python EasyUI + Django--整合 CSRF 防护去除
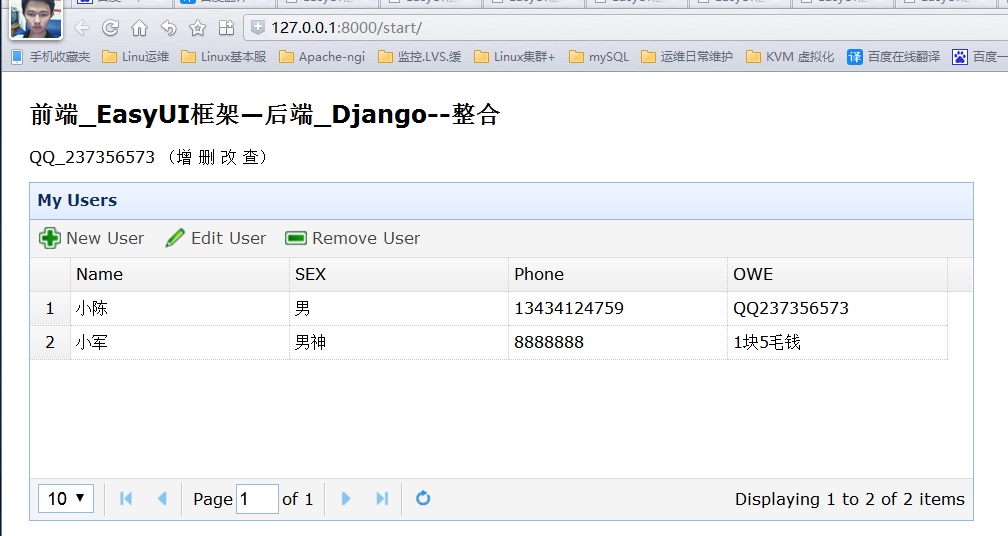
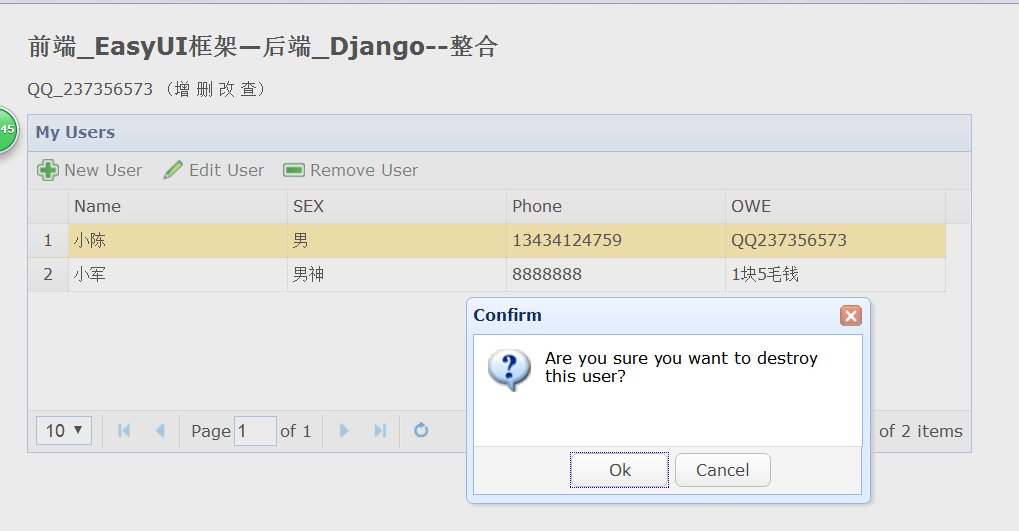
先来张完整图:

关于Django 得CSRF 中间件 防护 GET 是不做CSRF验证得 但POST 默认验证 $.cookie('csrftoken')) "value"
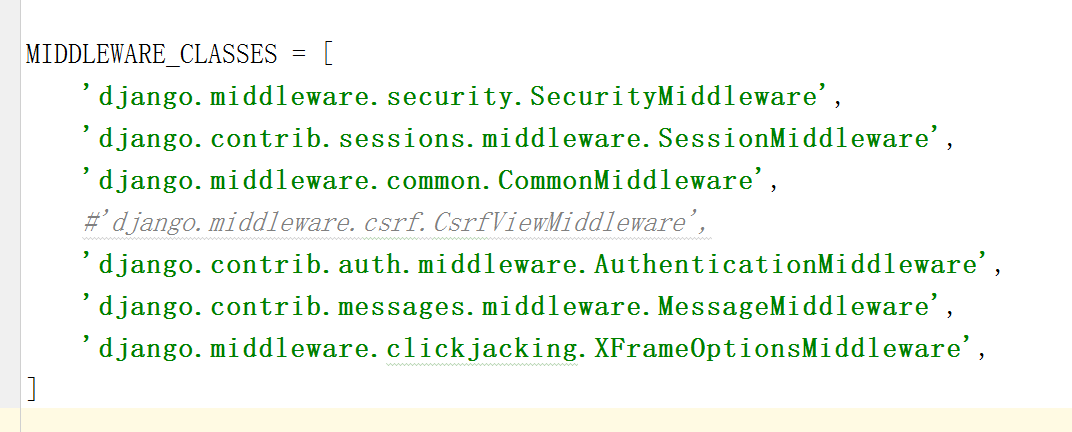
第一种方法: 在主配置文件 settings.py 中去除中间件

第二种: 无需 注销 第一种方法 #'django.middleware.csrf.CsrfViewMiddleware',
在Views.py 中引入 from django.views.decorators.csrf import csrf_exempt ,csrf_protect
在需要得方法前添加 @csrf_exempt 不启用CSRF 反之 @csrf_protect
第三种: 通过CSRF 验证 FORM 表单 加入{% csrf_token %}
ajax通过CSRF验证:
$.ajax({
url: '/remove/',
type: 'POST',
data: {id:row.id},
headers: {'X-CSRFtoken': $.cookie('csrftoken')},
定义全局ajax headers请求头 CSRF验证
$(function (){
$.ajaxSettings({
beforeSend: function(xhr,settings){
xhr.setRequestHeader('X-CSRFtoken', $.cookie('csrftoken'))
}
})
});
models 表结构代码
from django.db import models
#根据类对象生成表结构
#python manage.py makemigrations
#根据表结构生成对应数据库表 SQLite
#python manage.py migrate
class Person(models.Model):
Uesr_name = models.CharField(max_length=32)
User_sex = models.CharField(max_length=32, null=True,blank=True)
User_phone=models.IntegerField(max_length=255, null=True,blank=True)
User_addre=models.CharField(max_length=32, null=True,blank=True)
urls.py URL代码
from django.conf.urls import url
from django.contrib import admin
from App.views import *
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',indexl),
url(r'^start/', app_start),
url(r'^read/', Read_all_SQL),
url(r'^edit/(?P<id>\d+)', Edit_UserNmae),
url(r'^remove/', Remove_US_ID),
]
app.views Views 代码
# -*- coding: utf-8 -*-
from django.views.decorators.csrf import csrf_exempt ,csrf_protect
