使用Postman工具做接口测试(五)——生成随机参数
引言
我们平时使用最多的接口调试工具就是postman了,比如开发将一个接口给到你,你想看看接口是否正常。最常用的方法就是用postman去调一下。如果通,就写接口测试用例,反之,将开发打一顿吧o(* ̄︶ ̄*)o。
我们测试接口时,避免不了重复调用一个接口,这样的话,需要随机数来参数化关键的业务字段。
Postman三种内置随机数
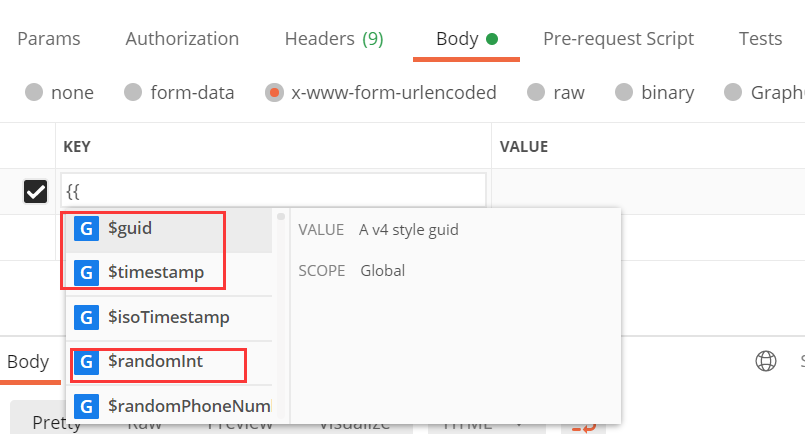
其实postman还有其他内置随机数,这里介绍postman三种随机数,打开postman,输入{{,可以看到,如图:

随机数如下:
{{$guid}}:添加一个V4风格GUID(如: aa002-44ac-45ca-aae3-52bf19650e2d)
{{$timestamp}}:将当前的时间戳,精确到秒
{{$randomInt}}:添加0和1000之间的随机整数
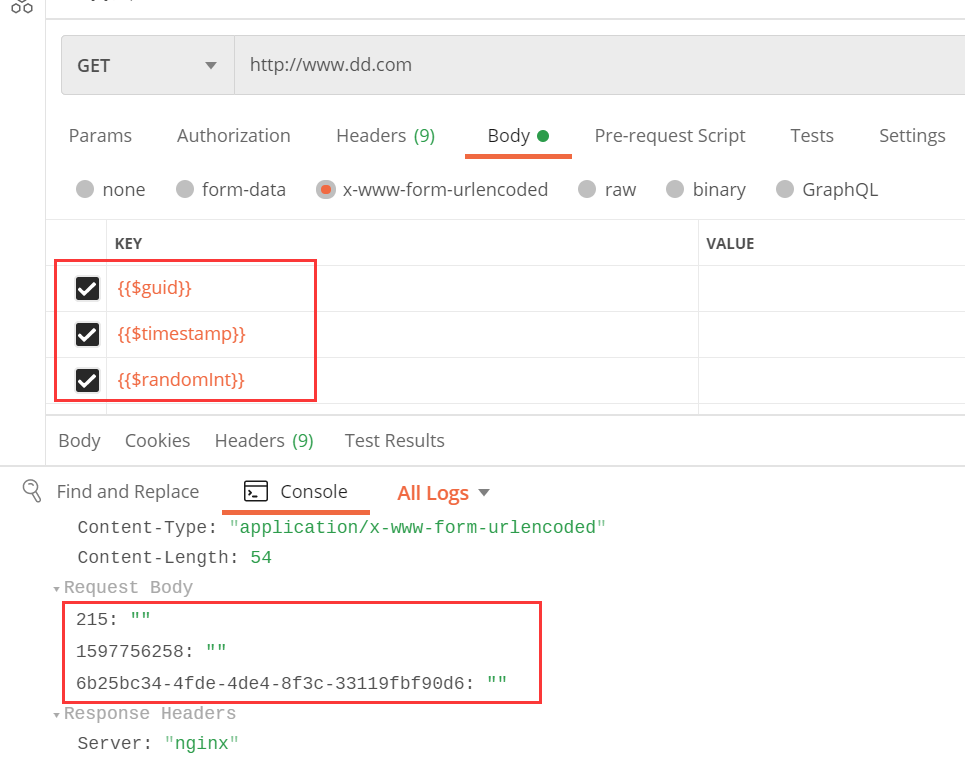
我们分别在postman中使用,如下:

