Sass 教程
什么是Sass
什么是css预处理语言
css预处理语言可以理解为: 开发一种特殊的编程语言, 把css文件作为编译否的结果, 我们在这个编程语言三增加了很多程序的特性, 使开发变得的更加简单
当前流行的css预处理语言有:
1.Sass (SCSS)
2.Less
3.Styleus
什么是Sass
Sass是最采用 Ruby 语言编写的一款 CSS 与预处理语言, 也是最早的 CSS 预处理语言, 有最强大的功能, 并且 书写样式与原生CSS极为类似, 前端开发者嘘唏成本较低
Sass安装
Sass 是基于Ruby语言 因此需要先安装Ruby
安装教程文章末尾, 因为是教程, 没必要天天安装, 还是放末尾比较好
Sass的编译
第一步
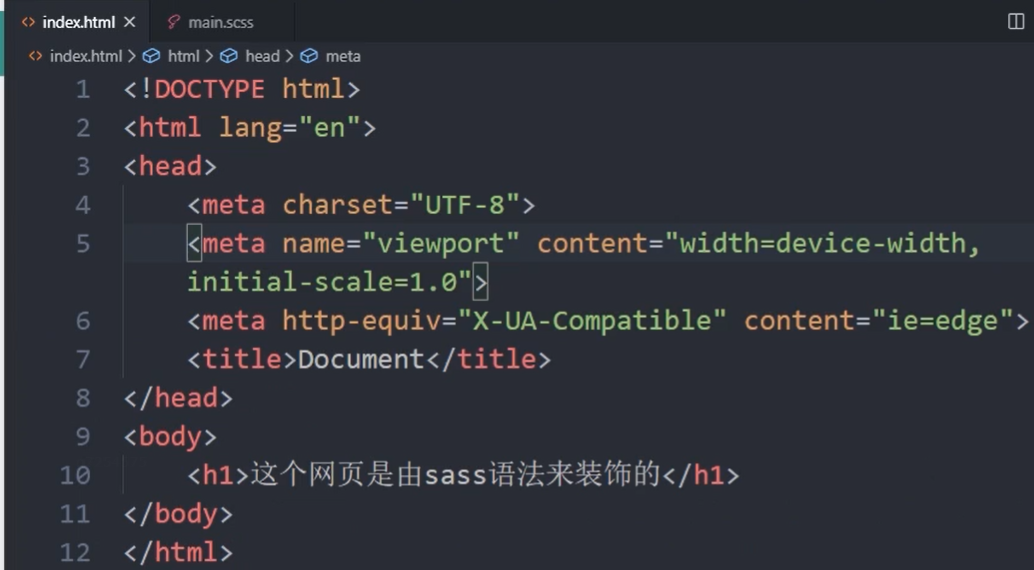
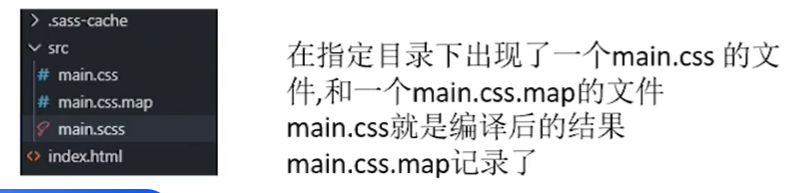