from django.shortcuts import render ,HttpResponse ,HttpResponseRedirect
import models ,json
import sys
reload(sys)
# Create your views here.
#indexl &
def indexl(request):
return HttpResponseRedirect("http://127.0.0.1:8000/start/") #Read all SQLite Data
@csrf_exempt
def Read_all_SQL(request):
obj_all=models.Person.objects.all()
eaList=[]
for li in obj_all:
eaList.append({"firstname" : li.Uesr_name , "lastname" : li.User_sex , "phone": li.User_phone , "email" : li.User_addre,"id" : li.id})
eaList_len=json.dumps(len(eaList))
json_data_list = {'rows':eaList,'total':eaList_len}
easyList=json.dumps(json_data_list)
return HttpResponse(easyList) #Edit_UserName
@csrf_exempt
def Edit_UserNmae(request,id):
print(id)
print(request.method)
if request.method == 'POST':
Uesr_name=request.POST.get('firstname')
User_sex=request.POST.get('lastname')
User_phone=request.POST.get('phone')
User_addre=request.POST.get('email')
dic={'Uesr_name': Uesr_name ,'User_sex' : User_sex ,
'User_phone' : User_phone , 'User_addre' : User_addre};
models.Person.objects.filter(id=id)\
.update(**dic)
return HttpResponse("Edit_OK") #add User_Name + start_app
def app_start(request):
# add_save_user
if request.method=="POST":
print("POST")
print(request.POST)
Uesr_name=request.POST.get('firstname')
User_sex=request.POST.get('lastname')
User_phone=request.POST.get('phone')
User_addre=request.POST.get('email')
dic={'Uesr_name': Uesr_name ,'User_sex' : User_sex ,
'User_phone' : User_phone , 'User_addre' : User_addre};
models.Person.objects.create(**dic)
return HttpResponse("save")
else:
print(" is null_!")
