vue-cli3使用jq
第一步安装
npm install jquery --save
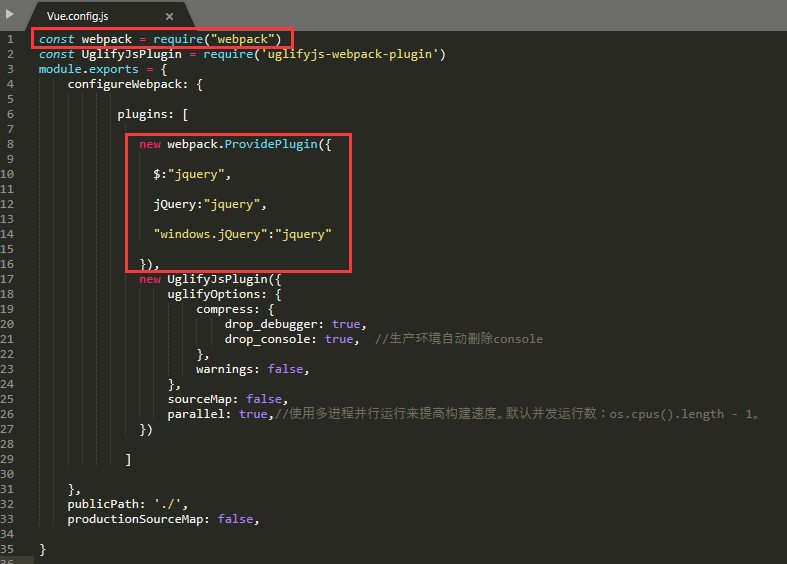
第二部配置vue.config.js, 没有这个文件就创建
主要是框框出来的那些; 忽略我配置的另一个uglifyjs-webpack-plugin
不想忽略就去看https://www.npmjs.com/package/uglifyjs-webpack-plugin

第三步直接使用

反正我能直接使用,百度看了别人写的还要在main.js文件里添加; 我并没有添加,能用就行了;
- import Vue from 'vue'
- import $ from 'jquery' //加上这句话
- import App from './App.vue'
- Vue.config.productionTip = false
- Vue.prototype.$ = $; // 当然还有这句话 给vue原型上添加 $
- new Vue({
- render: h => h(App),
- }).$mount('#app')
vue-cli3使用jq的更多相关文章
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- Vue CLI3 开启gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compr ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- 全局安装 Vue cli3 和 继续使用 Vue-cli2.x
官方链接:https://cli.vuejs.org/zh/guide/installation.html 1.安装Vue cli3 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @ ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- Vue CLI3 关闭热替换后出现的warning
用vue cli3做项目的时候如果开启了typescript的严格模式,在dev server热替换的时候往往就会打出一大堆warning,严重的影响了编译效率.官方并没有提供关闭warning的ap ...
- Vue Cli3 中别名的配置问题
Vue Cli3 中别名的配置问题 vue-cli3中是没有config.build等目录的,这是因为vue-cli3中将这些配置隐藏起来了,如果想要修改,可以在vue.config.js文件中进行修 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
随机推荐
- Java JVM参数在idea里面配置
找到你需要配置的启动类选择 接着点击Edit Configurations 在VM options里面配置就完成了
- 提交 linux kernel 补丁流程备忘录
1. 订阅 linux 邮件列表 linux 邮件列表 Kernel Mailing Lists 是所有 linux kernel 开源贡献者协同工作的平台,可以通过向 VGER.KERNEL.ORG ...
- Kafka索引设计的亮点
前言 其实这篇文章只是从Kafka索引入手,来讲述算法在工程上基于场景的灵活运用.单单是因为看源码的时候有感而写之. 索引的重要性 索引对于我们来说并不陌生,每一本书籍的目录就是索引在现实生活中的应用 ...
- 修改默认配置文件.android.gradle.androidstudio到其他目录
.android 这个文件夹主要是用来存放模拟器的,是占用空间最大的一个,如果你没有使用它的模拟器,可以直接把这个文件夹删除.因为我建立了两个x86的模拟器,吃掉了我20G的空间.果断搬走. 复制当前 ...
- IPV6介绍已经IPV6改造基本步骤
IPV6介绍 地址资源无限多 通常见到的124.33.24.116这种形式的是ipv4版本的地址,这种地址由32位二进制数表示. ipv6是一种新的ip地址的表示方式形如fc80::2367:7cff ...
- JavaFX ImageView
例子1:显示4个狗头.正常显示左上角.右下角的狗头:右上角的狗头旋转180°,并设置了透明度:左下角的狗头旋转90°,也设置了透明度. 1 import javafx.application.Appl ...
- Vue3实战系列:结合 Ant-Design-of-Vue 实践 Composition API
Vue 3 出来之后,很多人有如下想法,"又要学新东西啦"."我学不动了"等等. 但是事物总有它的两面性,前端知识更新的很快,利好勤奋好学的同学.计算机行业的迭 ...
- VUE 安装项目
注意:在cmd中执行的命令 1,前提是安装了node.js 查看 npm 版本号 2,创建项目路径 mkdir vue cd vue 3,安装vue-cli (脚手架) npm install -个v ...
- shell-的特殊变量-进程状态变量$$ $! $? $_详解
一:shell的特殊变量-进程状态变量详解 1. 进程状态变量 $$ 获取当前shell的进程号(pid) $! 执行上一个指令的pid,上一个后台运行进程的进程号 $? 获取执行上一个指令的返回值 ...
- shell-脚本开发基本规范及习惯
1.shell-脚本开发基本规范及习惯 1.开头指定脚本解析器 #!/bin/sh 或#!/bin/bash 2.开头加版本版权等信息 #Date: 2018/3/26 #Author: zhangs ...