新建后缀名为.scss的文件 , 内容为空, 并按照结构新建一个项目目录


第二步
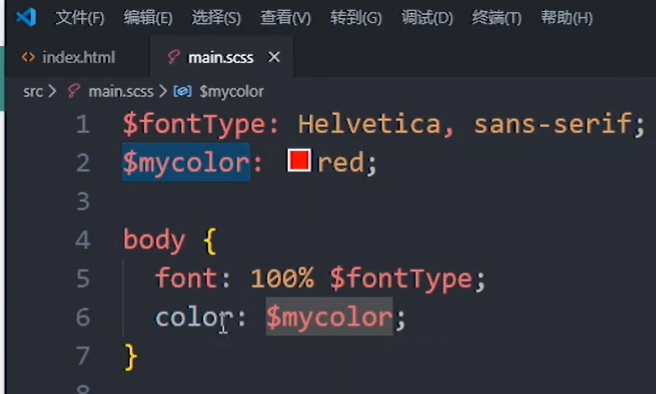
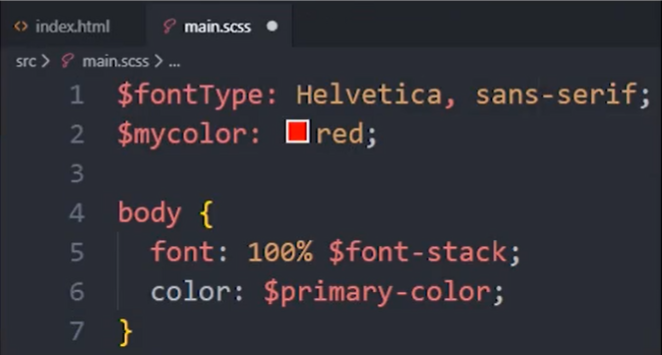
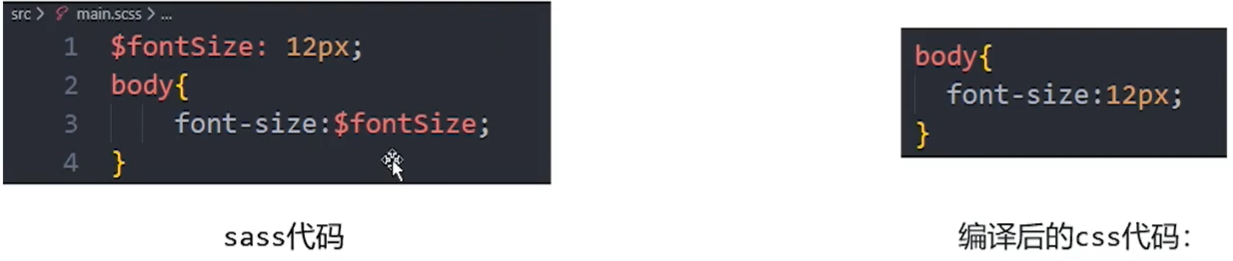
在main.css中编写基本的sass语法代码

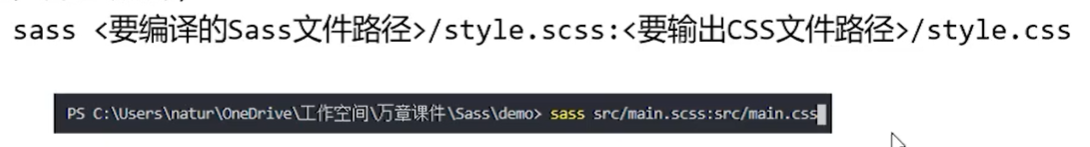
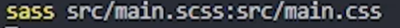
第三步( 命令行式编译):



当然 我们不可能每次都手动编译scss 所以可以使用开发工具里面的插件热更新的编译scss文件
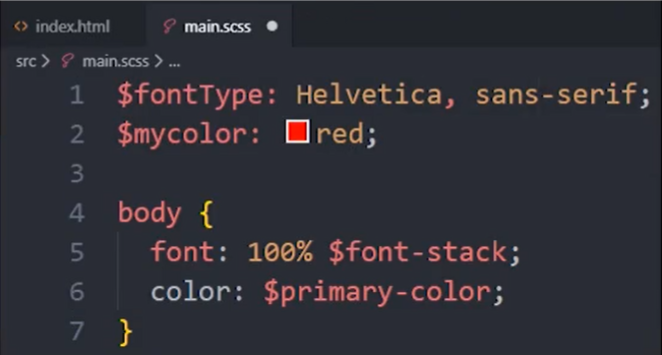