是不是挺好用,这样我们就可以用它来参数化了,重复调用接口也不会导致报文中数据重复使用同一份数据。
但是,如果我想要生成6位,10位随机整数呢? 要怎么做?
这个时候需要自定义随机数。
Postman自定义随机函数
自定义随机整数
代码如下:
第一种:
- // 结果为0-1间的一个随机数(包括0,不包括1)
- var randomNum1 = Math.random();
- console.log(randomNum1);

第二种:
- // 获取最小值到最大值之前的整数随机数
- function GetRandomNum(Min, Max) {
- var Range = Max - Min;
- var Rand = Math.random();
- return(Min + Math.round(Rand * Range));
- }
- var num = GetRandomNum(100000, 999999);
- console.log(num);

第三种:
- /**
- * 产生随机整数,包含下限值,但不包括上限值
- * @param {Number} lower 下限
- * @param {Number} upper 上限
- * @return {Number} 返回在下限到上限之间的一个随机整数
- */
- function random(lower, upper) {
- return Math.floor(Math.random() * (upper - lower)) + lower;
- }
- console.log(random(100000,999999));

第四种:这种就有可能第一位是0
- var Num="";
- for ( var i=0;i<10; i++ )
- {
- Num += Math.floor(Math.random() * 10);
- }
- console.log(Num);

上面都是生成自定义位数的随机数,你可以根据需要传入参数来决定几位。
自定义随机时间
通常情况下,很多接口使用的是时间戳,其实我们也可以用这个来做随机数参数化,如图:
- //十三位毫秒时间戳
- let a = Date.now();
- console.log(a);
- //十三位毫秒时间戳
- b = new Date().getTime();
- console.log(b)
- //十位秒时间戳
- let c = Date.now()/1000;
- console.log(c.toString().substring(0,10)); //截取第 0~9 位
- console.log(parseInt(c))
- // 将 13 位时间戳除以 1000 然后再取整,得到 10 位时间戳数字
- parseInt(+new Date()/1000);
- // 将 13 位时间戳转换为字符串截取前 10 位,得到 10 位时间戳字符串
- (+new Date()).toString().substring(0,10); // 截取第 0~9 位
- (+new Date()).toString().substr(0,10); // 从第 0 位开始截取 10 位

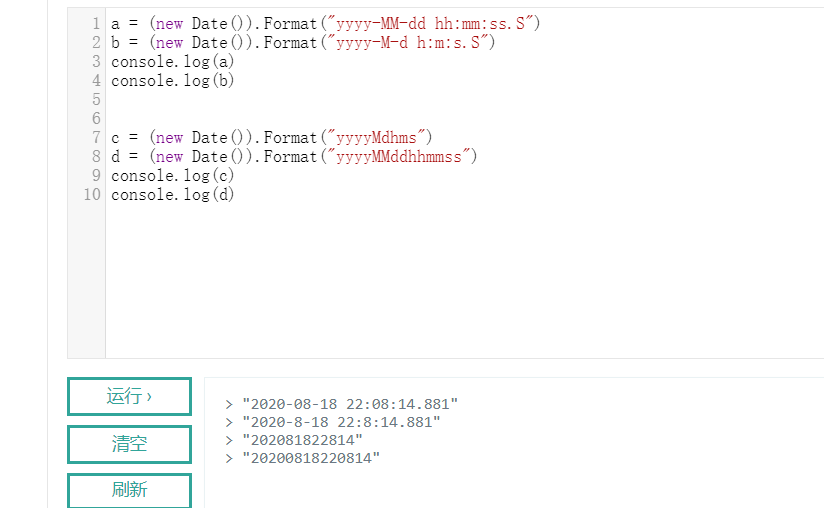
如果我们想使用具体时间作为随机参数,例如,获取当前年月日时分秒,可以这样,如图:
- a = (new Date()).Format("yyyy-MM-dd hh:mm:ss.S")
- b = (new Date()).Format("yyyy-M-d h:m:s.S")
- console.log(a)
- console.log(b)
- c = (new Date()).Format("yyyyMdhms")
- d = (new Date()).Format("yyyyMMddhhmmss")
- console.log(c)
- console.log(d)

