PWA All In One
PWA All In One
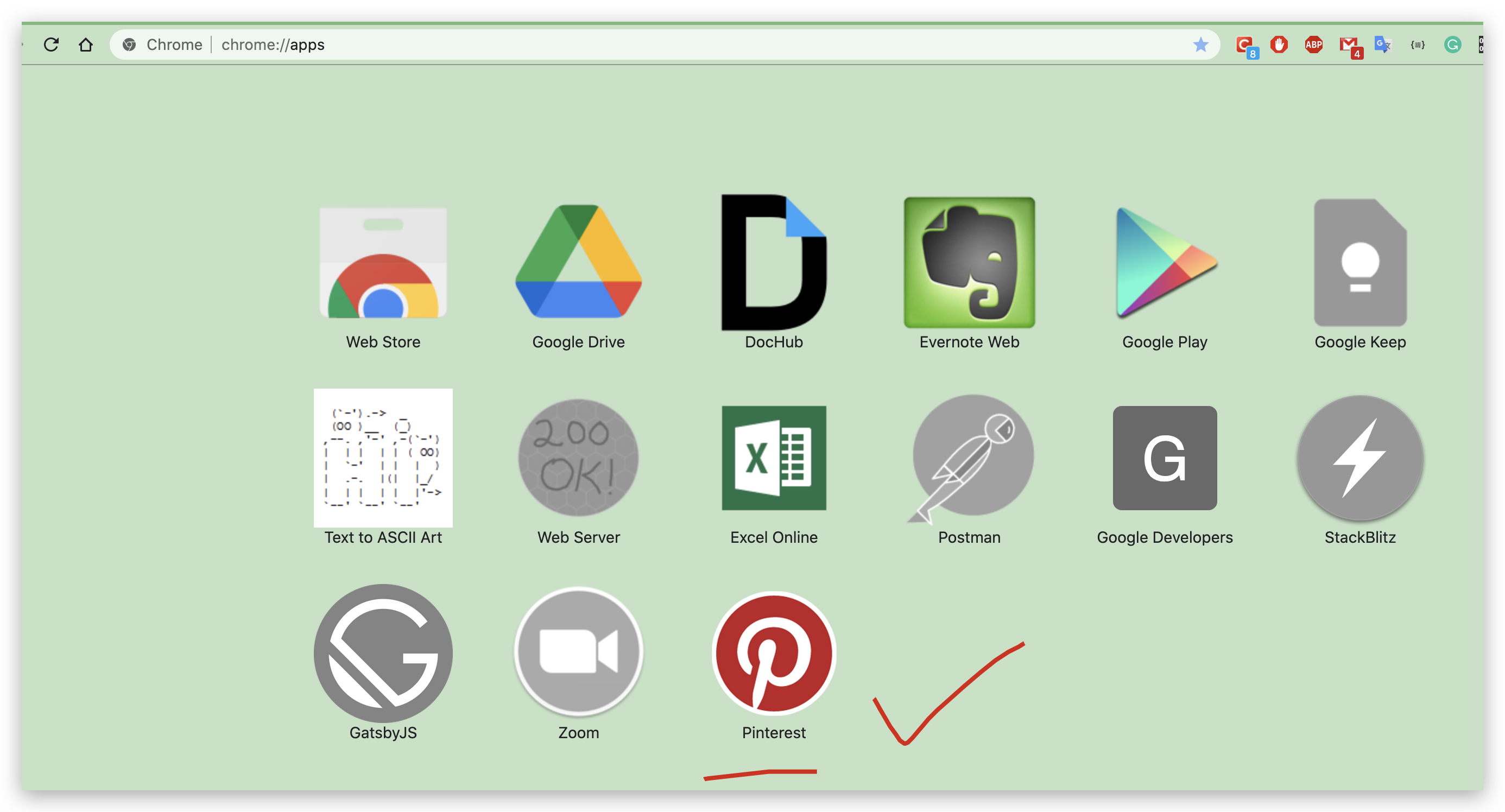
chrome://apps/

PWA
Progressive Web App
- 可安装,添加到主屏
- 离线使用
- 轻量,快速
- 基于 Web 技术一套代码多端复用(移动端,桌面端,浏览器)

https://web.dev/pwa-checklist/
https://web.dev/progressive-web-apps/
https://developers.google.com/web/updates/2015/12/getting-started-pwa
PWA codelabs
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp
https://codelabs.developers.google.com/
PWABuilder
Quickly and easily turn your website into an app!

