Apache配置 7.静态元素过期时间
(1)介绍
那到底能缓存多久呢?如果服务器上的某个图片更改了,那么应该访问新的图片才对。这就涉及一个静态文件缓存时长的问题,也叫作“缓存过期时间”。在httpd的配置文件中,我们是可以控制这个时间的。
2)配置
在httpd上我们可以控制文件过期时间,配置如下:
#vim /usr/local/apache2 .4/conf/extra/httpd-vhosts.conf
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host.example.com
DocumentRoot "/usr/local/apache2.4/docs/www.111.com"
ServerName www.111.com
ServerAlias 111.com
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/gif "access plus 1 days“
ExpiresByType image/jpeg "access plus 24 hours"
ExpiresByType image/png "access plus 24 hours'
ExpiresByType text/css "now plus 2 hour"
ExpiresByType application/x-javascript "now plus 2 hours"
ExpiresByType application/javascript "now plus 2 hours"
ExpiresByType application/x-shockwave-flash "now plus 2 hours"
ExpiresDefault "now plus 0 min"
</IfModule>
ErrorLog "logs/111.com-error_log"
CustomLog "logs/111.com-access_log" combined
</VirtualHost>
//这里gif,jpeg, png格式的文件过期时长为1天,css. js. flash格式的文件过期时长为2小时
#/usr/local/apache2.4/bin/apachectl -t
Syntax OK

#/usr/local/apache2.4/bin/apachectl graceful
(3)配置验证
检查httpd是否加载expires模块:
#/usr/local/apache2.4/bin/apachectl -M |grep -i expires
//没有输出则说明当前httpd并不支持expires模块,所以需要修改配置文件
#vim /usr/local/apache2.4/conf/httpd.conf
//搜索关键词expires,找到这一行
#LoadModule expires_ module modules/mod_ expires .so
//把前面#删掉

#/usr/local/apache2.4/bin/apachectl graceful
//重新加载服务
#/usr/local/apache2.4/bin/apachectl -M|grep -i expires
expires_module(share)
//有这行输出说明正确加载expires模块

下面进行测试:
上传linux.jpeg文件
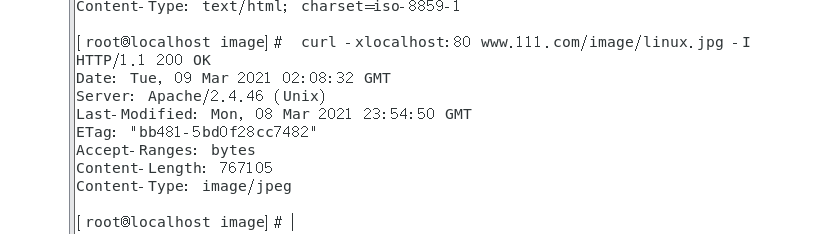
# curl -xlocalhost:80 www.111.com/image/linux.jpeg -I
//max-age=86400说明将缓存86400秒,max-age=0说明没有该类型缓存文件
测试

Apache配置 7.静态元素过期时间的更多相关文章
- Linux centos7 VMware Apache访问日志不记录静态文件、访问日志切割、静态元素过期时间
一.Apache访问日志不记录静态文件 网站大多元素为静态文件,如图片.css.js等,这些元素可以不用记录 vim /usr/local/apache2.4/conf/extra/httpd-vho ...
- nginx配置静态文件过期时间
1. 编辑虚拟主机配置文件/usr/local/nginx/conf/vhosts/huangzhenping.conf 说明:采用location方式 1 2 3 4 5 6 7 8 9 10 l ...
- java设置配置session过期时间的方法
1) Timeout in the deployment descriptor (web.xml)以分钟为单位 代码如下 复制代码 <web-app ...> <session-co ...
- LNMP-Nginx配置不记录静态文件、过期时间
用户访问web网站,通常日志文件会记录很多web站点上的一些静态文件信息,如果长期不处理,日志文件会越来越大,占用的系统资源也越大,此时就需要我们配置不记录静态文件和过期时间,减少日志文件记录过多不必 ...
- php中实现精确设置session过期时间的方法
http://www.jb51.net/article/52309.htm 大多数据情况下我们对于session过期时间使用的是默认设置的时间,而对于一些有特殊要求的情况下我们可以设置一下sessio ...
- 转:php中实现精确设置session过期时间的方法
原文来自于:http://www.jb51.net/article/52309.htm 大多数据情况下我们对于session过期时间使用的是默认设置的时间,而对于一些有特殊要求的情况下我们可以设置一下 ...
- Nginx设置静态页面压缩和缓存过期时间的方法
使用nginx服务器的朋友可能都知道需要设置html静态页面缓存与页面压缩与过期时间的设置了,下面我来给各位同学介绍一下配置方法,包括对ico,gif,bmp,jpg,jpeg,swf,js,css, ...
- ActiveMQ队列消息过期时间设置和自动清除解决方案
版本 apache-activemq-5.15.3 1.消息过期设置 参数详情 1)message过期则客户端不能接收 2)ttlCeiling:表示过期时间上限(程序写的过期时间不能超过此时间,超过 ...
- Nginx访问日志、日志切割、静态文件不记录日志和过期时间
6月8日任务 12.10 Nginx访问日志12.11 Nginx日志切割12.12 静态文件不记录日志和过期时间 12.10 Nginx访问日志 除了在主配置文件nginx.conf里定义日志格式外 ...
随机推荐
- Scanner用户交互
Scanner用户交互 Scanner对象 引入语法: Scanner scanner=new Scanner(System.in);(固定的) 小写scanner为定义的名称 scanner.clo ...
- OpenStack Train版-14.安装块存储服务cinder(存储节点)
安装cindoer块存储服务节点(存储节点192.168.0.40)使用默认的LVM卷方法,之后改为ceph存储 安装LVM软件包 [root@cinder01 ~]# yum install lvm ...
- CDN 概述
占位 CDN(Content Delivery Network)内容发布网络 推荐Blog: CDN 学习笔记
- 力扣119.杨辉三角II-C语言实现
题目 给定一个非负索引 k,其中 k ≤ 33,返回杨辉三角的第 k 行. 在杨辉三角中,每个数是它左上方和右上方的数的和. 示例: 输入: 3 输出: [1,3,3,1] 来源:力扣(LeetCod ...
- vs2019 写入访问权限冲突
先说句题外话 vs反应有时候有点慢,改过的地方等几秒才会显示正确 另外有时候正确的地方会报错,重启吧 回到正题 "引发了异常: 写入访问权限冲突._Left 是 0xCDCDCDCD.如有适 ...
- zhihu level
zhihu level https://www.zhihu.com/creator/account/growth-level refs xgqfrms 2012-2020 www.cnblogs.co ...
- Cocos Creator 游戏开发
Cocos Creator 游戏开发 https://www.cocos.com/products#CocosCreator 一体化编辑器: 包含了一体化.可扩展的编辑器,简化了资源管理.游戏调试和预 ...
- Dart 编写Api弃用警告
例如body2在以后的版本将被bodyText1代替 @Deprecated( 'This is the term used in the 2014 version of material desig ...
- lock free(无锁并发)是什么
一.非阻塞同步(Non-blocking Synchronization) 1. 无锁编程 / lock-free / 非阻塞同步 无锁编程,即不使用锁的情况下实现多线程之间的变量同步,也就是在没有线 ...
- 【Python核心编程笔记】一、Python中一切皆对象
Python中一切皆对象 本章节首先对比静态语言以及动态语言,然后介绍 python 中最底层也是面向对象最重要的几个概念-object.type和class之间的关系,以此来引出在python如何做 ...
