Qt子类化后qss设置背景色无效的问题
1、问题背景
在某个类中,用到了一个组合的widget,有按钮进度条等,类似于视频播放器按钮控制区和精度条(参考了很多feiyangqingyun的文章,感谢),调试正常后整理代码,为了提高代码可读性,把widget提到一个单独的类中,重命名为FlowPanel,子类化后发现之前设置的widget背景色无法生效。
2、在父类中直接创建widget控制面板

步骤1:
在父控件类中直接创建widiget:
flowPanel2=newQWidget(this);
initFlowpanel();
步骤2:调用初始化函数,设置元素和样式
voidPlayWidget::initFlowpanel()
{
flowPanel2->setObjectName("flowPanel");
QHBoxLayout*layout=newQHBoxLayout;
layout->setSpacing(3);
layout->setMargin(0);
layout->addStretch();
flowPanel2->setLayout(layout);
//按钮集合
QList<QString>btns;
btns<<"btnFlowVideo"<<"btnFlowSnap"<<"btnFlowSound"<<"btnFlowAlarm"<<"btnFlowClose";
QList<QIcon>icons;
icons<<QApplication::style()->standardIcon(QStyle::SP_ComputerIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_FileIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DirIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogOkButton);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogCancelButton);
//循环添加顶部按钮
for(inti=0;i<btns.count();i++){
QPushButton*btn=newQPushButton;
connect(btn,SIGNAL(clicked(bool)),this,SLOT(btnClicked()));
//设置标识,用来区别按钮
btn->setObjectName(btns.at(i));
btn->setFixedWidth(20);
//设置拉伸策略使得填充
btn->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Expanding);
//设置焦点策略
btn->setFocusPolicy(Qt::NoFocus);
//设置图标大小和图标
btn->setIconSize(QSize(16,16));
btn->setIcon(icons.at(i));
//将按钮加到布局中
layout->addWidget(btn);
}
//设置样式
flowPanel2->setStyleSheet("#flowPanel{background-color:rgba(0,0,0,30);border:none;}");
}
3、使用子类化创建widget控制面板
因为这个panel要添加多个按钮,做不同的工作,为了提高代码的可读性,把flowpanel子类化。
