瀑布流的实现纯CSS实现Jquery实现
瀑布流的实现
注:本文部分图片自百度下载,如有侵权,联系删图。
首先,选择几张图片布局到HTML内容中。HTML如下所示。
<div class="wrapper">
<div class="item"><img src="img/1.jpg" height="auto"/></div>
<div class="item"><img src="img/2.jpg" height="auto"/></div>
<div class="item"><img src="img/3.jpg" height="auto"/></div>
<div class="item"><img src="img/4.jpg" height="auto"/></div>
<div class="item"><img src="img/5.jpg" height="auto"/></div>
<div class="item"><img src="img/6.jpg" height="auto"/></div>
<div class="item"><img src="img/7.jpg" height="auto"/></div>
<div class="item"><img src="img/8.jpg" height="auto"/></div>
<div class="item"><img src="img/9.jpg" height="auto"/></div>
<div class="item"><img src="img/10.jpg" height="auto"/></div>
<div class="item"><img src="img/11.jpg" height="auto"/></div>
<div class="item"><img src="img/12.jpg" height="auto"/></div>
<div class="item"><img src="img/13.jpg" height="auto"/></div>
<div class="item"><img src="img/14.jpg" height="auto"/></div>
<div class="item"><img src="img/15.jpg" height="auto"/></div>
</div>
纯CSS实现
纯CSS实现较为简单,主要代码为设置列数和间距的两行。
/* 将边距设为0 */
*{
margin:;
padding:;
border: none;
}
.wrapper{
width: auto;
height: auto;
position: relative;
margin: 0 auto;
/* 设置列数和间距 */
column-count:;
column-gap:;
}
.item{
position:relative;
width: 100%;
height: auto;
box-sizing: border-box;
padding: 2px;
}
.item img{
display: block;
width: 100%;
cursor: pointer;
border-radius: 5px;
}
.item img:hover{
opacity: 0.8;
}
Jquery实现
有bug 的写法
定义一个瀑布流方法:
function waterfall(element,child,padding) {
var child = $(child) || $('.item');
var wrap = $(element) || $('.wrapper');
var padding = padding || 25;
// 宽度,所有元素宽度一致
var itemW=$(".item").outerWidth(true);
// 可容纳总列数
var colNum=Math.floor(wrap.outerWidth(true)/child.outerWidth(true));
console.log(colNum);//
// 初始化第一列的top和left值
var posi=new Array(colNum);
$.each(posi,(i)=>{
posi[i]=new Object();
posi[i].top = padding;
posi[i].left = padding + i * itemW;
}) // 每个元素所处列数
var eleCol=[];
//循环图片列表
child.each(function (i) { if ((i+1)% colNum == 0) {
eleCol[i] = colNum;
}else{
eleCol[i] = (i+1) % colNum;
}
var sub = eleCol[i]-1;
var top = posi[sub].top+'px';
var left = posi[sub].left+'px';
// 设置每个元素的位置
$(this).css({"position":"absolute","top" :top,"left" : left});
// 每遍历完一次,重置top值
posi[sub].top += $(this).outerHeight(true);
})
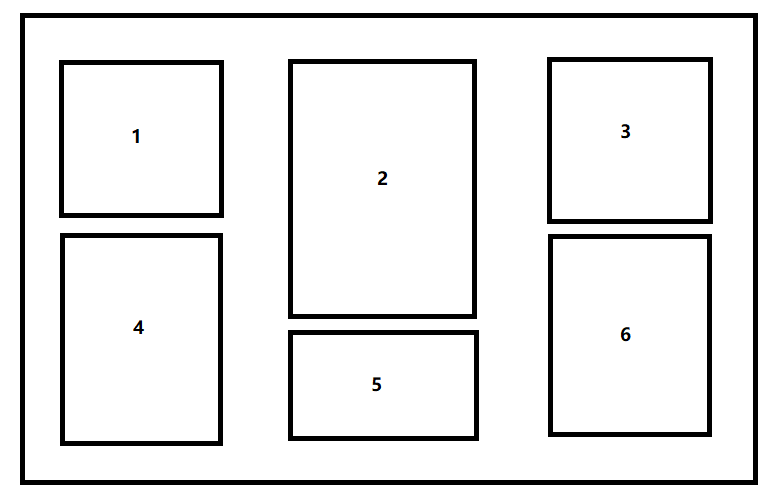
}该方法原理图如图所示:

这是按照顺序,根据上行图片大小对定位加以调整的方式布局的。
但是,这种方法会造成空行。如图:

这是由于第一列某张图片过于大的缘故。
因此,在做瀑布流时,应该根据已布局好的元素的高度进行剩余元素的布局。就是说,比如第一行元素已经布局完成,第二行元素应该先选择第一行元素中,高度最小的那个元素所在列进行插入。这样,才能保证不会出现某一列太长或者某一列过短的现象。
根据以上分析,我们得到,实现瀑布流的核心其实是,找出图片高度最小的一列,并在此插入图片。
改进后的瀑布流方法:
function waterfall(element,child) {
var child = $(child) || $('.item');
var wrap = $(element) || $('.wrapper');
// 宽度,所有元素宽度一致
var itemW=$(".item").outerWidth(true);
// 可容纳总列数
var colNum=Math.floor(wrap.outerWidth(true)/child.outerWidth(true));
console.log(colNum);//
// 定义列高度数组并初始化
var itemH = new Array(colNum);
$.each(itemH,(i)=>{
itemH[i]=0;
})
//循环图片列表
child.each(function (i) {
// 定义最小高度和对应的index并初始化
var minHeight = itemH[0];
var minIndex = 0;
console.log("最初最小高度为:"+minHeight+"下标为:"+minIndex);
// 存储本次循环对象的高度
var thisH = $(this).outerHeight(true);
$.each(itemH,(i)=>{
if (itemH[i] < minHeight) {
minHeight = itemH[i];
minIndex = i;
}
console.log("比较后最小高度为:"+minHeight+"下标为:"+minIndex);
})
var sub = minIndex;
var top = minHeight;
var left = minIndex * itemW;
// 设置每个元素的位置
$(this).css({"position":"absolute","top" :top,"left" : left});
// 每遍历完一次,重置列高度值
itemH[sub] += thisH;
console.log("itemH值:"+itemH[sub]);
})
}如图所示:

代码实现链接: https://github.com/jiujiu12/web-practice/tree/master/%E7%80%91%E5%B8%83%E6%B5%81%E5%AE%9E%E7%8E%B0
瀑布流的实现纯CSS实现Jquery实现的更多相关文章
- 纯CSS的jQuery的气泡提示组件
1. [代码][JavaScript]代码 //调用说明//$(selector).bub($(selector) | string[, options]);//示例: $('#demo1').bub ...
- 分享:纯 css 瀑布流 和 js 瀑布流
分享一次纯 css 瀑布流 和 js 瀑布流 纯 css 写瀑布流 1.multi-columns 方式: 通过 Multi-columns 相关的属性 column-count.column-ga ...
- Jquery简单瀑布流代码示例
最近很多网站都采用瀑布流风格设计,感觉挺有个性的,比较合适做图片类型的网站,没事仿开心网做一个瀑布流示例. 需要用到Jquery,jquery.masonry.min.js <!DOCTYPE ...
- 面向对象js瀑布流效果
index.html <!doctype html><html lang="en"> <head> <!--网站编码格式,UTF-8 国 ...
- 前端-PC端瀑布流【10张图】
.HTML 利用封装的 jquerywaterfall.js 方法 完成 <!DOCTYPE html> <html lang="en"> <head ...
- 纯手工打造漂亮的瀑布流,五大插件一个都不少Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox!
前两天写的文章<纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!>受到很多网友的喜爱,今天特别推出姊妹篇<纯手工打造漂亮的瀑 ...
- [置顶] 纯手工打造漂亮的瀑布流,五大插件一个都不少Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox!
前两天写的文章<纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!>受到很多网友的喜爱,今天特别推出姊妹篇<纯手工打造漂亮的瀑 ...
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 关于瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)
瀑布流 又称瀑布流式布局,是比较流行的一种网站页面布局方式.即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置. 为什么使用瀑 ...
随机推荐
- Spring Boot 系列
https://www.cnblogs.com/magicalSam/p/7189421.html
- 02.Hamcrest和TestSuite介绍
1.首先第一步需要导入对应的jar包 我们来看下面的一个例子 OK,在前面的一系列博客里面,我整理过了Assert类下面常用的断言方法,比如assertEquals等等,但是org.junit.Ass ...
- RabbitMQ:五、高阶
存储机制 持久化的消息和非持久化的消息都可以被写入到磁盘. 持久化的消息一开始就会写入磁盘,如果可以,也会在内存中保存一部分以提高性能,当内存吃紧时会从内存中清楚. 非持久化的消息一般存储在内存中,内 ...
- Redis持久化机制,优缺点,如何选择合适方式
一.什么是Redis持久化? 持久化就是把内存的数据写到磁盘中去,防止服务宕机了内存数据丢失. 二.Redis 的持久化机制是什么?各自的优缺点? Redis 提供两种持久化机制 RDB(默认) 和 ...
- 安全测试中session和cookie
很多朋友做过安全测试应该都知道session和cookies他们的不同点: 1.存取方式不同.----cookie不支持中文,需要编码,仅支持ascll值.session能够存取任何类型的数据,包括j ...
- 蝙蝠算法(BA)学习笔记
算法原理 蝙蝠能够在夜间或十分昏暗的环境中自由飞翔和准确无误地捕捉食物,是因为他们能够从喉头发出地超声脉冲回声来定位.受这一启发,Yang教授在2010年提出了蝙蝠算法(Bat Algorithm,B ...
- 彻底搞懂Redis主从复制原理及实战
欢迎关注公众号:「码农富哥」,致力于分享后端技术 (高并发架构,分布式集群系统,消息队列中间件,网络,微服务,Linux, TCP/IP, HTTP, MySQL, Redis), Python 等 ...
- 【neo4j】文件管理路径、数据备份、创建新数据库、导入数据等操作记录
neo4j一般的配置路径如下 一.备份数据 使用neo4j-admin命令. 首先,先找到数据的存储路径,然后关闭数据库. 关闭数据库的语句如下: #切换到/bin目录下 ./neo4j stop 然 ...
- jquery 获取页面和滚动条的高度
1.获取浏览器显示区域的高度 : $(window).height(); 2.获取浏览器显示区域的宽度 : $(window).width(); 3.获取页面的文档高度 : $(document).h ...
- bash默认组合按键
组合按键 运行结果 Ctrl + C 终止目前的命令 Ctrl + D 输入结束 (EOF),例如邮件结束的时候: Ctrl + M 就是 Enter 啦! Ctrl + S 暂停屏幕的输出 Ctrl ...