Sass的变量
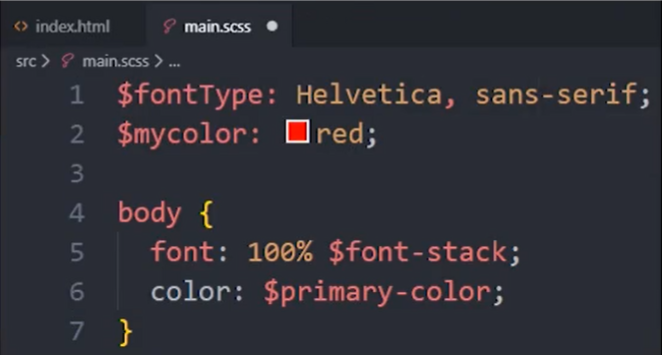
声明变量
Sass 使用 '$' 开头
//示例: 命名今年符合使用环境和状态!!! 用下面着这种变量命名 会挨打!!!
$width:300px;
$color:red;
$titleColor:green;√
$titleWidth:300px;√
普通变量
定义之后可以在全局范围使用

默认变量
$titleColor:red !default;
//如果 $titleColor 在任何地方重新定义 那么$titleColor的值为新的 值
变量的调用
$titleColor:red !default;
$titleFontSize:16;
$titleLineHeight:10;
body{
color:$titleColor;
font-size:$titleFontSize+px;
