01 . Go之Gin+Vue开发一个线上外卖应用
项目介绍
我们将开始使用Gin框架开发一个api项目,我们起名为:云餐厅。如同饿了么,美团外卖等生活服务类应用一样,云餐厅是一个线上的外卖应用,应用的用户可以在线浏览商家,商品并下单。
该项目分为客户端和服务端两端程序。
- 1、客户端程序通过接口从服务端获取数据,获取结果后展示数据。
- 2、服务端程序提供接口Api的访问功能,执行数据库操作,并组织数据返回。
客户端介绍
云餐厅客户端使用Vue、ES6、Webpack等技术进行开发,项目开发需要具备前端开发技能,我们聚焦于后端Api功能的开发。



环境准备
运行vue等技术开发的客户端项目,需要安装Node.js环境
下载
可以到nodejs的下载页面: http://nodejs.cn/download/下载对应的安装包

1.Windows电脑安装Nodejs环境
- 1、windows环境下选择.msi安装文件。然后进行双击node.msi,选择安装路径。
- 2、配置环境变量。在计算机(或者我的电脑)右击属性 -> 高级系统设置 -> 环境变量进行配置。新建NODE_PATH变量并设置Nodejs的安装目录。
macOS系统安装Nodejs
在终端中使用brew命令安装nodejs。详细命令:
brew install nodejs
Linux系统安装Nodejs
在nodejs的下载页面选择linux类别下的64位文件,下载文件为tar.xz格式的压缩文件。然后依次执行解压缩和建立软连接的命令:
tar -xvf node-v10.15.3-linux-x64.tar.xz
vi /etc/profile
export NODEJS=/opt/node/node-v10.15.3-linux-x64
export PATH=$NODEJS/bin:$PATH
// 保存/etc/profile文件后
node -v
// 看版本
服务端介绍
我们着重后端项目开发
创建项目
在gopath的src目录下,创建OnlineRestaurant目录,作为服务端项目。
mkdir CloudRestaurant
创建配置文件目录
mkdir config
config目录中,配置app.json配置文件
{
"app_name": "youmen",
"app_mode": "debug",
"app_host": "localhost",
"app_port": "8090"
}
创建一个tool目录
里面创建config.go文件,用于解析项目配置信息,config.go如下
type Config struct {
AppName string `json:"app_name"`
AppMode string `json:"app_mode"`
AppHost string `json:"app_host"`
AppPort string `json:"app_port"`
}
var _cfg *Config = nil
func GetConfig() *Config {
return _cfg
}
func ParseConfig(path string) (*Config, error) {
file, err := os.Open(path)
if err != nil {
panic(err)
}
defer file.Close()
reader := bufio.NewReader(file)
decoder := json.NewDecoder(reader)
if err := decoder.Decode(&_cfg); err != nil {
return nil, err
}
return _cfg, nil
}
编写main.go
func main() {
//读取配置文件
cfg, err := toolbox.ParseConfig("./config/app.json")
if err != nil {
toolbox.Error(err.Error())
return
}
app := gin.Default()
app.Run(cfg.AppHost + ":" + cfg.AppPort)
}
编写hello world
编写Controller: 创建controller,并创建HelloController。
package controller
import "github.com/gin-gonic/gin"
type HelloController struct {
}
func (hello *HelloController) Router(engine *gin.Engine) {
engine.GET("/hello", hello.Hello)
}
func (hello *HelloController) Hello(context *gin.Context) {
context.JSON(200, map[string]interface{}{
"message": "hello world",
})
}
添加路由
在main.go程序中添加路由设置
func registerRouter(router *gin.Engine) {
new(controller.HelloController).Router(router)
}
项目前端使用及调试
前端项目目录说明
本项目的前端项目是使用nodejs的vue框架进行开发而成的。名称为shop-client。该项目的源码如下图所示:
如上图所示的是shop-client前端项目.对该前端项目框架作如下解释说明:
- build:build目录是指定的项目编译目录,该项目的编译配置相关的操作,都在该目录中进行配置和指定。
- config:config目录主要是对项目全局进行相关的配置,以及测试或者发布版本进行配置。
- dist:所有的.vue页面编译后成为的js文件,都会输出到该目录中。
- node_modules:该目录是nodejs项目所需要的依赖的第三方库的代码目录。由于该目录体积较大,在进行项目迁移或者项目拷贝时,可以将该目录删除,在项目的根目录中执行npm install命令会重新生成并下载所需要的第三方的代码库。
- src:该目录是存放前端工程项目的源码目录。
- static:该目录用于存放静态的文件,比如js、css文件等。
- package.json:执行npm init命令会生成该文件,该文件是node项目的配置文件,其中包含项目的编译和第三方依赖库依赖信息等内容。
运行前端项目
安装好了nodejs环境后,可以使用命令对前端项目进行操作
进入项目中
cd shop-client
常用命令
...
