npm-run-all
npm-run-all
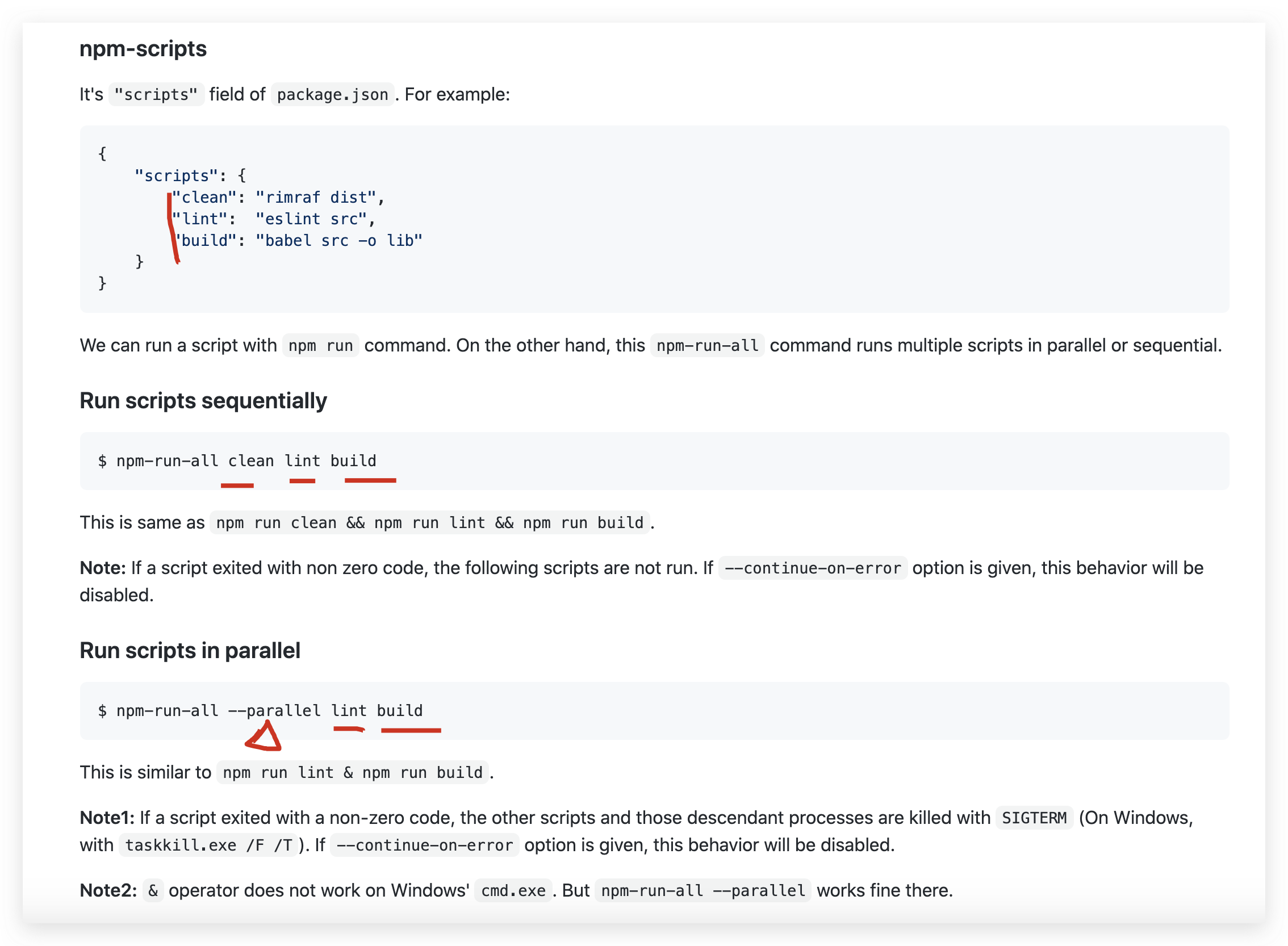
npm scripts
https://www.npmjs.com/package/npm-run-all
A CLI tool to run multiple npm-scripts in parallel or sequential.
$ yarn add npm-run-all
# or
$ npm i npm-run-all
https://github.com/mysticatea/npm-run-all

$ npm-run-all -h
Usage:
$ npm-run-all [--help | -h | --version | -v]
$ npm-run-all [tasks] [OPTIONS]
Run given npm-scripts in parallel or sequential.
<tasks> : A list of npm-scripts' names and Glob-like patterns.
Options:
--aggregate-output - - - Avoid interleaving output by delaying printing of
each command's output until it has finished.
-c, --continue-on-error - Set the flag to continue executing
other/subsequent tasks even if a task threw an
error. 'npm-run-all' itself will exit with
non-zero code if one or more tasks threw error(s)
--max-parallel <number> - Set the maximum number of parallelism. Default is
unlimited.
--npm-path <string> - - - Set the path to npm. Default is the value of
environment variable npm_execpath.
If the variable is not defined, then it's "npm."
In this case, the "npm" command must be found in
environment variable PATH.
-l, --print-label - - - - Set the flag to print the task name as a prefix
on each line of output. Tools in tasks may stop
coloring their output if this option was given.
-n, --print-name - - - - Set the flag to print the task name before
running each task.
-p, --parallel <tasks> - Run a group of tasks in parallel.
e.g. 'npm-run-all -p foo bar' is similar to
'npm run foo & npm run bar'.
