28个漂亮的React.js后台管理模板
React管理模板
为您的React Web应用程序开发一个管理区域可能非常耗时。它与设计所有前端页面一样重要。
这是2020年设计出色的顶级React.js后台管理模板的列表。
这些模板确实有价值,可以使开发人员更轻松地构建应用程序后端的UI。
此外,它们还将帮助您完善网站的管理区域,并克服一些使您自己制作所有UI部件的技术难题。您可以将这些管理仪表板模板用作框架,并为您的网站创建自己的Web应用程序和仪表板。
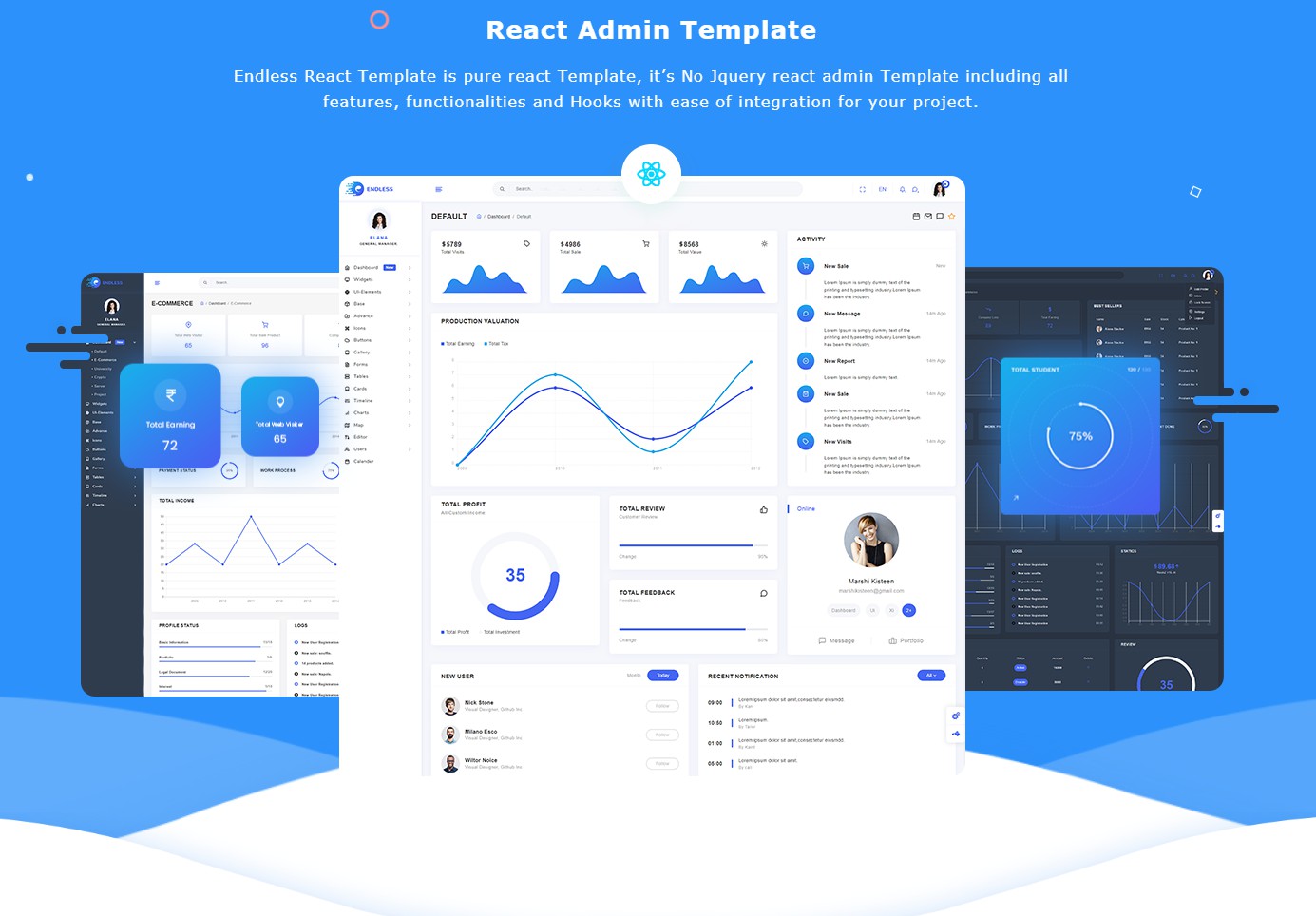
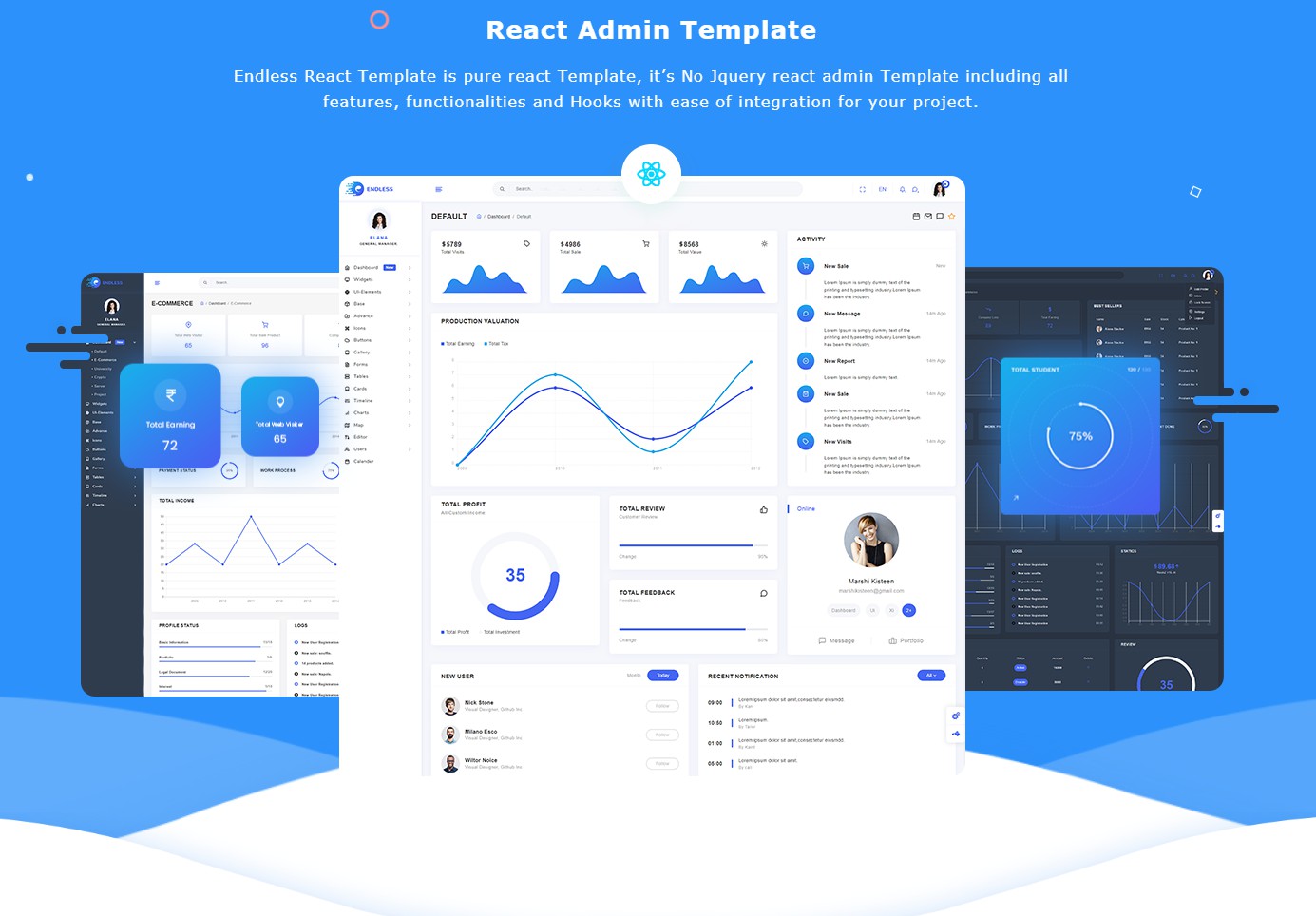
1.无尽-React Admin模板
无尽的React模板是纯React-Js模板,是的!您没有看错,它是No Jquery React管理模板,包括所有功能和Hooks功能,并且易于集成到您的项目中。“无尽模板”文档将帮助您从零开始理解React并制作出完美的实时梦想应用程序。

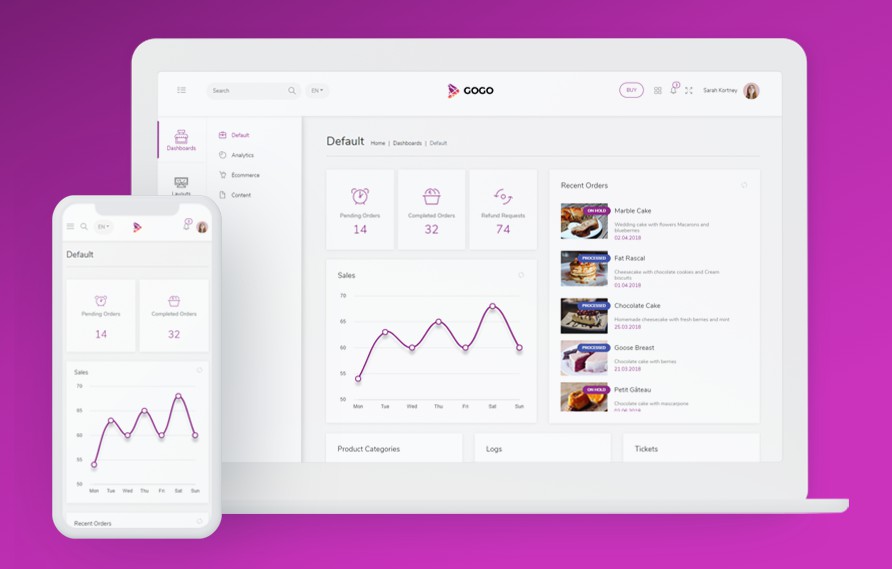
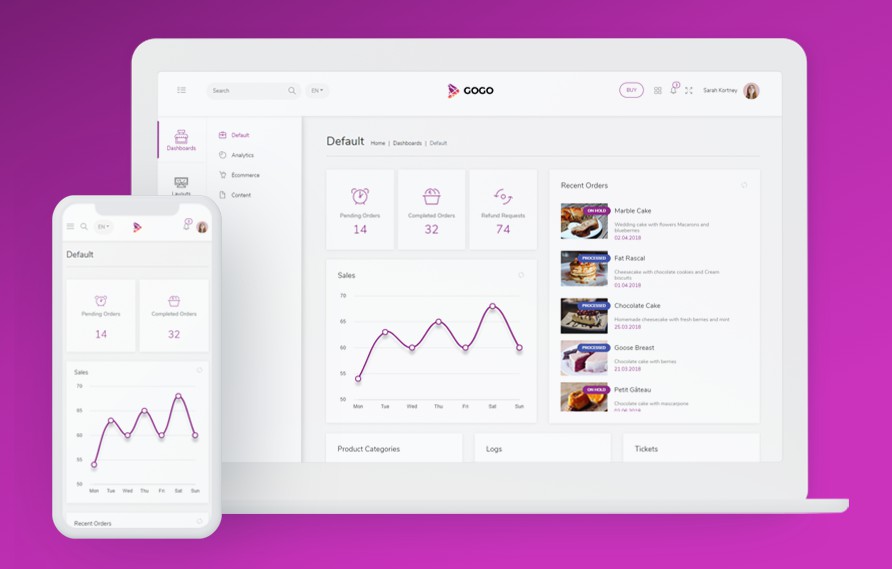
2.Gogo-React管理模板
Gogo结合了良好的设计,高质量的代码和对细节的关注。
我们对组件,布局,应用程序和主题的其他部分使用了相同的设计语言。

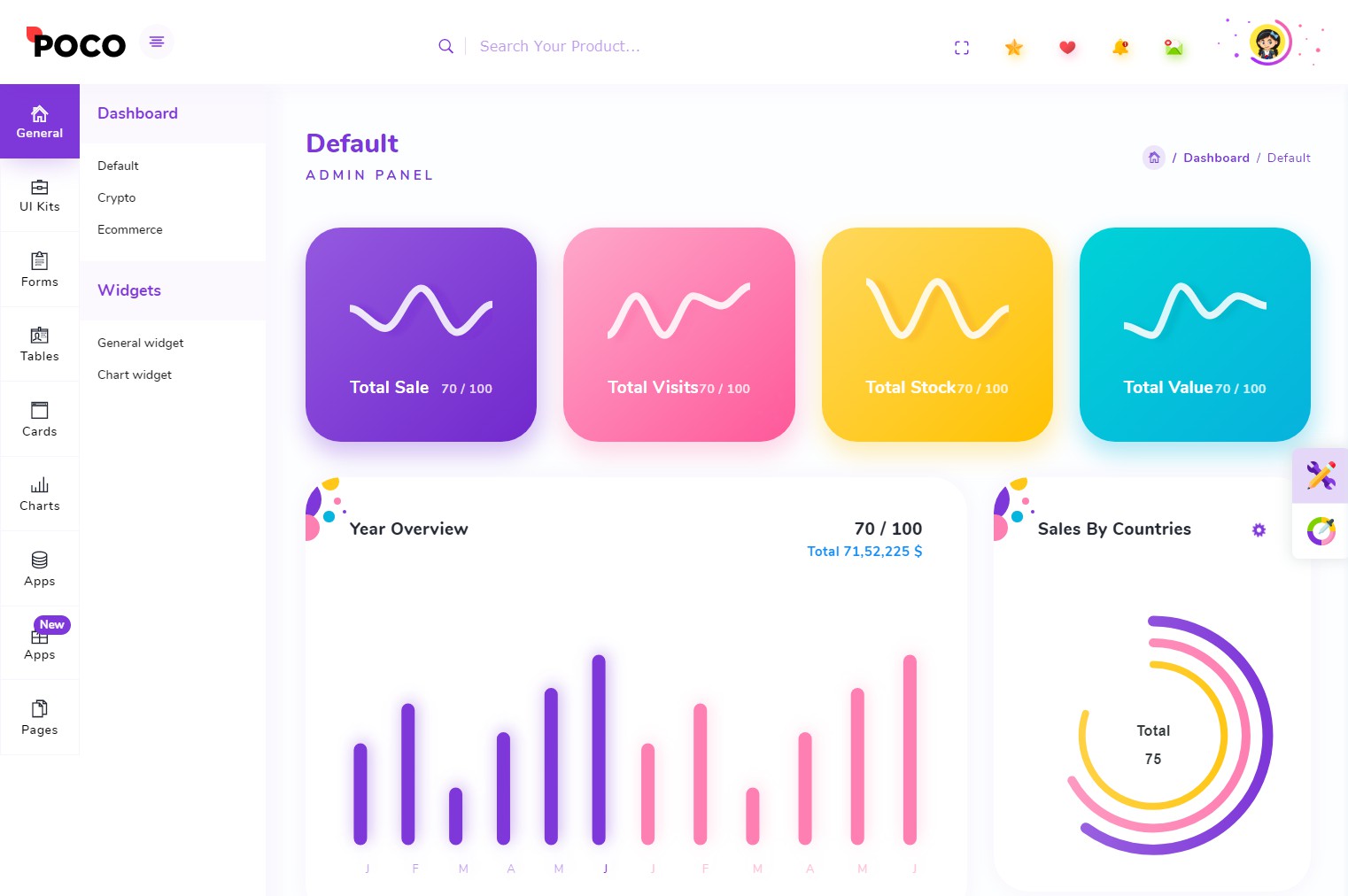
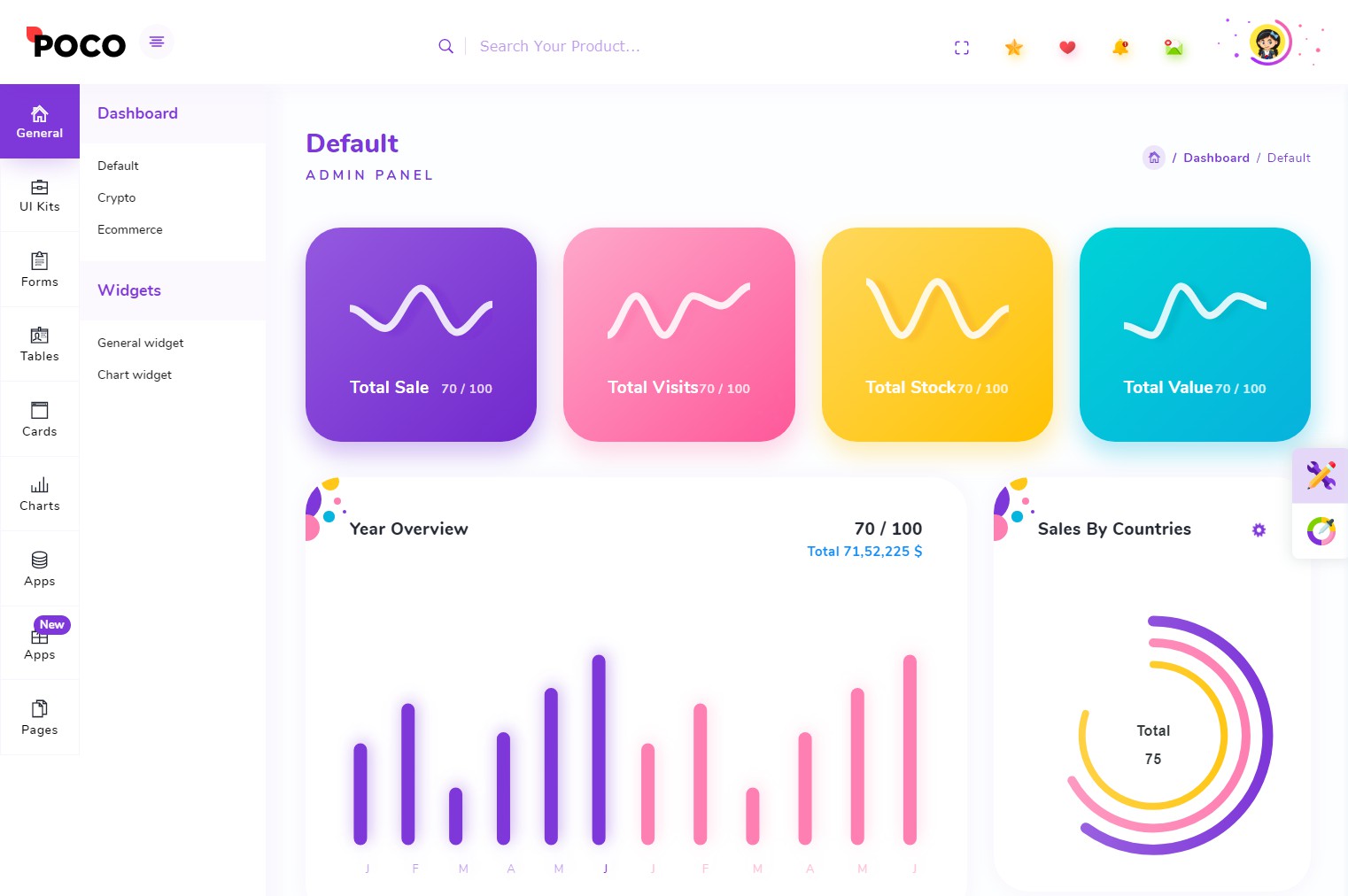
3.Poco-HTML,Laravel和React管理员仪表板模板
Poco Admin是使用Bootstrap 4 Framework,HTML5,CSS和JQuery构建的功能齐全的,多功能的,高级引导管理模板,具有大量可重复使用的UI组件并与最新的jQuery插件集成。它可用于所有类型的Web应用程序,例如自定义管理面板,应用程序后端,CMS或CRM。