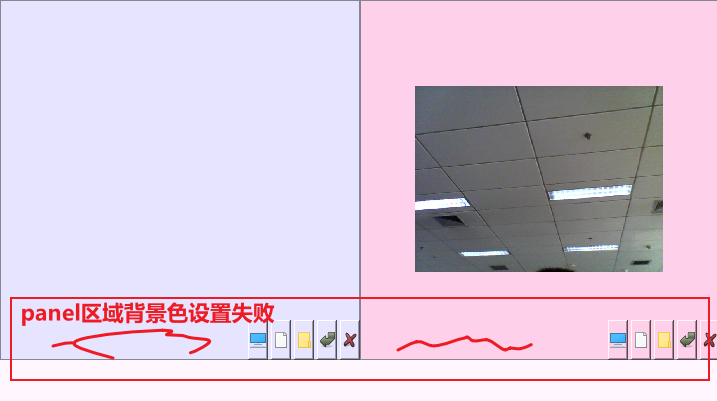
问题出来了,子类化后panel的背景色消失了。
修改过程:
步骤1:子类化方式创建panel
//自定义工具栏
flowPanel=newFlowPanel(this);
步骤2:完成FlowPanel类的构造函数,添加元素和设置样式。
FlowPanel::FlowPanel(QWidget*parent):QWidget(parent)
{
this->setObjectName("flowPanel");
QHBoxLayout*layout=newQHBoxLayout;
........ // 全部拷贝的上面的内容,完全一样
//设置样式
this->setStyleSheet("#flowPanel{background-color:rgba(0,0,0,30);border:none;}");
}
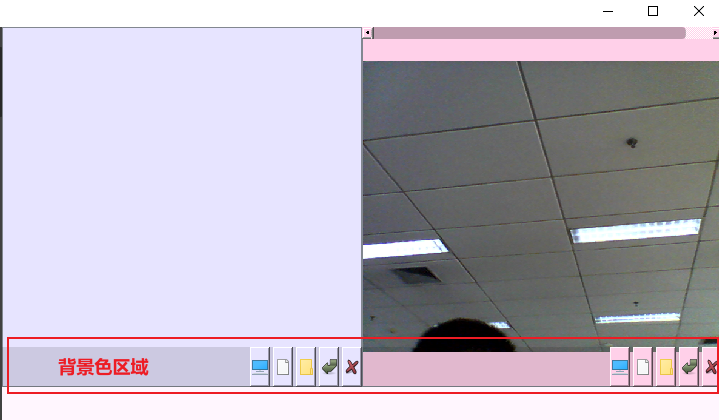
运行效果如下:

4、解决方法
参考大神的博客:一去二三里(https://waleon.blog.csdn.net/article/details/50357715)。

重写绘图事件,背景色设置正常,和修改前一样。
void FlowPanel::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
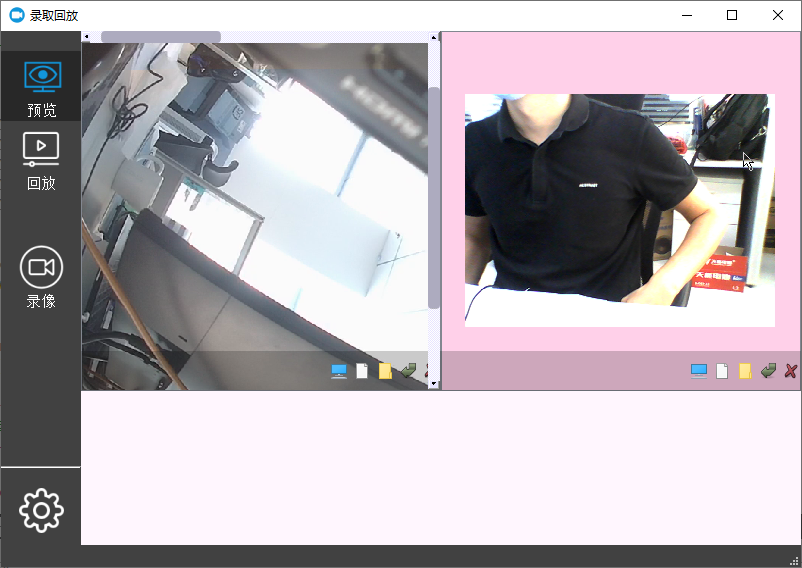
代码美化后效果如下:

Qt子类化后qss设置背景色无效的问题的更多相关文章
- 还是Qt 通过stylesheet或者palette设置背景色的问题
关于Qt,设置一个widget的背景色后,希望子对象不受影响. 很久以前在QtForum上问过一个问题:http://www.qtforum.org/post/94103/setting-backgr ...
- jquery使用css函数设置背景色无效解决办法
外部的css样式为: #imageArea{ width: 200px; height: 300px; background-color: #eee !important; } 通过 以下代码来修改其 ...
- ListBox设置背景色无效的问题。 listview类似
<Style TargetType="{x:Type ListBoxItem}"> <Setter Property="Template"&g ...
- Qt子窗口设置背景色只能应用到其中的部件的问题
问题描述:设置父窗口后子窗口会嵌在父窗口中,背景变透明,此时用qss设置子窗口的背景色发现只应用到的子窗口的控件中,除控件外的地方并没有应用到背景色. 解决方法:不使用qss设置背景色,重写paint ...
- 从以往子类化跟踪MouseLeave深入讨论VB6的自定义Hook类
一.关于起因 之前发过一篇博文,是关于VB6中跟踪鼠标移出事件的示例(http://www.cnblogs.com/alexywt/p/5891827.html) 随着业务状况的不断发展,提出了更多的 ...
- 窗口的子类化与超类化——子类化是窗口实例级别的,超类化是在窗口类(WNDCLASS)级别的
1. 子类化 理论:子类化是这样一种技术,它允许一个应用程序截获发往另一个窗口的消息.一个应用程序通过截获属于另一个窗口的消息,从而实现增加.监视或者修改那个窗口的缺省行为.子类化是用来改变或者扩展一 ...
