Flutter 容器(6) - FractionallySizedBox
FractionallySizedBox
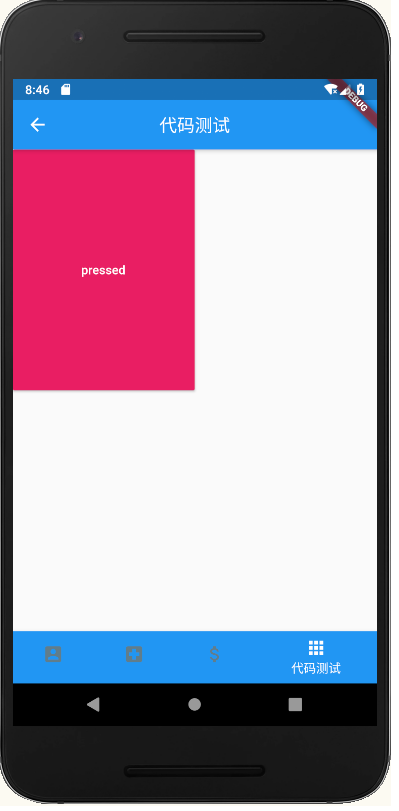
- 用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父控件的比例。注意设置FractionallySizedBox宽高后,其子组件设置的宽高将不起作用
import 'package:flutter/material.dart';class AuthList extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('代码测试'),centerTitle: true,),body: FractionallySizedBox(widthFactor: 0.5, // 百分比 - 整个区域最大的宽度heightFactor: 0.5, // 百分比 - 整个区域最大的高度child: SizedBox.fromSize(size: Size(300.0, 370.0), // 不起作用, 被 widthFactor 和 heightFactor 限制了.child: RaisedButton(color: Colors.pink,child: Text('pressed',style: TextStyle(color: Colors.white),),onPressed: () {print('onPressed');}),),),);}}

Flutter 容器(6) - FractionallySizedBox的更多相关文章
- Flutter 容器Container类和布局Layout类
1.布局和容器 [布局]是把[容器]按照不同的方式排列起来. Scaffold包含的主要部门:appBar,body,bottomNavigator 其中body可以是一个布局组件,也可以是一个容器组 ...
- Flutter 容器(7) - DecoratedBox
DecoratedBox: 装饰容器,在其子widget绘制前(或后)绘制一个装饰Decoration(如背景.边框.渐变等) import 'package:flutter/material.dar ...
- Flutter 容器 (1) - Center
Center容器用来居中widget import 'package:flutter/material.dart'; class AuthList extends StatelessWidget { ...
- flutter 容器
Flutter 有着丰富的布局控件库 . Flutter 中的布局整体分为 Single-child layout widget (单子布局部件) Multi-child layout widget ...
- Flutter 容器(8) - SizedOverflowBox | OverflowBox
SizedOverflowBox: 子组件在超出SizedOverflowBox指定的宽高时,不会隐藏,依然进行绘制 OverflowBox: 限制子组件的宽高. import 'package:fl ...
- Flutter 容器(5) - SizedBox
SizedBox: 两种用法:一是可用来设置两个widget之间的间距,二是可以用来限制子组件的大小. import 'package:flutter/material.dart'; class Au ...
- Flutter 容器(4) - Container
Container 类似于HTML中的div标签 import 'package:flutter/material.dart'; class AuthList extends StatelessWid ...
- Flutter 容器(3) - AnimatedPadding
AnimatedPadding : 会产生动画效果的padding,在给定时间内缩放到指定padding import 'package:flutter/material.dart'; class A ...
- Flutter 容器 (2) - Padding
Padding: 内边距Widget,与CSS中的padding相似. import 'package:flutter/material.dart'; class AuthList extends S ...
随机推荐
- oracle创建Javasource实现数据库备份
因客户需求,需要在业务系统中,菜单中的网页中的按钮中加入一个按钮,用于点击备份数据库 (环境:只配置了数据源连接oralce ,应用服务器和数据服务器不在一台机器,且数据库机器oracle操作系统账号 ...
- 深度学习趣谈:什么是迁移学习?(附带Tensorflow代码实现)
一.迁移学习的概念 什么是迁移学习呢?迁移学习可以由下面的这张图来表示: 这张图最左边表示了迁移学习也就是把已经训练好的模型和权重直接纳入到新的数据集当中进行训练,但是我们只改变之前模型的分类器(全连 ...
- springboot整合Druid(德鲁伊)配置多数据源数据库连接池
pom.xml <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-ja ...
- mysql查看各表占磁盘空间
select TABLE_NAME, concat(truncate(data_length/1024/1024,2),' MB') as data_size, concat(truncate(ind ...
- scrapy基本用法
scrapy官方文档http://doc.scrapy.org/en/latest/ 一.scrapy安装 安装lxml:pip3 install lxml 安装wheel:pip3 install ...
- phpcms根据二级栏目列表写的三级栏目列表
<div class="container"> <!--左边树状导航--> <div class="CNLTreeMenu" id ...
- Arch Linux, 无法启动进入sddm登录
启动Arch Linux 的时候全屏就一个错误"Failed to start Load/Save Screen Backlight Brightness of backlight:acpi ...
- Numpy改变数组的形状
import numpy as np n = np.arange(10) # array([0, 1, 2, 3, 4, 5, 6, 7, 8, 9]) # 查看数组的大小 n.size # # 将数 ...
- 谁来教我渗透测试——黑客应该掌握的Windows基础
今天我们看看作为一个黑客对于Windows应该掌握哪些基础知识,主要内容包含以下四个方面: 系统目录.服务.端口和注册表: 黑客常用的DOS命令及批处理文件的编写: 黑客常用的快捷键,以及如何优化系统 ...
- 11-21 logging 模块
默认情况下Python的logging模块将日志打印到了标准输出中,且只显示了大于等于WARNING级别的日志, 这说明默认的日志级别设置为WARNING(日志级别等级CRITICAL > ER ...
