制作API离线chm帮助文件教程

当我们开发好一个通信库的时候,我们希望给这个通信库配备一个帮助文档,最好的方式,就是有一个离线的chm版本的API文档,这样别人在使用的时候,就可以清楚看到命名空间、类的结构,同时也能看到每个方法和属性的结构。
刚好最近在制作xktComm通信库的API帮助文档,借此机会,跟大家介绍一下如何制作API文档。
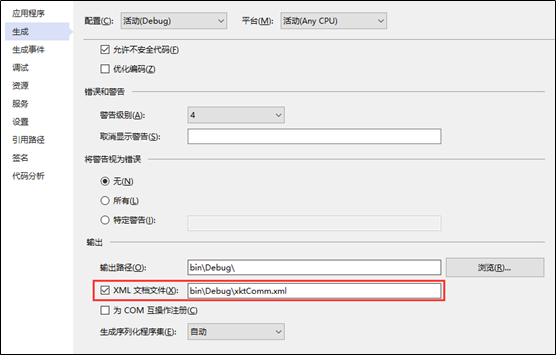
1、首先要将制作的dll写好注释,在类库项目属性中,勾选XML文档文件,这样就会生成该dll对应的说明文档xml文件。

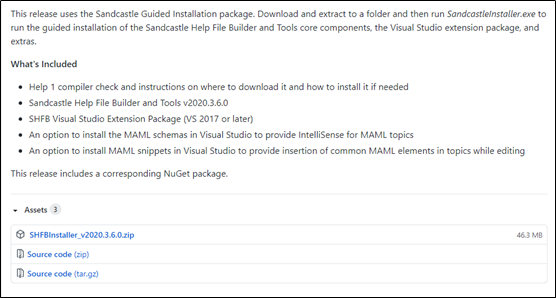
2、然后需要下载一个软件SHFB,下载地址在github上:https://github.com/EWSoftware/SHFB/releases

选择最新版下载即可。
如果github访问不了,可以通过公众号【dotNet工控上位机】获取,回复关键词:API制作套装
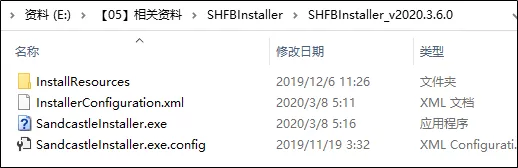
获取到的SHFB软件目录如下所示:

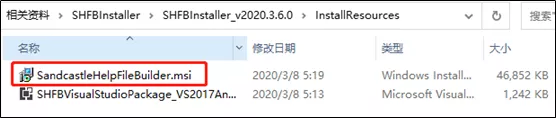
3、打开InstallResources文件夹,找到SandcastleHelpFileBuilder.msi,双击安装,安装过程很简单,一路Next即可。