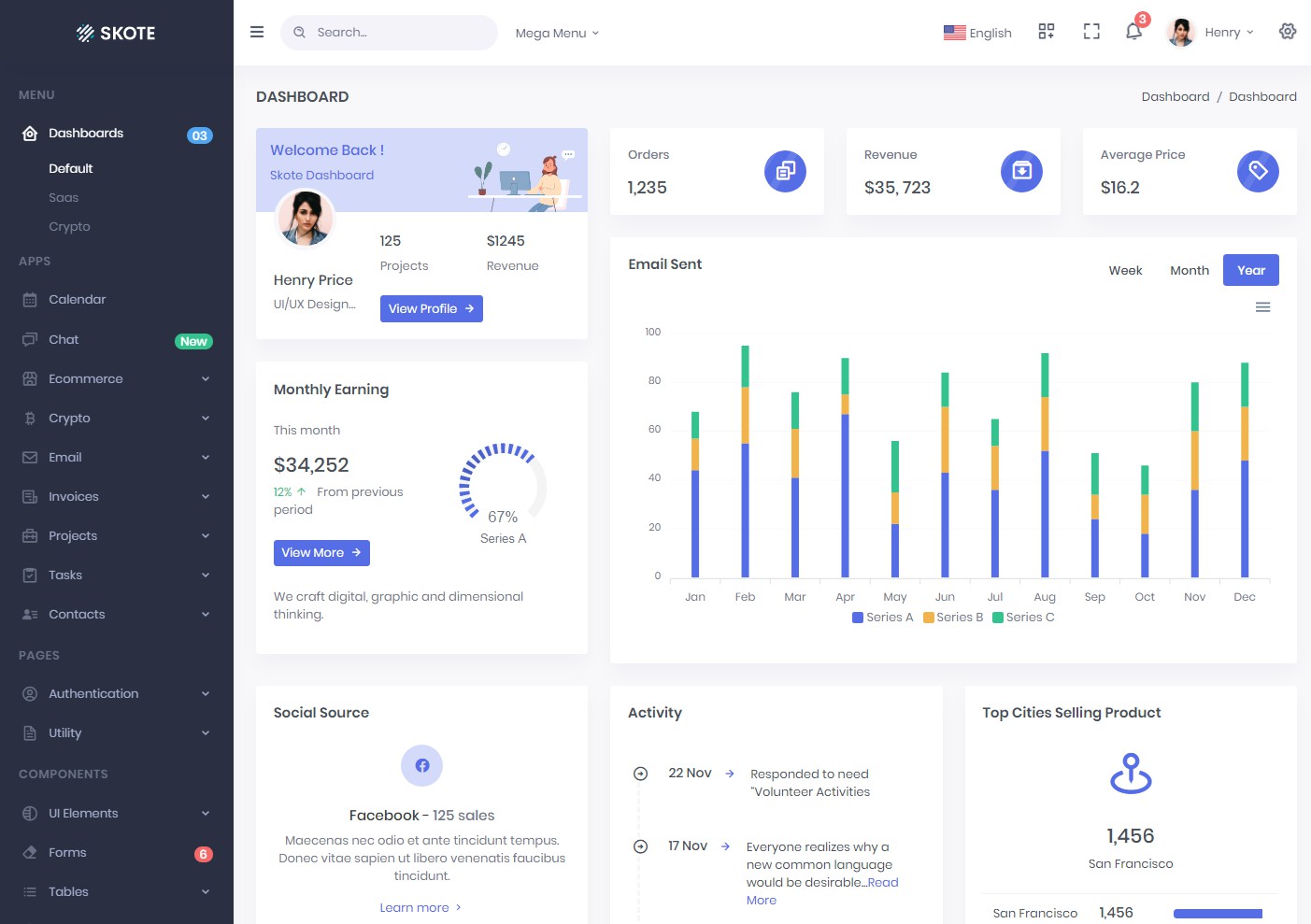
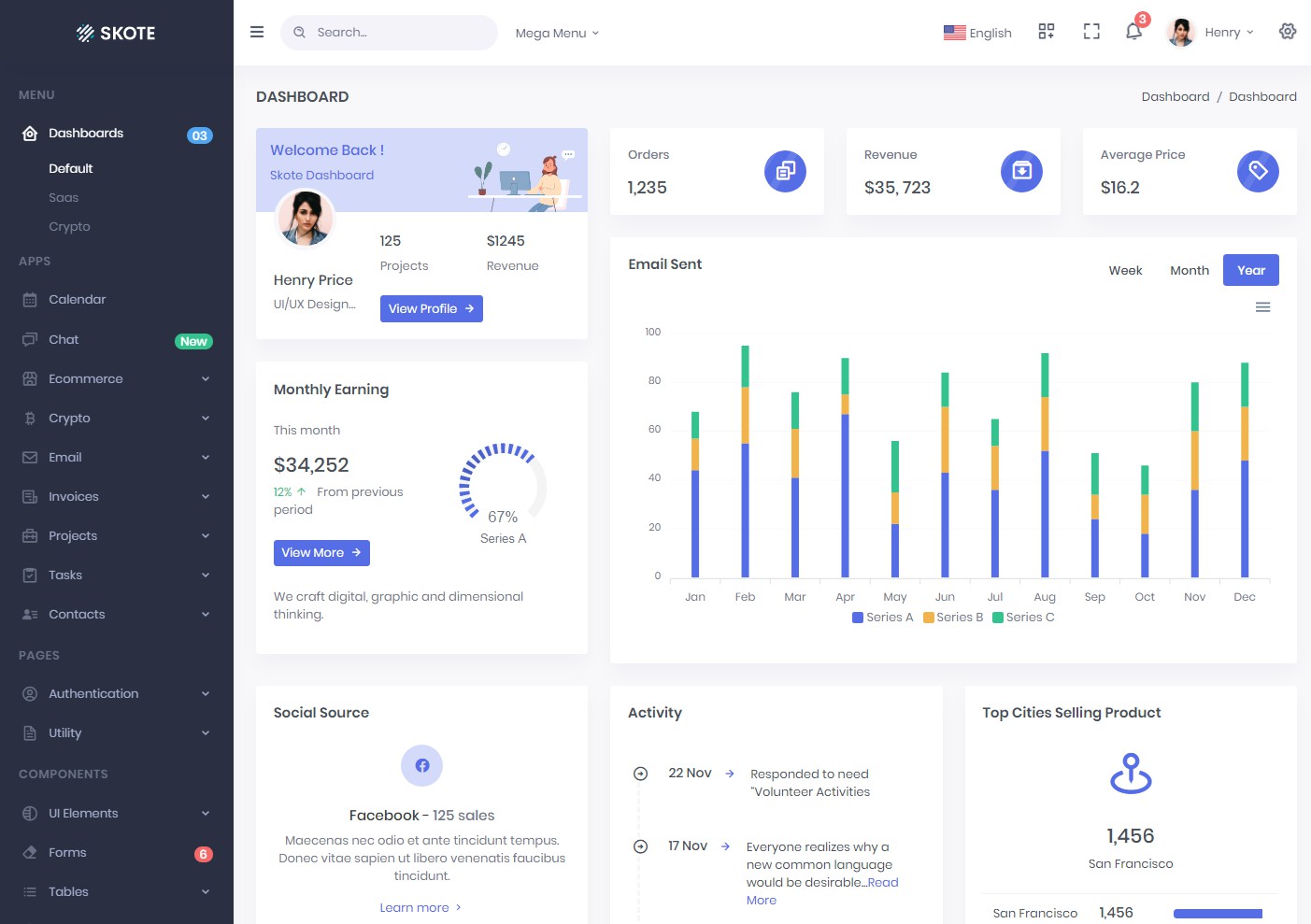
4.Skote-React Admin和仪表板模板
Skote是功能齐全的高级管理仪表板模板,内置在React Redux Saga中,具有Firebase / fack-backend身份验证以及支持开发人员友好代码的多语言支持。我们没有在此模板中使用jQuery,其带有CRA的纯ReactJ和完全基于组件的管理模板。
Skote是一款制作精美,干净且设计精巧的管理模板,具有带RTL选项的深色,浅色布局。您可以构建任何类型的Web应用程序,例如基于Saas的界面,电子商务,CRM,CMS,项目管理应用程序,管理面板等。它将帮助您的团队更快地移动并节省开发成本和宝贵的时间。如果您是开发人员,并且正在寻找一个最小的管理仪表板,该仪表板能够完全响应Bootstrap和React,Redux,Saga而无需jQuery,那么您来使用Skote – React Admin仪表板模板启动项目的正确位置。

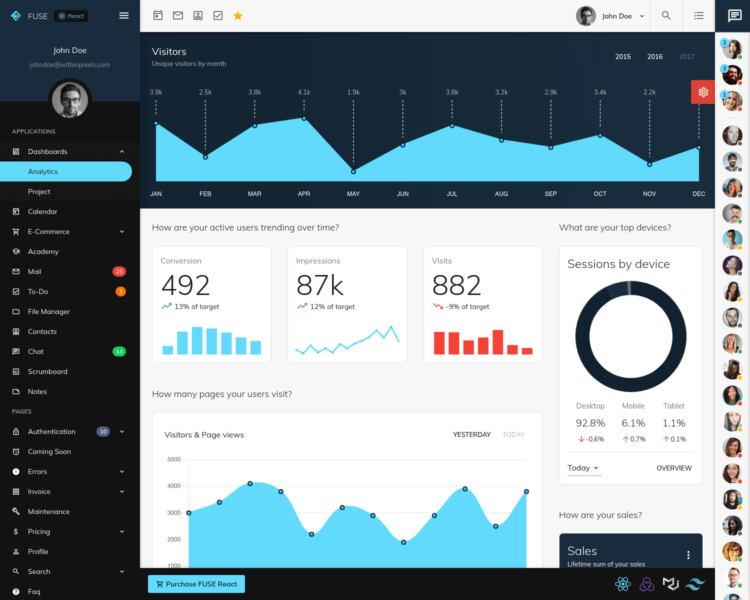
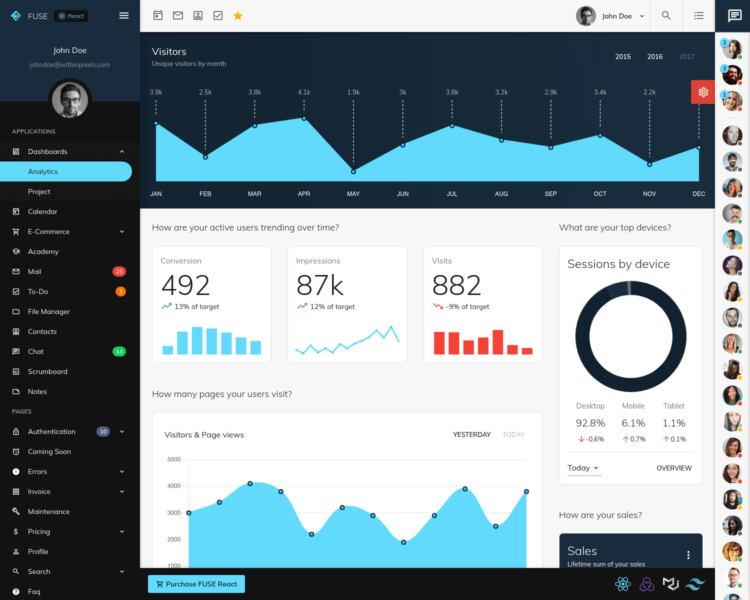
5.Fuse-React Admin模板Redux材质设计
用React Hooks编写的Fuse React(react的新功能使您无需编写类即可使用状态和其他React功能。
Fuse React是遵循Google材料设计指南的完整React管理模板。
Fuse React管理模板使用Material UI作为主要UI库,同时使用Redux进行状态管理。
它具有内置的页面模板,路由和身份验证功能。它还包括5个示例应用程序,20多个页面,大量可重复使用的React组件等等。
Fuse React admin模板不仅是您的项目的绝佳入门,而且还是学习React某些高级方面的绝佳场所。

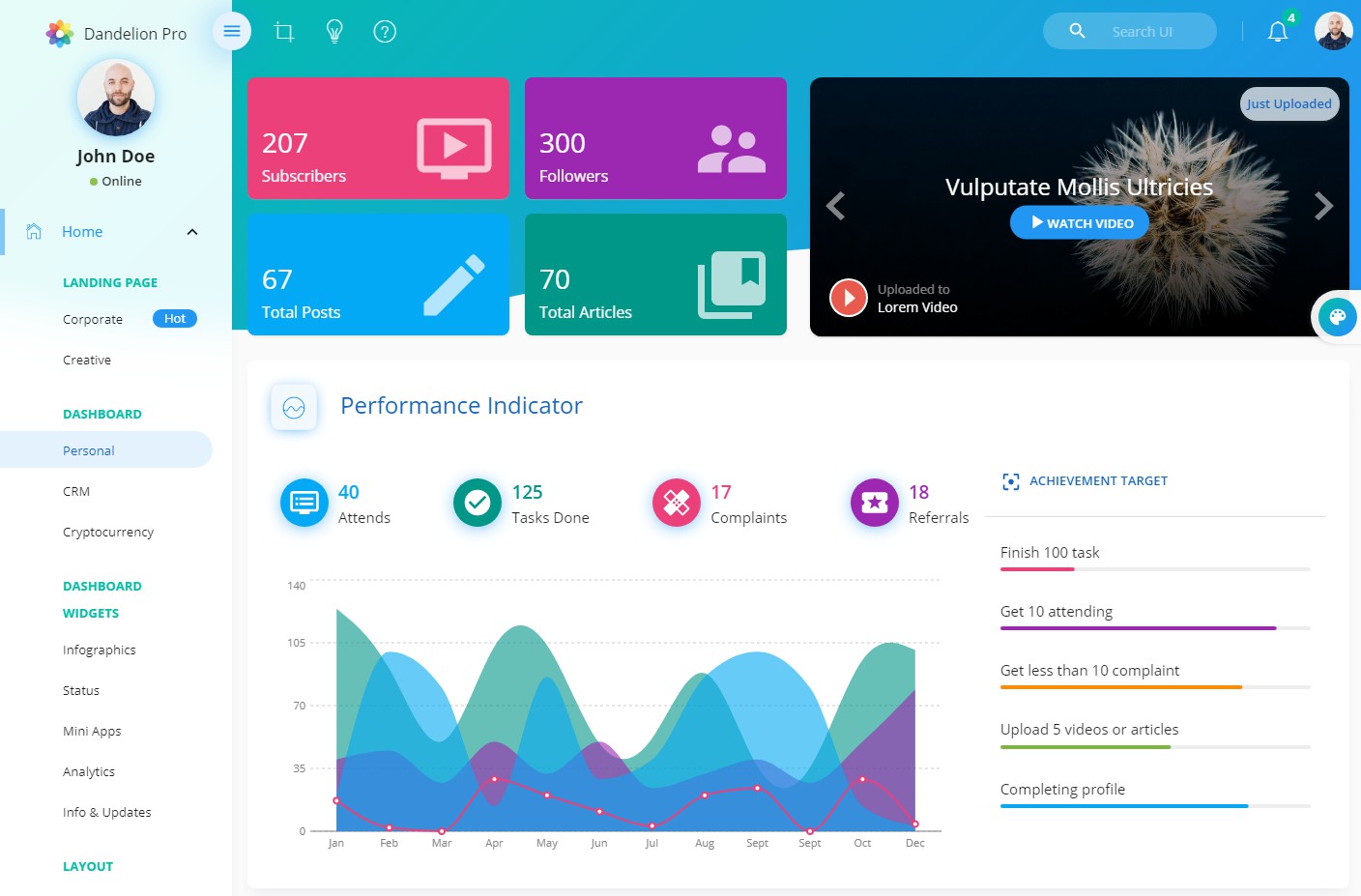
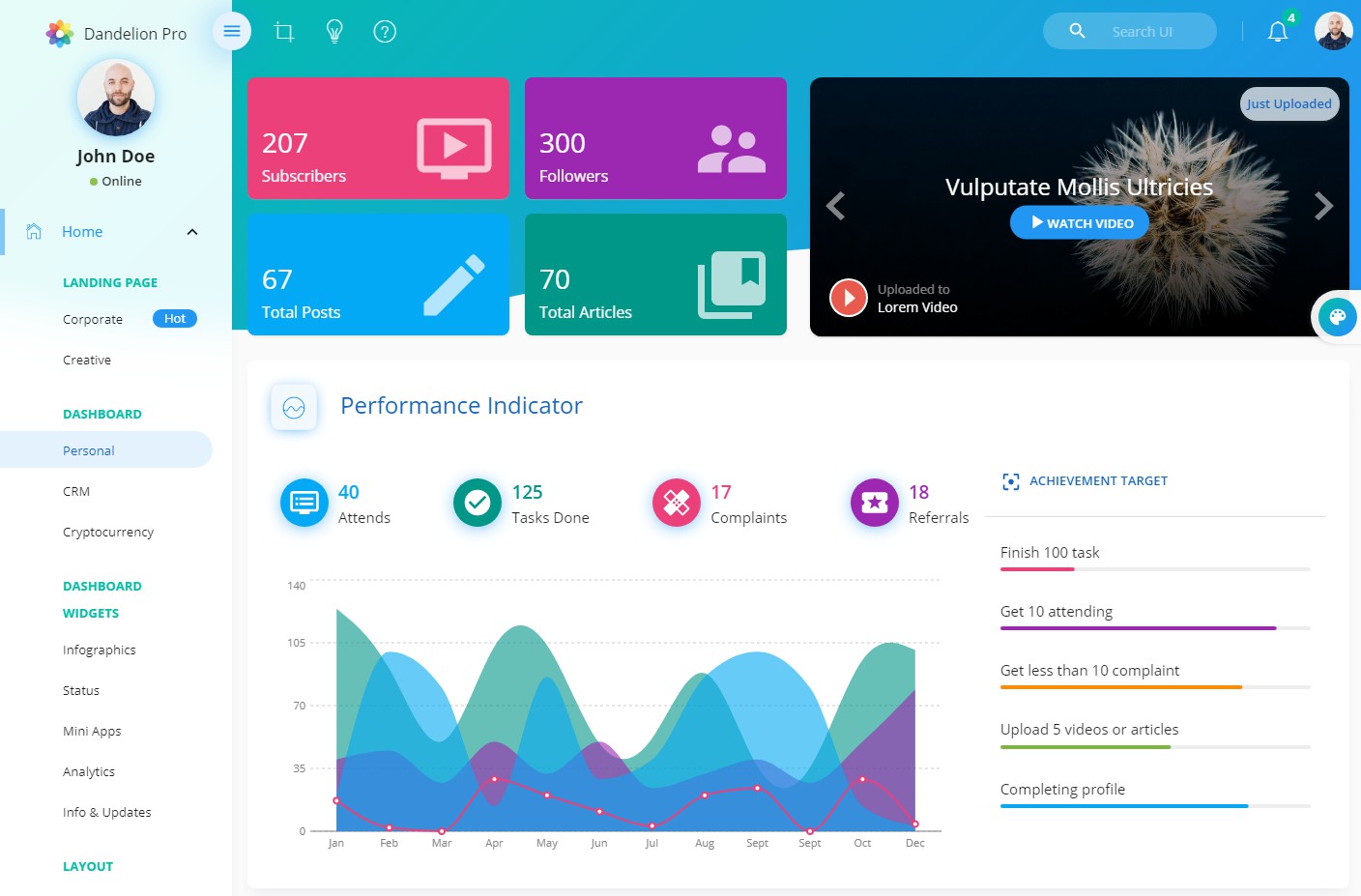
6.Dandelion Pro-React Admin仪表板模板
Dandelion Pro是一个基于React Boilerplate的完整ReactJS管理模板。它为您提供遵循材料设计概念的具有各种颜色主题的简洁现代设计和高性能react应用。
Dandelion Pro不仅可以作为入门套件帮助您进行开发,还可以通过React,Redux,JSS和带有ES6的下一代JavaScript来学习高级开发。

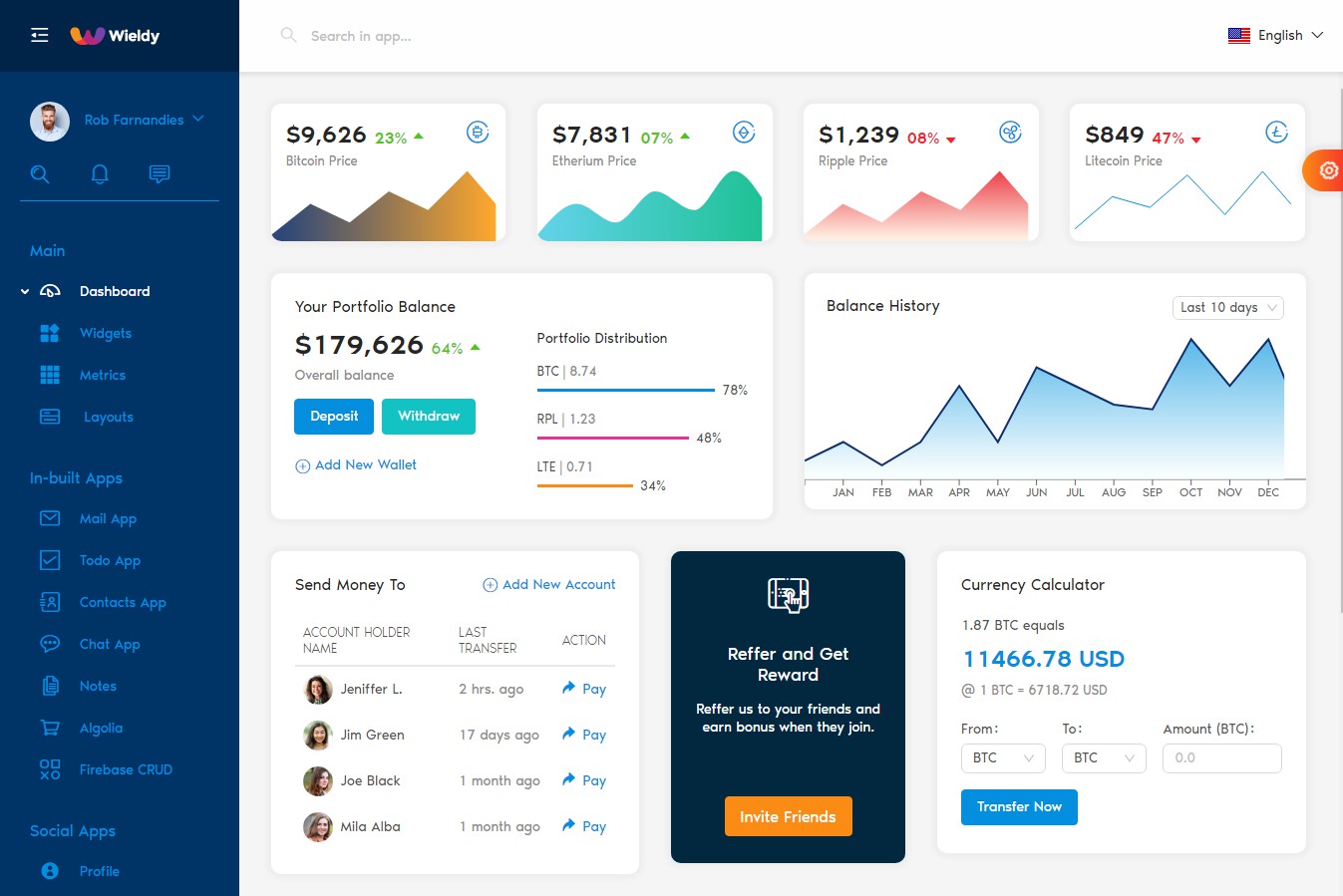
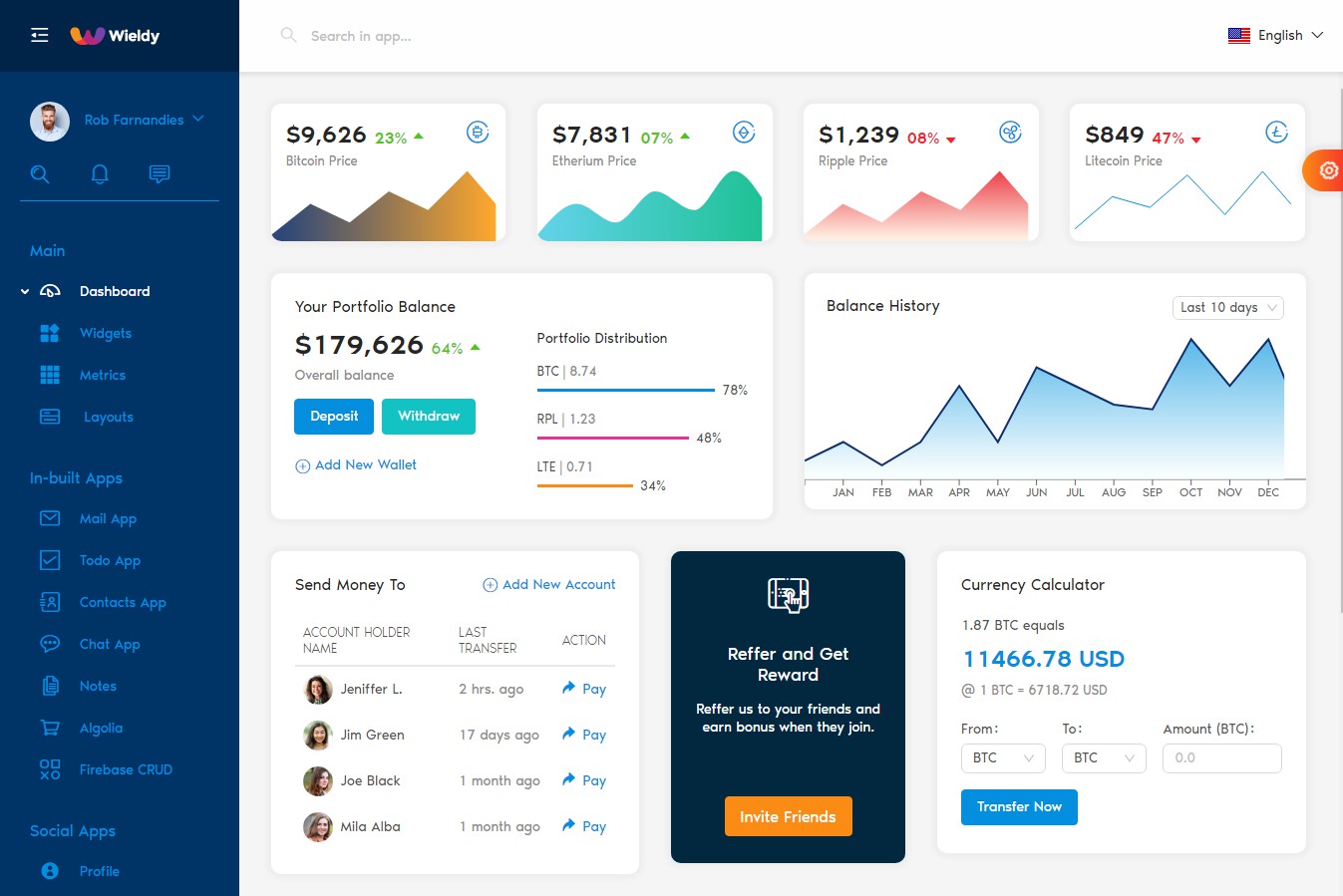
7,Wieldy-React Admin模板Ant设计和Redux
Wieldy是一个完整的React管理模板和入门工具包,它遵循Ant Design Concept并实现了Ant Design框架来开发react应用。
它具有所有必要的反应库,可以在较短的时间内开发出健壮的,从小到复杂的应用程序。
Wieldy不仅可以作为入门套件帮助您进行开发,还可以通过遵循我们预先构建的应用程序体系结构,来学习React,Redux,Firebase,Router,Redux-Saga等的高级开发。
请放心将来的更新。我们不断添加和更新新的有趣的东西。
Wieldy现在也包括HTML,jQuery和BootStrap4版本。购买前,请详细检查两个演示。

