vue-cli4.x+部署vue2.x开发环境 引入iview
1.首先当然是安装nodejs,因为这边我已经装过了 所以就不再安装了 直接下一步下一步完成安装。

2.get~安装完成后先测试一下是否在本地已经安装成功了,能出现下面这两个提示就说明安装已经成功了
命令:npm -v node-v


3.接下来安装vuecli脚手架,因为我们实地在用的过程中不可能一直停留在低版本的脚手架版本,所以我们这边直接安装最新版本的vuecli 4.x 之后再到配置里选择制定的vue版本项目创建。
vuecli 3.x~4.x 的安装命令为 npm install -g @vue/cli

安装中...

安装成功~

测试一下是否安装成功

ok 完成安装
4.下一步开始创建vue项目
vue create 你的项目名字(不能有大写和使用驼峰来命名)

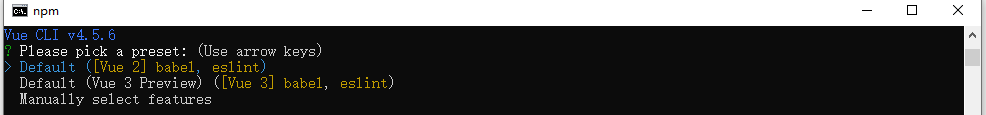
会出现下图

这边可供选择的有vue2.X的项目和vue3.x的项目,第三项是基于3.0做自动配置 我们先跳过 直接选择2.0的项目建立起来 选择 vue2
安装中.... 耐心等待项目安装完成

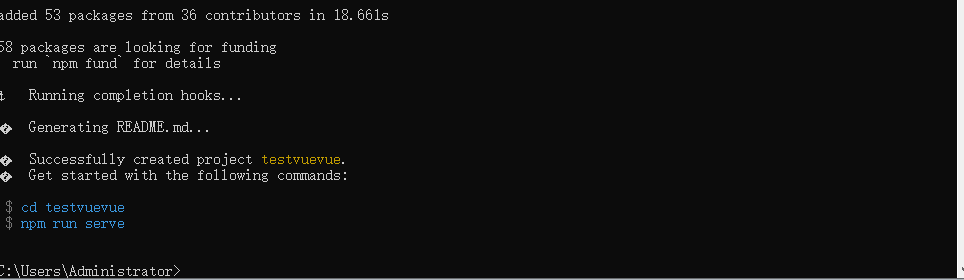
出现下图 说明已经安装成功

然后先不用着急运行 先cd到项目文件夹下 cd 你的项目名

将路径复制下来

复制到文件路径中打开

这样就到了文件目录中

下一步就是把项目拉倒我们的vscode中

这是项目结构

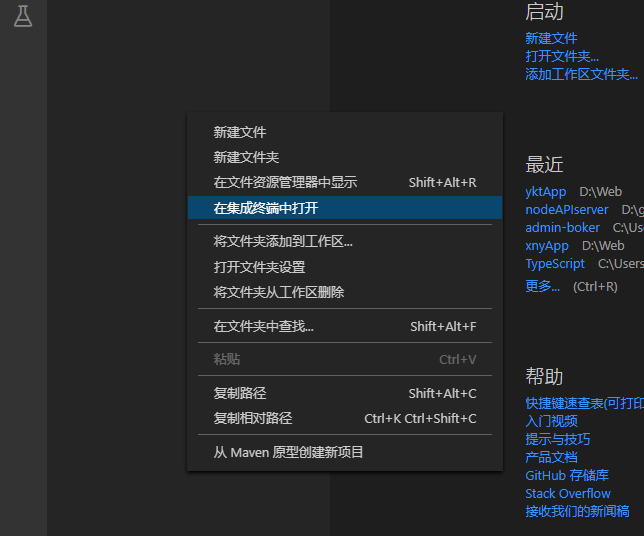
选在集成终端中打开cmd 运行 npm install --save 安装一下包依赖

安装完成

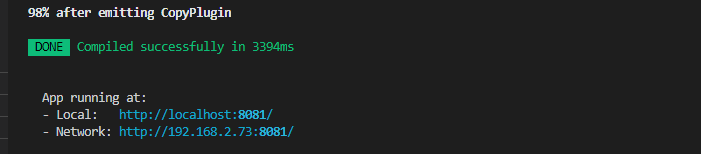
最后一步运行项目 npm run serve

ok 启动成功了 打开页面

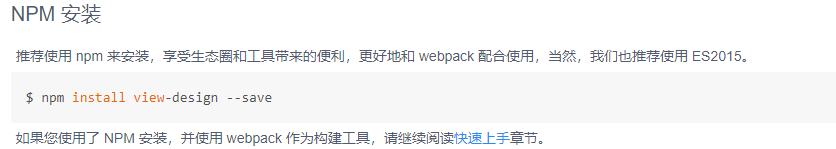
接下来安装 i-view ui https://www.iviewui.com/docs/introduce 官方文档链接
官方文档已经明确指出 使用npm的方式来安装viewui ok 照着做就行