-r, --race - - - - - - - Set the flag to kill all tasks when a task
finished with zero. This option is valid only
with 'parallel' option.
-s, --sequential <tasks> - Run a group of tasks sequentially.
--serial <tasks> e.g. 'npm-run-all -s foo bar' is similar to
'npm run foo && npm run bar'.
'--serial' is a synonym of '--sequential'.
--silent - - - - - - - - Set 'silent' to the log level of npm.
Examples:
$ npm-run-all --serial clean lint build:**
$ npm-run-all --parallel watch:**
$ npm-run-all clean lint --parallel "build:** -- --watch"
$ npm-run-all -l -p start-server start-browser start-electron
React SSR
{
"name": "react-ssr-app",
"version": "1.0.1",
"private": true,
"author": "xgqfrms",
"license": "MIT",
"esm-type": "module",
"scripts": {
"dev:build-server": "NODE_ENV=development webpack --config webpack.server.js --mode=development -w",
"dev:start": "nodemon ./server-build/index.js",
"dev": "npm-run-all --parallel build dev:*",
"server:dev": "node --experimental-modules server/index.mjs",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"express": "^4.17.1",
"react": "^16.14.0",
"react-dom": "^16.14.0",
"react-scripts": "3.4.3"
},
"devDependencies": {
"@babel/core": "^7.12.0",
"@babel/preset-env": "^7.12.0",
"@babel/preset-react": "^7.10.4",
"babel-loader": "^8.1.0",
"nodemon": "^2.0.5",
"npm-run-all": "^4.1.5",
"webpack": "4.42.0",
"webpack-cli": "^4.0.0",
"webpack-node-externals": "^2.5.2"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
npm-run-all的更多相关文章
- 在package.json中配置Script执行npm run tslint报错问题
今天在学习tslint的时候,按照git clone下angular2-webpack-starter的代码执行npm run lint时,虽然代码进行了检测,但检测完成后npm始终报错, //pac ...
- [Whole Web] [Node.js] Using npm run to launch local scripts
npm run allows you to configure scripts inside of your package.json file which can access locally in ...
- 执行 npm run update-webdriver 提示文件不能获取错误
按照angularjs官网的入门教程中输入 npm run update-webdriver 总是提示 https://chromedriver.storage.googleapis.com/2.1 ...
- vue-cli 官方模板webpack-simple的npm run dev 与npm run bulid的一些问题
npm run dev命令后并不会在dist目录下生成build.js文件,开发环境下build.js是在运行内存中的. 在package.json的scripts属性的dev后面加上--port 8 ...
- 关于vue-clidown到本地后,拷贝文件库到另外一台电脑上npm run dev编译报错的处理
这些天自己在用vue-cli项目,在家里的电脑下下来后写了一些demo,拿到公司继续开发的时候发现删除node_modules文件,运行npm install和npm run 百度,搜狗了好久都没有找 ...
- npm run build生成路径问题
vue项目中可以使用npm run build 命令生成静态文件夹dist,开发者可以直接点击dist文件夹下面的index.html问价来访问自己的项目,但是用vue-cli生成的项目,当运行npm ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- vuejs中执行npm run dev出现页面cannot GET/问题
1.问题描述 最近用vue-cli搭建了一个小项目,其中在对项目进行打包测试时修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出现如下的情况: 最近又有网 ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
随机推荐
- 导出带有图片的excel
public static void main(String[] args) { try { FileOutputStream out = new FileOutputStream("d:\ ...
- 实用 nginx.conf 用法大全
服务器拒绝非GET方式请求保障安全性,因为 DELETE.POST.PUT 是可以修改数据的. Nginx 解决方案 在 nginx.conf 配置文件的网站配置区域中添加如下代码片段: 非 GET ...
- malloc函数 链表 运行时才知道内存 动态内存
https://baike.baidu.com/item/malloc函数 malloc的全称是memory allocation,中文叫动态内存分配,用于申请一块连续的指定大小的内存块区域以void ...
- linux 文件结构体和文件描述符号的学习
https://blog.csdn.net/cywosp/article/details/38965239
- python基础学习2 函数变量与赋值
学习的第一步,就是通常的输出函数:print() 1.基础主要学习了变量的赋值,变量名可以疑字母.数字.下划线(_)进行命名,但是不能以数字开头 变量的赋值:变量名 = 变量值 2.模块的导入,和调用 ...
- Jenkins部署静态资源文件
Jenkins部署静态资源文件 1.Jenkins部署静态资源文件 1.1 设置项目名称.参数(环境.分支)等 1.2 配置源码管理 1.3 配置构建参数 2.项目实战demo 2.1 demo1 部 ...
- log工具类
package com.pt.platform.core.common; import java.text.SimpleDateFormat; import java.util.Date; impor ...
- K8s client 使用
使用的k8s client包: <dependency> <groupId>io.fabric8</groupId> <artifactId>kuber ...
- 2019 China Collegiate Programming Contest Qinhuangdao Onsite F. Forest Program(DFS计算图中所有环的长度)
题目链接:https://codeforces.com/gym/102361/problem/F 题意 有 \(n\) 个点和 \(m\) 条边,每条边属于 \(0\) 或 \(1\) 个环,问去掉一 ...
- Codeforces Global Round 11 D. Unshuffling a Deck(构造/相邻逆序对)
题目链接:https://codeforces.com/contest/1427/problem/D 题意 给出一个大小为 \(n\) 的排列,每次操作可以将 \(n\) 个数分为 \(1 \sim ...