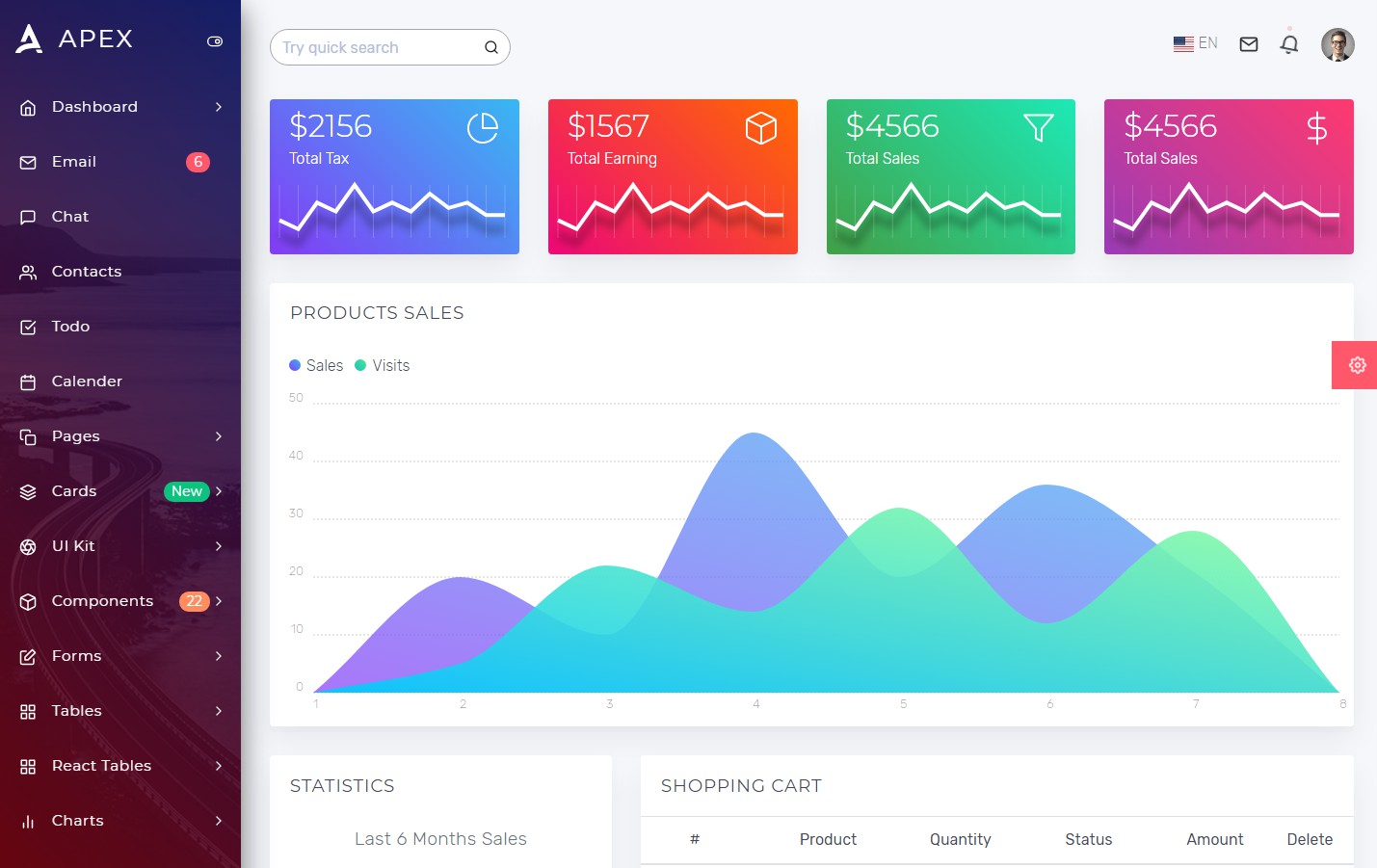
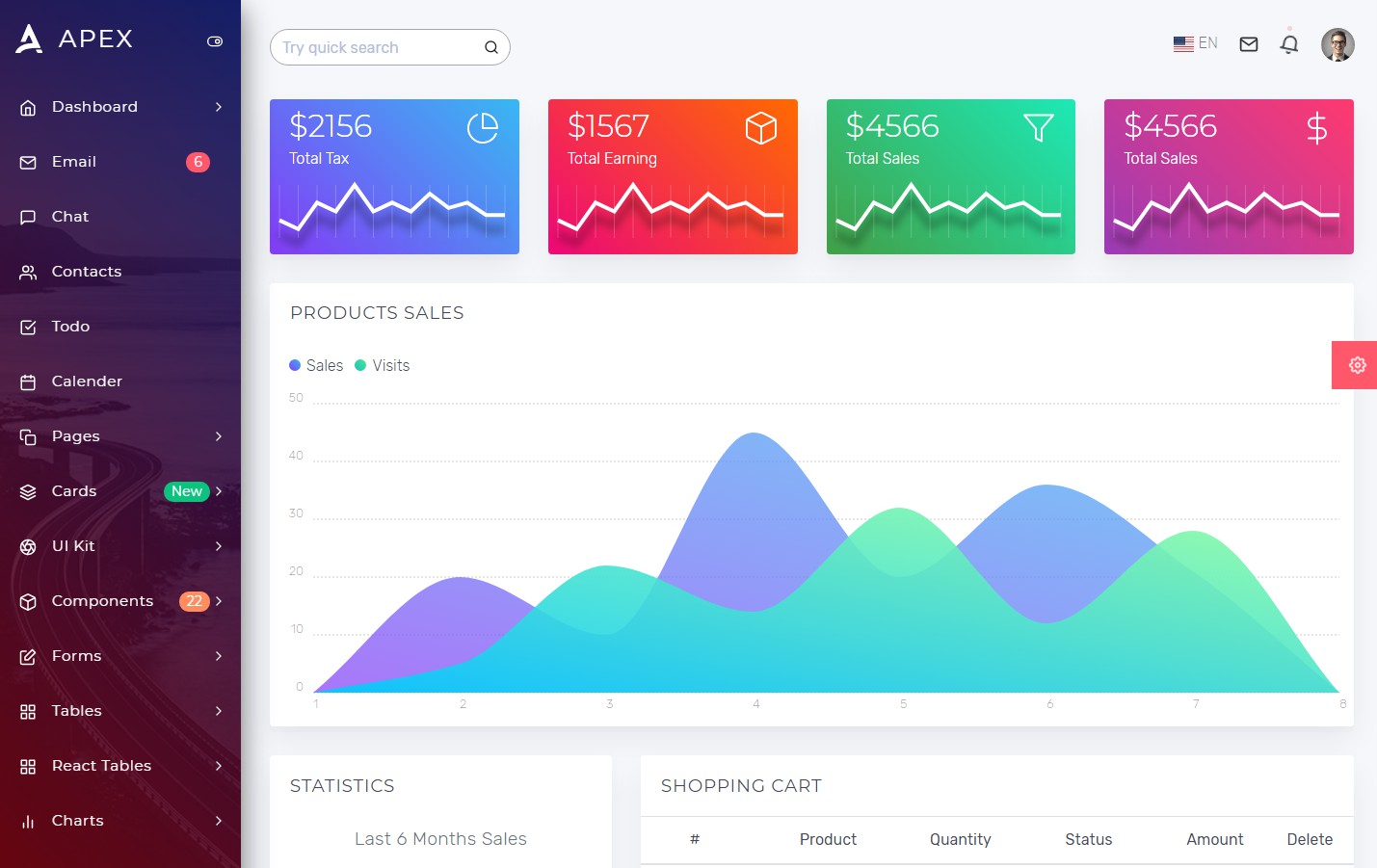
8.Apex-具有Bootstrap + Redux的React Admin模板
Apex – React Redux Bootstrap 4管理仪表板模板是开发人员最友好且可高度自定义的React + Redux仪表板管理模板,基于Create React App,Redux和BS 4。

9.Ammie-React管理员模板
Ammie是基于React组件的React管理模板,也是使用Material UI Framework创建的最佳react管理模板。我们已使用现代技术和最佳实践来使我们的产品易于使用。由于有React组件,简洁的代码和详细的文档,它是对开发人员最方便的模板,可让您轻松构建任何项目!使用它进行电子商务,分析和其他类型的Web应用程序。Ammie是一种现代时尚的管理模板,我们喜欢它,您也将喜欢!

10.Xtreme React管理模板
Xtreme React Admin是一个完全响应的React模板,可用于为您的应用程序或产品创建出色的用户界面。模板的基础在于react框架,该框架使其能够灵活地满足用户的需求。
Xtreme React Admin基于模块化设计,可为用户提供简单的自定义选项,并使其易于构建。模板的框架允许实现现代应用程序的复杂需求,这使其对用户非常有利。Xtreme React Admin具有多种吸引人的令人兴奋的功能,包括带有6个独特演示的4+种不同的仪表盘。它为用户提供250多个页面模板,并随附65多个可立即使用的UI元素。

11,同构-React Redux Admin仪表板
一个由react-redux驱动的单页管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。

12.JustDo-React响应式管理模板
JustDo React管理模板包含有用的组件和出色的元素的引人入胜的集合,这些元素将帮助您轻松构建功能完善的完美WebApp。JustDo Bootstrap管理模板是通过使用react-bootstrap库构建的,因此它对jQuery没有任何依赖性。这个高度灵活的React.js仪表板模板还具有惊人的设计,一定会给您留下深刻的印象。
熟悉Bootstrap框架的开发人员会发现此模板易于使用,因为JustDo完全依赖于Bootstrap样式表。该管理模板具有超过15个方便的UI元素以及在JustDo中精心制作的不同类型的表格,图表,地图和示例页面,该管理模板还附带了注释良好且简洁的代码,可以轻松理解。
JustDo模板提供了多种布局和颜色主题选项,可帮助您为网站添加独特的风格。JustDo Bootstrap管理模板具有很高的响应速度,这意味着从具有不同屏幕分辨率的设备查看时,您的网站看起来将非常漂亮。

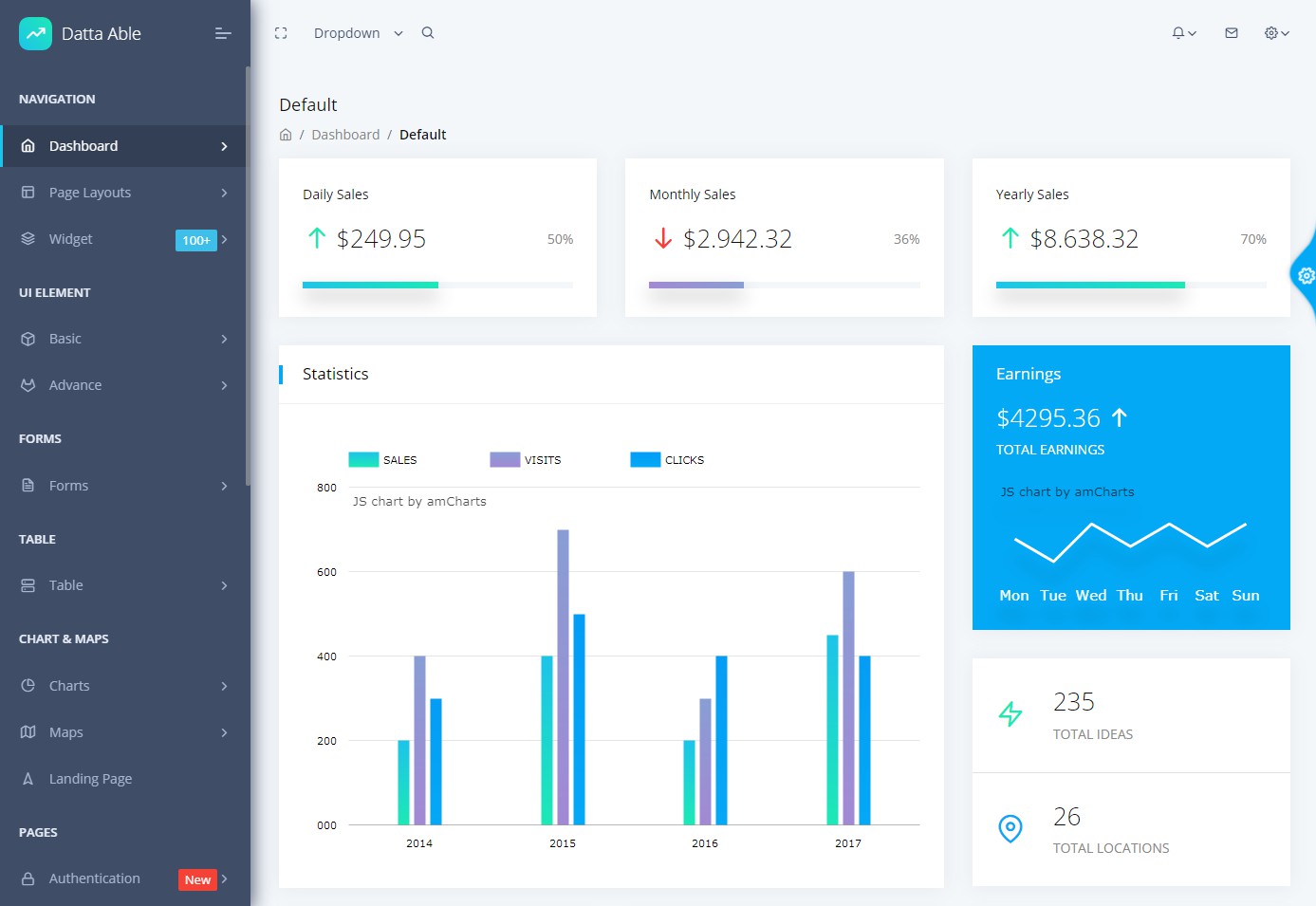
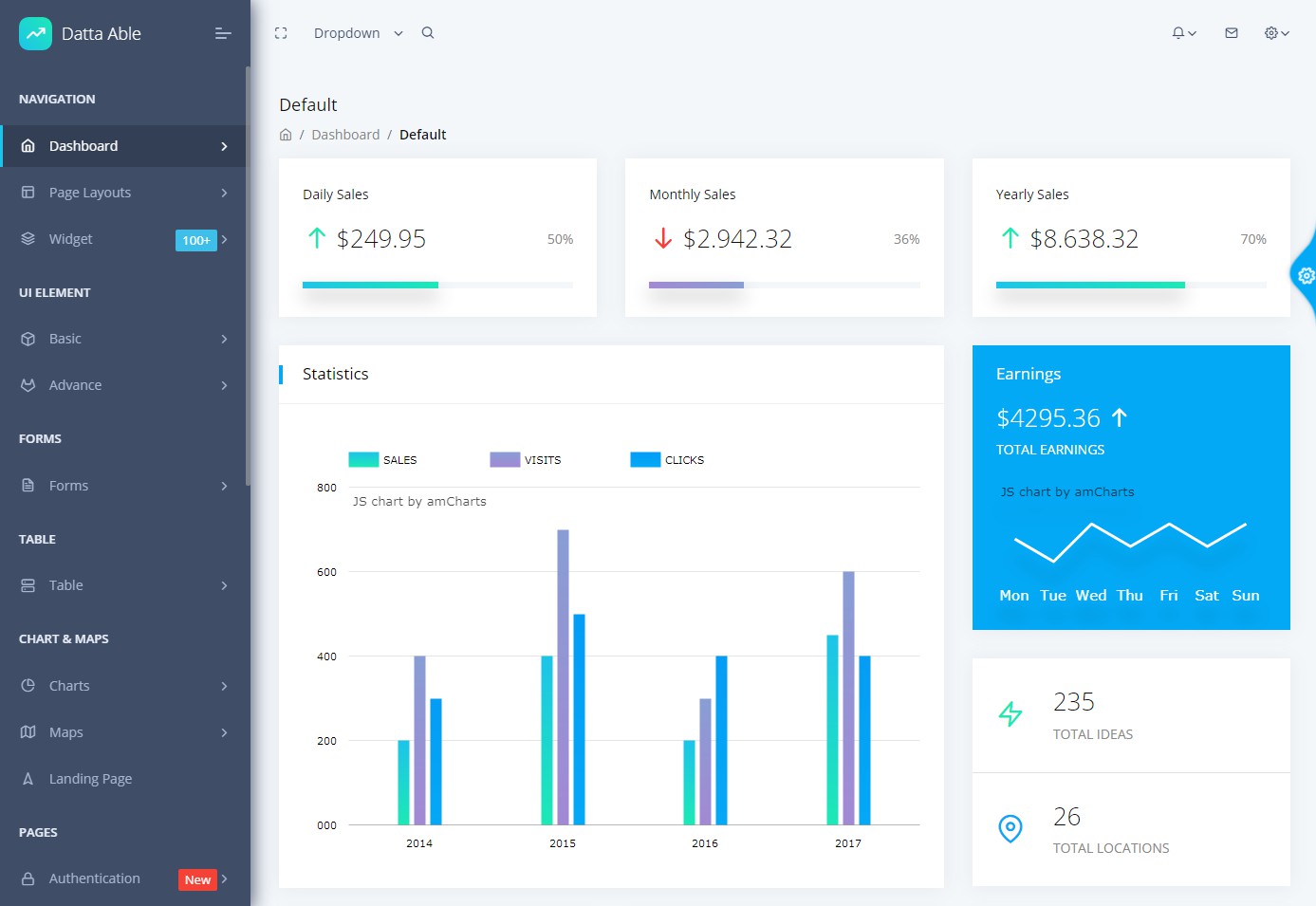
13.Datta Able React Redux管理模板
Datta Able React Reducx管理模板是使用React + Redux Framework制作的。它完全支持Bootstrap 4框架,可满足任何简单或复杂的仪表板需求。
Datta Able是最灵活的react redux管理模板,因为我们已竭尽全力获取无错误代码,易于使用的结构,添加了1000多个UI组件等,从而使Datta Able React版本成为出色的管理模板。