Postman实操
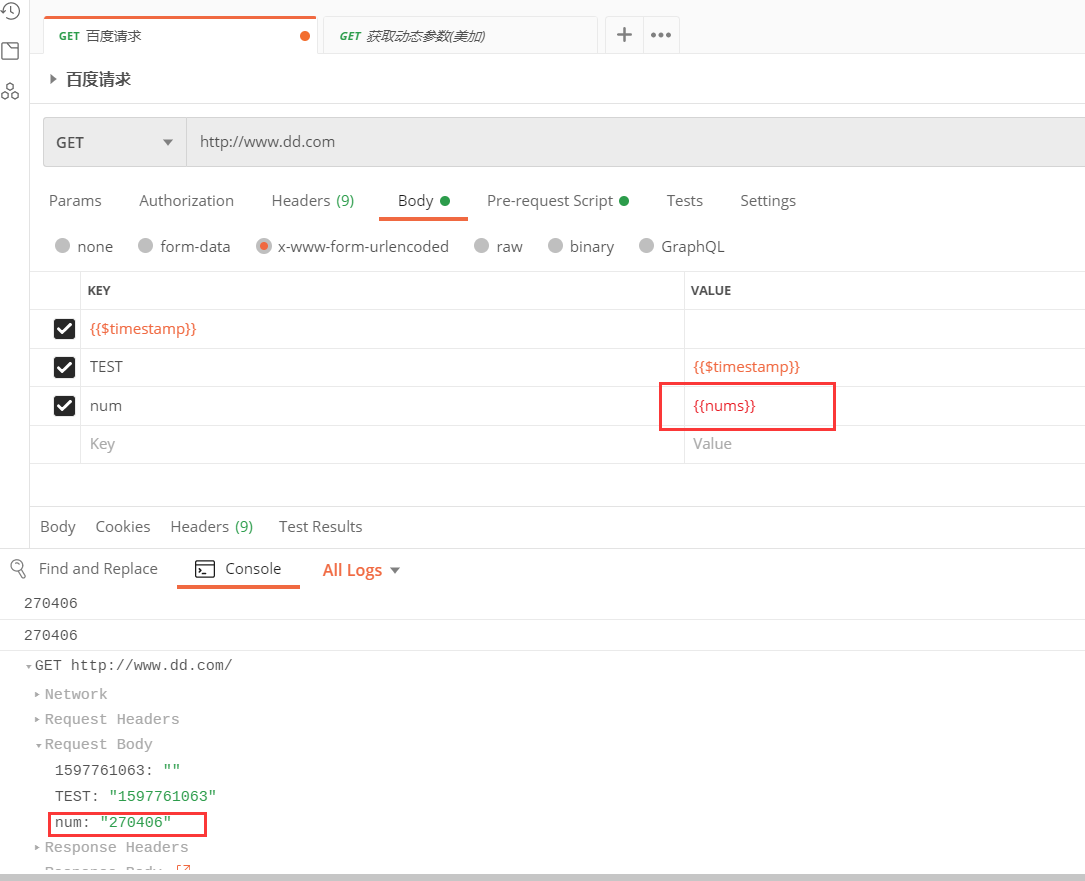
结合上面的例子,我们在postman中使用如下:
- function random(lower, upper) {
- return Math.floor(Math.random() * (upper - lower)) + lower;
- }
- var nums = random(100000,999999)
- console.log(nums);
- pm.environment.set('nums',nums);
- console.log(nums);
运行结果:

时间参数化:
- # 方法1
- var myDate=new Date();
- var year = myDate.getFullYear();
- var month = myDate.getMonth() + 1;
- var date = myDate.getDate();
- var hours = myDate.getHours() + 1;
- var min = myDate.getMinutes();
- var seconds = myDate.getSeconds();
- hours = hours < 10 ? "0" + hours : hours;
- min = min < 10 ? "0" + min : min;
- seconds = seconds < 10 ? "0" + seconds : seconds;
- var date = year + "" + month + date + hours + min + seconds;
- console.log(date,"测试");
- #方法2
- var moment = require('moment');
- var data = moment().format(" YYYYMMDDHHmmss");
- console.log(data);
- pm.globals.set("time", data);
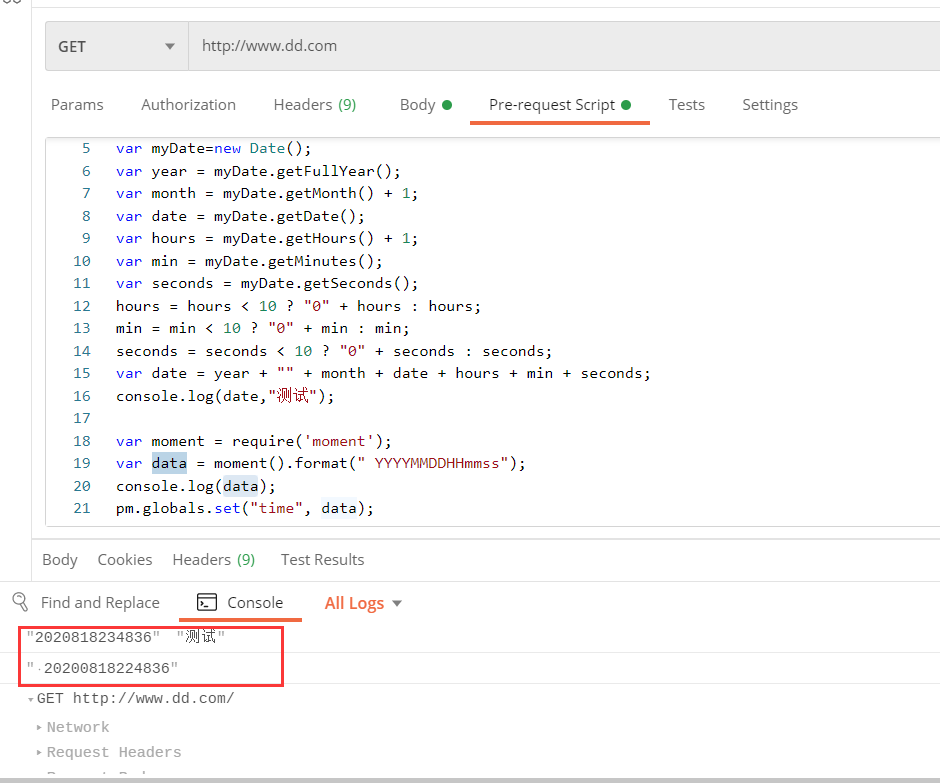
运行结果如图:

总结
以上就是我们在使用postman做接口测试时,经常使用的随机数作为参数化的例子。希望可以帮助到你,另外,对接口测试及测试开发感兴趣的朋友,可以一起学习与交流,加入我们测试开发群。
使用Postman工具做接口测试(五)——生成随机参数的更多相关文章
- Postman如何做接口测试,那些不得不知道的技巧
Postman如何做接口测试1:如何导入 swagger 接口文档 在使用 postman 做接口测试过程中,测试工程师会往界面中填入非常多的参数,包括 url 地址,请求方法,消息头和消息体等一系列 ...
- Postman如何做接口测试
Postman 之前是作为Chrome 的一个插件,现在要下载应用才能使用. 以下是postman 的界面: 各个功能区的使用如下: 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据, ...
- Jmeter工具做接口测试
一.安装Jmeter 1.安装JDK ①下载jdk,到官网下载jdk,地址:http://jmeter.apache.org/download_jmeter.cgi ② 安装jdk(Oracle官网下 ...
- 用fiddler工具做接口测试
接口测试的原理我理解很简单,是你发送数据,看返回数据是否正确,返回值类型是否正常,主要点是多种数据的,返回结果正常 和其他应用程序相同,java中需要知道你的参数,字段有哪些,我们就去给他造数据,而先 ...
- Postman工具使用-接口测试(实战一)
写在前面,本文首发[简书]https://www.jianshu.com/p/c188624c3580 作为一名测试人员,要去思考一下,如何能按需完成任务,又能轻松解决问题,这就很重要了!!! 凡事皆 ...
- loadrunner 生成随机参数 Radom相关
我也是刚开始进入测试行业,不过比较幸运的我之前做过开发,所以对代码比较熟悉,对loadrunner没有进行过系统的学习,也是通过自己的摸索慢慢的积累知识. 今天遇到项目中要我做一个压力测试,其中一些参 ...
- postman工具的应用实战(二)
在接口测试工具中,最好的应该是soapui,jmeter,postman,但是soapui需要安装和破解,当然也是有破解版的,但是不够灵活,jmeter工具 做接口测试还是性能测试,功能测试,都是一个 ...
- postman工具使用小结
序言 现在,postman在做接口测试方面,发挥着越来越重大的作用,其支持多种请求方式.并可以模拟各种类型的数据请求类型,在实际开发中使用它可以极大的提高开发的效率. 安装postman 1. 安装 ...
- C# 生成随机的6位字母,包含大小写
今天自己做项目需要生成随机的6位字母,于是自己写了一个,下面代码是可以生成任意位数字母的. string _zimu = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefg ...
随机推荐
- js JQ动态添加div标签
function renderList(data){ var str = ''; for(var i = 0; i < data.length; i++){ // 动态添加li str += ' ...
- webview访问URL
// // Do any additional setup after loading the view. // //创建WKWebView // WKWebView *web = ...
- Flutter日常笔记
factory修饰的构造方法 表示不是每次返回的都是新创建出来的对象, 可以取内存中已有的, 比如单例模式的书写 每次返回的都是一个实例, 这时要使用factory修饰构造方法 flutter不要求显 ...
- http安全
https介绍 因为HTTP是明文传输,所以不安全,容易被黑客窃听或窜改: 通信安全必须同时具备机密性.完整性,身份认证和不可否认这四个特性 HTTPS的语法.语义仍然是HTTP,但把下层的协议由T ...
- control+B进入layout文件的xml文本编辑模式
control+B进入layout文件的xml文本编辑模式
- Day17_购物车
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"乐优商城"获取视频和教程资料! b站在线视频 注:实验 ...
- PDOStatement::setAttribute
PDOStatement::setAttribute — 设置一个语句属性(PHP 5 >= 5.1.0, PECL pdo >= 0.2.0)高佣联盟 www.cgewang.com 说 ...
- 2019 HL SC day4
自闭场本来 以为 顶多一些不太会 结果发现 一堆不太会 . 树状数组 感觉 好久没看 了有点遗忘 不过还好 现在我来了.莅临之神将会消灭一切知识点哦. 今天说点不一样东西 树状数组 hh 很有用的东 ...
- 10分钟了解js的宏任务和微任务
熟悉宏任务和微任务以及js(nodejs)事件循环机制,在写业务代码还是自己写库,或者看源码都是那么重要 看了部分文档,自己总结和实践了一下 js中同步任务.宏任务和微任务介绍 同步任务: 普通任务 ...
- mysql 常用的数据类型
数字类: 整数 tinyint smallint mediumint int bigint 浮点类:float double 定点类:decimal(M,D) 日期 ...