https://github.com/pwa-builder
$ git clone https://github.com/pwa-builder/pwa-starter.git
https://components.pwabuilder.com/
demos
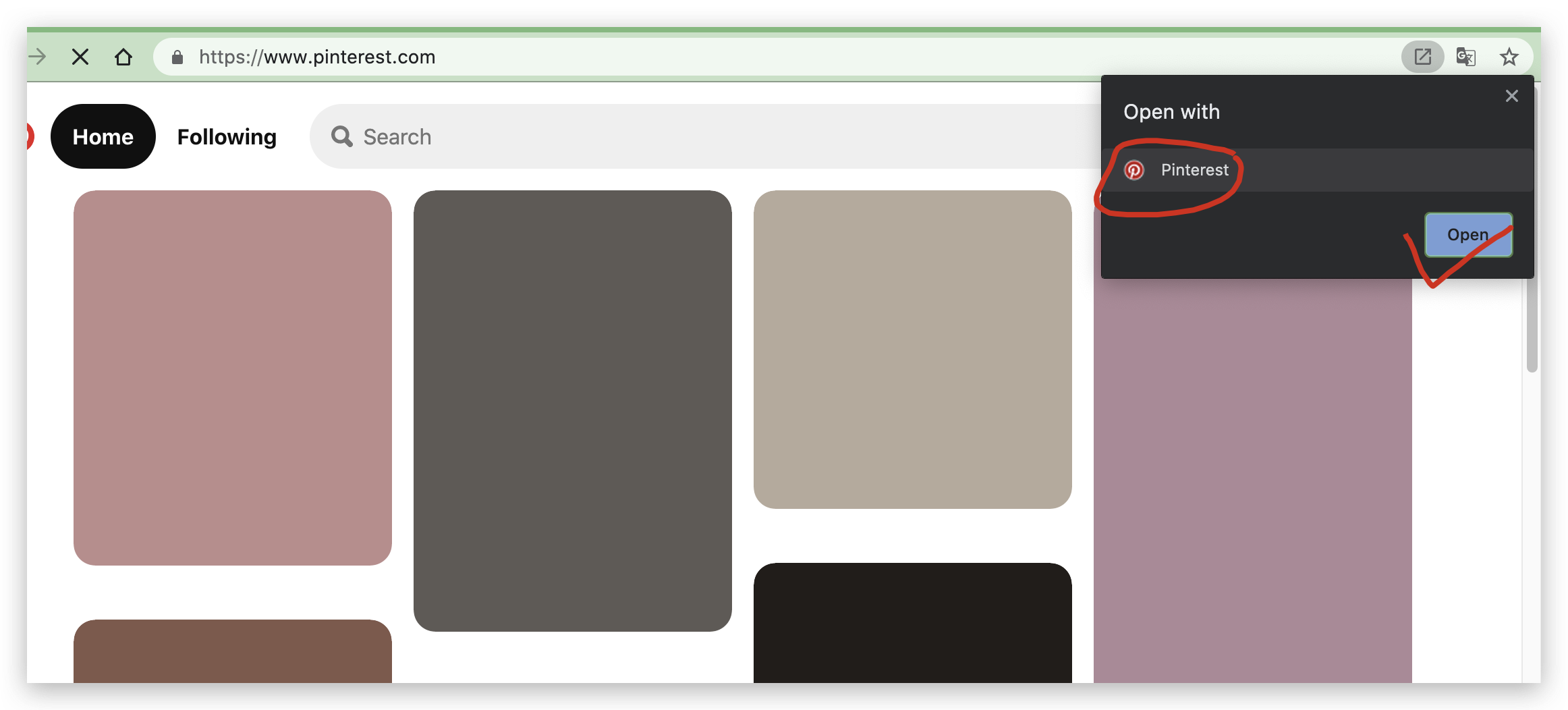
- 安装后,全屏打开独立的窗口