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}
...
按照上述的脚本命令配置,可以实现很多指令功能.
比如说,可以使用如下命令运行编译项目:
npm run build
因为在scripts脚本中配置了start命令,只有start命令可以忽略run,当然,npm start会具体执行的命令是npm run dev, 因此可以通过npm run dev命令来运行项目.
请求接口API
在shop-client前端项目的src目录下的api目录中,有两个js文件,分别为ajax.js文件和index.js文件。
- ajax.js文件:该文件中封装了前端项目进行异步网络请求的方法ajax,该函数包含三个参数,分别是:url、data、type,表示请求路径,请求参数和请求方法。
- index.js文件:在该文件中,引入了ajax.js文件和其中的ajax方法,定义了基础请求路径BASE_URL常量,此项目中的请求端口为8090,与后台服务器监听的端口一致。如果想自己修改服务器监听端口,要记得将前端代码BASE_URL常量中的端口也要一并修改。另外,在index.js文件中定义了本项目功能开发所需要的接口,供在.vue文件中进行使用。
前端页面vue源文件
在shop-client前端项目的src目录下的pages目录中,存放的是项目的页面源文件,页面源文件是.vue为扩展名的文件。
在该项目中,根据项目功能和模块划分为更详细的目录:Login、Msite、Order、Profile、Search、Shop等几个目录。
路由文件
在src目录下存在有router目录,其中包含一个index.js文件,该文件是前端页面的路由页面,通过该页面的路由配置,进行展示对应的前端页面的vue源文件。
路由模块使用到了第三方的路由库:vue-router。对于第三方vue-router的配置依赖,可以在package.json文件中的dependencies配置模块中找到:
...
"dependencies": {
"axios": "^0.18.0",
"better-scroll": "^1.12.6",
"date-fns": "^1.29.0",
"fastclick": "^1.0.6",
"mint-ui": "^2.2.13",
"mockjs": "^1.0.1-beta3",
"swiper": "^4.3.3",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
}
...
项目入口
在shop-client项目根目录下的src目录中,有两个代表项目入口的文件,分别是js文件和vue文件。main.js是项目运行的总入口,在main.js文件内部,引入并使用了App.vue文件,同时引入了router路由文件。
App.vue是项目的主页面的布局,并引入了页面样式文件。
项目运行
需要运行前端项目进行调试时,执行以下步骤
/*
cd shop-client
npm run dev