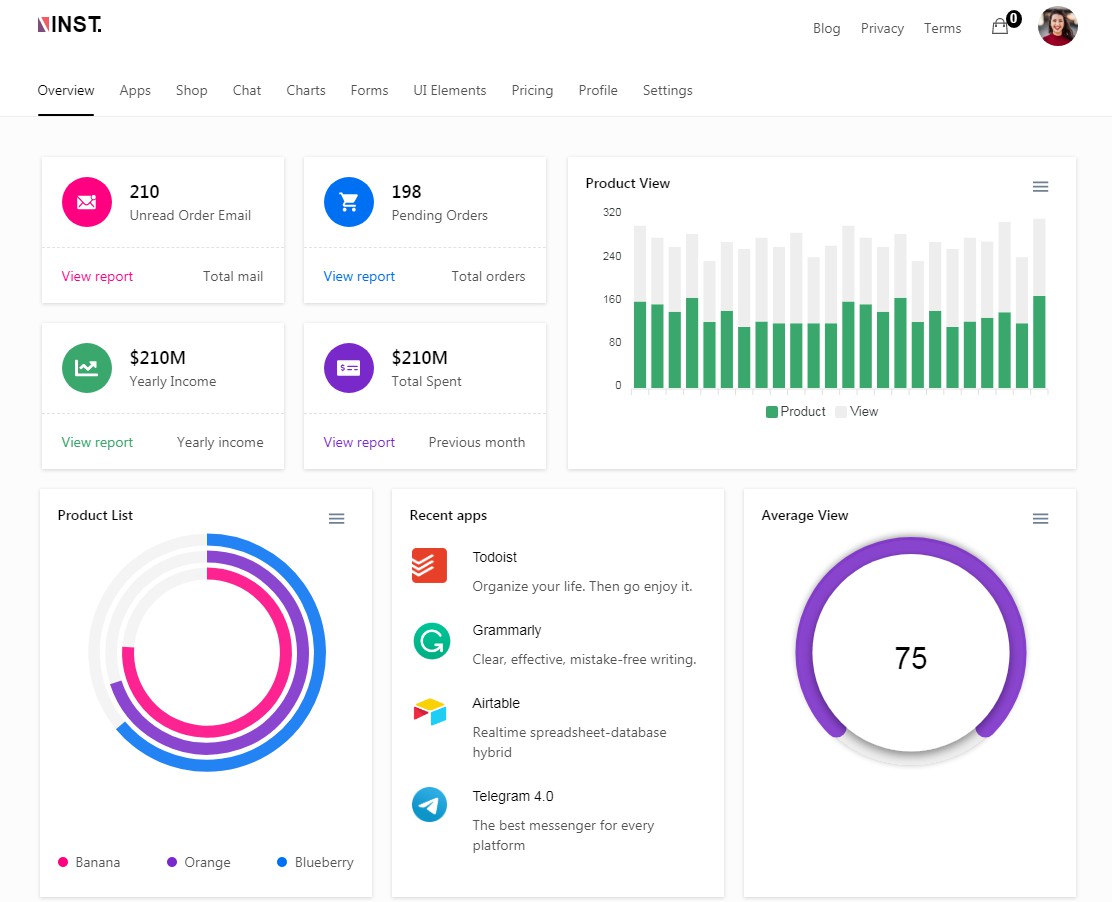
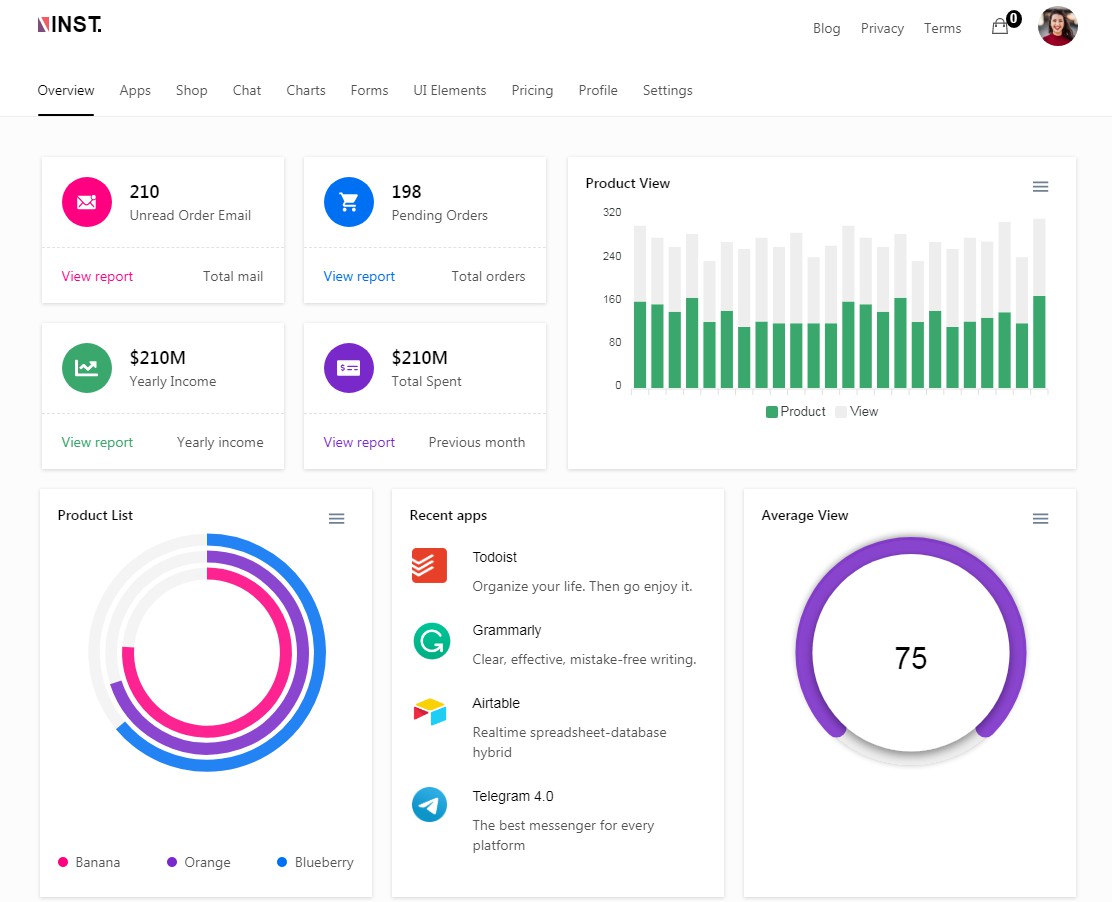
14,安装
使用React,NextJS,TypeScript,GraphQL和Uber的基本UI构建的极简式React Dashboard。它非常易于使用,我们使用了GraphQL和type-graphql。这是一个由Next.js GraphQL支持的管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。您可以将其用于Web应用程序的“仪表板”和“公共”页面。在明暗模式下均可用。

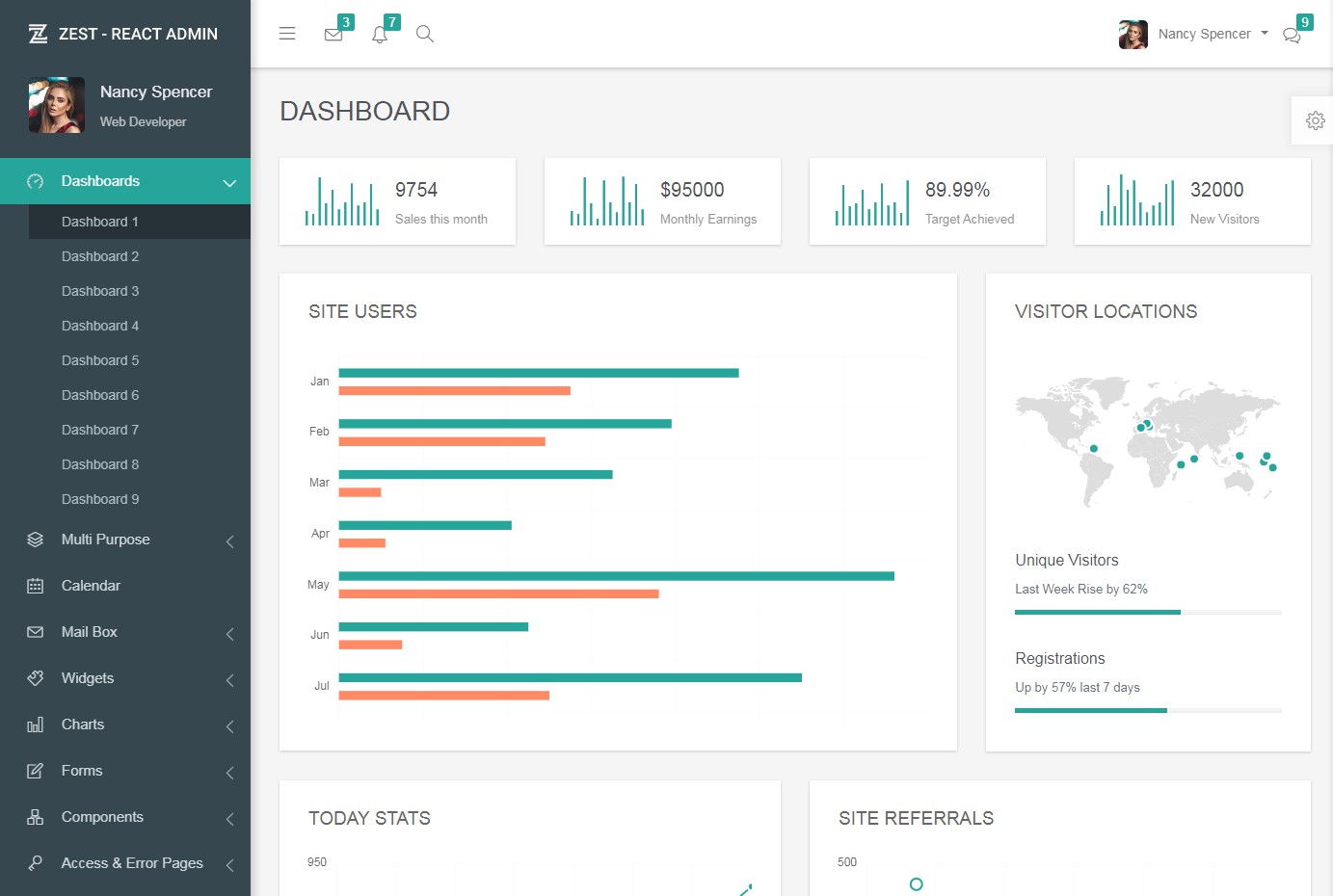
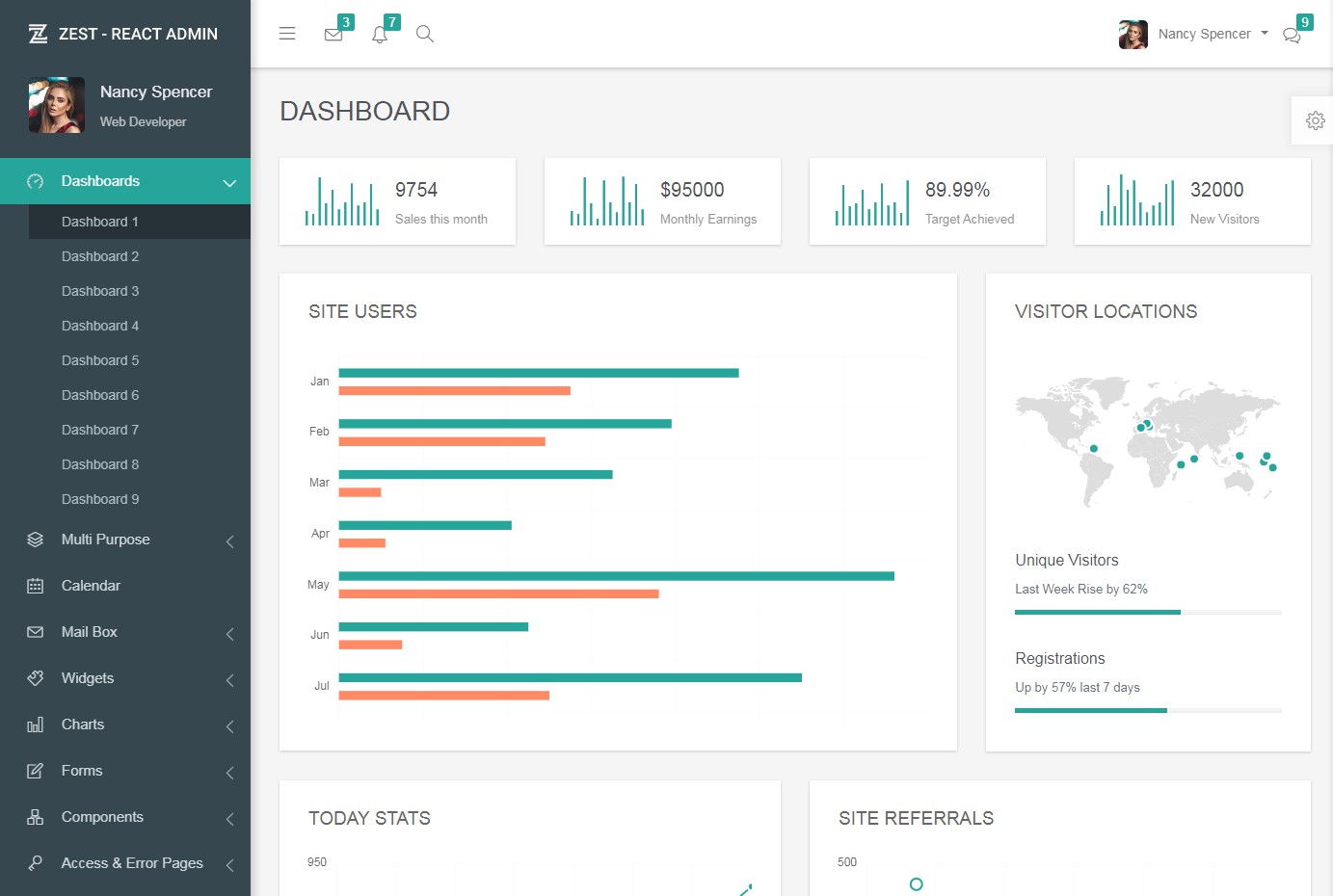
15,热情
Zest:React Admin是基于强大的React框架,Bootstrap 4,Reactstrap和create-react-app的多概念/多用途高级管理仪表板主题。它经过专门设计,可为您的管理面板提供独特而优雅的外观。易于以开发人员友好的方式进行自定义和编码。它是具有大量页面的多概念主题。

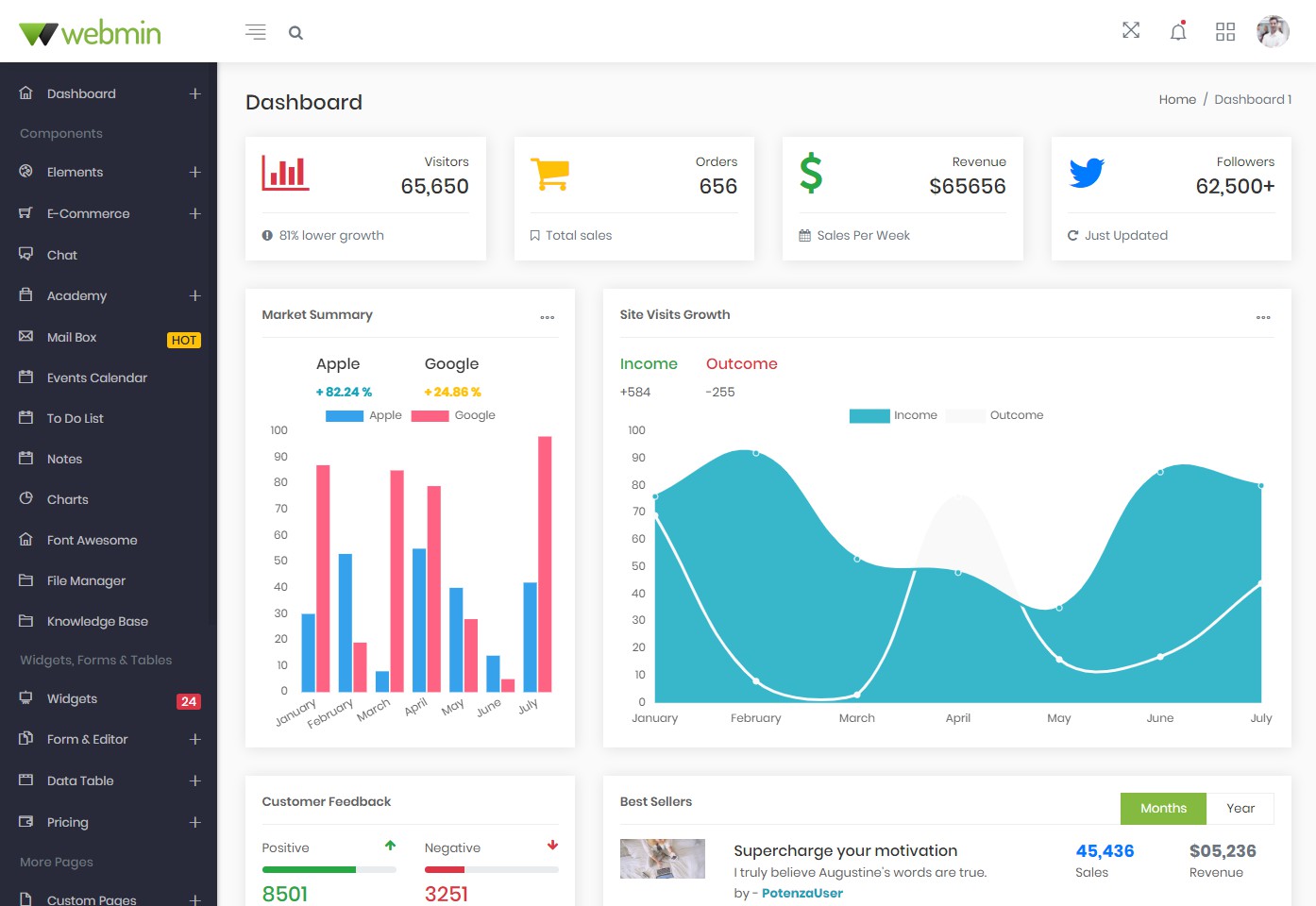
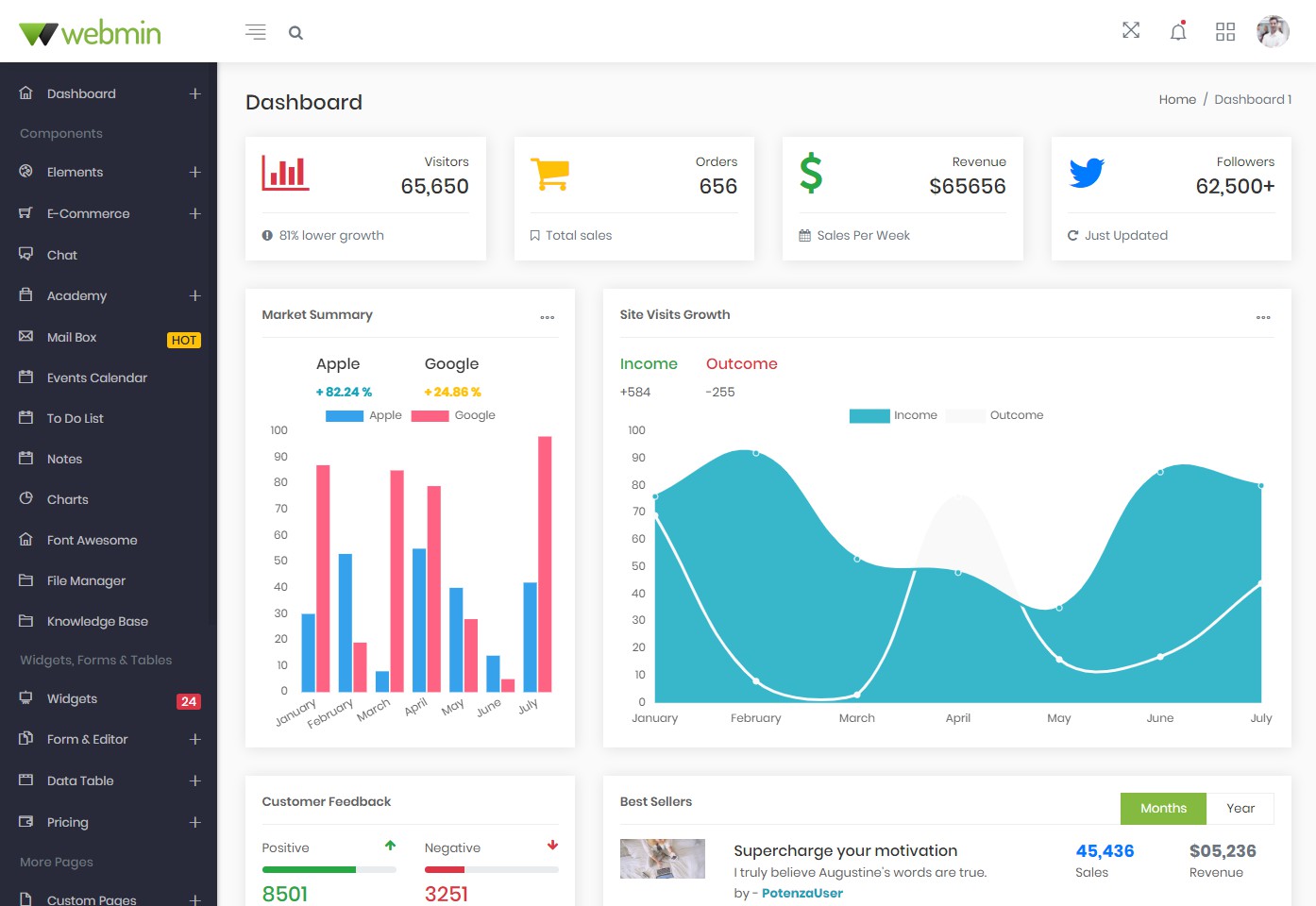
16,Webmin
Webmin React JS管理员仪表板模板是一个功能强大的轻量级React js Web应用程序模板,用于后端管理面板。它包括20多个页面模板,20多个随时可用的react组件,独特的仪表板以及更多用于后端应用程序的模板。Webmin react admin仪表板基于现代的响应式设计,可轻松自定义。
我们构建了Webmin react admin,以便尽可能轻松地进行自定义。每个页面都有其自己的模块,因此完整的模板是100%模块化的,只需生成带有react的组件即可轻松添加新页面。除此之外,我们使用了最新的reactstrap版本来提供一种灵活而快速的布局方式。

17,巨型React
Jumbo React是一个基于Material Design Concept的完整React管理模板,可帮助您更快,更经济地构建React应用程序。
Jumbo React使用了在React开发人员社区中流行的顶级库和框架。其中一些流行的库是Material-UI,Redux,Redux-Saga,ReCharts,React Big Calendar等。

18,Akavo-React + HTML + Dark管理模板
Akavo是基于React Components和Material UI Framework的现代仪表板模板。我们已使用现代技术和最佳实践来使我们的产品易于使用。由于有React组件,简洁的代码和详细的文档,它是对开发人员最方便的模板,可让您轻松构建任何项目!使用它来进行活动监视,加密货币,银行系统,CRM,电子商务和其他类型的Web或移动应用程序。

19,汉堡
带有Reactstrap PRO的Bamburgh React Admin Dashboard完全基于React构建,并使用来自Facebook的流行入门工具包Create React App。
您可以从实时预览中看到它的外观设计精美,并且包含许多组件和功能。您可以在此页面上进一步阅读有关使该管理仪表板更出色的选项的详细信息。
在为该管理模板设计初始模型时,我们将目标设定为一个干净,可扩展的设计,该设计可以集成或适应多个应用程序壁ni。我们认为我们已经实现了这一目标,请在评论部分告诉我们您的想法。

20.伴侣
一个由React-redux驱动的单页材料管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。

第21章
EasyDev是基于React Components和Bootstrap 4 Framework的现代仪表板模板。它是开发人员最方便的模板,因为有React组件,简洁的代码和详细的文档,可让您轻松构建任何项目。使用它进行电子商务,分析,体育和其他类型的Web或移动应用程序。

22,反应
“ Reactify是一个开发人员友好的功能强大的reactjs模板,它使用redux,redux-thunk,webpack 4,laravel和bootstrap 4开发。它具有充分的响应能力,并通过集成的语言翻译方法支持RTL语言。它提供了现成的组件,小部件和页面,可根据需要轻松构建新的管理面板。它带有预集成的API方法,使您能够轻松构建动态列表页面。可直接使用的小部件使您可以灵活地在仪表板和其他页面上显示多个详细信息。如果您要构建SAAS产品,请购买扩展许可。Reactify具有仪表板,例如电子商务,CRM,Saas,代理和新闻,并具有可立即使用的小部件。

23.西格玛
Sigma是使用React 16.4.1,Redux和Bootstrap 4.1构建的响应式管理仪表板模板。它具有3种不同的布局,8种导航栏,顶部导航和左侧边栏颜色样式,超过100页,每种布局中有500多个小部件和组件以及大量小部件和定制的可重用组件,以帮助您使用下一个React应用程序。

24.Pickbazar-React GraphQL电子商务模板
我们的模板由React,NextJS,TypeScript,GraphQL,Type-GraphQL和样式化组件构建而成,可为您的业务提供快速,易于设置的界面!我们使用了graphql和type-graphql,您可以非常轻松地构建模式。GraphQL游乐场拥有自己的文档,您的前端团队很乐意使用它。

25,Lexa
Lexa是使用Bootstrap 4,HTML5,CSS3和JQuery构建的功能齐全的多功能管理模板。Lexa还可以在React Redux(No jQuery),Laravel 7,PHP和Ajax版本中使用。它具有完全的响应能力,并且具有非常干净的用户界面,并带有大量组件,小部件和UI元素。我们已经使用jQuery构建带有redux的react组件。该代码超级干净,可以轻松自定义,并且可以轻松转换为构建任何类型的Web应用程序,包括自定义管理面板,分析仪表板,电子商务后端,CMS,CRM或任何SASS面板。

