100px,再如果它的padding为10px,border的宽度为10px,那么该元素的内容区域宽度为width-(padding-left)-(padding-right)-(width-left-width)-(width-right-width)=100px-10px-10px-10px-10px=60px;
下图是IE盒子模型的示意图:

css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性的更多相关文章
- CSS3盒子模型(中)
在CSS盒子模型(上)讲到了盒子模型的边框,内外边距,外边距合并等知识,接下来要总结的是盒子模型的布局常用到的一些CSS属性,比如:float.position等知识. 盒子模型布局稳定性 开始学习盒 ...
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- CSS3 —— 盒子模型
盒子模型 主要的属性就5个:width.height.padding.border.margin.如下: width和height:内容的宽度.高度(不是盒子的宽度.高度). padding:内边距 ...
- CSS盒子模型中()是透明的,这部分可以显示背景()
CSS盒子模型中()是透明的,这部分可以显示背景() border margin padding content 我的理解: · Margin(外边距) - 清除边框外的区域,外边距是透明 ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- CSS盒子模型中的Padding属性
CSS padding 属性 CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见.如果想调整盒子的大小可以调整内容区,内边距,边框. CSS padding 属性定义元素的内边距 ...
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
- CSS3盒子模型(上)
CSS的盒子模型分为三个大模块: 盒子模型 . 浮动 . 定位,其余的都是细节.要求这三部分,只要是学前端的无论如何也要学的非常精通. 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就 ...
随机推荐
- Java实现凸包问题
1 问题描述 给定一个平面上n个点的集合,它的凸包就是包含所有这些点的最小凸多边形,求取满足此条件的所有点. 另外,形象生动的描述: (1)我们可以把这个问题看作如何用长度最短的栅栏把n头熟睡的老虎围 ...
- PAT 科学计数法
科学计数法是科学家用来表示很大或很小的数字的一种方便的方法,其满足正则表达式 [+-][1-9].[0-9]+E[+-][0-9]+,即数字的整数部分只有 1 位,小数部分至少有 1 位,该数字及其指 ...
- ASP.NET Core Blazor WebAssembly 之 .NET JavaScript互调
Blazor WebAssembly可以在浏览器上跑C#代码,但是很多时候显然还是需要跟JavaScript打交道.比如操作dom,当然跟angular.vue一样不提倡直接操作dom:比如浏览器的后 ...
- Nice Jquery Validator 方法
.validator() .validator( options ) 描述:根据参数初始化验证,验证 jQuery 选中的表单 参数:{Object} options - 可选,参考配置选项 示例: ...
- 并发系列(一)——线程池源码(ThreadPoolExecutor类)简析
前言 本文主要是结合源码去线程池执行任务的过程,基于JDK 11,整个过程基本与JDK 8相同. 个人水平有限,文中若有表达有误的,欢迎大伙留言指出,谢谢了! 一.线程池简介 1.1 使用线程池的优点 ...
- TensorFlow从0到1之TensorFlow优化器(13)
高中数学学过,函数在一阶导数为零的地方达到其最大值和最小值.梯度下降算法基于相同的原理,即调整系数(权重和偏置)使损失函数的梯度下降. 在回归中,使用梯度下降来优化损失函数并获得系数.本节将介绍如何使 ...
- git添加所有新文件
git add -A 提交所有变化 git add -u 提交被修改(modified)和被删除(deleted)文件,不包括新文件(new) git add . 提交新文件(new)和被修改(mod ...
- 使用LaTeX输入矩阵
当前各种文本编辑器支持的LaTeX数学公式库大多基于KaTeX,或者在Web中用MathJax的比较多,下面给出一种在Web中输入矩阵的例子 $$\left[ \begin{array}{cccc}a ...
- 如何用 Python 和 API 收集与分析网络数据?
摘自 https://www.jianshu.com/p/d52020f0c247 本文以一款阿里云市场历史天气查询产品为例,为你逐步介绍如何用 Python 调用 API 收集.分析与可视化数据.希 ...
- Eplan如何调用经常使用的自绘部件?
Eplan如何调用经常使用的自绘部件?采用宏的简单应用,即可. 参考文档:https://blog.csdn.net/txwtech/article/details/90510106
