ztree通过ajax加载json数据中文乱码的解决方法:springmvc配置
一、问题描述
使用zTree的异步刷新父级菜单时,服务器返回中文乱码,但项目中使用了SpringMvc,已经对中文乱码处理,为什么还会出现呢?
此处为的异步请求的配置:
- async: {
- enable: true,
- url: basePath + '/sysMenu/listSysMenu',
- autoParam: ["id=parentId"]
- }
SpringMvc中文字符处理:
- <mvc:annotation-driven>
- <mvc:message-converters>
- <bean class="org.springframework.http.converter.StringHttpMessageConverter">
- <property name="supportedMediaTypes">
- <list>
- <value>application/json;charset=UTF-8</value>
- <value>text/html;charset=UTF-8</value>
- </list>
- </property>
- </bean>
- </mvc:message-converters>
- </mvc:annotation-driven>
返回的结果有中文乱码:
- [
- {
- "menuId": "880095098165986816",
- "menuName": "????",
- "parentId": "880095098165986815",
- "menuUrl": "http://localhost:8080/imovie-manage/sysMenu/listSysMenuUI",
- "menuIcon": "",
- "menuSort": 1,
- "isEnable": 1,
- "parentMenuName": "??",
- "id": "880095098165986816",
- "name": "????",
- "pId": "880095098165986815"
- },
- {
- "menuId": "880095098165986817",
- "menuName": "???????",
- "parentId": "880095098165986815",
- "menuUrl": "http://localhost:8080/imovie-manage/sysMenu/treeSysMenuUI",
- "menuIcon": "",
- "menuSort": 1,
- "isEnable": 1,
- "parentMenuName": "??",
- "id": "880095098165986817",
- "name": "???????",
- "pId": "880095098165986815"
- }
- ]
二、解决方案
经过排查,发现是SpringMvc中文字符处理的supportedMediaTypes少了一种类型。
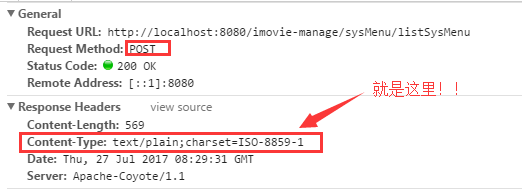
从浏览器发送的请求来看:

异步刷新使用的是post请求,但从服务器返回的时候,Content-Type为:text/plain;charset=ISO-8859-1
charset是ISO-8859-1,而不是UTF-8,而SpringMvc处理的中文乱码没有包含这种类型,所以导致中文乱码。
所以最后的解决方法是在SpringMvc中文处理加上text/plain这个类型,如下:
- <value>text/plain;charset=UTF-8</value>
具体如下:
- <property name="supportedMediaTypes">
- <list>
- <value>application/json;charset=UTF-8</value>
- <value>text/html;charset=UTF-8</value>
- <value>text/plain;charset=UTF-8</value>
- </list>
- </property>
然后问题就这样解决了。^_^
ztree通过ajax加载json数据中文乱码的解决方法:springmvc配置的更多相关文章
- vue通过ajax加载json数据
HTML <ul id="Hanapp"> <li class="styVue" v-for="item in actList&qu ...
- hive加载json数据解决方案
hive官方并不支持json格式的数据加载,默认支持csv格式文件加载,如何在不依赖外部jar包的情况下实现json数据格式解析,本编博客着重介绍此问题解决方案 首先创建元数据表: create EX ...
- Spring MVC3返回JSON数据中文乱码问题解决(转)
Spring MVC3返回JSON数据中文乱码问题解决 查了下网上的一些资料,感觉比较复杂,这里,我这几使用两种很简单的办法解决了中文乱码问题. Spring版本:3.2.2.RELEASE Jack ...
- SQLLoader8(加载的数据中有换行符处理方法)
SQLLDR加载的数据中有换行符处理方法1.创建测试表: CREATE TABLE MANAGER( MGRNO NUMBER, MNAME ), JOB ), REMARK ) ); 2.创建控制文 ...
- ArcGIS客户端API中加载大量数据的几种解决办法
ArcGIS客户端API中加载大量数据的几种解决办法 2011-03-25 18:17 REST风格的一切事物方兴未艾,ArcGIS Server的客户端API(Javascript/Flex/Sil ...
- php 使用phpmailer 发送邮件(附带中文乱码的解决方法)
下载phpmailer ,在程序里包含class.phpmailer.php 类 ,这里有中文乱码的解决方法 实例代码如下 <html> <head> <title&g ...
- xShell终端中文乱码完全解决方法
xShell终端中文乱码完全解决方法 xShell(xShell5)以及其他终端中文乱码的原因无非有三种:(1)Linux系统的编码问题:(2)xShell终端的编码问题: (3)两端的语言编码不一致 ...
- dojo 加载Json数据
1.今天研究了dojo datagrid加载WebService后台传上来的数据.研究来研究去发现他不是很难.用谷歌多调试一下就好了. 2.看很多例子,这个例子能够更好的帮我解决问题:https:// ...
- 扩展JQUERY 表单加载JSON数据
$.fn.extend({ //表单加载json对象数据 setForm : function (jsonValue) { var obj = this; $.each(jsonValue, func ...
随机推荐
- STS 使用lombox.jar
在Maven本地仓库中找到 将lombox.jar放在与STS.exe平级的目录下, 然后安装完了以后可能会出先打不开的情况.这个时候只要打开STS.ini文件. 然后修改文件保存
- pwnable.kr之flag
拿到文件,先运行一下,输出: I will malloc() and strcpy the flag there. take it. 用python查看文件是否有什么保护, Arch: amd64-- ...
- 零基础一分钟入门Python
这篇文章面向所有想学python的小伙伴(甚至你从没听过编程),这篇文章将会带你以最快的速度入门python.赶快上车,时间来不及了... 一,下载和安装python 1.下载: 1.1 python ...
- Linux:配置apache支持php
对apache的主配置文件进行修改 vi /application/apache/conf/httpd.conf 1.增加下面内容 AddType application/x-httpd-php .p ...
- 动手编写—动态数组(Java实现)
目录 数组基础回顾 自定义动态数组 动态数组的设计 抽象父类接口设计 抽象父类设计 动态数组之DynamicArray 补充数组缩容 全局的关系图 声明 数组基础回顾 1.数组是一种常见的数据结构,用 ...
- linux下查找文件中的某个关键字
1.方法一:grep '关键字' filename 2.方法二:vim filename进入文件里面,不要进入insert编辑模式,直接在normal模式下输入/关键字进行搜索 按n进行查找下一个
- 向你的C语言项目中加入多线程
C语言在标准库<pthread.h>中为程序员提供了多线程操作接口. 先从简单操作入手 int pthread_create(pthread_t *thread, pthread_attr ...
- 将HBase中的表加载到hive中
两种方式加载hbase中的表到hive中,一是hive创建外部表关联hbase表数据,二是hive创建普通表将hbase的数据加载到本地 1. 创建外部表 hbase中已经有了一个test表,内容如下 ...
- doeker部署zabbix
docker部署zabbix 我相信大家都已经会再物理机上跑zabbix并且监控了,那么有没有想过在docker中跑zabbix?下面咱们来看看如何在docker中搭建zabbix并且监控 部署环 ...
- UCanCode发布升级E-Form++可视化源码组件库2020全新版 !
2020年. 中国.成都 UCanCode发布升级E-Form++可视化源码组件库2020全新版 ! --- 全面性能提升,UCanCode有史以来最强大的版本发布! E-Form++可视化源码组件库 ...