26.鱼子
Roe admin是基于React js和Bootstrap 4的超级灵活,强大,干净,现代且响应迅速的管理模板,具有无限的可能性。鱼卵是使用React钩子制成的。Roe提供了非常简单的主题配置和易于开发的布局。该代码非常易于理解,并且附带一个入门工具包,该工具包将帮助开发人员快速入门。该模板在每个设备和每个现代浏览器上都具有完全响应性和干净性。

27.带有Bootstrap 4的Material Design ReactJS Admin Web App
Material是使用ReactJS和Bootstrap 4构建的,受Google材料设计启发的管理模板。它使用Scss CSS,可以轻松自定义。

第28章Eract
Eract是基于ReactJS和Facebook官方create-react-app cli和webpack的React Bootstrap 4管理仪表板模板。借助对SASS预处理程序和其他CSS预处理程序的内置支持,可以通过docs添加。它不使用任何redux或flux实现,因此初学者很容易退出您的选择。

React管理模板
为您的React Web应用程序开发一个管理区域可能非常耗时。它与设计所有前端页面一样重要。
这是2020年设计出色的顶级React.js管理模板的列表。
这些模板确实有价值,可以使开发人员更轻松地构建应用程序后端的UI。
此外,它们还将帮助您完善网站的管理区域,并克服一些使您自己制作所有UI部件的技术难题。您可以将这些管理仪表板模板用作框架,并为您的网站创建自己的Web应用程序和仪表板。
1.无尽-React Admin模板
无尽的React模板是纯React-Js模板,是的!您没有看错,它是No Jquery React管理模板,包括所有功能和Hooks功能,并且易于集成到您的项目中。“无尽模板”文档将帮助您从零开始理解React并制作出完美的实时梦想应用程序。

2.Gogo-React管理模板
Gogo结合了良好的设计,高质量的代码和对细节的关注。
我们对组件,布局,应用程序和主题的其他部分使用了相同的设计语言。

3.Poco-HTML,Laravel和React管理员仪表板模板
Poco Admin是使用Bootstrap 4 Framework,HTML5,CSS和JQuery构建的功能齐全的,多功能的,高级引导管理模板,具有大量可重复使用的UI组件并与最新的jQuery插件集成。它可用于所有类型的Web应用程序,例如自定义管理面板,应用程序后端,CMS或CRM。

4.Skote-React Admin和仪表板模板
Skote是功能齐全的高级管理仪表板模板,内置在React Redux Saga中,具有Firebase / fack-backend身份验证以及支持开发人员友好代码的多语言支持。我们没有在此模板中使用jQuery,其带有CRA的纯ReactJ和完全基于组件的管理模板。
Skote是一款制作精美,干净且设计精巧的管理模板,具有带RTL选项的深色,浅色布局。您可以构建任何类型的Web应用程序,例如基于Saas的界面,电子商务,CRM,CMS,项目管理应用程序,管理面板等。它将帮助您的团队更快地移动并节省开发成本和宝贵的时间。如果您是开发人员,并且正在寻找一个最小的管理仪表板,该仪表板能够完全响应Bootstrap和React,Redux,Saga而无需jQuery,那么您来使用Skote – React Admin仪表板模板启动项目的正确位置。

5.Fuse-React Admin模板Redux材质设计
用React Hooks编写的Fuse React(react的新功能使您无需编写类即可使用状态和其他React功能。
Fuse React is a complete React admin template that follows Google’s Material Design guidelines.
Fuse React admin template uses Material UI as a primary UI library while using Redux for the state management.
It has built-in page templates, routing and auth features. It also includes 5 example apps, 20+ pages, lots of reusable react components and more.
Fuse React admin template is not only a great kick starter for your project but it also is an extremely good place to learn some of the advanced aspects of the React.

6.Dandelion Pro - React Admin Dashboard Template
Dandelion Pro is a complete ReactJS admin template based on React Boilerplate. It provides you clean modern design and high performance react app with various color theme that follow Material Design concept.
Dandelion Pro不仅可以作为入门套件帮助您进行开发,还可以通过React,Redux,JSS和带有ES6的下一代JavaScript来学习高级开发。

7,Wieldy-React Admin模板Ant设计和Redux
Wieldy是一个完整的React管理模板和入门工具包,它遵循Ant Design Concept并实现了Ant Design框架来开发react应用。
它具有所有必要的反应库,可以在较短的时间内开发出健壮的,从小到复杂的应用程序。
Wieldy不仅可以作为入门套件帮助您进行开发,还可以通过遵循我们预先构建的应用程序体系结构,来学习React,Redux,Firebase,Router,Redux-Saga等的高级开发。
请放心将来的更新。我们不断添加和更新新的有趣的东西。
Wieldy现在也包括HTML,jQuery和BootStrap4版本。购买前,请详细检查两个演示。

8.Apex-具有Bootstrap + Redux的React Admin模板
Apex – React Redux Bootstrap 4管理仪表板模板是开发人员最友好且可高度自定义的React + Redux仪表板管理模板,基于Create React App,Redux和BS 4。

9.Ammie-React管理员模板
Ammie is a react admin template based on React Components and best react admin template which is created using Material UI Framework. We’ve used modern technologies and best practices to make our product easy to work with. It’s the most convenient template for developers, because of React Components, clean code and detailed documentation, which allows you to build any projects easily! Use it for e-commerce, analytics and other types of web Application. Ammie is a modern and trendy admin template, We like it and you will like too!

10.Xtreme React Admin Template
Xtreme React Admin是一个完全响应的React模板,可用于为您的应用程序或产品创建出色的用户界面。模板的基础在于react框架,该框架使其能够灵活地满足用户的需求。
Xtreme React Admin基于模块化设计,可为用户提供简单的自定义选项,并使其易于构建。模板的框架允许实现现代应用程序的复杂需求,这使其对用户非常有利。Xtreme React Admin具有多种吸引人的令人兴奋的功能,包括带有6个独特演示的4+种不同的仪表盘。它为用户提供250多个页面模板,并随附65多个可立即使用的UI元素。

11,同构-React Redux Admin仪表板
一个由react-redux驱动的单页管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。

12.JustDo-React响应式管理模板
JustDo React管理模板包含有用的组件和出色的元素的引人入胜的集合,这些元素将帮助您轻松构建功能完善的完美WebApp。JustDo Bootstrap管理模板是通过使用react-bootstrap库构建的,因此它对jQuery没有任何依赖性。这个高度灵活的React.js仪表板模板还具有惊人的设计,一定会给您留下深刻的印象。
熟悉Bootstrap框架的开发人员会发现此模板易于使用,因为JustDo完全依赖于Bootstrap样式表。该管理模板具有超过15个方便的UI元素以及在JustDo中精心制作的不同类型的表格,图表,地图和示例页面,该管理模板还附带了注释良好且简洁的代码,可以轻松理解。
JustDo模板提供了多种布局和颜色主题选项,可帮助您为网站添加独特的风格。JustDo Bootstrap管理模板具有很高的响应速度,这意味着从具有不同屏幕分辨率的设备查看时,您的网站看起来将非常漂亮。

13.Datta Able React Redux管理模板
Datta Able React Reducx管理模板是使用React + Redux Framework制作的。它完全支持Bootstrap 4框架,可满足任何简单或复杂的仪表板需求。
Datta Able是最灵活的react redux管理模板,因为我们已竭尽全力获取无错误代码,易于使用的结构,添加了1000多个UI组件等,从而使Datta Able React版本成为出色的管理模板。

14,安装
使用React,NextJS,TypeScript,GraphQL和Uber的基本UI构建的极简式React Dashboard。它非常易于使用,我们使用了GraphQL和type-graphql。这是一个由Next.js GraphQL支持的管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。您可以将其用于Web应用程序的“仪表板”和“公共”页面。在明暗模式下均可用。

15,热情
Zest:React Admin是基于强大的React框架,Bootstrap 4,Reactstrap和create-react-app的多概念/多用途高级管理仪表板主题。它经过专门设计,可为您的管理面板提供独特而优雅的外观。易于以开发人员友好的方式进行自定义和编码。它是具有大量页面的多概念主题。

16,Webmin
Webmin React JS管理员仪表板模板是一个功能强大的轻量级React js Web应用程序模板,用于后端管理面板。它包括20多个页面模板,20多个随时可用的react组件,独特的仪表板以及更多用于后端应用程序的模板。Webmin react admin仪表板基于现代的响应式设计,可轻松自定义。
我们构建了Webmin react admin,以便尽可能轻松地进行自定义。每个页面都有其自己的模块,因此完整的模板是100%模块化的,只需生成带有react的组件即可轻松添加新页面。除此之外,我们使用了最新的reactstrap版本来提供一种灵活而快速的布局方式。

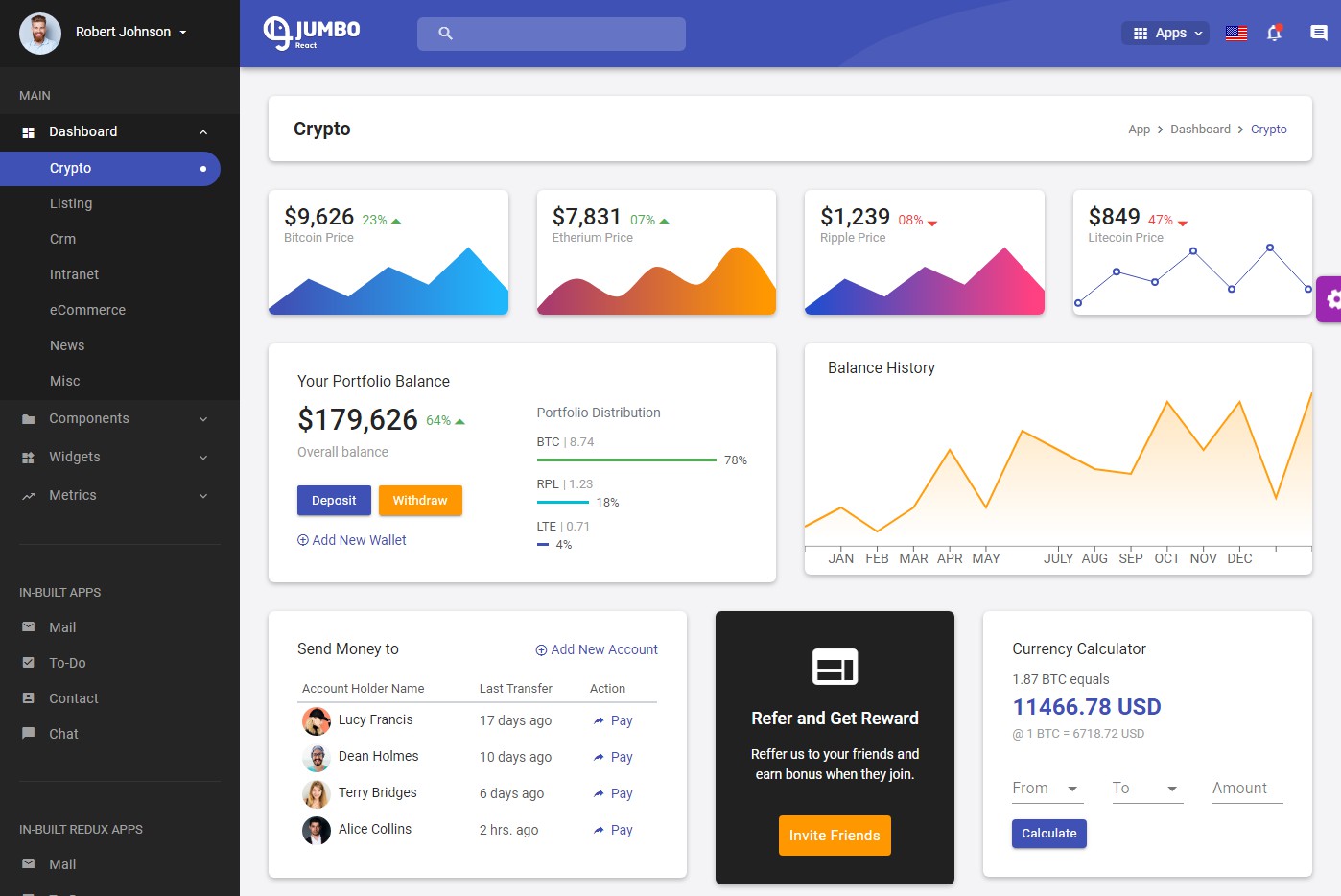
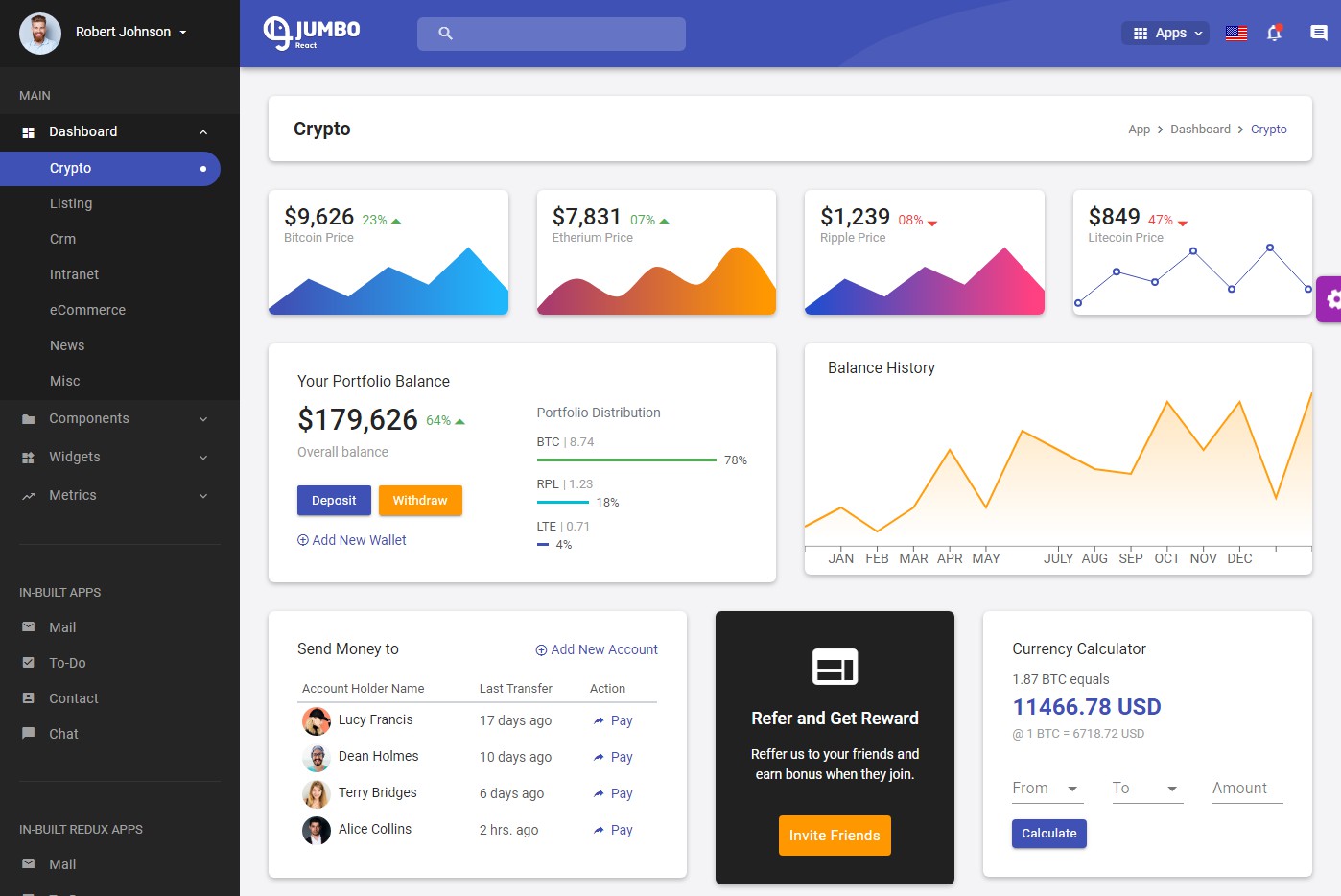
17,巨型React
Jumbo React是一个基于Material Design Concept的完整React管理模板,可帮助您更快,更经济地构建React应用程序。
Jumbo React使用了在React开发人员社区中流行的顶级库和框架。其中一些流行的库是Material-UI,Redux,Redux-Saga,ReCharts,React Big Calendar等。

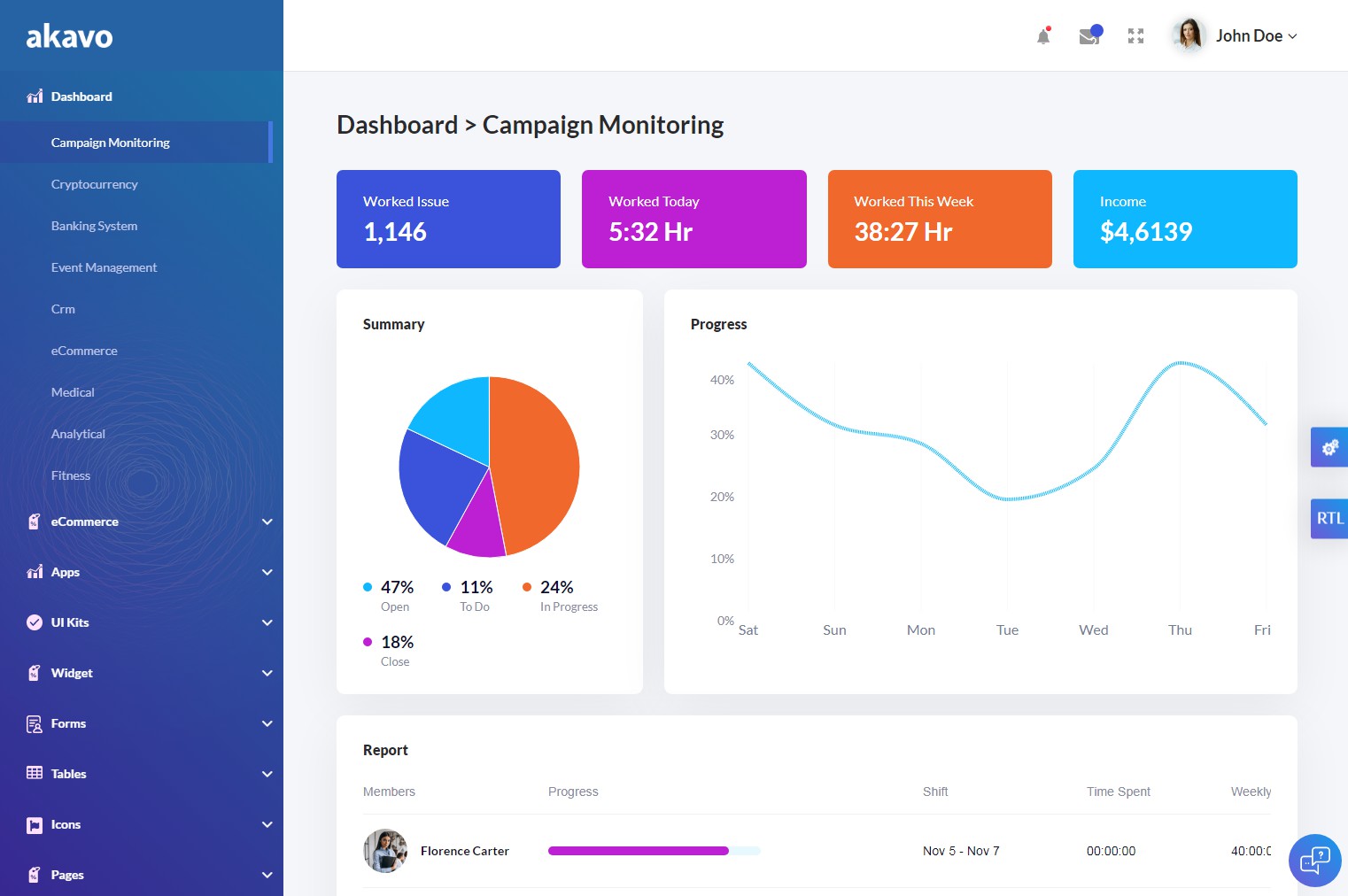
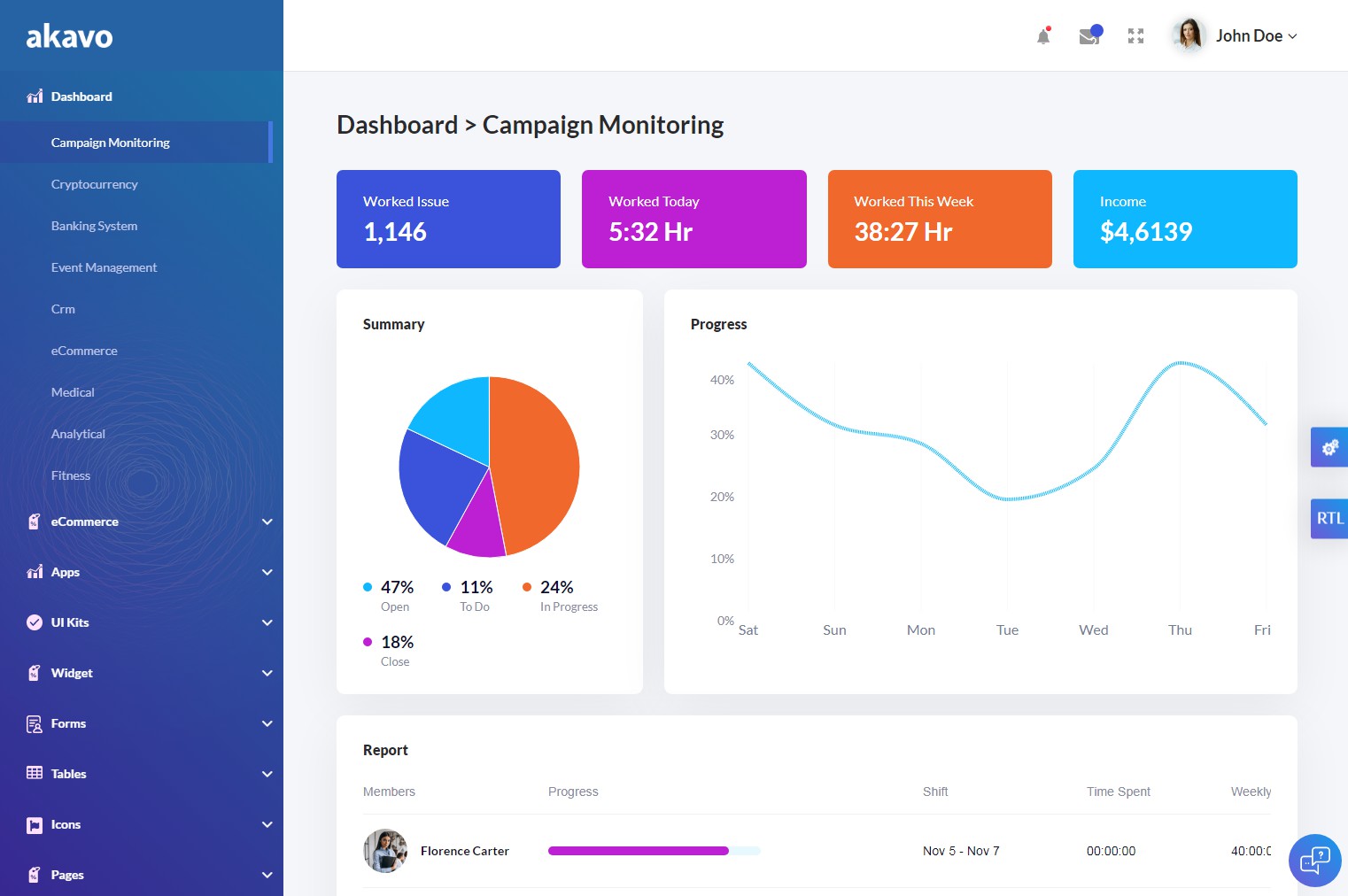
18,Akavo-React + HTML + Dark管理模板
Akavo是基于React Components和Material UI Framework的现代仪表板模板。我们已使用现代技术和最佳实践来使我们的产品易于使用。由于有React组件,简洁的代码和详细的文档,它是对开发人员最方便的模板,可让您轻松构建任何项目!使用它来进行活动监视,加密货币,银行系统,CRM,电子商务和其他类型的Web或移动应用程序。