line-height:$titleLineHeight-0.5;
//如果使用小数 . 前面的数字会被当做变量的一部分
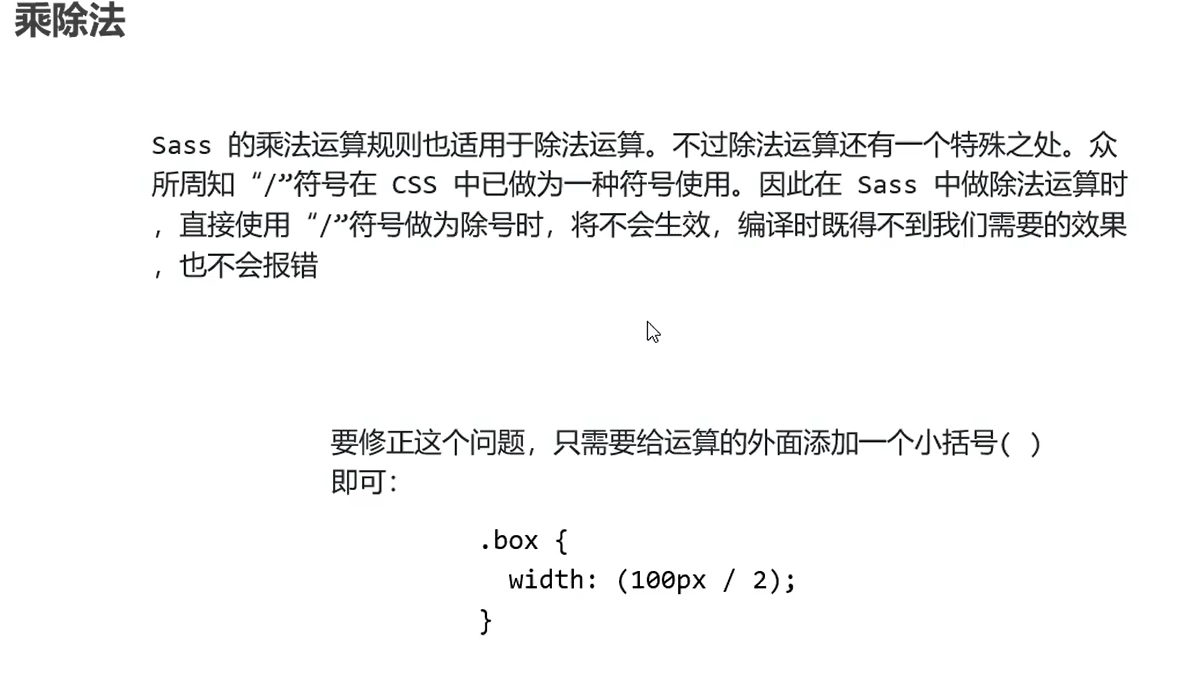
line-height:$titleLineHeight * 0.5;
line-height:$titleLineHeight / 0.5;
//注意运算符号需要 前后 需要留空格 否则会 出现不可描述的问题
}
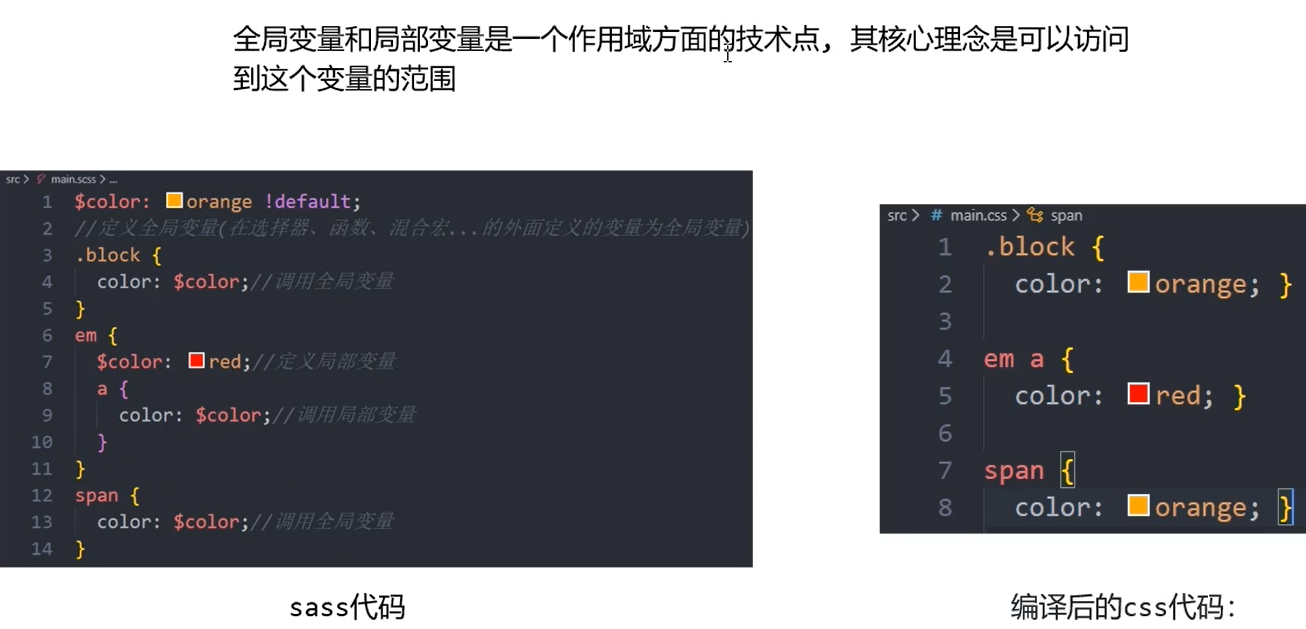
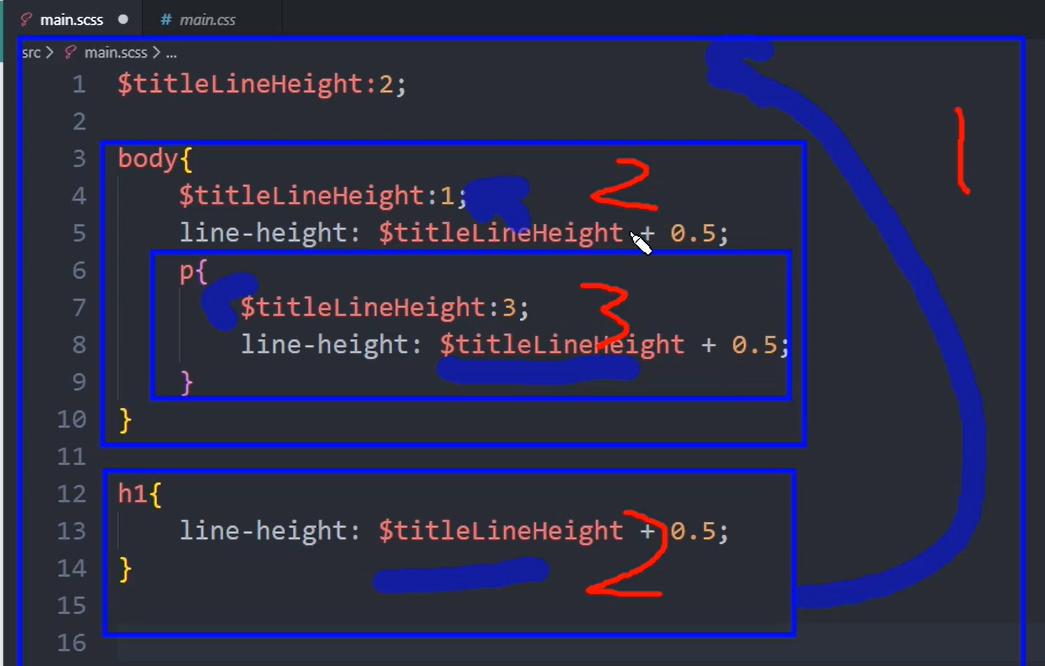
全局变量
作用全局
局部可以调用
局部变量
其他局部不可以调用, 只能当前局部css可以调用


Sass的嵌套

& 会把 前面的选择选择器都替换过来 同级不会替换
选择器嵌套
nav{
a{