- 系统应用启动栏可以看到独立的 App Logo

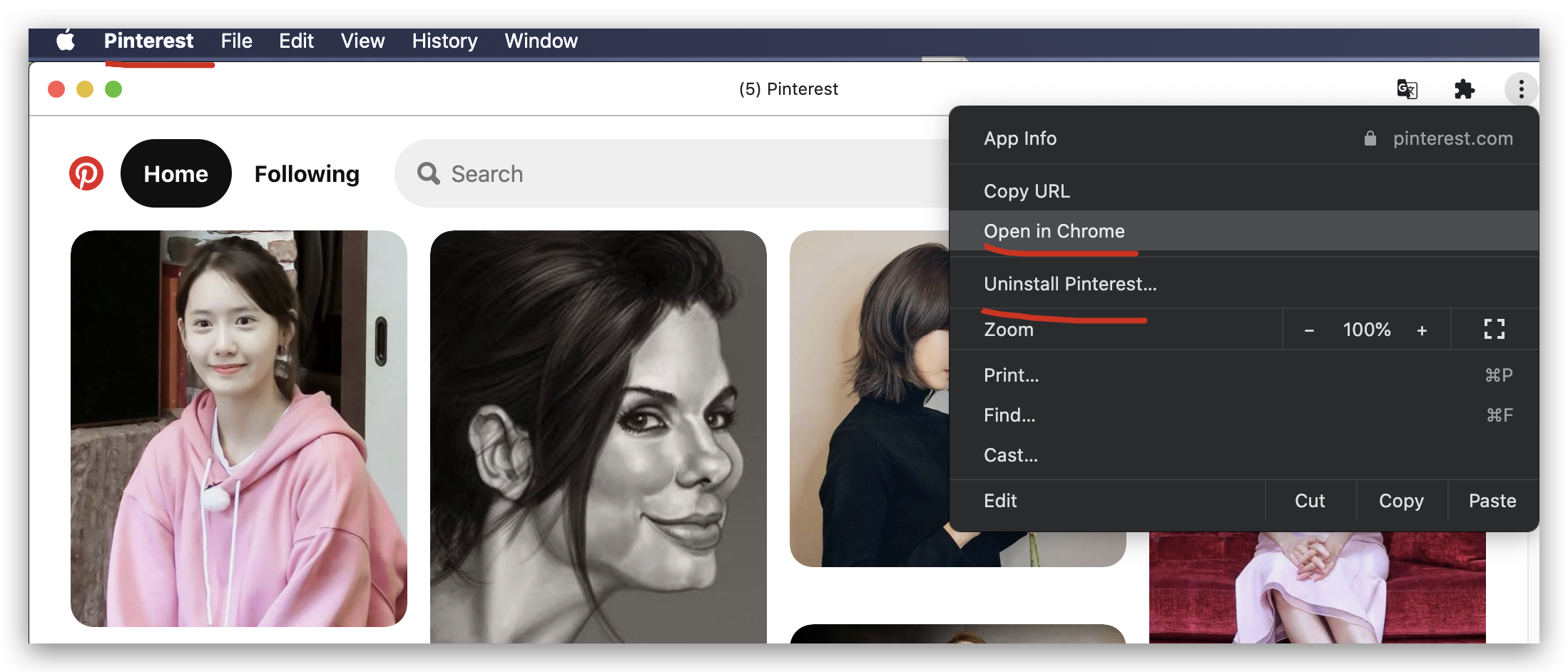
- 可卸载,可重新在 浏览器中打开

PWA bug
https://pwa.xgqfrms.xyz/pwa-app/public/index.html
https://github.com/xgqfrms/pwa
fetch(`https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/40.7720232,-73.9732319`)
.then(response => response.json())
.then(json => {
connsole.log(`json = ${json}`);
return json || null;
})
.catch(err => console.error(err));
/**
* Get's the latest forecast data from the network.
*
* @param {string} coords Location object to.
* @return {Object} The weather forecast, if the request fails, return null.
*/
function getForecastFromNetwork(coords) {
const url = `https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/${coords}`;
// const url = `/forecast/${coords}`;
return fetch(url)
.then((response) => {
return response.json();
})
.then(json => {
console.log(`network json`, json);
})
.catch((err) => {
console.error('Error getting data from cache', err);
return null;
});
}
/**
* Get's the cached forecast data from the caches object.
*
* @param {string} coords Location object to.
* @return {Object} The weather forecast, if the request fails, return null.
*/
function getForecastFromCache(coords) {
// CODELAB: Add code to get weather forecast from the caches object.
if (!('caches' in window)) {
return null;
}
// API ??? bug
// api_conditions_url = "https://api.darksky.net/forecast/" + DARKSKY_API_KEY + "/" + GPS_COORDS + "?units=auto"
const url = `https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/${coords}`;
// const url = `${window.location.origin}/forecast/${coords}`;
return caches.match(url)
.then((response) => {
if (response) {
return response.json();
}
return null;
})
.then(json => {
console.log(`cache json`, json);
})
.catch((err) => {
console.error('Error getting data from cache', err);
return null;
});
}
refs