在命令行输入 npm install view-design --save

安装完成

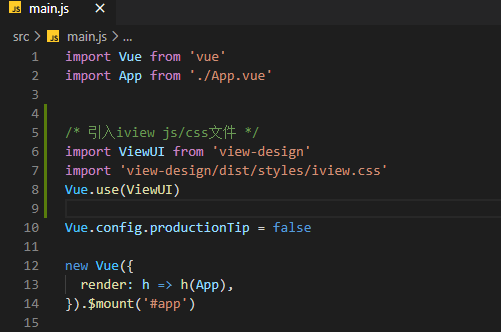
安装完成后我们需要到项目目录下的 main.js 文件里全局引入
依照官方文档 我们需要引入主js文件和css样式文件
import ViewUI from 'view-design'
import 'view-design/dist/styles/iview.css'
在引用到vue实例中
Vue.use(ViewUI)

ok 这样就完成安装了 下一步引入一个viewui的组件到 helloworld 页面里试试看~~

保存 到页面里看一下效果

ok 没问题 这样子搭建vue2.x项目和iviewui框架的引入就完成了
vue-cli4.x+部署vue2.x开发环境 引入iview的更多相关文章
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- 【Yeoman】热部署web前端开发环境
本文来自 “简时空”:<[Yeoman]热部署web前端开发环境>(自动同步导入到博客园) 1.序言 记得去年的暑假看RequireJS的时候,曾少不更事般地惊为前端利器,写了<Sp ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- 使用 docker 部署常用的开发环境
使用 docker 部署常用的开发环境 Intro 使用 docker,很多环境可以借助 docker 去部署,没必要所有的环境都在本地安装,十分方便. 前段时间电脑之前返厂修了,回来之后所有的软件都 ...
- 使用vagrant一键部署本地php开发环境(二)制作自己的vagrant box
在上篇的基础上 ,我们已经安装好了virtualbox和vagrant,没有安装的话,参照上篇 使用vagrant一键部署本地php开发环境(一) 1.从网易镜像或阿里等等镜像下载Centos7 ht ...
- vue2+webpack 开发环境配置
前提条件: 1.安装node.js https://nodejs.org/en/ 下载安装合适的平台 2.安装npm 第一步:初始化项目 新建文件夹 E:\app 推荐vue项目目录结构: confi ...
- vue学习过程总结(01)- 开发环境的搭建
1.本地vue开发环境的搭建 1.1.下载NodeJs.下载地址:https://nodejs.org/en/download/ node.js的相关结束以及教程:https://www.runoob ...
- windows部署React-Native的开发环境实践(技术细节)
前情摘要 众所周知,有人说.net可以用Xamrian,呵呵,不习惯收费的好么?搞.Net的人设置一次java的环境变量,可能都觉得实在太麻烦了,可能是因为这些年微软确实把我们给带坏了,所有东西一键安 ...
- 【Linux 操作系统】阿里云服务器 操作实战 部署C语言开发环境(vim配置,gcc) 部署J2EE网站(jdk,tomcat)
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835 . 博客总结 : 设置SecureCRT ...
随机推荐
- in文件注意事项及详细解释(转载)
转载自:https://www.cnblogs.com/sysu/p/10817315.html 和 https://www.cnblogs.com/panscience/p/4953940.h ...
- day38:MySQL数据库之约束&索引&外键&存储引擎
目录 part1:数据类型 part2:约束 part3:主键索引 PRI &唯一索引 UNI &普通索引 MUL part4:外键:foreign key part5:在外键中设置联 ...
- IDEA下Maven项目搭建踩坑记----1.pom,xml文件下${spring-version}不能用
因为pom.xml文件是直接复制别人配好的web环境,所以在粘贴进去的之后有一部分没有粘贴到,因此出现爆红 解决方法:↓↓↓↓ 代码: <project.build.sourceEncoding ...
- .NET5.0 Preview 8 开箱教程
.NET5.0 Preview 8 开箱教程 前言 首先,看到 .NET5.0 Preview 8 发布后,作为一枚基层应用开发人员,很想要体验一下新版本的魅力:这可能就是程序员对新技术的一种执着吧. ...
- 《Head First 设计模式》:模板方法模式
正文 一.定义 模板方法模式在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情况下,重新定义算法中的某些步骤. 要点: 模板方法定义了一个算法的步骤,每 ...
- 好看的css渐变颜色大全网址
60个渐变颜色 https://webkul.github.io/coolhue/ 60个非常有用的CSS代码片段 https://baijiahao.baidu.com/s?id=160278735 ...
- 使用【QQ五笔的码表】转成【百度手机自定义码表】
使用[QQ五笔码表]转成[百度手机自定义码表] QQ五笔码表先转成多多格式. 这里选用极点>>多多. 然后去掉空格. 转成GB.去掉没的字. 百度要的是这种格式. 现再用点讯工具转成 de ...
- 解决winserver2012R2安装VMware15(pro)问题
问题:之前就遇到过,一台WIN2012R2装不了vmwareworkstation15的问题.这次又安装了一台WindowsServer2012R2Datacenter:依然发现安装不了,于是开始上网 ...
- 如何设置Tomact的标题,运行Tomcat显示为自己程序的命名
当我们使用Tomcat部署好一个web系统后,在窗口处默认会显示Tomcat名字.但如果我们用多个Tomcat部署时,则需要区分这些窗口,这是需要修改Tomact的配置,来设置一个我们需要显示的标题. ...
- POJ-2299-Ultra-QuickSort(单点更新 + 区间查询+离散化)
In this problem, you have to analyze a particular sorting algorithm. The algorithm processes a seque ...