- 深入理解MFC子类化
子类化,通俗来讲就是用自己的窗口处理函数来处理特定消息,并将自己其他消息还给标准(默认)窗口处理函数.在SDK中,通过SetWindowLong来指定一个自定义窗口处理函数:SetWindowLong ...
- Win32中安全的子类化(翻译)
关于子类化的话题虽然有些旧,但它至今仍然不失为一种开发Windows的强有力技术,在MFC的内核.甚至.NET的内核中都离不开它,希望本连载能对Windows开发的爱好者有所帮助. 原文标题:Safe ...
- qt widget设置Qt::FramelessWindowHint和Qt::WA_TranslucentBackground, 会出现一个bug: 在最小化后还原时界面停止刷新
qt widget设置Qt::FramelessWindowHint和Qt::WA_TranslucentBackground, 会出现一个bug: 在最小化后还原时界面停止刷新 Widget wit ...
随机推荐
- C#模拟HTTP协议请求
1 前言 http协议详解参考HTTP协议. WEB常用Get和Post请求. 地址栏参数:url为www.viwofer.com?id=12&name=viwofer则id=12 ...
- 小程序被冻结,忘记原始ID,如何找回?
登录成功,提示被冻结,选择"账号找回": 阅读须知:账号类型选择“小程序”,需要输入小程序的原始ID,此时已经不记得了~~ 微信:搜索 “ 公众平台安全助手 ” 并关注 点击查 ...
- MySQL实验 子查询优化双参数limit
MySQL实验 子查询优化双参数limit 没想到双参数limit还有优化的余地,为了亲眼见到,今天来亲自实验一下. 实验准备 使用MySQL官方的大数据库employees进行实验,导入该示例库 ...
- 数据库周刊31丨openGauss 正式开源;7月数据库排行榜发布;浙江移动国产数据库AntDB迁移;oracle ADG跨版本搭建;PG解决社保问题;mysqlbinlog解析……
摘要:墨天轮数据库周刊第31期发布啦,每周1次推送本周数据库相关热门资讯.精选文章.干货文档. 热门资讯 1.openGauss 正式开源,华为公开发布源代码[摘要]6月1日,华为正式宣布开源数据库能 ...
- 题解:2018级算法第四次上机 C4-商人卖鱼
题目描述: 样例: 实现解释: 需要简单分析的贪心题 知识点: 贪心,自定义排序,提前存储 题目分析: 卖鱼,鱼卖出去需要时间,鱼没被卖出去之前需要吃饲料 则有,如果卖a鱼的话b鱼会吃饲料c份,而卖b ...
- HTML5提高
HTML5提高 前言 我个人觉得,当你学会了一些最基本的标签其实是够用的,但是在很多网页中可以发现很多新的标签.这个时候不知道它是干嘛的实际上心里是非常没底的,所以在这里我打算写一篇HTML5提高的文 ...
- SQL列转行,行转列实现
在工作中,大家可能会遇到一些SQL列转行.行转列的问题,恰好,我也遇到了,就在此记录一下.此处所用的是SQLServer2008R2. 行转列,列转行,都要预先知道要要处理多少数据,在此我就以三种方案 ...
- 前端05 /js基础
前端05 /js基础 昨日内容回顾 css选择器的优先级 行内(1000) > id(100) > 类(10) > 标签(1) > 继承(0) 颜色 rgb(255,255,2 ...
- 利用vue-i18n实现多语言切换
在vue项目中利用vue-i18n,我们可以实现多语言的切换,可以轻松搞定大部分的需求,包括中英文切换,以及词条的变更. vue-i18n基本的使用方法 一.安装vue-i18n npm instal ...
- Jsonp处理跨域请求
Jsonp的使用需要前端和后端共同配合来完成 服务端设置(ASP.NET MVC实现): 在将返回的Json数据包在一个方法名称的内部,如上 客户端设置: 同时要加上一个回调函数用于处理请求的数据 在 ...