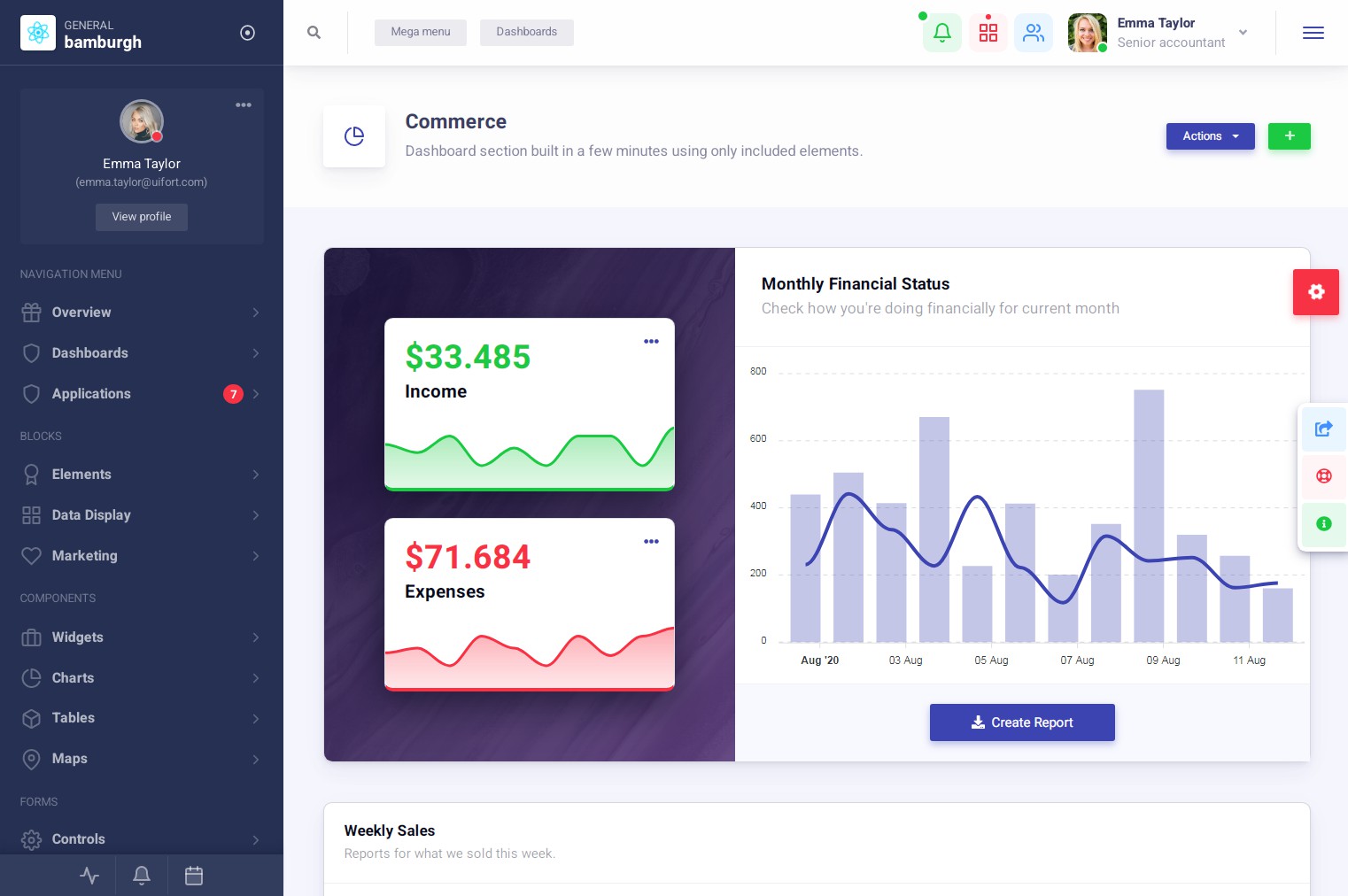
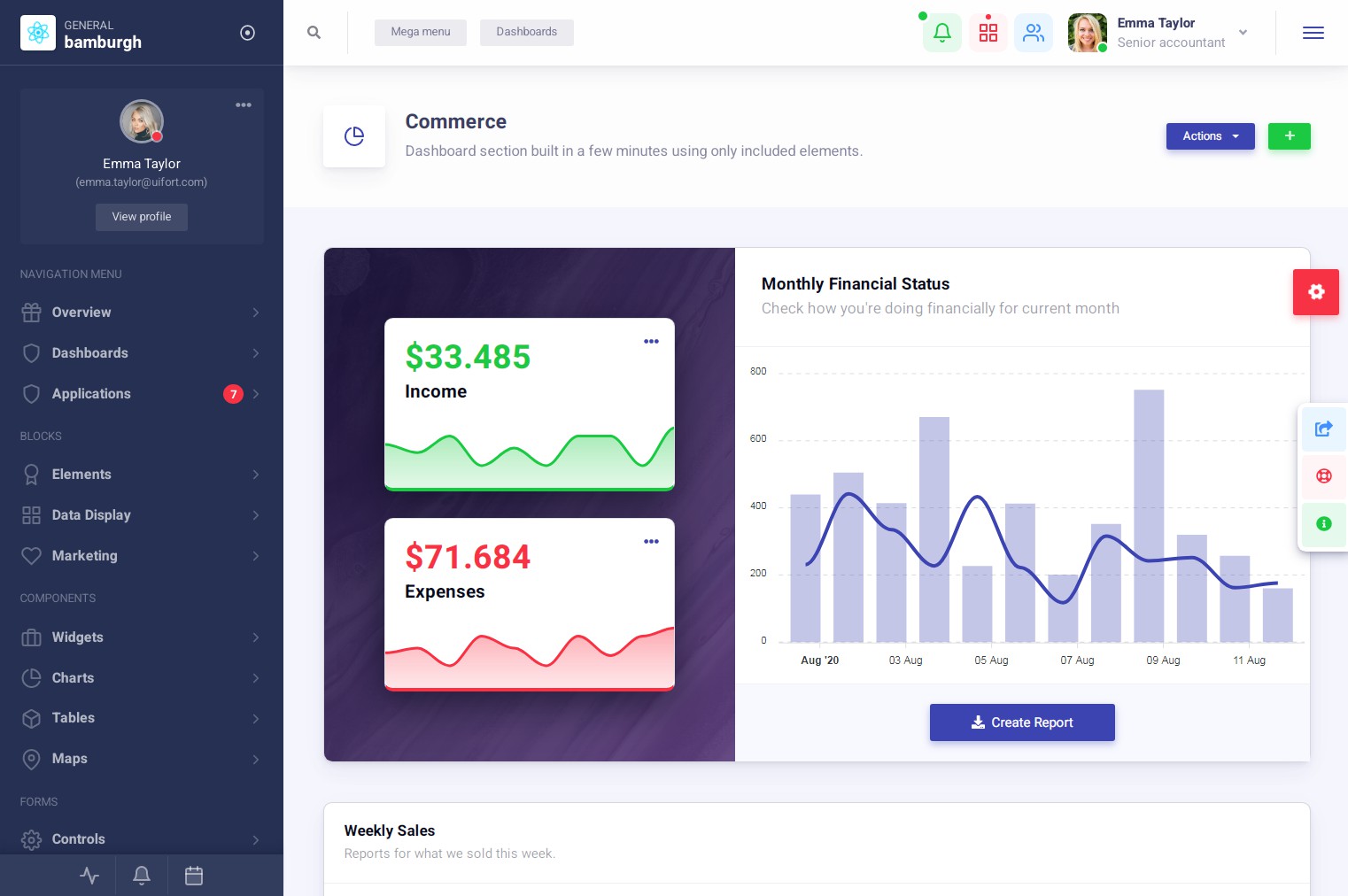
19,汉堡
带有Reactstrap PRO的Bamburgh React Admin Dashboard完全基于React构建,并使用来自Facebook的流行入门工具包Create React App。
您可以从实时预览中看到它的外观设计精美,并且包含许多组件和功能。您可以在此页面上进一步阅读有关使该管理仪表板更出色的选项的详细信息。
在为该管理模板设计初始模型时,我们将目标设定为一个干净,可扩展的设计,该设计可以集成或适应多个应用程序壁ni。我们认为我们已经实现了这一目标,请在评论部分告诉我们您的想法。

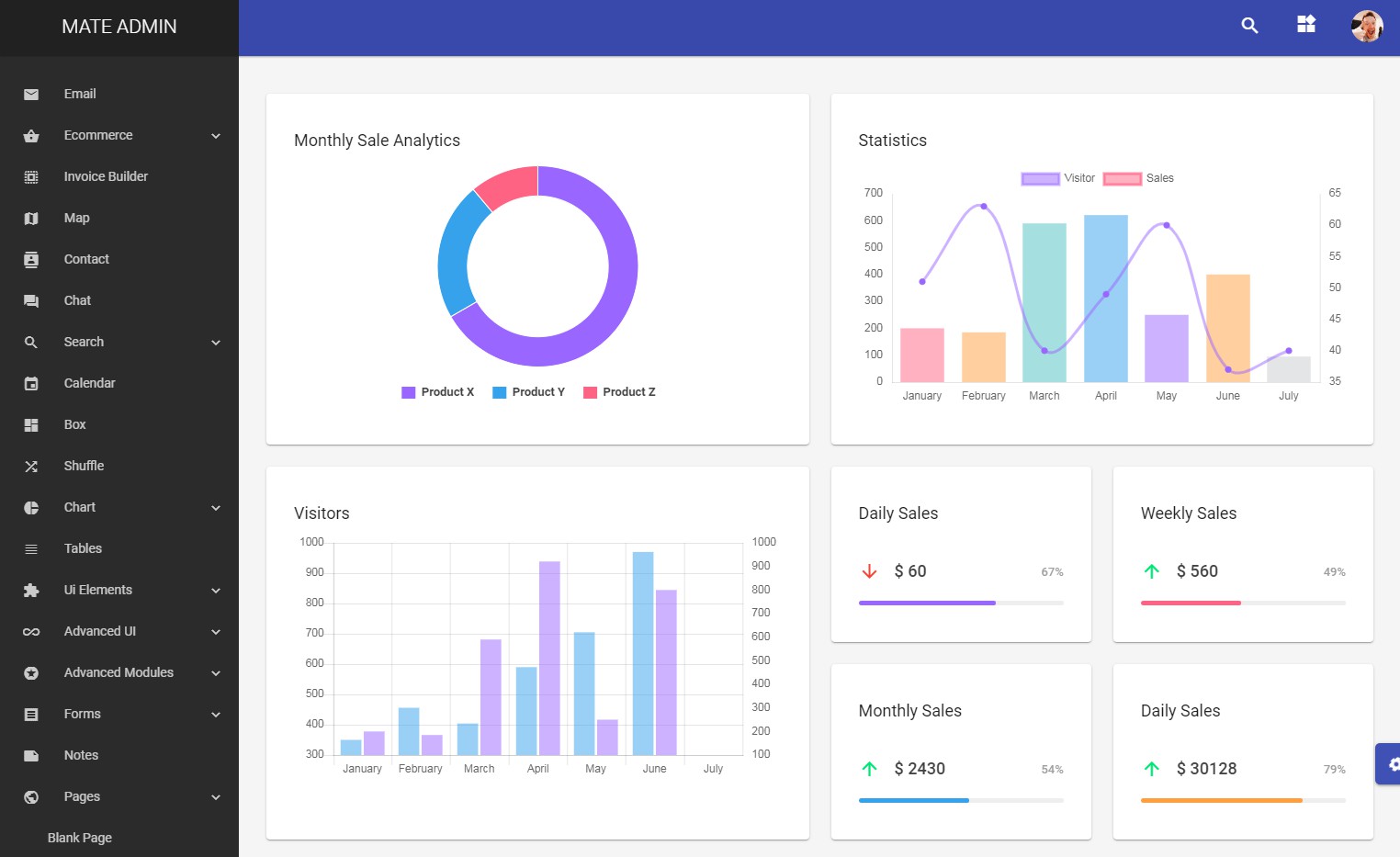
20.伴侣
一个由React-redux驱动的单页材料管理仪表板。使用了渐进式Web应用程序模式,针对您的下一个React应用程序进行了高度优化。

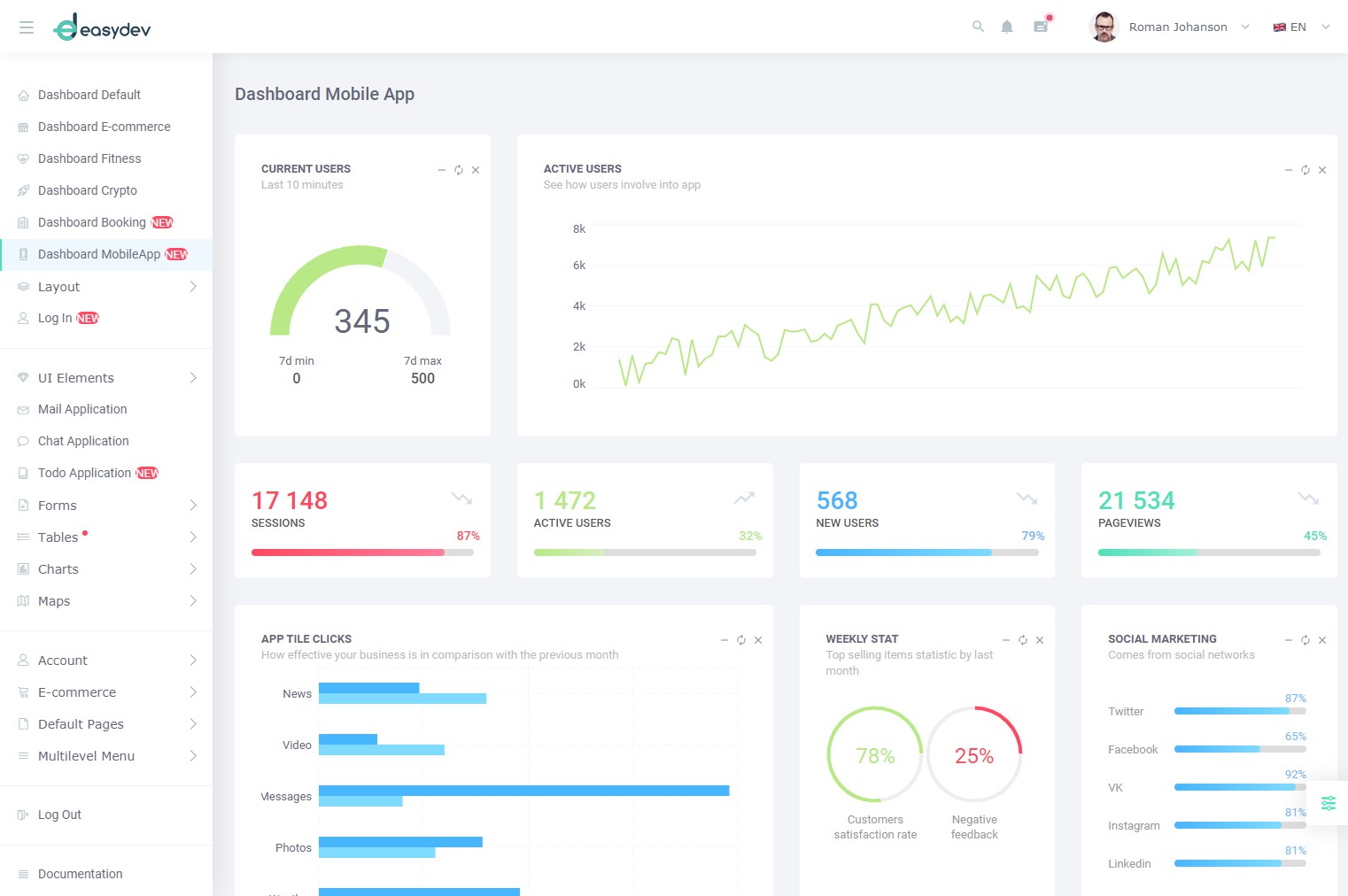
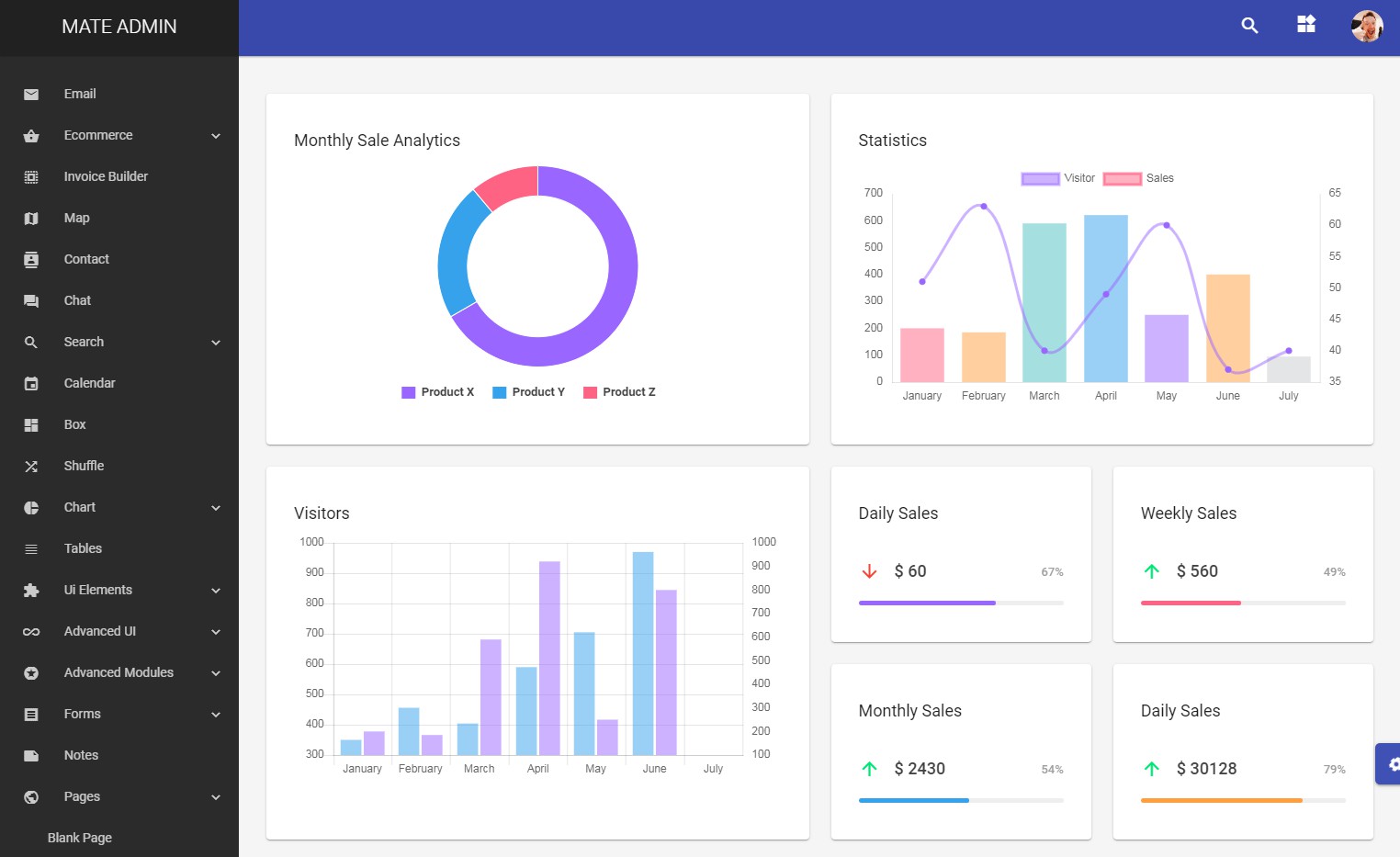
第21章
EasyDev是基于React Components和Bootstrap 4 Framework的现代仪表板模板。它是开发人员最方便的模板,因为有React组件,简洁的代码和详细的文档,可让您轻松构建任何项目。使用它进行电子商务,分析,体育和其他类型的Web或移动应用程序。