4、安装完成后,在跳到InstallResources文件夹同级目录,找到SandcastleInstaller.exe,双击安装。

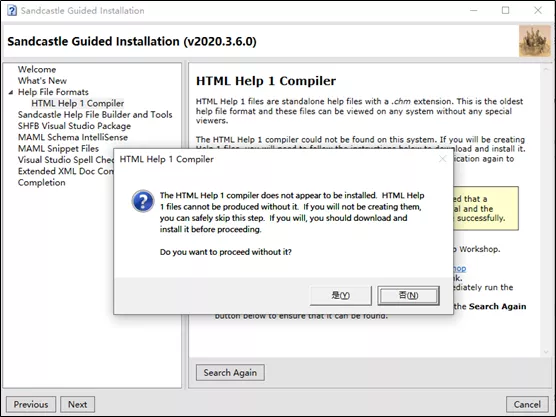
5、安装过程会弹出两次下图的提示框,点击是,继续到下一步。

6、安装完成后,在开始菜单中的最近添加中,找到Sandcastle Help File Builder GUI,点击打开。

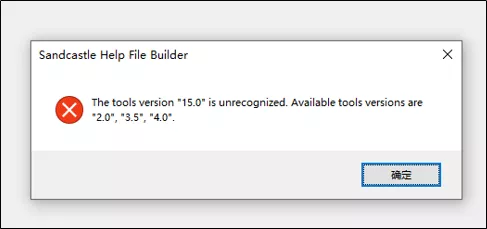
7、打开之后,如果出现下面的错误提示,说明需要安装一个插件——BuildTools,获取方式,在前面获取的API制作套装中,有一个名称为BuildTools_Full.exe的程序,双击安装,如果没有错误,这一步跳过即可。

8、成功打开后,新建一个项目,名称自己定义,添加第一步中准备好的dll及其对应的xml文档。
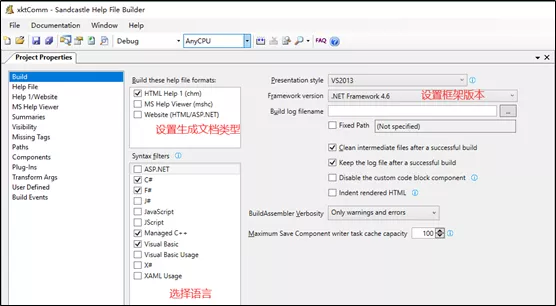
9、然后通过左侧的向导进行一些相关的设置,首先是Build页面,主要设置文档生成类型、语言及框架版本。

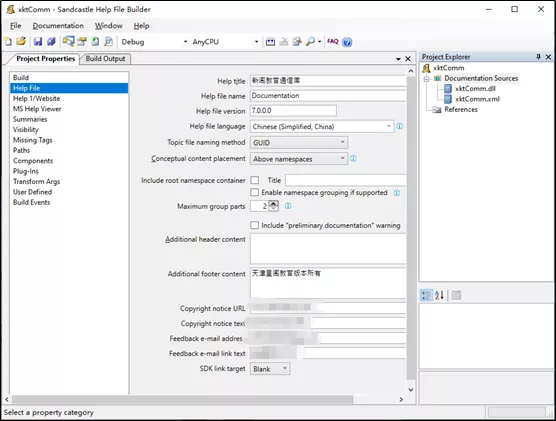
10、切换到第二栏Help File,设置相关的Title、版本号及相关版权信息。

11、点击Documentation下的Build Project按钮,生成项目。
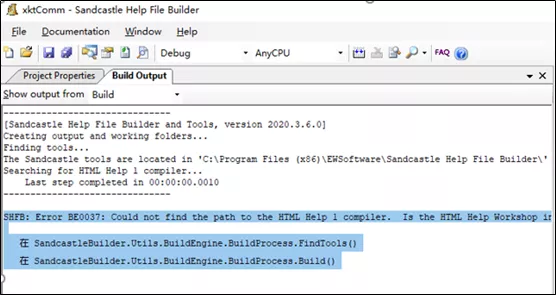
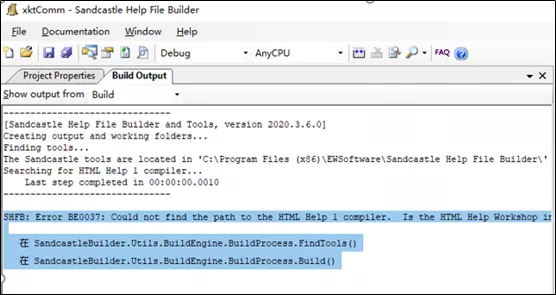
12、如果出现下图错误,错误代码BE0037,需要安装一个插件——htmlhelp,对应的安装包已经放到API制作套装中,获取方式,公众号后台回复:API制作套装。

13、安装完成后,重新Build Project,如果仍然出现错误,错误代码BE0065,需要再安装一个插件——vs_buildtools,对应的安装包已经放到API制作套装中,获取方式,公众号后台回复:API制作套装。