return render(request,'app/index_bak.html') #Remove SQL_ID
@csrf_exempt
def Remove_US_ID(request):
if request.method=="POST":
print("REMOVE POST")
print(request.POST.get('id'))
us_id=request.POST.get('id')
models.Person.objects.filter(id=us_id).delete()
return HttpResponse("REMOVE")
templates.app.index.html 代码 html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI框架</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="/static/jquery/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/static/jquery/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/static/jquery/themes/color.css">
<link rel="stylesheet" type="text/css" href="/static/jquery/demo/demo.css">
<script type="text/javascript" src="/static/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/static/jquery/jquery.easyui.min.js"></script>
</head>
<body>
<h2>前端_EasyUI框架—后端_Django--整合</h2>
<p>QQ_237356573 (增 删 改 查)</p> <table id="dg" title="My Users" class="easyui-datagrid" style="width:700px;height:250px"
url="/read/"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">Name</th>
<th field="lastname" width="50">SEX</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">OWE</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div> <div id="dlg" class="easyui-dialog" style="width:400px"
closed="true" buttons="#dlg-buttons">
<form id="fm" method="post" novalidate style="margin:0;padding:20px 50px">
<div style="margin-bottom:20px;font-size:14px;border-bottom:1px solid #ccc">add User_name</div>
<div style="margin-bottom:10px">
<input name="firstname" class="easyui-textbox" required="true" label="Name:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="lastname" class="easyui-textbox" required="true" label="sex:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="phone" class="easyui-textbox" required="true" label="Phone:" style="width:100%">
</div>
<div style="margin-bottom:10px">