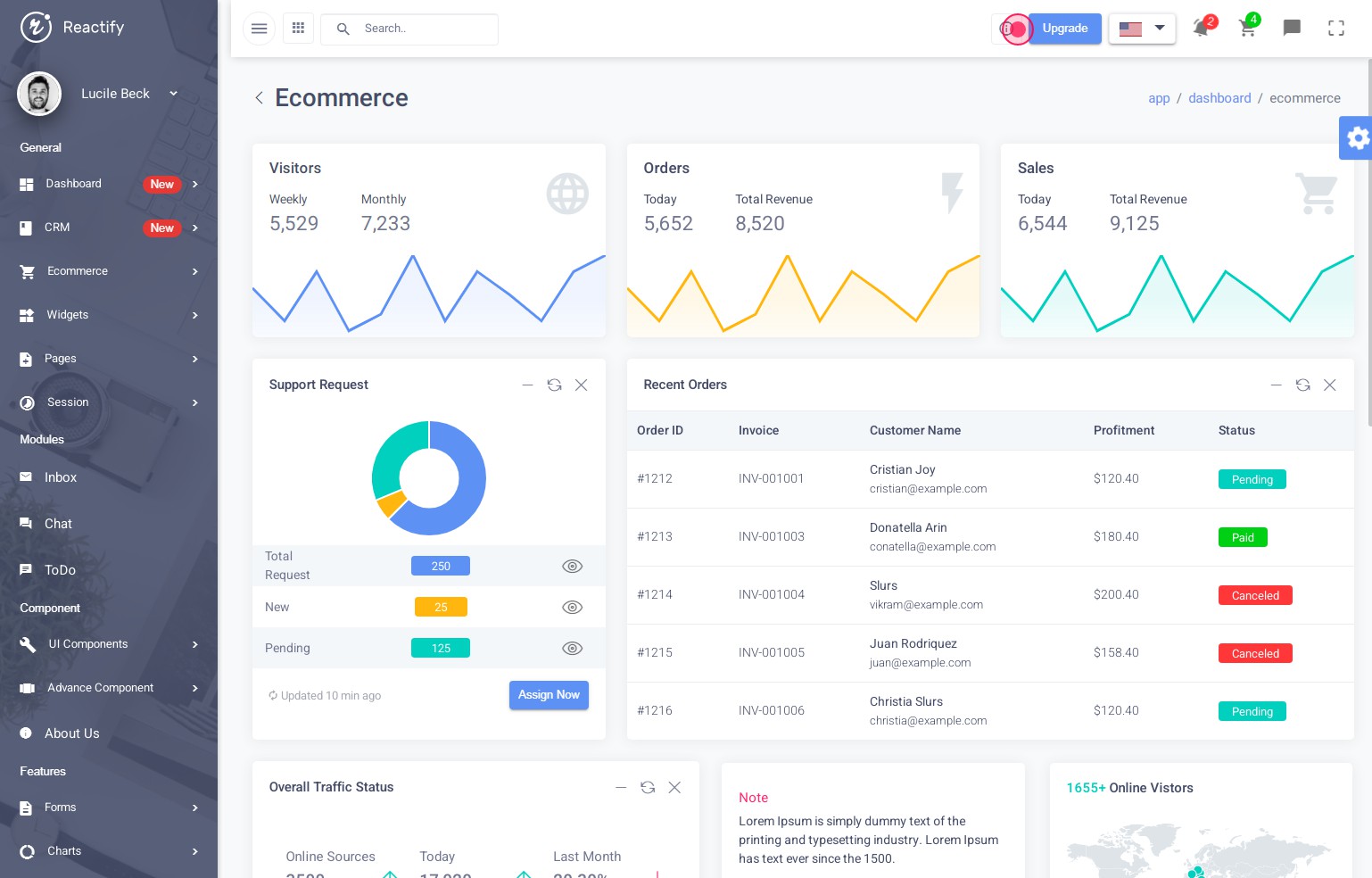
22,反应
“ Reactify是一个开发人员友好的功能强大的reactjs模板,它使用redux,redux-thunk,webpack 4,laravel和bootstrap 4开发。它具有充分的响应能力,并通过集成的语言翻译方法支持RTL语言。它提供了现成的组件,小部件和页面,可根据需要轻松构建新的管理面板。它带有预集成的API方法,使您能够轻松构建动态列表页面。可直接使用的小部件使您可以灵活地在仪表板和其他页面上显示多个详细信息。如果您要构建SAAS产品,请购买扩展许可。Reactify具有仪表板,例如电子商务,CRM,Saas,代理和新闻,并具有可立即使用的小部件。

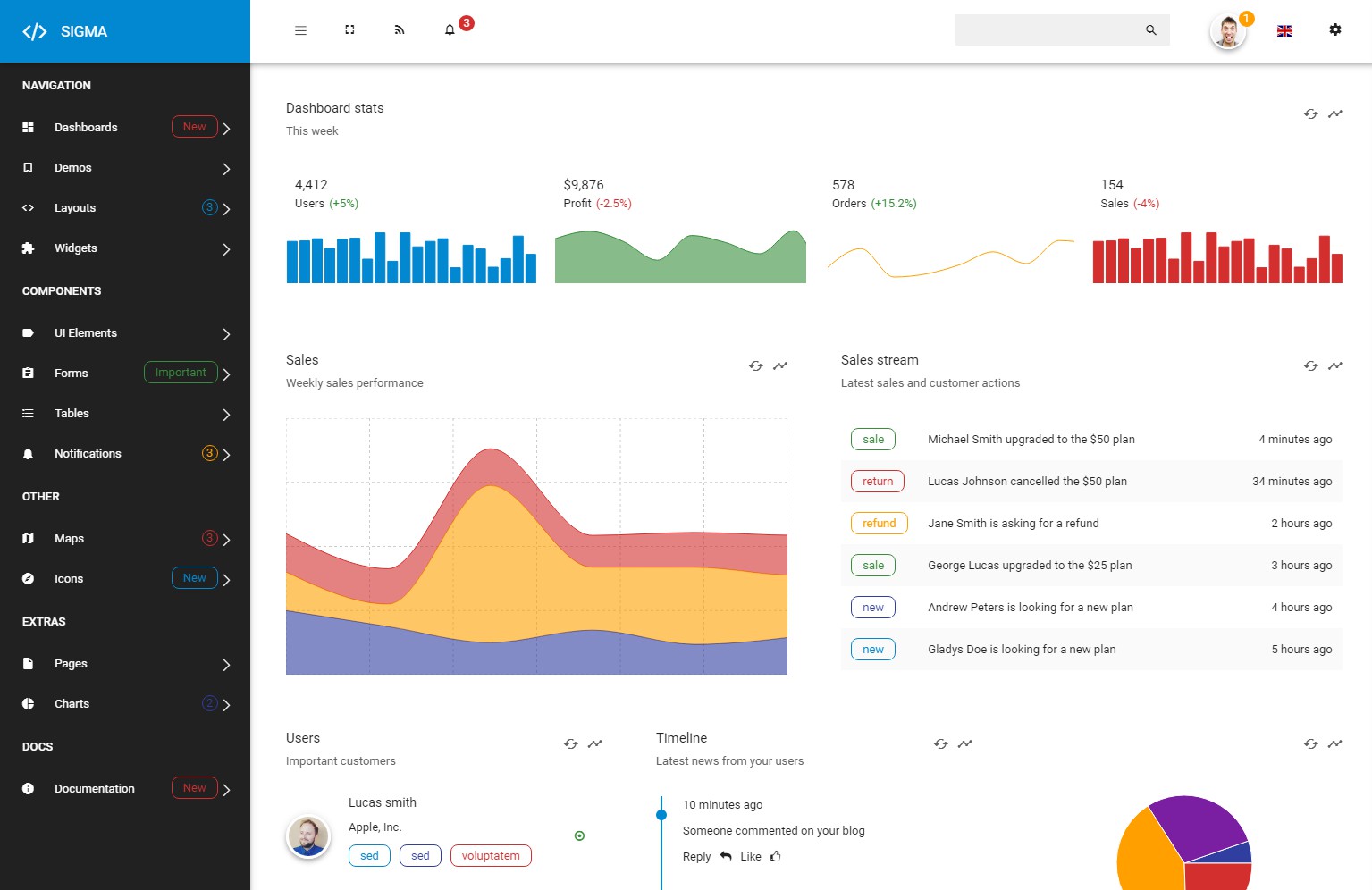
23.西格玛
Sigma是使用React 16.4.1,Redux和Bootstrap 4.1构建的响应式管理仪表板模板。它具有3种不同的布局,8种导航栏,顶部导航和左侧边栏颜色样式,超过100页,每种布局中有500多个小部件和组件以及大量小部件和定制的可重用组件,以帮助您使用下一个React应用程序。

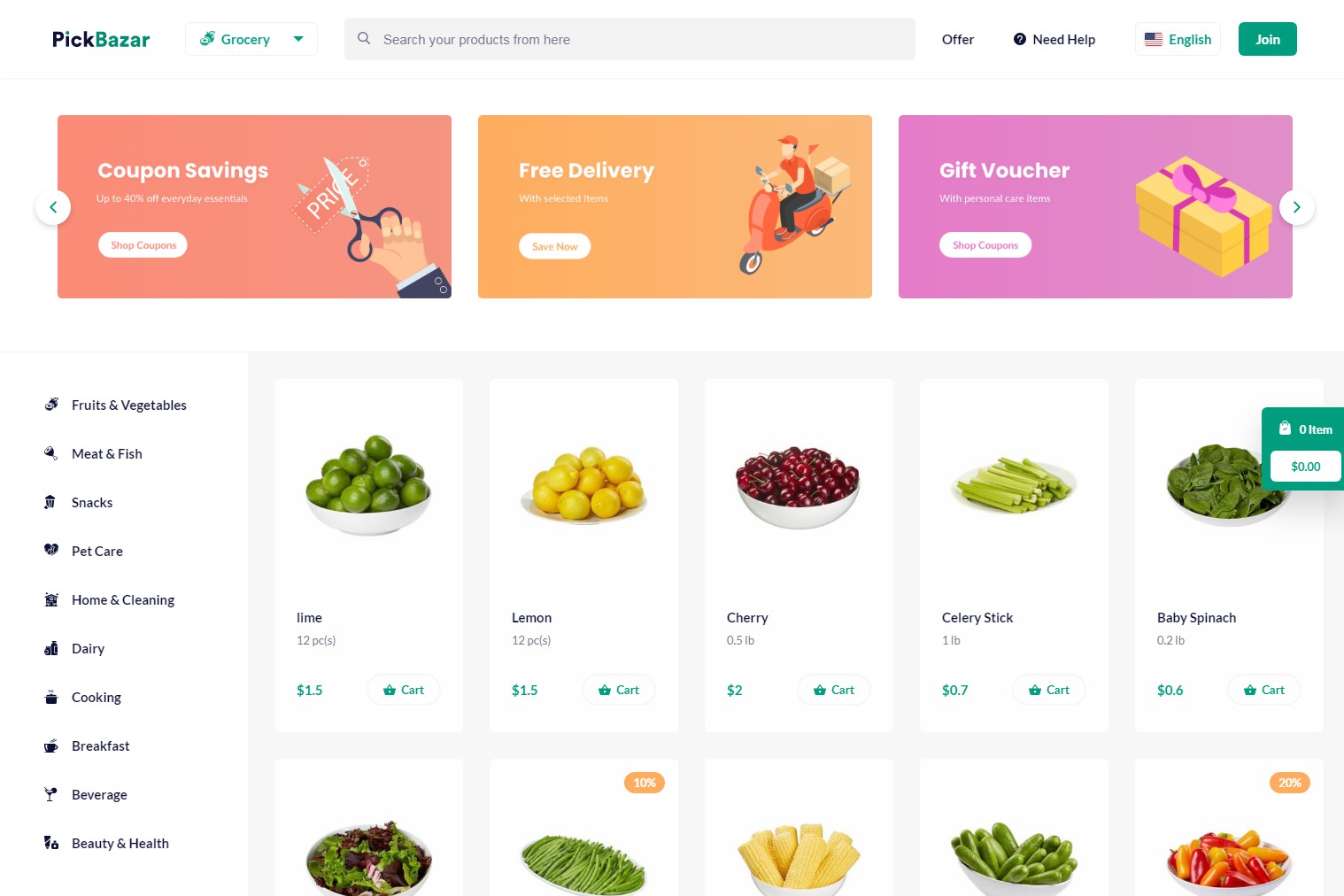
24.Pickbazar-React GraphQL电子商务模板
我们的模板由React,NextJS,TypeScript,GraphQL,Type-GraphQL和样式化组件构建而成,可为您的业务提供快速,易于设置的界面!我们使用了graphql和type-graphql,您可以非常轻松地构建模式。GraphQL游乐场拥有自己的文档,您的前端团队很乐意使用它。

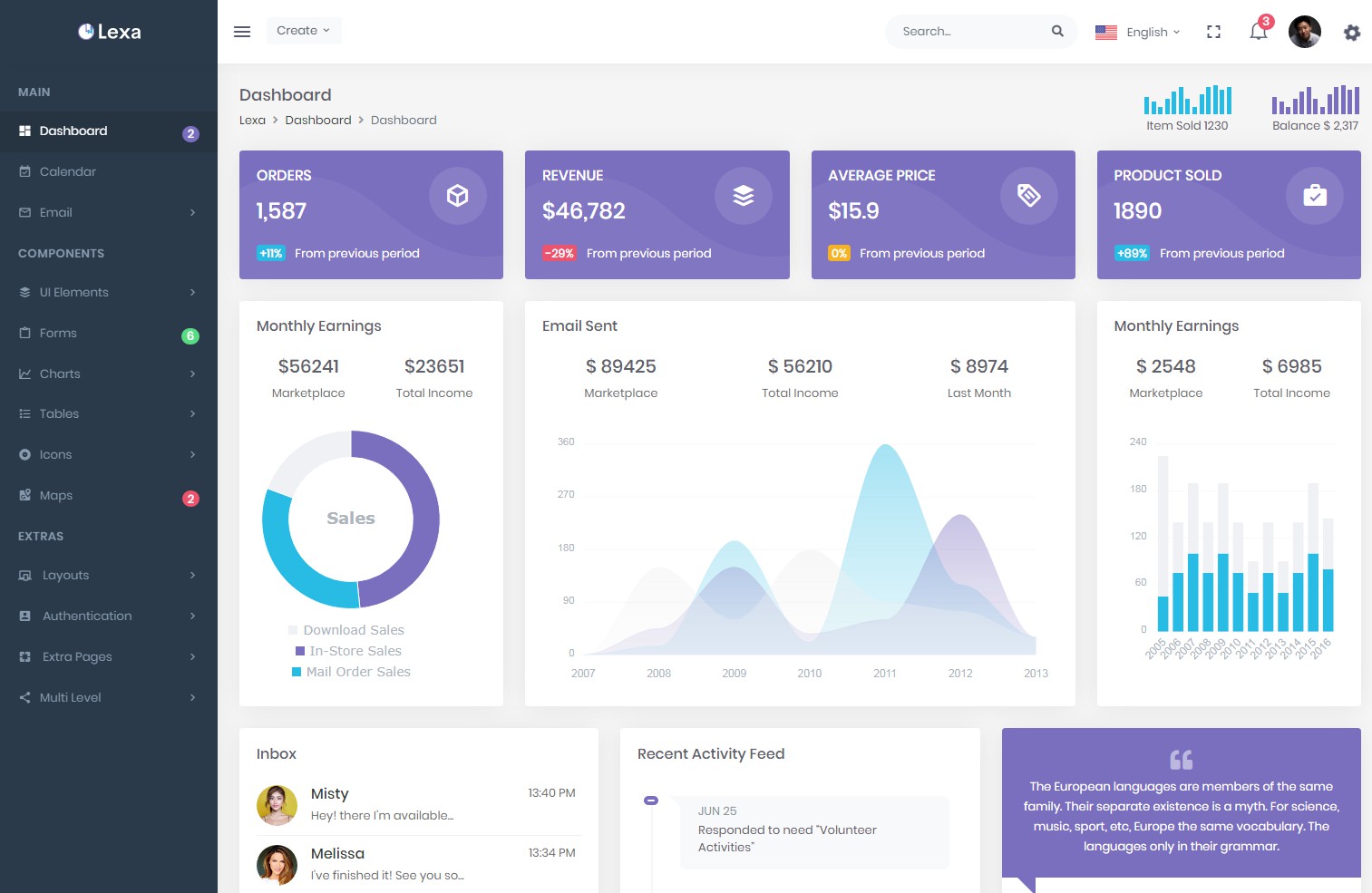
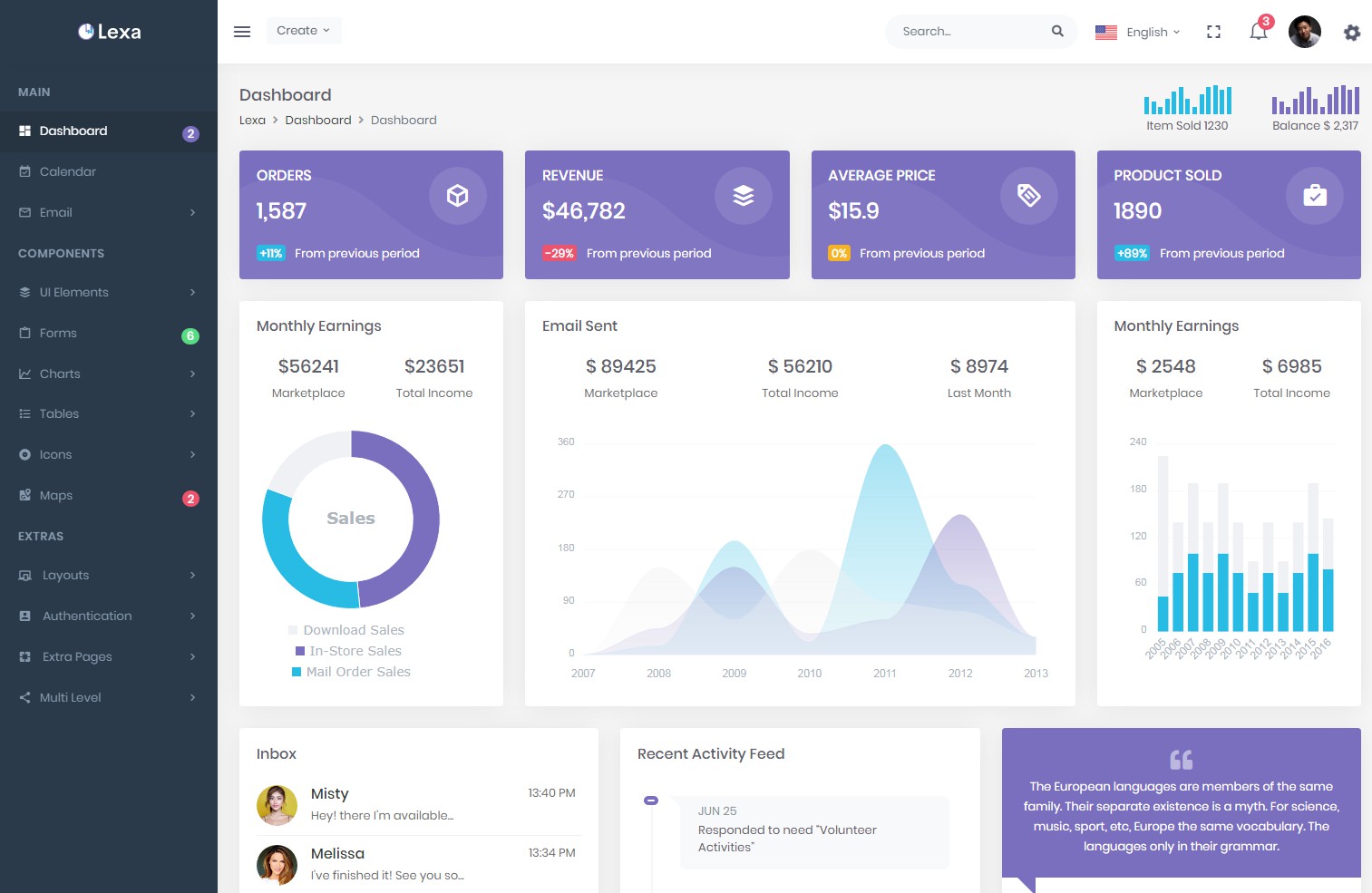
25,Lexa
Lexa是使用Bootstrap 4,HTML5,CSS3和JQuery构建的功能齐全的多功能管理模板。Lexa还可以在React Redux(No jQuery),Laravel 7,PHP和Ajax版本中使用。它具有完全的响应能力,并且具有非常干净的用户界面,并带有大量组件,小部件和UI元素。我们已经使用jQuery构建带有redux的react组件。该代码超级干净,可以轻松自定义,并且可以轻松转换为构建任何类型的Web应用程序,包括自定义管理面板,分析仪表板,电子商务后端,CMS,CRM或任何SASS面板。

