offsetWidth与offsetHeight
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
offsetHeight属性与offsetWidth类似。

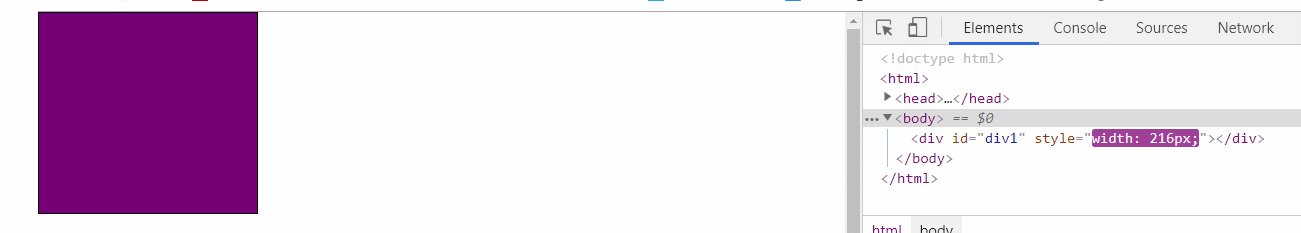
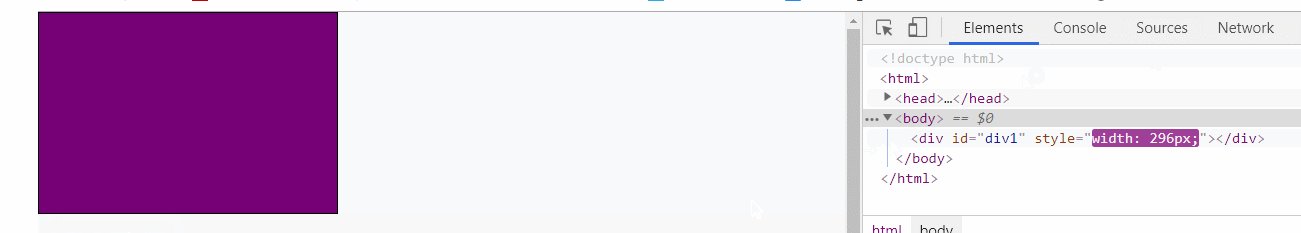
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name='viewport' content='width=device-width' />
- <style>
- html,
- body {
- margin: 0;
- padding: 0;
- height: 1000px;
- }
- #div1{
- width:200px;
- height:200px;
- background-color:purple;
- }
- </style>
- <script>
- window.onload=function(){
- var oDiv=document.getElementById('div1');
- setInterval(function(){
- oDiv.style.width=oDiv.offsetWidth-1+'px';
- },30)
- }
- </script>
- </head>
- <body>
- <div id='div1'></div>
- </body>
- </html>

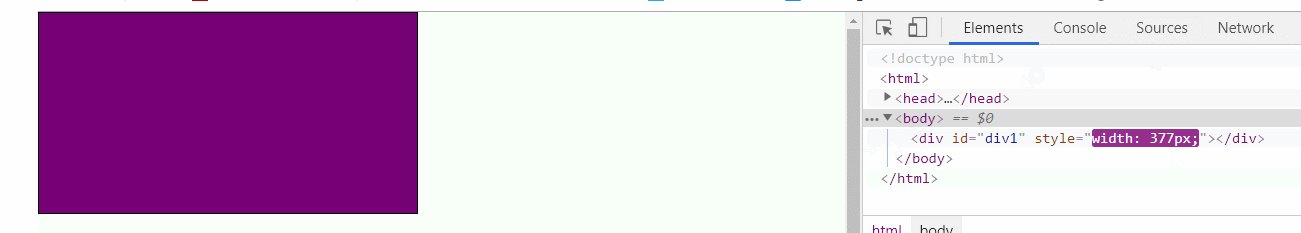
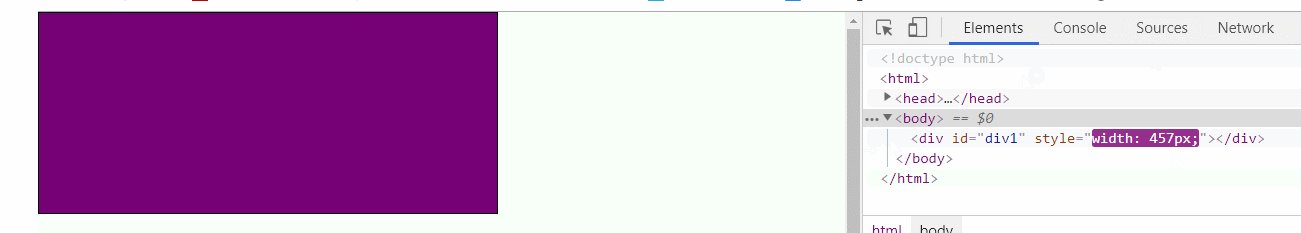
div增加一段border样式后:
- border:1px solid black;
刷新页面:

offsetWidth与offsetHeight的更多相关文章
- javascript 中 offsetWidth,clientWidth;offsetHeight,clientHeight的区别
javascript 中 offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变 clientWidth.offsetWidth.clientHeight区别IE6.0.FF ...
- clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight
clientWidth.clientHeight.offsetWidth.offsetHeight以及scrollWidth.scrollHeight是几个困惑了好久的元素属性,趁着有时间整理一下 1 ...
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- offsetParent、offsetTop、offsetLeft、offsetWidth、offsetHeight
w3c规范,请戳这里:http://www.w3.org/TR/cssom-view/#dom-htmlelement-offsetparent 一.offsetParent 英文解读: part o ...
- JS中的offsetWidth、offsetHeight、clientWidth、clientHeight等等的详细介绍
javascript中offsetWidth.clientWidth.width.scrollWidth.clientX.screenX.offsetX.pageX 原文:https://www.cn ...
- offsetTop、offsetLeft、offsetWidth、offsetHeight的用法
假设 obj 为某个 HTML 控件. obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素. obj.offsetLeft ...
- offsetWidth,offsetHeight到底该如何理解?
1.对象的可见宽度(对象指body.div等) 2.offsetWidth可以返回div的宽 3.offsetWidth=width+padding+border(不包括margin外边距) 4.返回 ...
- offsetTop offsetLeft offsetWidth offsetHeight
document // Html 的容器对象. document.documentElement //html 对象 document.body // body 对象 $(document.docum ...
- 深入理解定位父级offsetParent及偏移大小offsetTop / offsetLeft / offsetHeight / offsetWidth
深入理解定位父级offsetParent及偏移大小 [转载] 前面的话 偏移量(offset dimension)是javascript中的一个重要的概念.涉及到偏移量的主要是offsetLeft.o ...
随机推荐
- 推荐一款IDEA神器!一键查看Java字节码以及其他类信息
由于后面要分享的一篇文章中用到了这篇文章要推荐的一个插件,所以这里分享一下.非常实用!你会爱上它的! 开始推荐 IDEA 字节码查看神器之前,先来回顾一下 Java 字节码是啥. 何为 Java 字节 ...
- 16.Android-activity生命周期与启动模式
1.activity共有4个状态 如下图所示: 运行状态 如果一个活动位于屏幕的前台(可见的),那么它就是活动的或正在运行的. 暂停状态 如果一个活动失去了焦点,但仍然可见(也就是说,一个新的非全尺寸 ...
- ASP课程实例1——简易的手机号抽奖
本程序用到了最基本的vbscript函数. 请大家注意它们的用法并熟悉asp网页的基本结构. inputbox,mid() ,replace(),rnd(),fix(),document.write ...
- 多测师讲解jmeter _安装和配置环境(00)_高级讲师肖sir
1.下载jmeter包,我们已经下载了有现成的: 2.安装jjdk默认安装或自定义安装 默认安装的路径: 如下图 3.第三步:安装完成后配置JDK的环境变量 位置:计算机→属性→高级系统设置→高级→ ...
- js产生任意2个区间内的随机整数
var code = myRound(30,100); function myRound(begin,end){ var num = Math.round(Math.random()*(end-beg ...
- BUUCTF-misc九连环 详解
这个没什么玄学,我们解压出来一张照片,放到hxd中搂一眼,最后结尾的那几行中看到了zip压缩包的结尾标识符,难道这里面还有压缩包,于是我们就formostlrb 果然有图片有压缩包 我们打开压缩包看到 ...
- Lock、Synchronized锁区别解析
上篇博文在讲解 ConcurrentHashMap 时说到 1.7 中 put 方法实现同步的方式是使用继承了 ReentrantLock 类的 segment 内部类调用 lock 方法实现的,而在 ...
- MySQL的事务与锁 转
资料来源: 青山老师的mysql课程 丁奇老师的<MySQL45讲> 一.文章结构和思路 1.整体文章结构 2.大概思路 介绍数据库的特性: 数据库标准所制定的隔离级别和解决对应的一致性问 ...
- frp 内网穿透远程桌面(Windows 10)配置
一.服务端配置 服务端需要公网环境,一般用一台云服务器就行了,我选择的是 Linux 服务器,Windows 服务器也是可以的. 下载 frp: wget https://github.com/fat ...
- Helium文档9-WebUI自动化-find_all获取页面table数据
前言 find_all关键字根据官方介绍的作用是查找所有出现GUI元素,并且返回list,下面通过举例说明 入参介绍 def find_all(predicate): ""&quo ...