*/
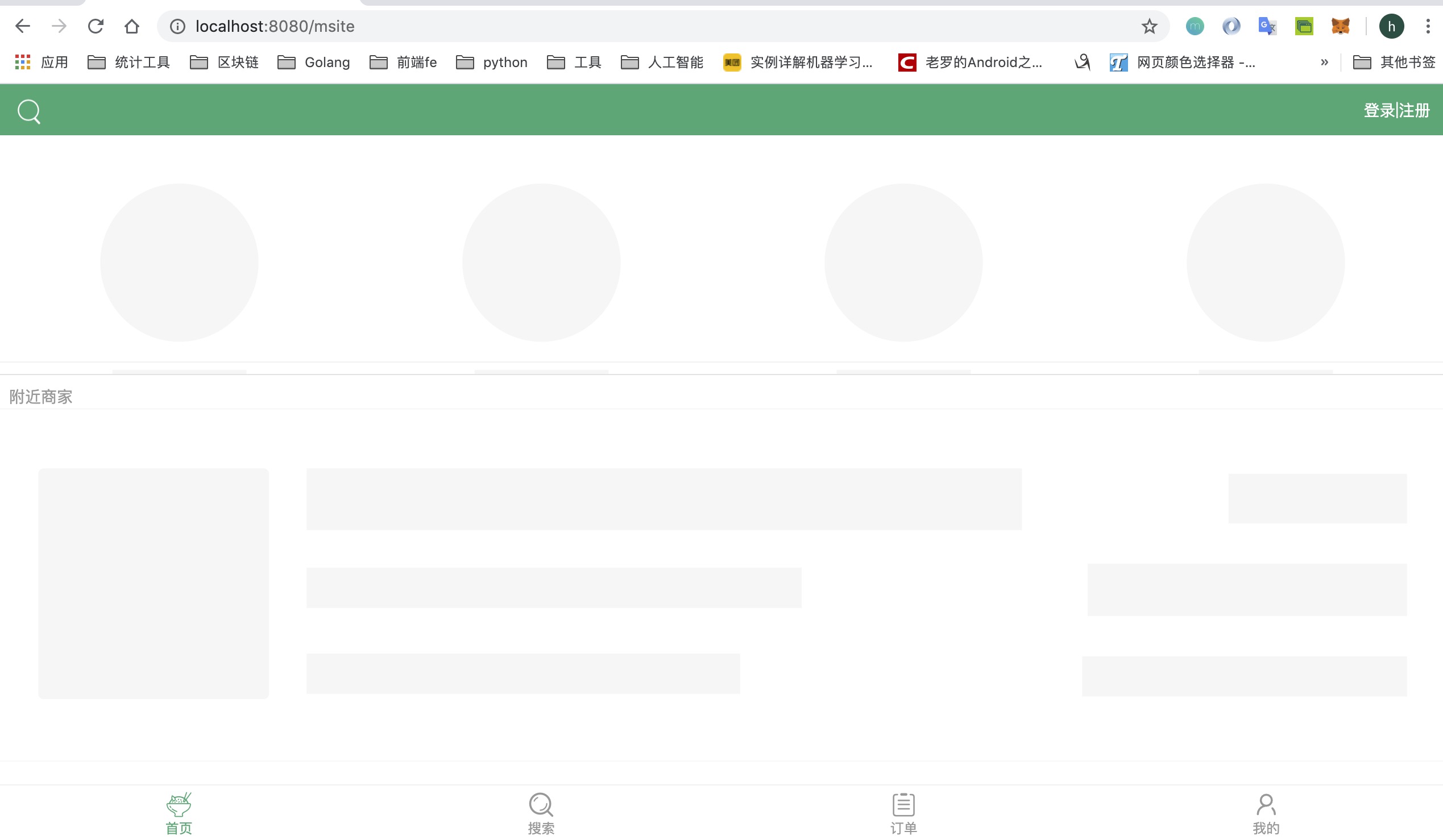
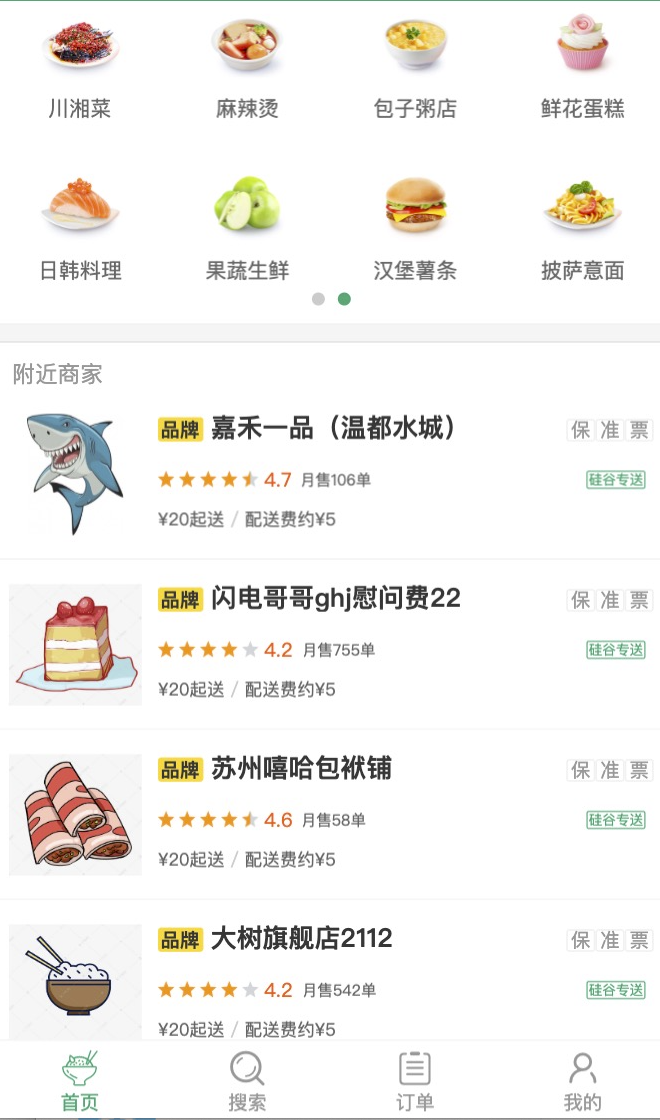
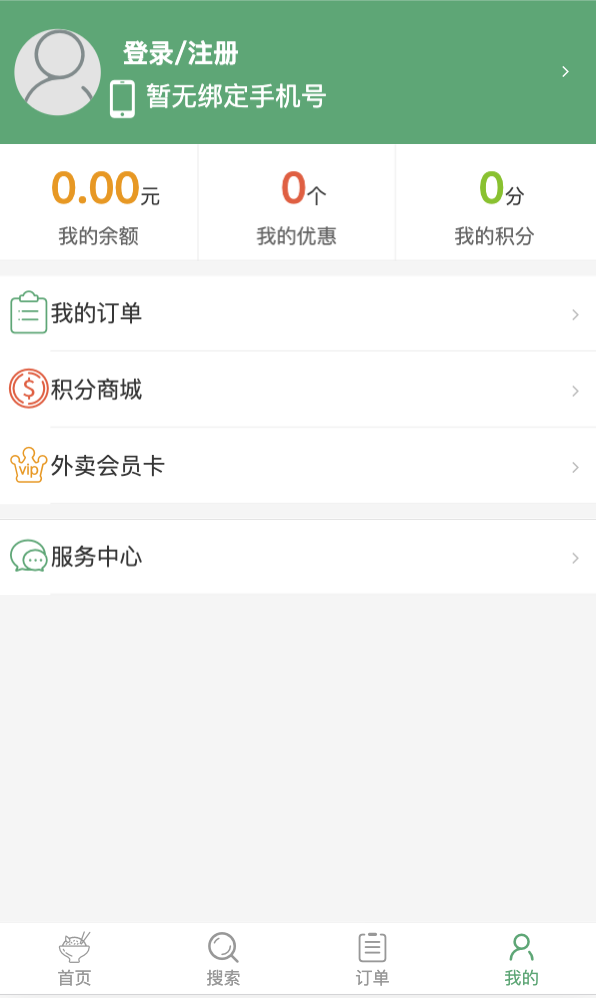
然后在浏览器中访问8080端口:http://localhost:8080 可以访问到前端页面,如下图所示:
01 . Go之Gin+Vue开发一个线上外卖应用的更多相关文章
- 03 . Gin+Vue开发一个线上外卖应用(用户数据创建,插入,跨域处理)
功能和背景介绍 在项目的登录功能中,如果在登录时发现用户名和密码在用户表中不存在,会自动将用户名和密码保存在用户表中,创建一个新的用户. 因此,除了使用手机号和验证码登录以外,还支持使用用户名.密码进 ...
- 02 . 02 . Go之Gin+Vue开发一个线上外卖应用(集成第三方发送短信和xorm生成存储数据库表)
集成第三方发送短信 介绍 用户登录 用户登录有两种方式: 短信登录,密码登录 短信登录是使用手机号和验证码进行登录 短信平台 很多云平台,比如阿里云,腾讯云,七牛云等云厂商,向程序开发者提供了短信验证 ...
- 04 . Go+Vue开发一个线上外卖应用(用户名密码和图形验证码)
图形化验证码生成和验证 功能介绍 在使用用户名和密码登录功能时,需要填写验证码,验证码是以图形化的方式进行获取和展示的. 验证码使用原理 验证码的使用流程和原理为:在服务器端负责生成图形化验证码,并以 ...
