css盒子流动和block。inline
回忆一下盒子流动等概念!
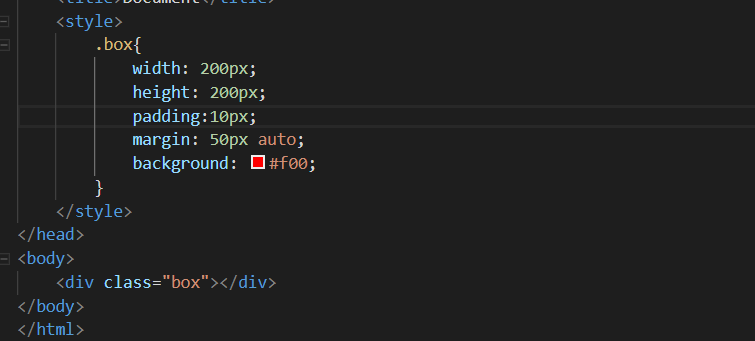
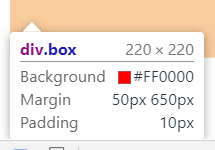
1、盒子模型的宽度与高度,都是包括padding的值。(代码的理解如下:)

这样的结果的到就是 宽度和高度都是220了

2、流动型,在标签中存在块级元素和行内元素,
块级元素(在页面中独占一行,会自动填充margin,不可以独排显示。display的属性为block)
div、p、ul、li、h1~h6、form、ol、等
行内元素(没有特定的宽高,可以一排显示、display的属性为inline)
span、textarea、b、i、a、em等
3、block的属性。(他是块级样式的代表)
块级元素的默认属于就是block。当我们给行内元素添加block属性的时候,他就可以设置宽高了。


4、inline。 (这个是行内元素的代表)
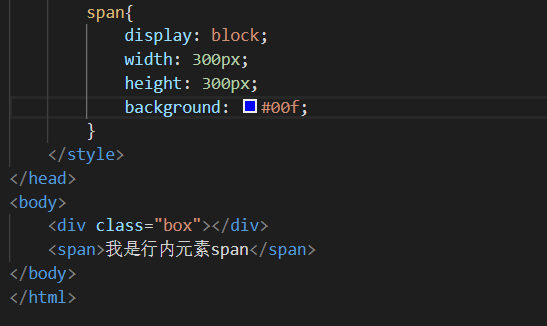
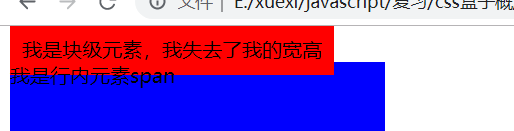
当我们的块级元素设置为此属性的时候,那块级元素就会失去块级元素的特性,失去宽高!


这样块级元素也不会再有宽高。
5、inline-block
这事,block和inline的综合,(简单的来说,就是当你的块级元素有此属性的时候,他既可以一排显示,也可以显示宽高)
同理行内也可以有俩个属性的特性。
一般代替float使用!
css盒子流动和block。inline的更多相关文章
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
- 2016/2/25 1, margin auto 垂直方向测试 无效 2,margin重叠 3,哪些是块状哪些是内联 4,display:block inline 导航栏把内联转块状最常见+ 扩展
1.利用margin auto完成首页居中,并自行研究,竖直方向用margin auto,是什么效果#container{width:1002px;margin: 0px auto;} 竖直方向 ...
- day67-CSS字体属性、文字属性、背景属性、css盒子模型
1. 字体属性 1.1 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存.如果浏览器不支持第一个字体,则会尝试下一个.浏览器会使用它可识别的第一个值. * {font-fa ...
- css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容.内边距.边框和外边距的方式简称.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
随机推荐
- JavaScript this 关键词
this是什么呢? JavaScript this 关键词指的是它所属的对象. 它拥有不同的值,具体取决于它所使用的位置: 在方法中,this 指的是所有者对象. 单独的情况下,this 指的是全局对 ...
- SSM框架出现500的错误解决办法
1,先确认pom.xml中有没有导入项目依赖, 2,发现导入之后还是报500.点击File->Project Structure->Artifacts 点击SSM右键,选择put int ...
- 告别传统机房:3D 机房数据可视化实现智能化与VR技术的新碰撞
前言 随着各行业对计算机依赖性的日益提高,计算机信息系统的发展使得作为其网络设备.主机服务器.数据存储设备.网络安全设备等核心设备存放地的计算机机房日益显现出它的重要地位,而机房的环境和动力设备如供配 ...
- WSL配置高翔vslam环境
WSL配置高翔vslam环境 步骤: 安装 windows wls 配置 g++ cmake 环境 编译运行一下例子 1. window启用 wsl 前往 "启用或关闭 Windows 功能 ...
- 阿里云Linux CentOS8.1 用 xshell 上传和下载文件
下载: 例如有一个script 文件夹,我们要把它打包成 tar文件,并下载到本地.具体命令如下: 1.进入script 所在的目录,先打包,命令如下: tar -cvf script.tar scr ...
- Sass简单、快速上手_Sass快速入门学习笔记总结
Sass是世界上最成熟.稳定和强大的专业级css扩展语言 ,除了Sass是css的一种预处理器语言,类似的语言还有Less,Stylus等. 这篇文章关于Sass快速入门学习笔记. 资源网站大全 ht ...
- Electricity POJ - 2117 + SPF POJ - 1523 去除割点后求强连通分量个数问题
Electricity POJ - 2117 题目描述 Blackouts and Dark Nights (also known as ACM++) is a company that provid ...
- cmake的下载和安装
背景: 最近迷上了 vscode 编辑器, 快速便捷,而且插件丰富,使用起来很爽.既然这样,本身游戏也是用 mingw 加 cygwin 开发的, 可以配置一下,开搞. 实操: 1.登陆cmake官网 ...
- scala 数据结构(六):映射 Map
1 映射 Map-基本介绍 Scala中的Map介绍 1) Scala中的Map 和Java类似,也是一个散列表,它存储的内容也是键值对(key-value)映射,Scala中不可变的Map是有序的, ...
- 数据可视化之powerBI技巧(三)这个Power BI技巧很可爱:利用DAX制作时钟
周末放松一下,给大家分享一个小技巧,仅利用DAX制作一个简易的时钟. 时钟效果如下: 这个时钟的制作只需一个度量值,你信吗? 事实上确实如此,制作步骤介绍如下: 1,新建参数,生成一个数字序列作为小时 ...