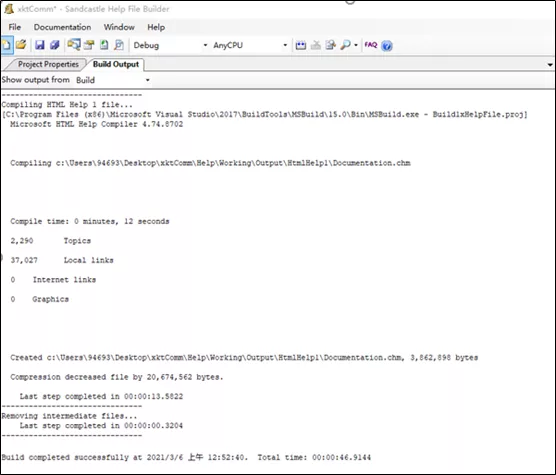
14、不出意外的话,应该可以生成,生成结果如下:

15、这样我们就生成了一个API的帮助文档,我们可以对照Log,看看有哪些警告,因为可能有一些地方我们的注释并不完整。
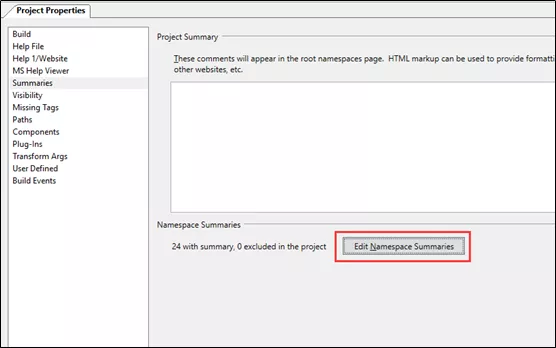
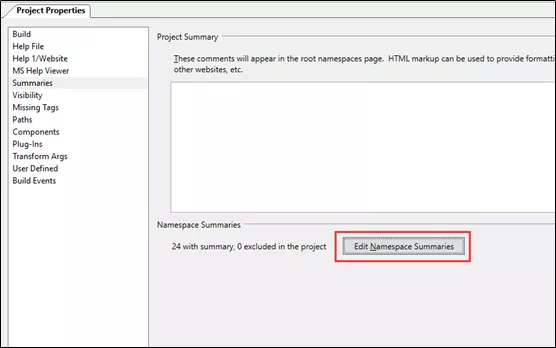
16、有个地方值得注意,当我们将所有的方法和类都添加注释后,我们生成的时候,可能还会有警告,大致意思是命名空间并没有注释,命名空间的注释在代码里是添加不了的,需要在Sandcastle Help File Builder GUI软件中添加,点击左侧导航栏的Summaries,点击Edit Namespace Summaries,进入界面后,通过点击选择命名空间,右击一下,就可以输入所选命名空间的注释说明,全部输入完成后,点击Close即可。