<input name="email" class="easyui-textbox" required="true" label="OWE:" style="width:100%">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width:90px">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')" style="width:90px">Cancel</a>
</div>
<script type="text/javascript">
//设置ajax全局Header 请求头$.cookie('csrftoken')
$(function (){
$.ajaxSettings({
beforeSend: function(xhr,settings){
xhr.setRequestHeader('X-CSRFtoken', $.cookie('csrftoken'))
}
})
}); var url;
// 显示 编辑框
function newUser(){
$('#dlg').dialog('open').dialog('center').dialog('创建','New User');
$('#fm').form('clear');
url = '/start/';
} //编辑 USER
function editUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('center').dialog('setTitle','Edit User');
$('#fm').form('load',row);
// ajax 编辑USER 并且 通过ajax 保存到后端 SQL
url = '/edit/'+row.id;
}
} // 创建——USER 并 SAVE 保存
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
if (result=="save"){
$('#dlg').dialog('close');
$('#dg').datagrid('reload');
}else
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
} // 根据ID 删除 user
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.ajax({
url: '/remove/',
type: 'POST',
data: {id:row.id},
headers: {'X-CSRFtoken': $.cookie('csrftoken')},
success: function(data) {
if (data=="REMOVE"){
$('#dg').datagrid('reload'); // reload the user data
}
},
error: function(data) {
alert("error")
}
});
}
});
}
}
</script>
</body>
</html>
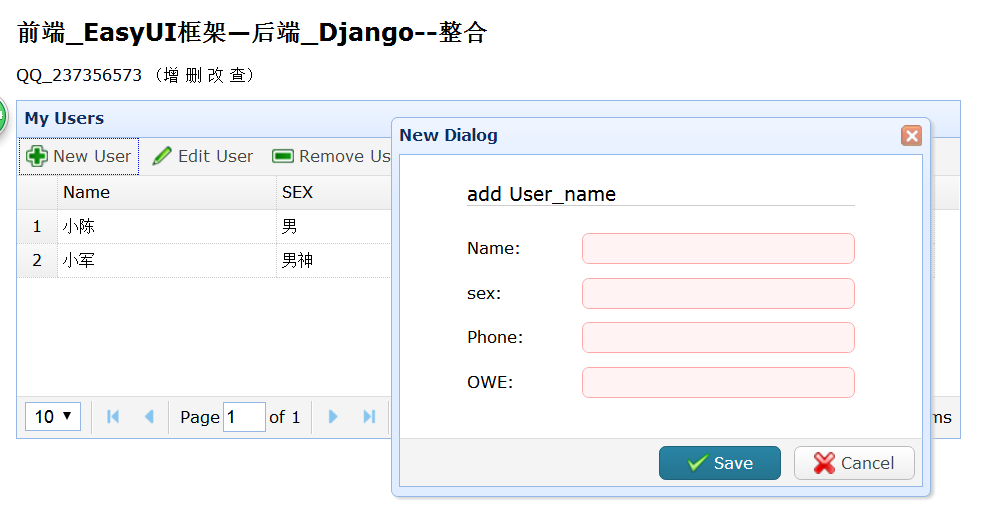
new_user

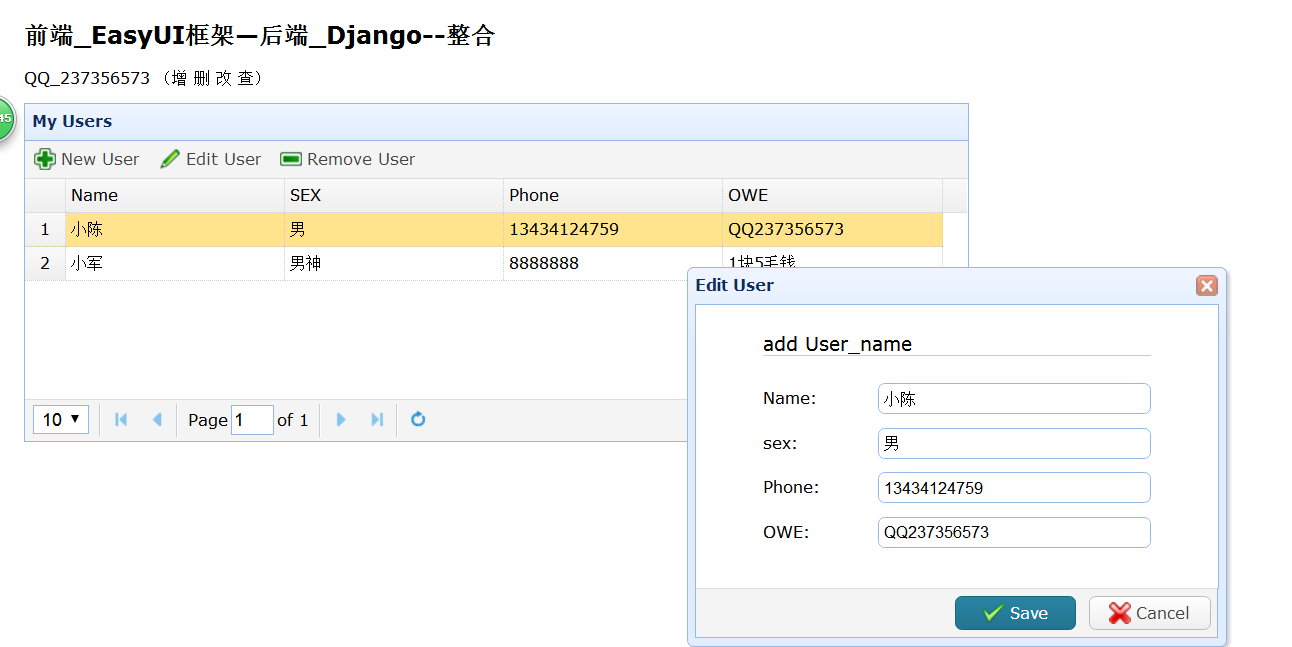
Edit_user

Remove_user

源码下载地址 :https://pan.baidu.com/s/1c25jBwc
python EasyUI + Django--整合 CSRF 防护去除的更多相关文章
- python学习-- Django Ajax CSRF 认证
使用 jQuery 的 ajax 或者 post 之前 加入这个 js 代码:http://www.ziqiangxuetang.com/media/django/csrf.js /*======== ...
- Python自动化之Django的CSRF
什么CSRF? CSRF, Cross Site Request Forgery, 跨站点伪造请求.举例来讲,某个恶意的网站上有一个指向你的网站的链接,如果 某个用户已经登录到你的网站上了,那么当这个 ...