color:red;
header & {
color: green;
}
.banner & {
color:green;
}
}
}
编译结果
nav a{
color:red;
}
header nav a{
color:green;
}
.banner nav a{
color:green;
}
样式名嵌套

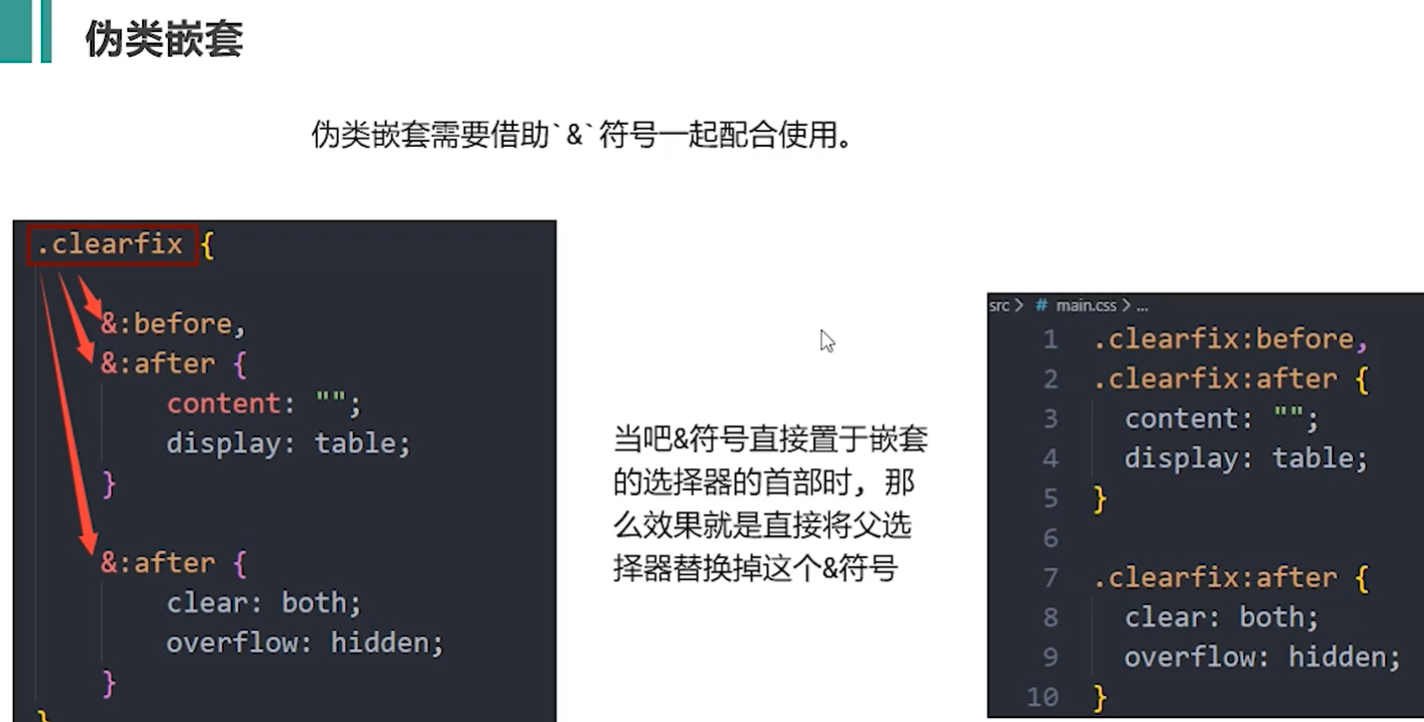
伪类嵌套

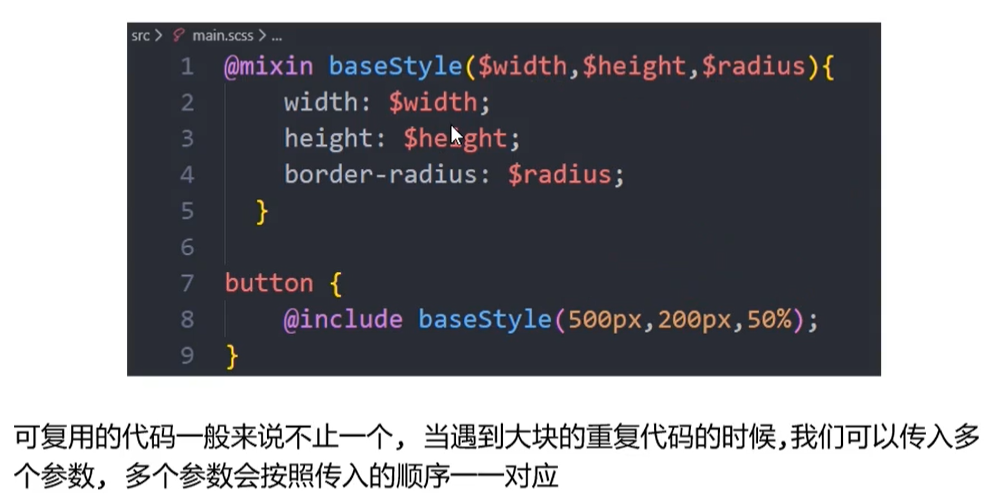
Sass的混合宏
宏就是可以复用的代码块



Sass的其他特性
拓展和继承

占位符

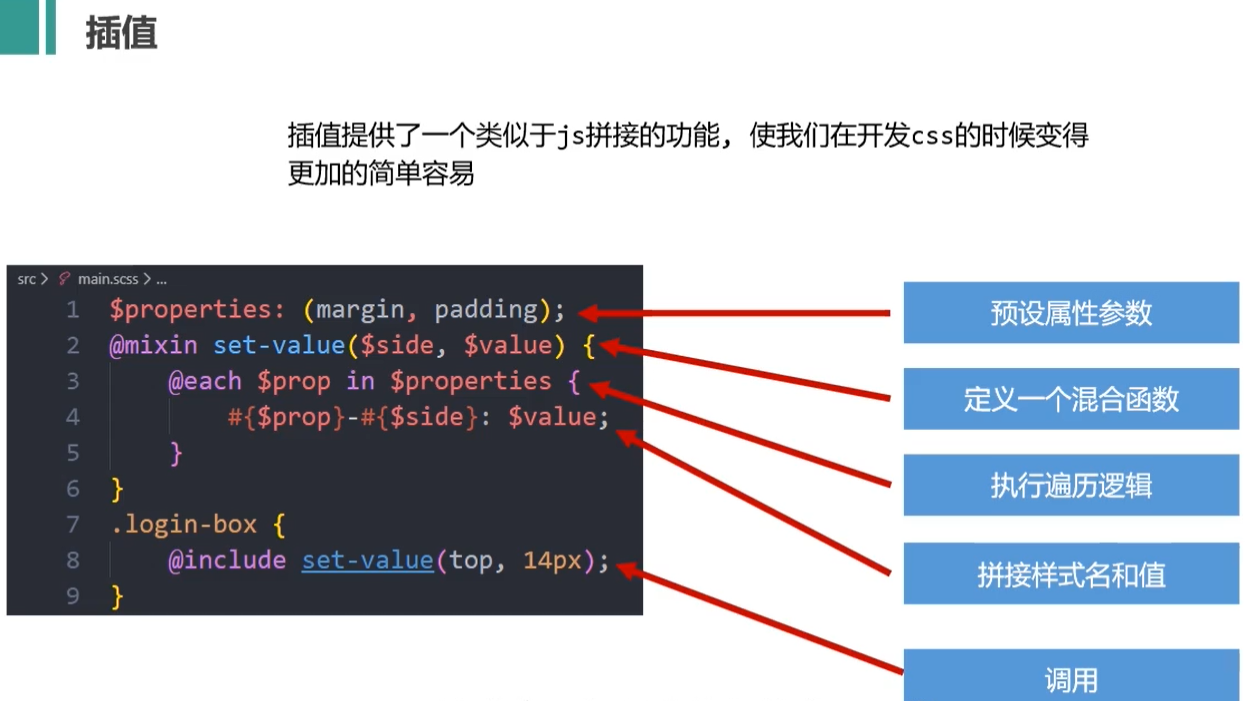
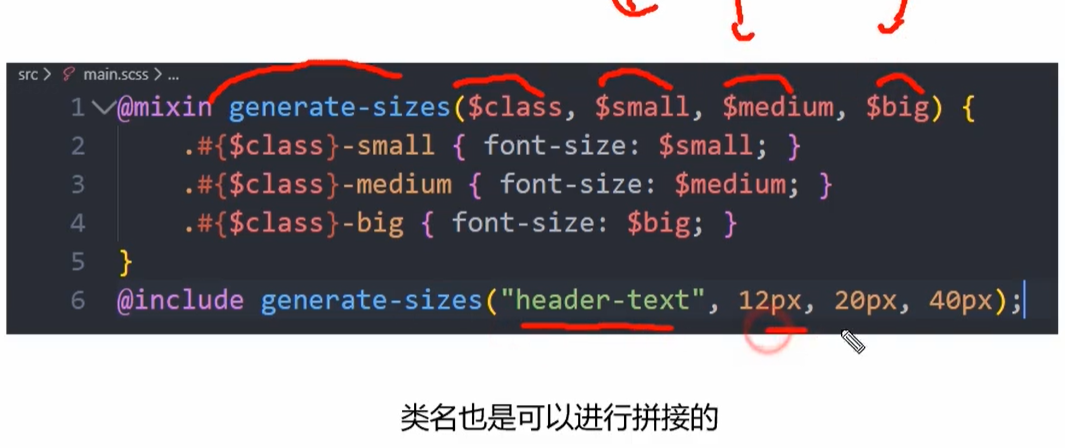
插值

