js screen size check
js screen size check
js 屏幕尺寸检测

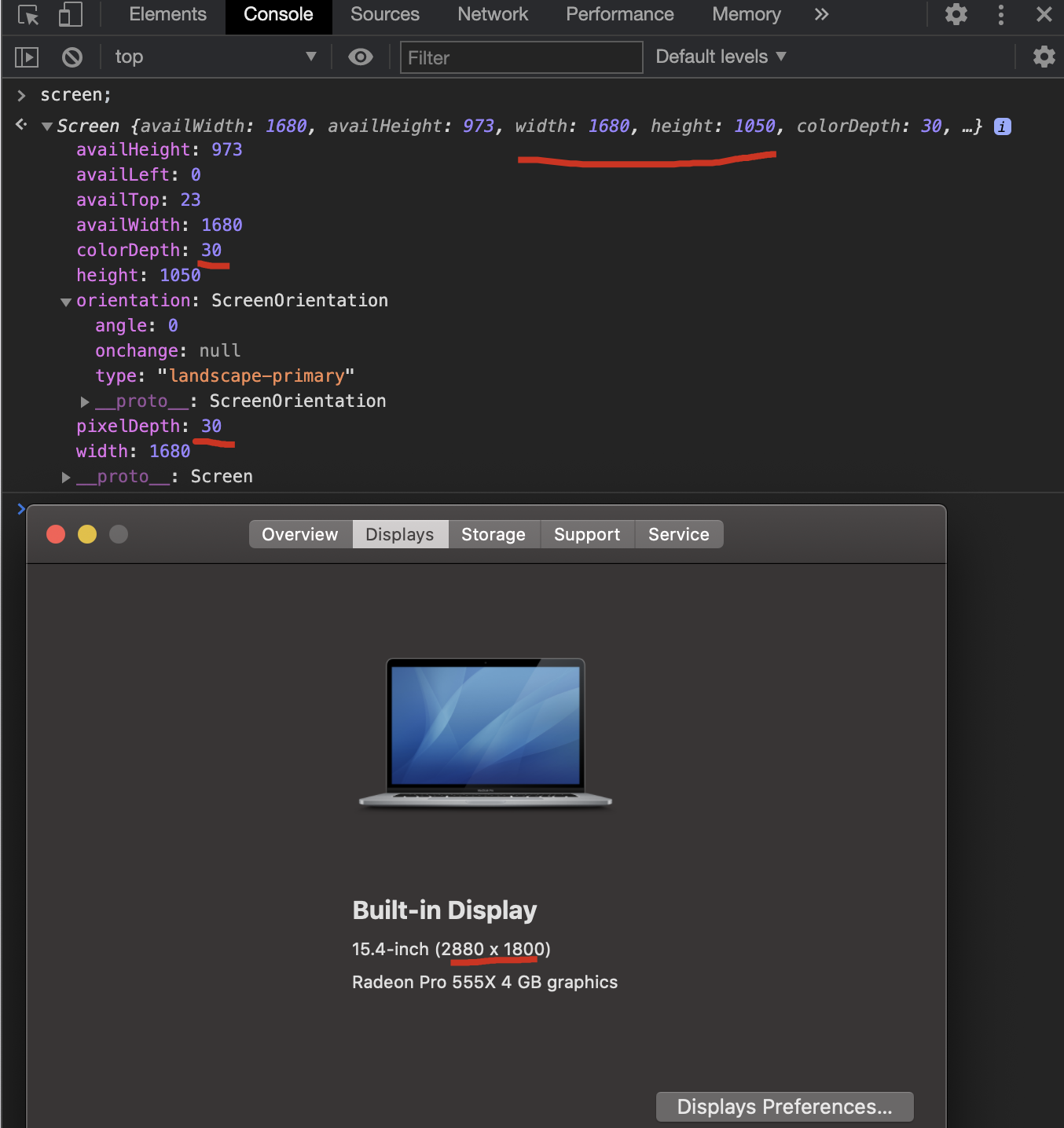
window.screen API
screen;
window.screen.width;
window.screen.height;
how to get the real screen size in js
https://stackoverflow.com/questions/65462643/how-to-get-the-real-screen-size-by-using-js
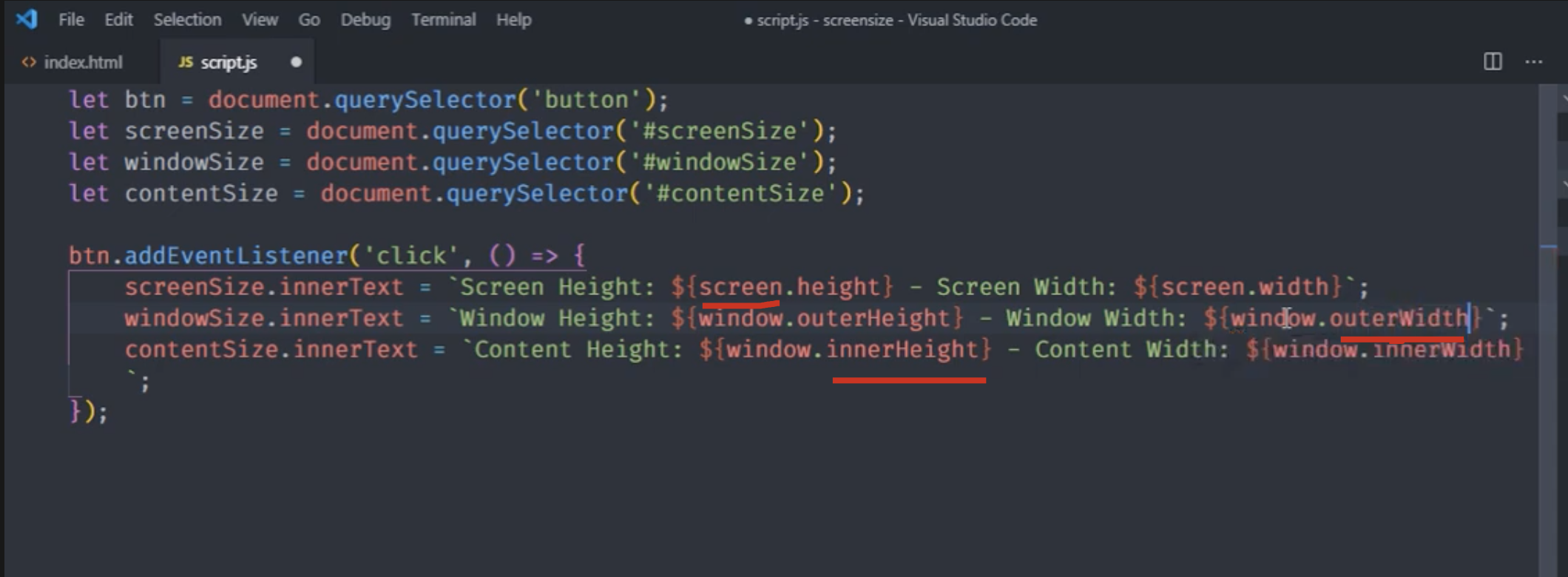
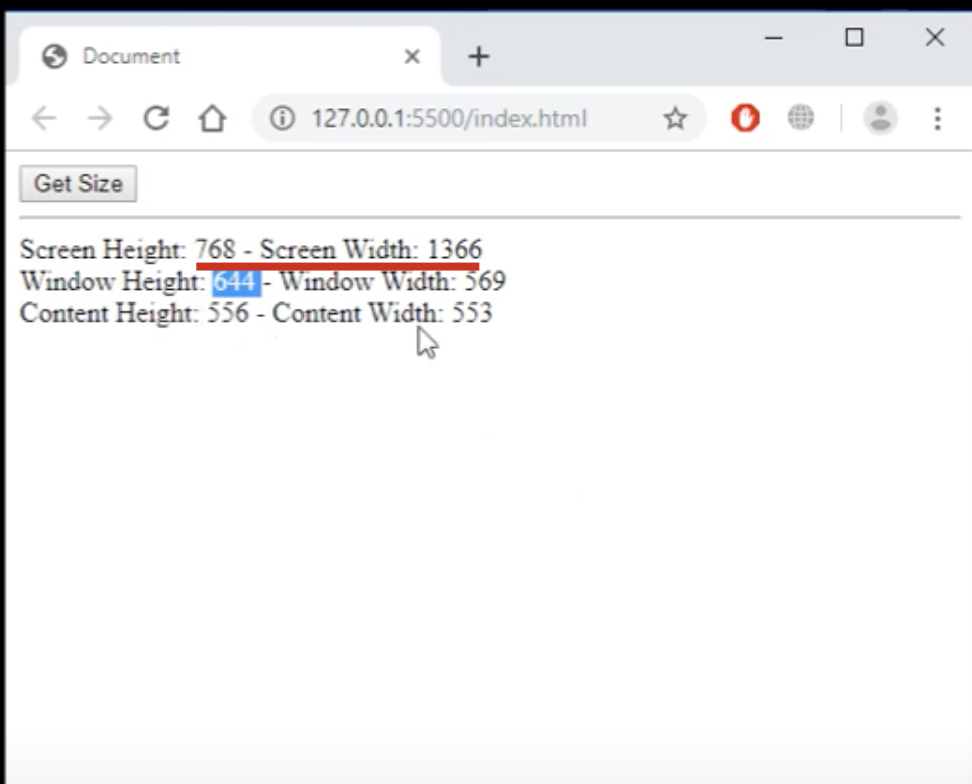
window.innerWidth & window.outerWidth & window.screen.width;
window.innerWidth;
window.innerHeight;
window.outerWidth;
window.outerHeight;
window.screen.width;
window.screen.height;


https://youtu.be/TUtg7xDKloI?t=323
refs
https://developer.mozilla.org/en-US/docs/Web/API/Screen
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js screen size check的更多相关文章
- How to get the real screen size(screen resolution) by using js
How to get the real screen size(screen resolution) by using js 获取用户屏幕的真实像素分辨率, 屏幕实际尺寸 window.deviceP ...