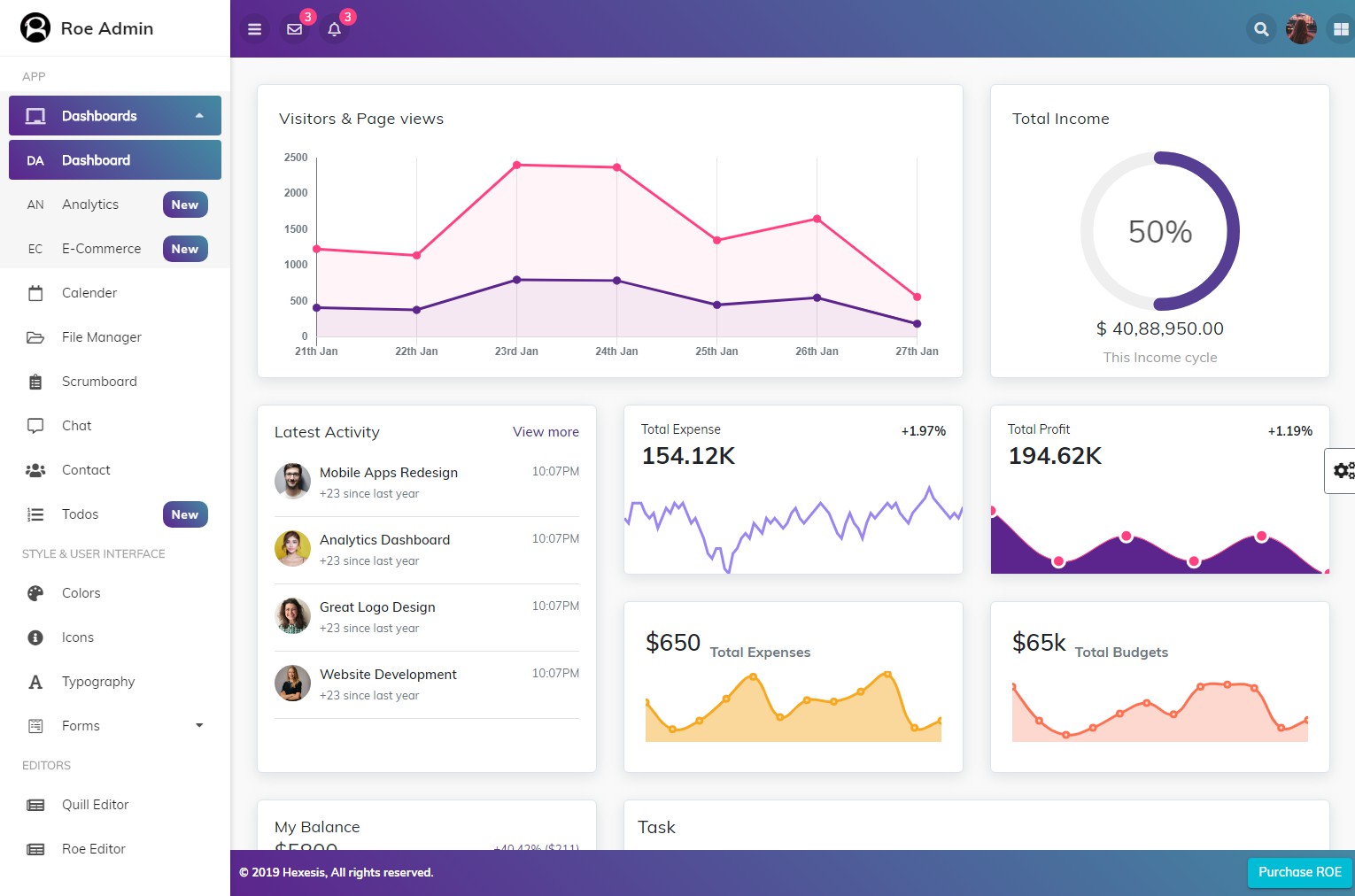
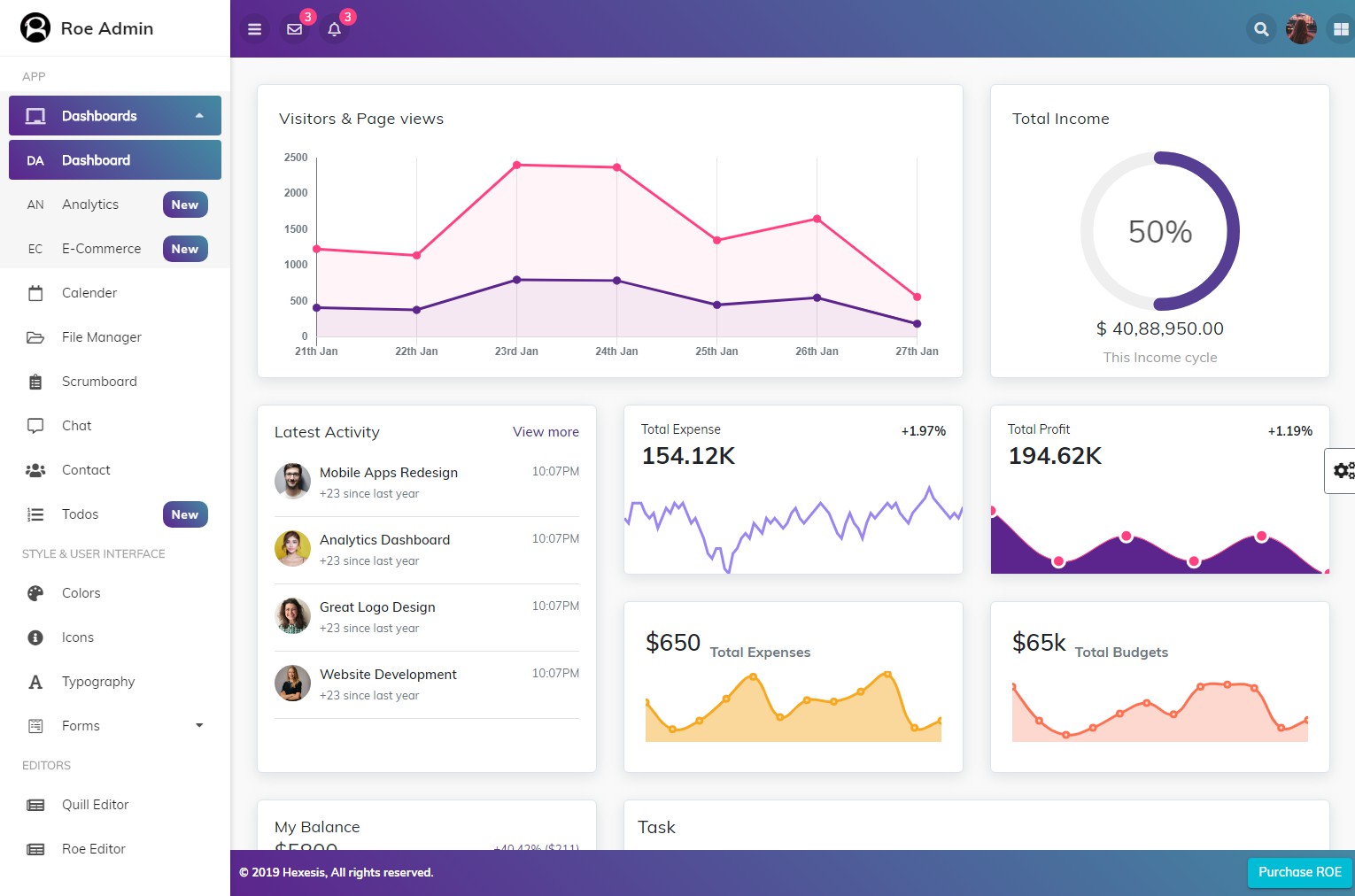
26.鱼子
Roe admin是基于React js和Bootstrap 4的超级灵活,强大,干净,现代且响应迅速的管理模板,具有无限的可能性。鱼卵是使用React钩子制成的。Roe提供了非常简单的主题配置和易于开发的布局。该代码非常易于理解,并且附带一个入门工具包,该工具包将帮助开发人员快速入门。该模板在每个设备和每个现代浏览器上都具有完全响应性和干净性。

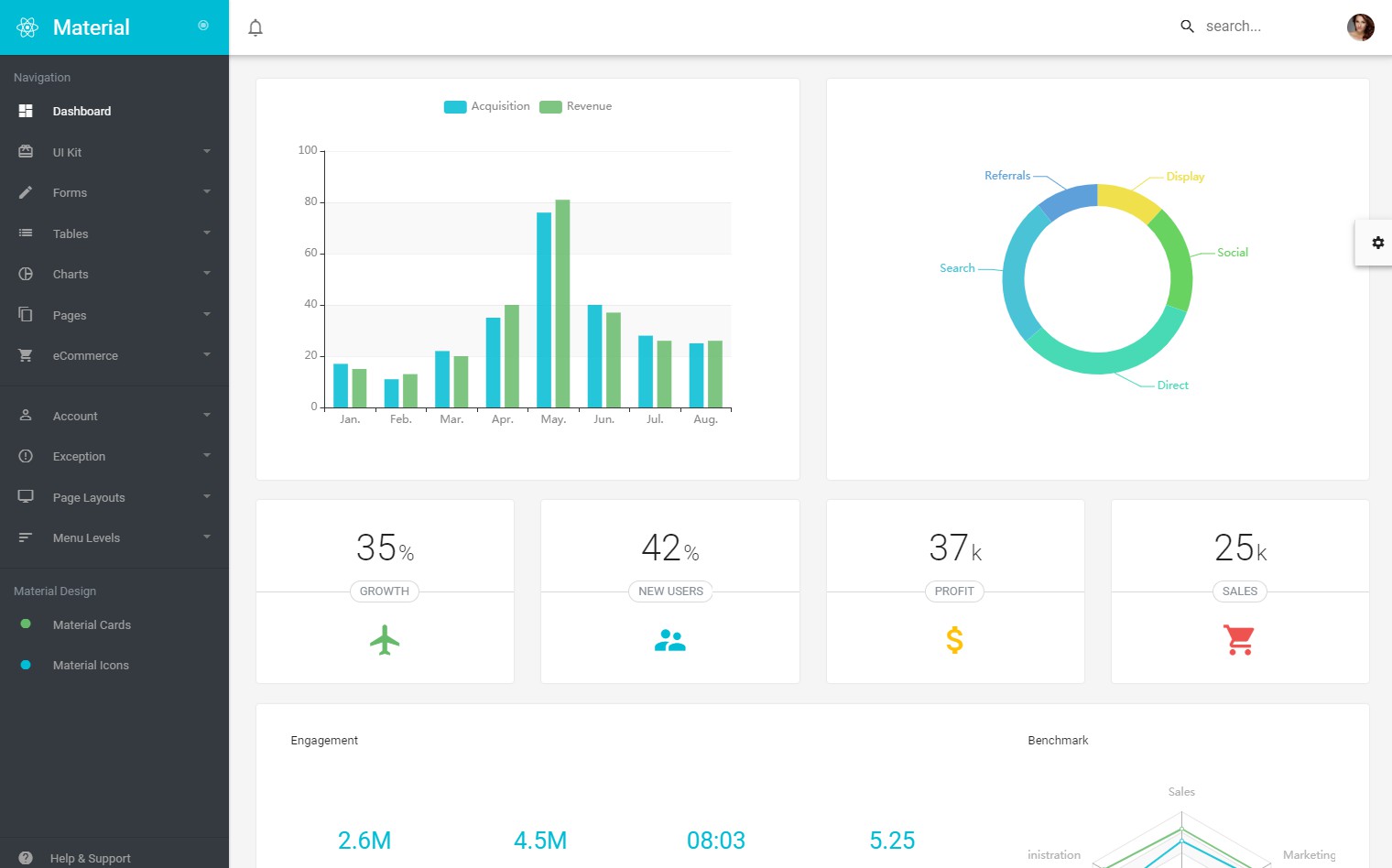
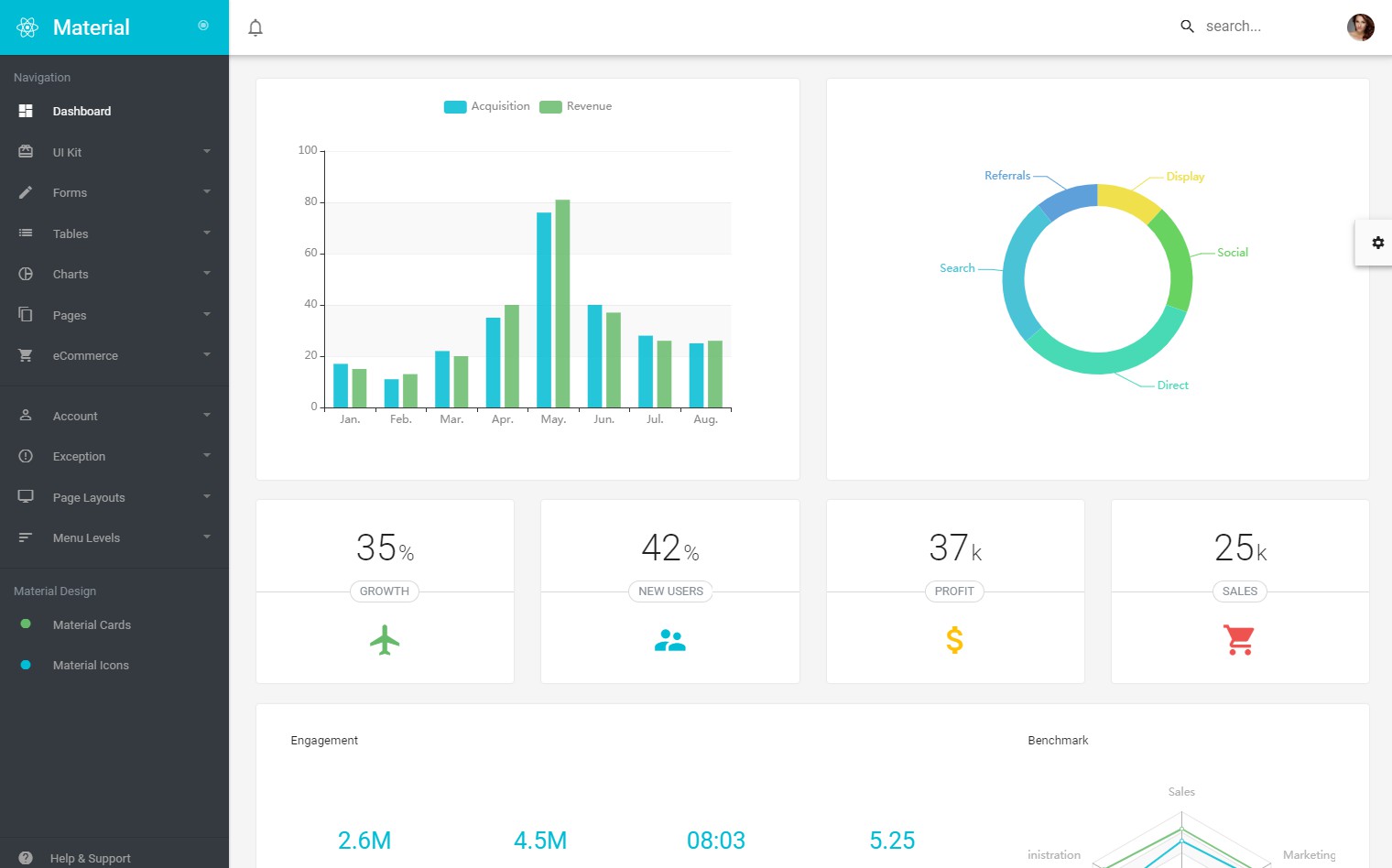
27.带有Bootstrap 4的Material Design ReactJS Admin Web App
Material是使用ReactJS和Bootstrap 4构建的,受Google材料设计启发的管理模板。它使用Scss CSS,可以轻松自定义。

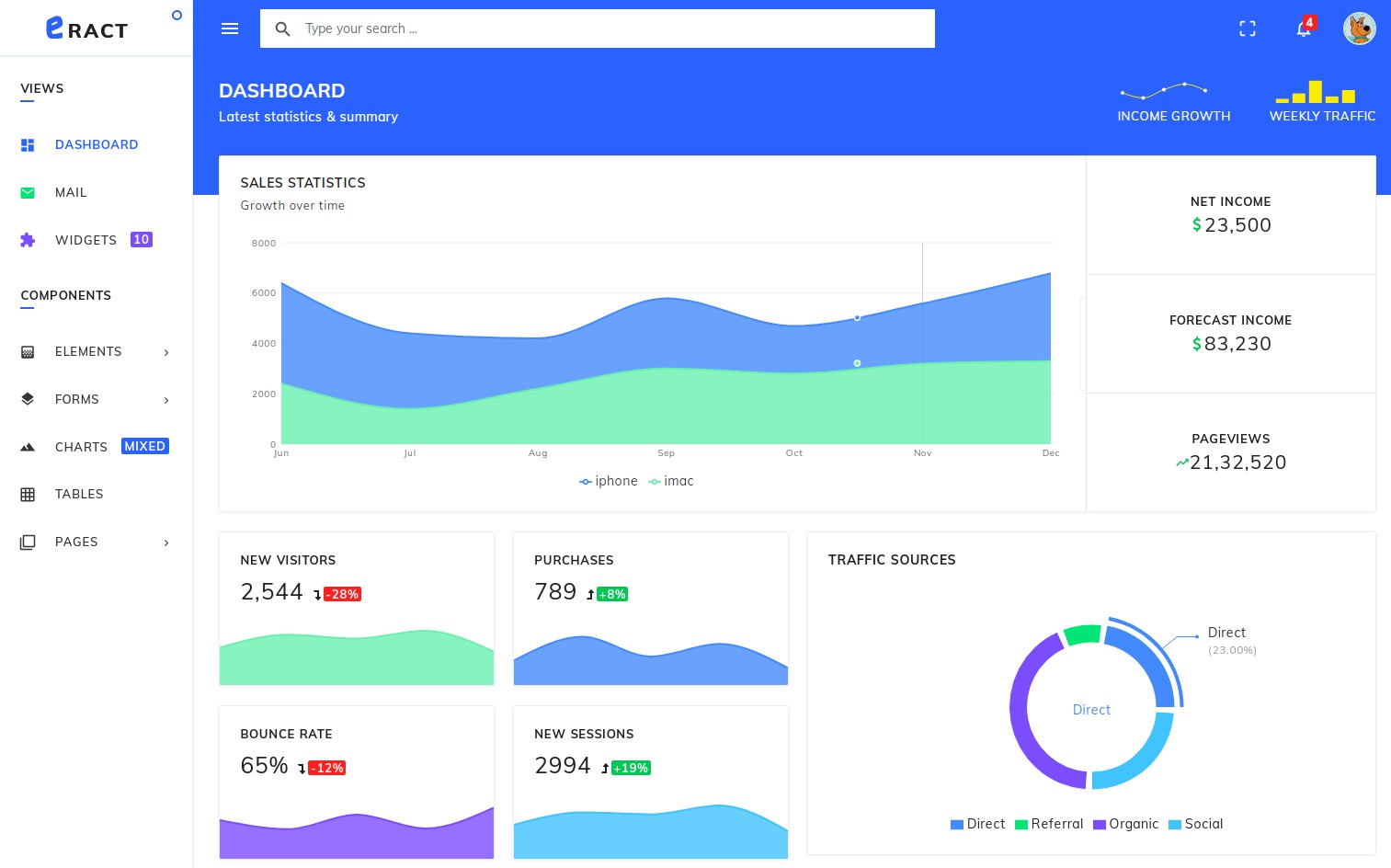
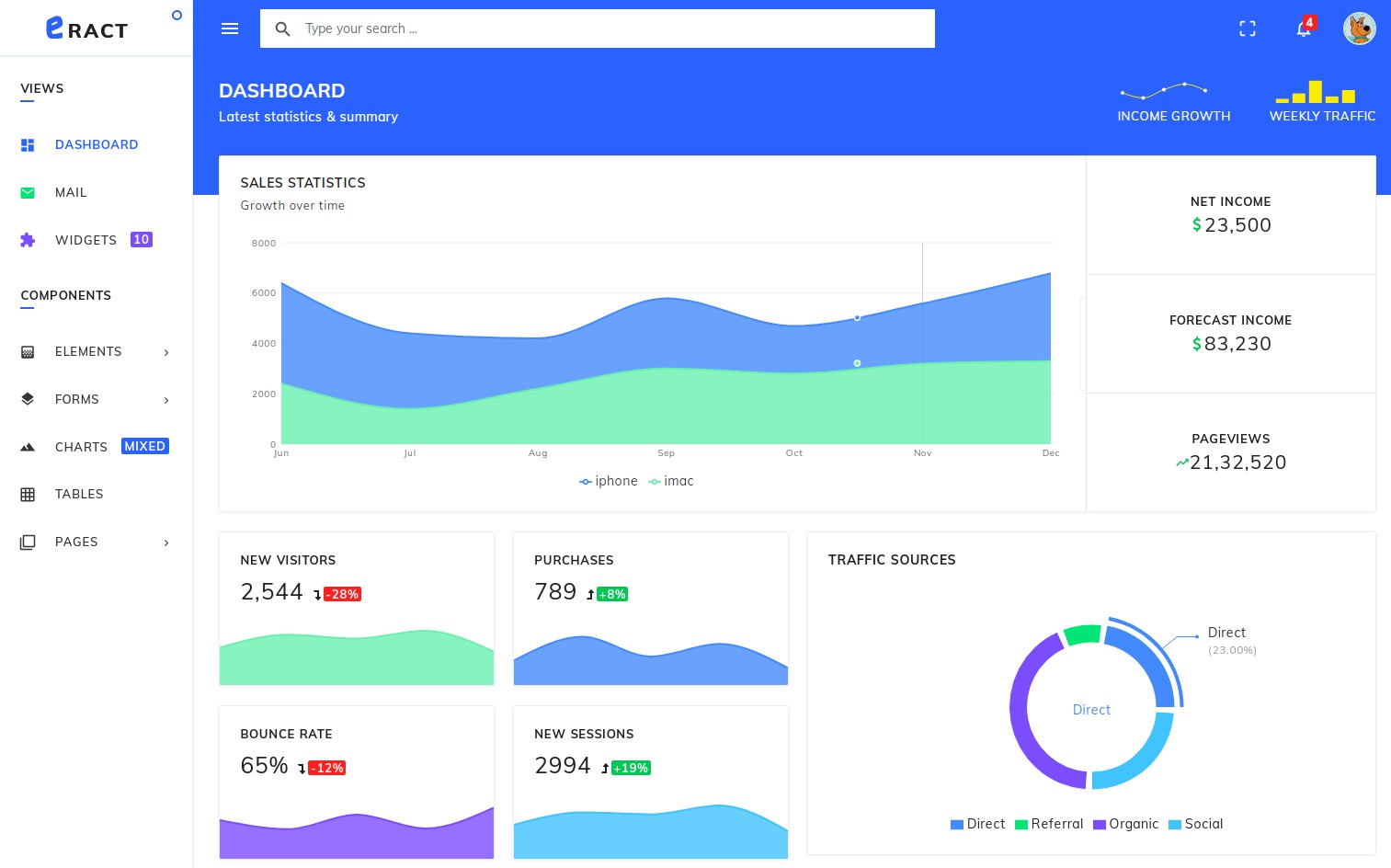
第28章Eract
Eract是基于ReactJS和Facebook官方create-react-app cli和webpack的React Bootstrap 4管理仪表板模板。借助对SASS预处理程序和其他CSS预处理程序的内置支持,可以通过docs添加。它不使用任何redux或flux实现,因此初学者很容易退出您的选择。

28个漂亮的React.js后台管理模板的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 在bootstrap ace样式框架上修改的后台管理型模板(Tab页后台管理模板)
后台管理模板开始用frameset布局,但是有时候会遮挡比如上面导航或者左边导航的二级三级弹出菜单,因为宽度被限制了,所以有时候就用easyui或者ext的,但是样式不好看,然后看到了bootstra ...
- 最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- Bootstrap后台管理模板调研
Bootstrap后台管理模板调研 SB Admin 2(推荐) SB Admin 2是一款开源的基于Bootstrap搭建的后台管理模板,简约,易用.没有复杂的组件和花炫的设计,很质朴,但较为美观. ...
- [转]最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
随机推荐
- abp vnext 开发快速入门 2 实现基本增删改查
上篇说了abp vnext 的大体框架结构,本篇说下如何实现基础的增删改查.实现增删改查有以下几个步骤: 1.配置数据库连接 2.领域层(Domain)创建实体,Ef core 层配置Dbset( 用 ...
- nginx 日志功能详解
nginx 日志功能 在 nginx 中有两种日志: access_log:访问日志,通过访问日志可以获取用户的IP.请求处理的时间.浏览器信息等 error_log:错误日志,记录了访问出错的信息, ...
- 深度学习中损失值(loss值)为nan(以tensorflow为例)
我做的是一个识别验证码的深度学习模型,识别的图片如下 验证码图片识别4个数字,数字间是有顺序的,设立标签时设计了四个onehot向量链接起来,成了一个长度为40的向量,然后模型的输入也是40维向量用s ...
- 【laravel】用户认证之----手动认证用户
模型 如果某个模型类需要用于认证,必须继承自 Illuminate\Foundation\Auth\User 基类,否则会报错.然后在这个模型类中使用 Notifiable Trait,里面提供了用户 ...
- Salt组件(二)
四.配置管理States 是SaltStack中的配置语言,在日常进行配置管理时需要编写大量的States文件.比如我们需要安装一个包,然后管理一个配置文件,最后保证某个服务正常运行.这里就需要我们编 ...
- laravel 验证码使用示例
一.去https://packagist.org/网站搜索验证码的代码依赖,关键词:captcha 地址:https://packagist.org/packages/mews/captcha 二.环 ...
- map 函数基本写法
map(需要对对象使用的函数,要操作的对象) 函数可以是自定义的,也可以是内置函数的,或者 lambda 匿名函数 操作的对象多为 可迭代对象可以是函数名的列表集合 2020-05-04
- 如何部署redis服务
使用工具 redis-64-3.2.100 部署系统 windows server 2012R2 1.下载安装redis-64-3.2.100安装包,下载地址:https://github.com/m ...
- Multiple dex files define解决记录
引用多个library时经常会遇到Multiple dex files define错误,最常见的是support库多次定义,此时可用以下gradle命令来查看工程的引用树: gradlew -q d ...
- [转]Tomcat 调优的技巧
原文地址:https://mp.weixin.qq.com/s/7_bz3OPoH3x7xkkwkhJhbw Tomcat调优这块,在面试中会经常问道.目前Tomcat调优主要分为2大类,当前解释用的 ...