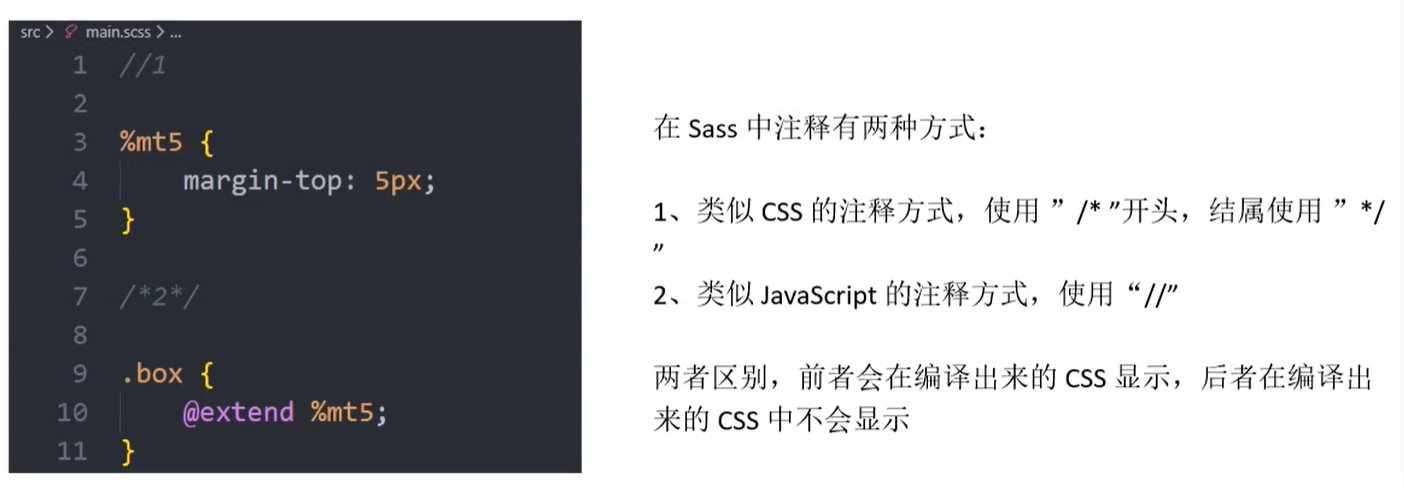
注释
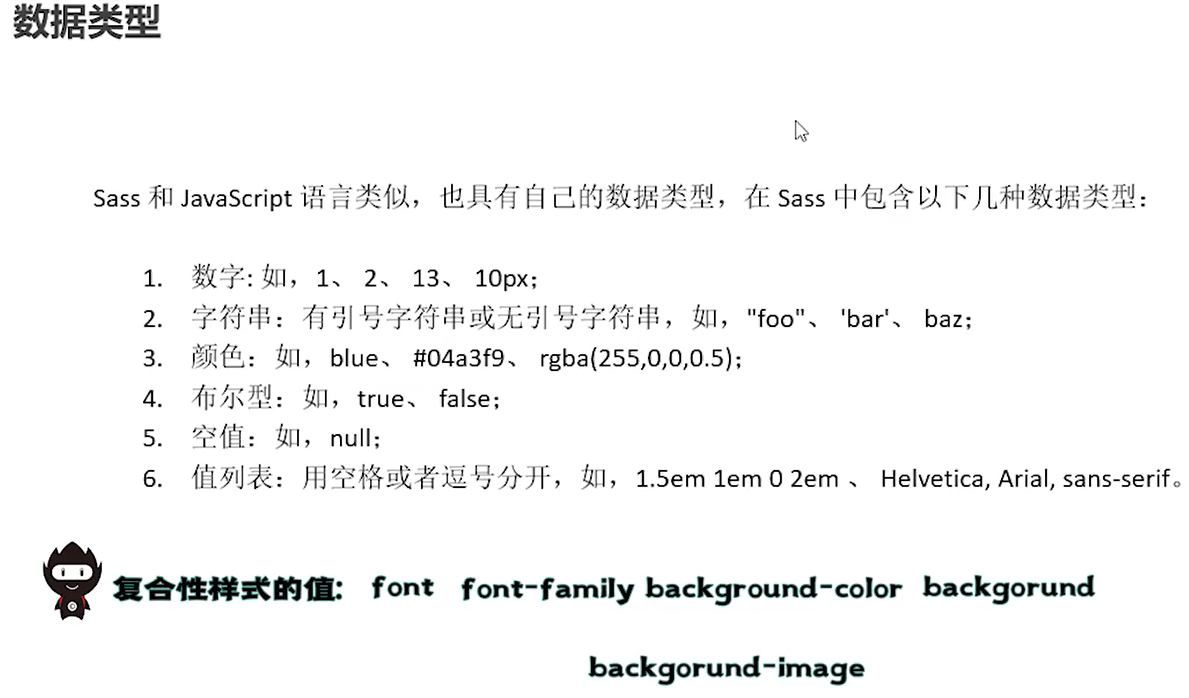
数据类型
单独一个 value值 集合 [ {name:'das', value:'222213'} ]
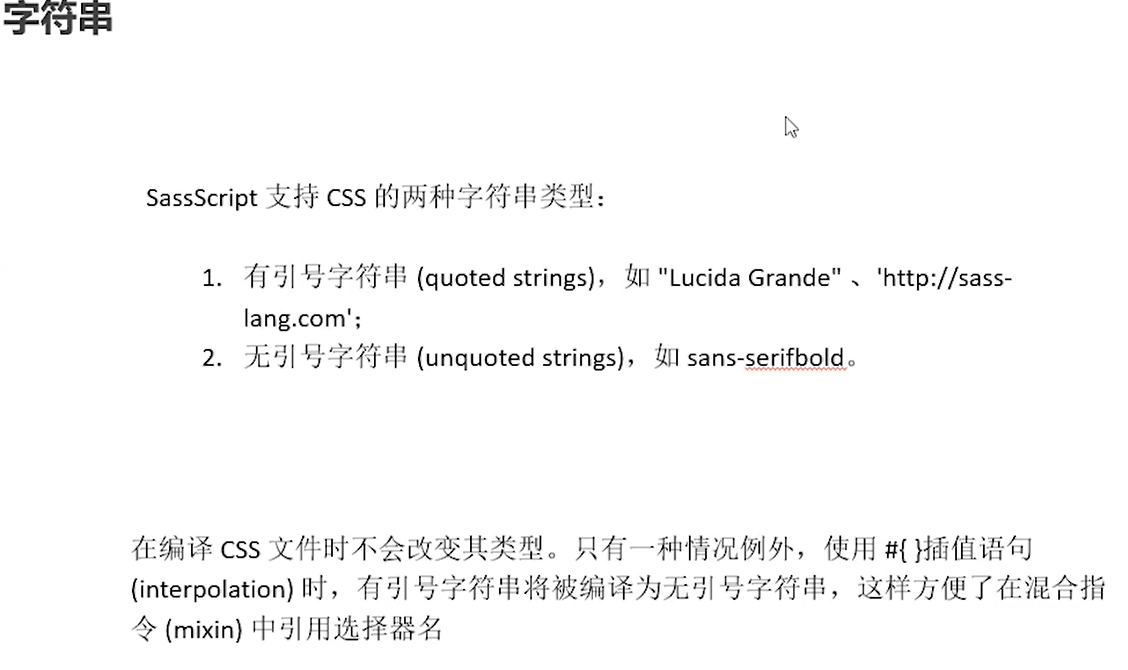
字符串
Sass的运算符
加减法运算 单位要相同
安装
安装Ruby
自行百度
安装Sass
ruby -v
//如安装成功会打印
ruby 2.6.4p104 (2019-08-28 revision 67798) [x64-mingw32]
Ruby已经安装成功。但因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。
请尽可能用比较新的 RubyGems 版本,建议 2.6.x 以上。
gem update --system //该命令请翻墙一下
gem -v
3.0.3
//删除替换原gem源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
//打印是否替换成功
gem sources -l
https://gems.ruby-china.com
# 确保只有 gems.ruby-china.com
如果你使用 Gemfile 和 Bundler (例如:Rails 项目)
你可以用 Bundler 的 Gem 源代码镜像命令。
bundle config mirror.https://rubygems.org https://gems.ruby-china.com
这样你不用改你的 Gemfile 的 source。
source 'https://rubygems.org/'
gem 'rails', '4.2.5'
...