- python框架之Django(9)-CSRF
准备 现有如下模板和视图: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 【Python】Django CSRF问题
参考资料: Django Ajax CSRF 认证:http://www.ziqiangxuetang.com/django/django-csrf.html Python Post遇到csrftok ...
- 将Python的Django框架与认证系统整合的方法
将Python的Django框架与认证系统整合的方法 这篇文章主要介绍了将Python的Django框架与认证系统整合的方法,包括指定认证后台和编写认证后台等内容,需要的朋友可以参考下 将Django ...
- 【python】-- Django 分页 、cookie、Session、CSRF
Django 分页 .cookie.Session.CSRF 一.分页 分页功能在每个网站都是必要的,下面主要介绍两种分页方式: 1.Django内置分页 from django.shortcuts ...
- django整合原有的mysql数据库
虽然django适合从零开始构建一个项目,但有时候整合原有的数据库也在所难免,下面以django整合我的mysql作说明. mysql数据是我从京东上抓取的数据,数据表名为jd,演示如图 下面将jd整 ...
- Python学习---Django拾遗180328
Django之生命周期 前台发送URL请求到Django的中间件进行内容校验,完成校验后到达路由映射文件url.py,然后调用视图函数views.py里面的函数进行内容处理[ 1.操作数据库进行数据读 ...
- python关于Django搭建简单博客项目 详解二-setting.py
这一篇我们来讲解setting.py,具体内容以注释形式写入到下面的setting.py代码中,篇幅所限已把官方所给英文注释删除. 全部源代码和详解请参看http://github.com/Cheng ...
随机推荐
- mysql5.6源码安装(转)
mysql5.6源码安装 转自 jabbok博客园 https://www.cnblogs.com/jabbok/p/9418344.html 1 编译安装 1 2 3 4 5 6 groupadd ...
- 7. 通过JDBC源码来分析线程上下文类加载器以及SPI的使用
目录 1. 什么是全盘负责委托机制 2. 为什么需要有线程上下文类加载器 2.1 使用JDBC的例子,分析为什么双亲委托机制不能实现要求 2.2 线程上下文类加载器的作用 3. 线程上下文类加载器的使 ...
- C# WebApi的controller中如何存取session
在MVC以后,Session方式可能已经不太常用,但偶尔还是会用到,比如页面验证码之类的.例如登录页面使用的验证码通过Controller提供一个View来实现,可以使用Session来存储这个值.但 ...
- SpringBoot 解决“不支持发行版本xx”的问题
原因:很多地方都要配置jdk版本,某些地方配置的jdk版本不同.比如你要使用jdk8,某些地方配成了jdk7. 最常见配置错的地方:Ctrl+Shift+Alt+S 如果没问题,查看Project中的 ...
- 虚拟机字节码指令表 JVM
虚拟机字节码指令表 标签(空格分隔): Java基础 JVM 记录虚拟机字节码指令,方便分析.以下内容来自<深入理解Java虚拟机> 字节码 助记符 指令含义 0x00 nop 什么都不做 ...
- IOS 导航栏颜色 标题
修改导航栏颜 #define COLOR_TOMATO [UIColor colorWithRed:255/255.0f green:99/255.0f blue:71/255.0f alpha ...
- javascript 在页面不刷新的情况下 其中的变量时不会被初始化的
因此可以根据这个原理做出一些效果,例如 <html> <head> <meta charset="utf-8" /> ...
- hadoop 第一个 mapreduce 程序(对MapReduce的几种固定代码的理解)
1.2MapReduce 和 HDFS 是如何工作的 MapReduce 其实是两部分,先是 Map 过程,然后是 Reduce 过程.从词频计算来说,假设某个文件块里的一行文字是”Thisis a ...
- SciPy 优化
章节 SciPy 介绍 SciPy 安装 SciPy 基础功能 SciPy 特殊函数 SciPy k均值聚类 SciPy 常量 SciPy fftpack(傅里叶变换) SciPy 积分 SciPy ...
- Ternsorflow 学习:001-通过例程,初步了解Tensorflow
前言 本章的目的是了解和运行 TensorFlow,在开始之前,让我们先看一段使用 Python API 撰写的 TensorFlow 示例代码,让你对将要学习的内容有初步的印象. 下面这段短小的 P ...