16、下面是最终生成的chm帮助文档。【图片有误,后台回复API,查看完整版】

制作API离线chm帮助文件教程的更多相关文章
- Arcgis api 离线部署
Arcgis api 离线部署 修改 文件一(init.js)位置:arcgis_js_v317_api\arcgis_js_api\library\3.17\3.17\init.js 将[HOSTN ...
- Struts2 API的chm格式帮助文档制作教程
Struts2 API的chm格式帮助文档制作教程 在SSH三个框架中,Struts2的API文档是最难做的,这里所说的格式是chm格式的,chm的格式很方便,Hibernate API文档和Spri ...
- 通过 File API 使用 JavaScript 读取文件
原文地址:http://www.html5rocks.com/zh/tutorials/file/dndfiles/ 简介 HTML5 终于为我们提供了一种通过 File API 规范与本地文件交互的 ...
- Easy CHM使用简明教程
近日整理硬盘,发现下载有许多DOC.JPEG.HTML等 格式的学习资料,也包括一些电子书资料:而其中的DOC.HTML等资料在学习浏览时显得很不方便,不同格式的文件需要使用不同的打开方式.近而发现电 ...
- 01 选择 Help > Install New Software,在出现的对话框里,点击Add按钮,在对话框的name一栏输入“ADT”,点击Archive...选择离线的ADT文件,contact all update ....千万不要勾选点击Add按钮,在对话框的name一栏输入“ADT”,点击Archive...选择离线的ADT文件,contact all update ....千万不要勾
引言 好久没碰过android,今天重新搭建了一次环境,遇到的问题记录下载.共以后使用. 安装 软件的软件有jdk+eclipse+adt+sdk 主要记录安装adt和sdk的过程,注意,adt和sd ...
- 史上最全的maven pom.xml文件教程详解
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 纯windows下制作变色龙引导安装U盘教程
原创教程:纯windows下制作变色龙引导安装U盘教程 支持Mavericks和Yosemite 支持白苹果 目标:windows下制作带 Chamelon变色龙引导的黑苹果安装U盘,支持PC机引导安 ...
- JAVA JDK 1.6 API中文版.CHM打开chm提示,“ 已取消到该网页的导航”
JAVA JDK 1.6 API中文版.CHM打开chm提示,“ 已取消到该网页的导航” silent fish 装了win7后,打开chm文件,发现很多在xp系统打开正常的chm文件竟然出现问题, ...
- ArcGIS制作tpk离线压缩包
ArcGIS制作tpk离线压缩包 tpk是什么的缩写,对应的中文名称是? 什么叫tpk文件? 缓存切片? 切片类型:紧凑型与稀疏型. 一.目前自己使用的在ArcMap中制作tpk压缩包 1.首先打 ...
随机推荐
- HDU 3920 Clear All of Them I(状压DP)题解
题意:2n个点,一个起点,开n枪,每枪必须打两个点,花费为起点到其中一点距离加上两点距离.问打完2n个点的最小花费. 思路:很显然应该dp状态,然后枚举i j两个空位置去填,那么复杂度$O(20 * ...
- Linux 驱动框架---驱动中的异步
异步IO是对阻塞和轮询IO的机制补充,所谓异步IO就是在设备数据就绪时主动通知所属进程进行处理的机制.之所以说是异步是相对与被通知进程的,因为进程不知道也无法知道什么时候会被通知:这一机制非常类似于硬 ...
- Set DSL in Ubuntu 18.04
Reference Solutions: Ctrl+Atl+t Type nmcli con edit type pppoe con-name ANY_NAME_OF_DSL_YOU_LIKE, wh ...
- 设置chromium的默认搜索引擎为Bing
设置 -> 搜索 -> 管理搜索引擎 第三项中添加: http://cn.bing.com/search?q=%s 即可.
- sentry.event & UnhandledRejection & promise rejection
sentry.event & UnhandledRejection & promise rejection Non-Error promise rejection captured s ...
- TypeScript TSConfig All In One
TypeScript TSConfig All In One tsconfig.json https://www.typescriptlang.org/tsconfig https://www.typ ...
- short URL 短网址实现原理剖析
short URL 短网址实现原理剖析 意义,简短便于分享,避免出现超长 URL 的字符长度限制问题 原理分析, 使用 HashMap 存储对应的映射关系 (长度不超过7的字符串,由大小写字母加数字共 ...
- how to input special keyboard symbol in macOS(⌘⇧⌃⌥)
how to input special keyboard symbol in macOS(⌘⇧⌃⌥) emoji ctrl + command + space / ⌘⇧⌃ ⌘⇧⌃ Character ...
- Dart All In One
Dart All In One dart & flutter https://github.com/dart-lang https://github.com/dart-lang/sdk win ...
- 移动端 750px UI 设计稿
750px UI 设计稿 App 小程序 H5 rem & vh/vw 在移动端页面开发中,UI 一般会用750px(iphone 6)来出设计稿; 然后要求能够做到页面是自适应屏幕的,这种情 ...