https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
https://www.smashingmagazine.com/2016/08/a-beginners-guide-to-progressive-web-apps/
PWA examples
https://www.simicart.com/blog/progressive-web-apps-examples/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
PWA All In One的更多相关文章
- 说说 PWA 和微信小程序--Progressive Web App
作者:云图图链接:https://zhuanlan.zhihu.com/p/22578965来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 利益相关:微信小用户,谷歌小 ...
- [PWA] Keynote: Progressive Web Apps across all frameworks
PWA: Add to home screen Angular Universal Server side rendering: for achieving better proference on ...
- PWA - 渐进式网络应用初认识
Progressive Web Apps 简称PWA,是一种接近原生用户体验的渐进增强的web-app.从浏览器演进而来,沉浸式的体验,改进web的性能低下等.是Google 在2015年提出,今年才 ...
- 轻松把你的项目升级到PWA
什么是PWA PWA(Progressive Web Apps,渐进式网页应用)是Google在2015年推出的项目,致力于通过web app获得类似native app体验的网站. 优点 1.无需客 ...
- PWA学习心得
PWA学习心得 一.什么是PWA Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验. PWA ...
- hexo 博客支持PWA和压缩博文
目标网站 https://blog.rmiao.top/ PWA yarn add hexo-offline 然后在root config.yml里新增 # offline config passed ...
- 震撼功能:逐浪CMS全面支持PWA移动生成意指未来
Progressive Web App, 简称 PWA,是提升 Web App 的体验的一种新方法,能给用户原生应用的体验. PWA 能做到原生应用的体验不是靠特指某一项技术,而是经过应用一些新技术进 ...
- 新事物学习---Chrome上使用PWA
PWA是什么 PWA(Progressive Web Apps)是 Google 最近在提的一种 Web App 形态 (或者如 Wikipedia 所称的"软件开发方法").PW ...
- Angular 学习笔记 ( PWA + App Shell )
PWA (Progressive Web Apps) 是未来网页设计的方向. 渐进式网站. Angular v5 开始支持 pwa 网站 (所谓支持意思是说有一些 build in 的方法和规范去实现 ...
- PWA初体验
一.前言 现在市面上的Native APP成千上万个,各种应用商店里面的APP琳琅满目.原生的APP下载到手机上之后,用户就可以获取一个方便的入口,体验上也十分顺畅.但是再好的事物难免有点缺点: 1 ...
随机推荐
- 笔记 | 吴恩达新书《Machine Learning Yearning》
这本书共112页,内容不多,偏向于工程向,有很多不错的细节,在此记录一下. 0 书籍获取 关注微信公众号"机器学习炼丹术",回复[MLY]获取pdf 1 测试集与训练集的比例 2 ...
- js input相关事件(转载)
1.onfocus 当input 获取到焦点时触发. 2.onblur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候才会触发该事件,用于判断标签为空.3.o ...
- 页面切换提速30%!京东商城APP首屏耗时监控及优化实践
https://mp.weixin.qq.com/s/vIG_x1MWC33HKV1GxalVHg 原创 平台研发朱跃棕等 京东零售技术 2020-12-09 网络接口请求可以从接口结构合理性及多接口 ...
- RSA2对于所有商户都是单独一对一的,并且只支持开发平台密钥管理和沙箱
蚂蚁金服开发者社区 https://openclub.alipay.com/club/history/read/1495 RSA 和 RSA2 签名算法区别 - 支付宝开放平台 https://ope ...
- Quartz 定时任务调度
一.在Quartz.NET中quartz.properties的配置文件,忽略不修改,考虑下面: var props = new NameValueCollection { { "quart ...
- CF1190B
扯在前面 我们老师刚讲过的题目,很考验思维,本蒟蒻WA了十发才过,然后看到题解里只是指出了特殊情况没多解释,可能有人看不懂,特来分享一下 首先题目就很有意思,思考的过程也很有趣,想把所有情况思考全思考 ...
- SparkStreaming直连方式读取kafka数据,使用MySQL保存偏移量
SparkStreaming直连方式读取kafka数据,使用MySQL保存偏移量 1. ScalikeJDBC 2.配置文件 3.导入依赖的jar包 4.源码测试 通过MySQL保存kafka的偏移量 ...
- python函数的实例,书写一个创建有针对性的专用密码字典的程序
python学习,实战学习,函数的学习与使用,综合知识的运用.包括for ,while循环,if...else.. 和if... elif ... else 的条件判断! 问题描述:书写一个创建有针对 ...
- NOIP2015提高组 信息传递 ---并查集问题
题目描述 有 n 个同学(编号为 1 到 n )正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为 i 的同学的信息传递对象是编号为 Ti 的同学. 游戏开始时,每人都只 ...
- 【noi 2.6_8786】方格取数(DP)
题意:N*N的方格图每格有一个数值,要求从左上角每步往右或往下走到右下角,问走2次的最大和. 解法:走一次的很好想,而走2次,不可误以为先找到最大和的路,再找剩下的最大和的路就是正解.而应该认清动态规 ...