SSL 证书错误
正常情况下,你是不会遇到 SSL 证书错误的,除非你的 Ruby 安装方式不正确。
如果遇到 SSL 证书问题,你又无法解决,请修改 ~/.gemrc 文件,增加 ssl_verify_mode: 0 配置,以便于 RubyGems 可以忽略 SSL 证书错误。
---
:sources:
- https://gems.ruby-china.com
:ssl_verify_mode: 0
如果你在意 Gem 下载的安全问题,请正确安装 Ruby、OpenSSL,建议部署 Linux 服务器的时候采用 这个 RVM 安装脚本 的方式安装 Ruby。
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass
在每一个安装过程中,你都会看到如下输出:
Fetching: sass-3.x.x.gem (100%)
Successfully installed sass-3.x.x
Parsing documentation for sass-3.x.x
Installing ri documentation for sass-3.x.x
Done installing documentation for sass after 6 secon
1 gem installed
安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
sass -v
Sass 3.x.x (Selective Steve) compass -v
Compass 1.x.x (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
如下sass常用更新、查看版本、sass命令帮助等命令:
//更新sass
gem update sass //查看sass版本
sass -v //查看sass帮助
sass -h
Sass 教程的更多相关文章
- SASS教程sass超详细教程
SASS安装及使用(sass教程.详细教程) 采用SASS开发CSS,可以提高开发效率. SASS建立在Ruby的基础之上,所以得先安装Ruby. Ruby的安装: 安装 rubyinstaller- ...
- sass教程
sass教程 1. 使用变量; sass让人们受益的一个重要特性就是它为css引入了变量.你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值.或者,对于仅使 ...
- sass教程汇总
Sass @at-root http://www.w3cplus.com/preprocessor/Sass-3-3-new-feature-at-root-bem.html Sass中连体符(&am ...
- less,sass,stylus配置和应用教程及三者比较
less,sass,stylus配置和应用教程及三者比较 Less 1. 定义: Less是CSS预处理语言,在css基础之上增加了诸如变量,混合(mix),继承,运算,函数等功能,LESS既可以运 ...
- Sass介绍及入门教程
Sass是什么? Sass是"Syntactically Awesome StyleSheets"的简称.那么他是什么?其实没有必要太过于纠结,只要知道他是“CSS预处理器”中的一 ...
- Sass带来的变革_sass, scss 教程_w3cplus - Google Chrome
Sass带来的变革 作者:大漠 日期:2014-11-17 点击:5291 sass scss 接触Sass差不多有一个年头了,在这一年来的时间中,也花了不少心思在Sass的学习上.同时也让自己喜欢上 ...
- Sass初使用
看慕课网materliu前辈的sass教程,http://www.imooc.com/learn/364.顺便把刚做完的项目重构一下,然后把一些笔记和心得都写在这里~ 首先安装sass,这里直接参考 ...
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
- Sass控制命令及函数知识整理
2017-07-07 20:17:17 最底部附结构图(实在是结构图太长了没办法) 2017-06-22 09:11:43 一.Sass的控制命令 1.@if语句 @if 指令是一个 SassSc ...
随机推荐
- C++ int与char[]的相互转换
C++ int与char[]的相互转换 一.itoa函数与atio函数①把int类型数字转成char类型,可以使用itoa函数. itoa函数原型: char*itoa(int value,char* ...
- go语言之字符串、指针、数组、切片、结构struct、面向对象
一: 字符串 概述: Go 语言将字符串作为 种原生的基本数据类型,字 符串的初始化可以使用字符串字面量. (1)字符串是常量,可以通过类 数组 索引访问其字节单元,但是不能修改某个字节的值 (2)宇 ...
- 数据去重Distinct,IEqualityComparer,IEquatable
很多情况下我们查询数据需要去重重复数据,下面就记录三个去重的方法. Distinct 最基本的去重形式,直接查询出数据后使用Distinct方法进行字段去重. var strList = new Li ...
- 用Java写编译器(1)- 词法和语法分析
词法和语法分析器构建 ANTLR简介 ANTLR全称ANother Tool for Languate Recognition,是基于LL(*)算法实现的语法分析器生成器和词法分析器生成器,由旧金山大 ...
- vue 中使用echarts
前言:在vue2.0中使用百度echarts有三种解决方案. 一.原始方法直接使用 这样每次都要获取图表dom元素 然后通过setOption渲染数据,最后在mounted中初始化.很麻烦. < ...
- 使用kind快速创建本地集群
简 介 kind是另一个Kubernetes SIG项目,但它与minikube有很大区别.它可以将集群迁移到Docker容器中,这与生成虚拟机相比,启动速度大大加快.简而言之,kind是一个使用Do ...
- 【JDK】Linux安装源码包JDK完整步骤
[JDK]Linux安装源码包JDK完整步骤 1.检查一下系统中的jdk版本 [root@localhost software]# java -version 显示: openjdk version ...
- Vue企业级优雅实战03-准备工作04-全局设置
本文包括如下几个部分: 初始化环境变量文件 JS 配置文件初始化:如是否开启 Mock 数据.加载本地菜单.URL 请求路径等: 国际化文件初始化:初始化国际化文件的结构: 整合 Element UI ...
- Fibonacci and Counting(水题)
链接:https://ac.nowcoder.com/acm/contest/303/B 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言5242 ...
- CC2530的ADC采集外部电压
初窥ZIGBEE 要在zigbee的组网中加入烟雾传感器的模块,所以需要用到cc2530的ADC对传感器输出的模拟信号进行采样.下面是自己对实现用CC2530的ADC采集外部电压的程序过程. 以下是A ...