- iPhone 6 Screen Size and Web Design Tips
Apple updated its iPhone a bit ago making the form factor much bigger. The iPhone 6 screen size is b ...
- iPhone screen size
iPhone 4 iPhone 5 iPhone 6 iPhone 6 Plus Display Size 3.5 in 4 in 4.7 in 5.5 in Screen Size 320 x ...
- js里size和length的区别
length: length是js的原生方法,用于获取元素的个数和对象的长度 var length = $(obj).length; size(): size()属于方法,只能作用于对象上,获取元素的 ...
- js screen
windows.screen對象包含包含對象屏幕的信息: screen.availheight;屏幕高度 screen.availwidth;屏幕寬度
- 1. Change the emulator screen size
1. "Windows" ==> "Android Virtual Device Manager" ==> Select one emulator ...
- css响应有media,js响应有这种
比如,我不想在移动端执行某js特效可以参考(function(doc, win) { var screenWidth = 0, size = 'M', root = doc.documentEleme ...
- 用于浏览器本地存储的js插件 - jStorage
简介 jStorage是一个跨浏览器的将key-value类型的数据存储到浏览器本地存储的js插件——jStorage支持所有主流浏览器,PC机(甚至包括是IE6)和移动终端均可用.此外,jStora ...
- js数组,数字函数,字符串函数,表单验证,hashMap,堆栈,日期函数,call函数
1.javascript的数组API Js代码 收藏代码 //定义数组 var pageIds = new Array(); pageIds.push('A'); 数组长度 pageIds.lengt ...
随机推荐
- Vue 标签Style 动态三元判断绑定
<div :style=" 1==1 ? 'display:block' : 'display:none' "></div> v-bind:style 的 ...
- STL_常用的算法
STL_常用的算法 一.常用的查找算法 adjacent_find() adjacent_find(iterator beg, iterator end, _callback); 在iterator对 ...
- 基于Abp React前端的项目建立与运行——React框架分析
基于Abp React前端的项目建立与运行 目录 基于Abp React前端的项目建立与运行 1 Abp项目配置 2 运行WebApi后端项目 2.1 创建C3D数据库,并且将数据库对应链接字符串替换 ...
- B树、B+树索引算法原理(下)
B树.B+树索引算法原理(下) - codedump的网络日志 https://www.codedump.info/post/20200615-btree-2/
- HTTP/2与HTTP/3的新特性
解密HTTP/2与HTTP/3的新特性 - InfoQ https://www.infoq.cn/article/kU4OkqR8vH123a8dLCCJ
- PowerBI官方文档
Excel 帮助和学习 - Microsoft 支持https://support.microsoft.com/zh-cn/excel Power Query M 公式语言引用 - PowerQuer ...
- Java学习路线图()
阶段1 1:学习HTML 2:学习CSS 3:Javascript 4:jquery 5:xml解析 6:Bootstrap 阶段2 7:JAVAse基础 8:mysql数据库 9:Powerdesi ...
- java解压zip压缩包
package com.spring.mvc.zip; import java.io.File;import java.io.FileOutputStream;import java.io.Input ...
- 在.NetCore(C#)中使用ODP.NET Core+Dapper操作Oracle数据库
前言 虽然一直在说"去IOE化",但是在国企和政府,Oracle的历史包袱实在太重了,甚至很多业务逻辑都是写在Oracle的各种存储过程里面实现的-- 我们的系统主要的技术栈是Dj ...
- Java排序算法(三)直接插入排序
一.测试类SortTest import java.util.Arrays; public class SortTest { private static final int L = 20; publ ...