- 05 . Go+Vue开发一个线上外卖应用(Session集成及修改用户头像到Fastdfs)
用户头像上传 功能介绍 在用户中心中,允许用户更换自己的头像.因此,我们开发上传一张图片到服务器,并保存成为用户的头像. 接口解析 在用户模块的控制器MemberController中,解析头像上传的 ...
- 用Vue开发一个实时性时间转换功能,看这篇文章就够了
前言 最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了.比如咱们今天要聊的这个话题:如何用 ...
- 用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1)
我上一篇关于vue的文章和这一篇时间隔了有点久了.最近终于写完了. 因为我一直想写个有点实绩的东西,而不是随便写一个教程一样东西.结合最近在项目中学到的经验和我的一点创意. 首先介绍下这是个什么! H ...
- 用vue开发一个公众号商城SPA——1.前期准备和写页面
使用vue开发公众号商城 第1篇记录项目准备.搭建,写页面遇到第问题以及总结,持续更新 公司最近接了个商城项目,包括PC端商城.微信公众号网页商城.后台管理系统.这几天在做微信公众号商城,又新接触了很 ...
- 使用electron+vue开发一个跨平台todolist(便签)桌面应用
# 1 最近一直在使用electron开发桌面应用,对于一个web开发者来说,html+javascript+css的开发体验让我非常舒服.之前我一直简单的以为electron只是张网页加个壳,和那些 ...
- 用vue开发一个app(2,main.js)
昨天跟着vue的官网搭建了vue的一个脚手架,我也是第一次用VUE一切都在摸索阶段. 今天试着看下里面脚手架里面有点什么东西 先看看main.js 导入了3个模块 一个vue,一个app,还有rout ...
随机推荐
- Appium 用途和特点
Appium 是一个移动 App (手机应用)自动化工具. 手机APP 自动化有什么用? 自动化完成一些重复性的任务 比如微信客服机器人 爬虫 就是通过手机自动化爬取信息. 为什么不通过网页.HTTP ...
- Java程序员面试学习资料汇总
整理了一些关于Java程序员面试的书籍及免费资料. 一.书籍篇1)<Offer来了:Java面试核心知识点精讲(原理篇)>精讲Java面试必需的JVM原理.Java基础.并发编程.数据结构 ...
- 微信小程序结合微信公众号进行消息发送
微信小程序结合微信公众号进行消息发送 由于小程序的模板消息已经废弃了,官方让使用订阅消息功能.而订阅消息的使用限制比较大,用户必须得订阅.需要获取用户同意接收消息的权限.用户必须得和小程序有交互的时候 ...
- 微服务实战系列(十)-网关高可用之中间件Keepalived
1.场景描述 因为要做网关的高可用,用到了keepalived+nginx,来保证nginx的高可用,如下图: 安装了keepavlived,走了一些弯路,记录下吧,nginx的安装就不多说了,博客已 ...
- SpringSecurity原理
一.认证的两种方式的介绍 1. 基于Session的认证方式 在之前的单体架构时代,我们认证成功之后都会将信息存入到Session中,然后响应给客户端的是对应的Session中数据的key,客户端会将 ...
- Consul 学习笔记-服务注册
Consul简介: Consul是一种服务网格解决方案,提供具有服务发现,配置和分段功能的全功能控制平面.这些功能中的每一个都可以根据需要单独使用,也可以一起使用以构建完整的服务网格.Consul需要 ...
- Python装饰器实现带参数和不带参数
1 def log(text=None): 2 3 if isinstance(text, str): 4 def decorator(func): 5 @functools.wraps(func) ...
- CentOS7 系统安全的设置
一.禁止root远程直接登录 # 创建普通用户,并设置密码 useradd bluceli #新建账户 passwd bluceli #设置密码 # 不允许root远程直接登录 vim /etc/ss ...
- 用composer安装captcha_src()不成功
1,要么就是TP的框架配置有问题建议重新下载 2,要么就是下载captcha_src的语句有问题 正确的语句 composer require topthink/think-captcha 1.* ...
- ABP vnext模块化架构的最佳实践的实现
在上一篇文章<手把手教你用Abp vnext构建API接口服务>中,我们用ABP vnext实现了WebAPI接口服务,但是并非ABP模块化架构的最佳实践.我本身也在学习ABP,我认为AB ...