闪电动画模拟(Dielectric Breakdown Model)附源码
当两个物体之间存在较大的电势差时会出现放电现象,比如生活中常见的闪电现象,闪电形成的条件就是云层积累了大量负电荷之后与地面之间形成了强大的电势差。目前关于闪电建模的方法比较少,下面介绍一种利用电介击穿模型来模拟闪电的方法,电介击穿模型可以模拟自然界许多现象,该方法通过迭代求解Laplace方程得到放电过程的中间状态。

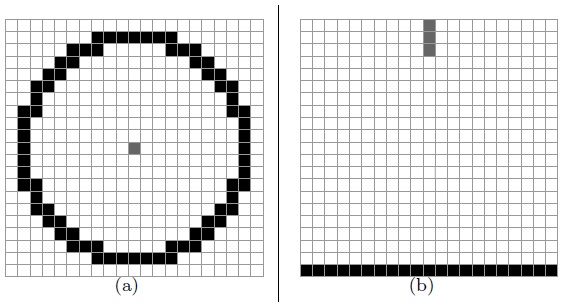
初始电位结构如下图所示,首先在2维栅格正中心的单元放置一个负电荷Ф = 0(灰色),然后在其周围放置一圈正电荷Ф = 1(黑色),而其他栅格单元可以通过求解Laplace方程得到:

Laplace方程求解完之后,我们构建一个列表记录负电荷(Ф = 0)周围的栅格单元,并随机选取其中一个单元作为下一个被击穿的单元,被选中的栅格单元设置Ф = 0,同时把它作为下一步迭代计算时的边界条件。
相邻栅格单元被击穿的概率与其计算得到的电势相关,其概率如下:

式中i代表第i个与负电荷相邻的栅格单元,n代表与负电荷相邻的栅格单元个数,而η是一个用户设定的参数,通过实验表明η值可以控制电弧的分叉密度,当η = 1时,分叉密集,当η逐渐增大时,分叉密度慢慢减小。

图:不同结构的初始电位,其中灰色点代表负电荷Ф = 0,黑色点代表正电荷Ф = 1






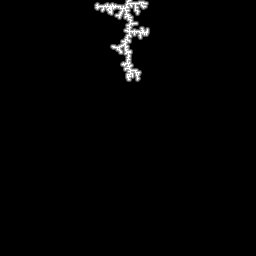
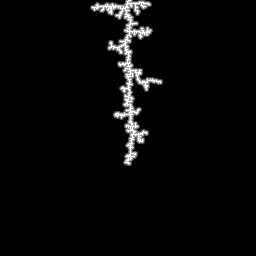
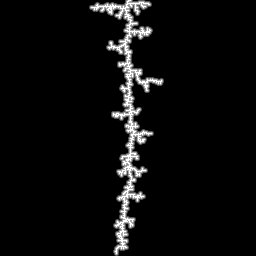
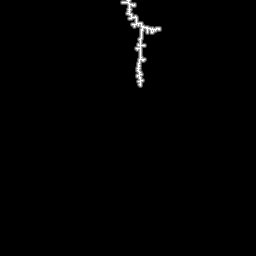
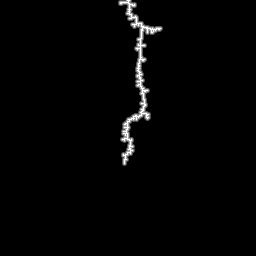
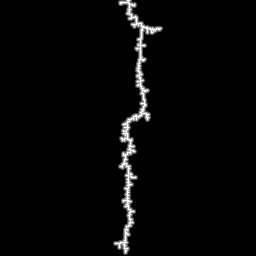
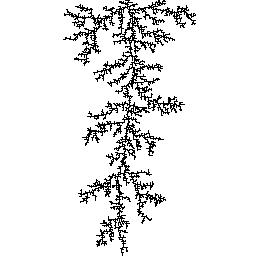
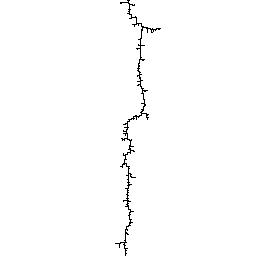
图:初始电位为(b)结构时的模拟结果
左:η = 1,中:η = 2,右:η = 3
% Laplacian Growth Model
clc
clear all
close all w = ; % width
h = ; % height
eta = ; % 指定正负电荷
ni = floor(w/)*h + (:)'; % negative charge
pi = ((:w)' - 1)*h + h; % positive charge % 构建laplace矩阵
S1 = bsxfun(@plus, ((:(w-)) - )*h, (:h)');
D1 = bsxfun(@plus, ((:w) - )*h, (:h)');
S2 = bsxfun(@plus, ((:w) - )*h, (:(h-))');
D2 = bsxfun(@plus, ((:w) - )*h, (:h)'); S = [S1(:); S2(:)];
D = [D1(:); D2(:)];
A = sparse([S D], [D S], );
n = size(A,);
% Lp = speye(h*w) - bsxfun(@rdivide, A, sum(A,));
Lp = spdiags(sum(A,), , n, n) - A;
rhs = zeros(n, ); % 循环计算下一步状态
[X0, Y0] = ind2sub([h,w], (:h*w)');
im = zeros(h,w);
iter = ;
i = ;
while ~any(ismember(ni, pi))
phi = solve_equation(Lp, rhs, [ni;pi], [zeros(size(ni));ones(size(pi))]); [~, adj] = find(A(ni,:));
adj = unique(adj);
adj = adj(~ismember(adj, ni)); k = randsample(adj, , true, phi(adj).^eta/sum(phi(adj).^eta));
ni = [ni; k]; if mod(iter,) ==
[X, Y] = ind2sub([h,w], ni);
[~, dis] = knnsearch([X,Y], [X0,Y0]);
im = reshape(-dis/, [h,w]); imshow(im, 'Border','tight');
drawnow; Frame(i) = getframe(gcf);
i = i + ;
end
fprintf('iteration: %d ...\n', iter);
iter = iter + ;
end
本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
参考文献:
[1] Theodore Kim and Ming C. Lin. 2007. Fast Animation of Lightning Using an Adaptive Mesh. IEEE Transactions on Visualization and Computer Graphics 13, 2 (March 2007), 390-402.
闪电动画模拟(Dielectric Breakdown Model)附源码的更多相关文章
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- wpf 模拟抖音很火的罗盘时钟,附源码,下载就能跑
wpf 模拟抖音很火的罗盘时钟,附源码 前端时间突然发现,抖音火了个壁纸,就是黑底蕾丝~~~ 错错错,黑底白字的罗盘时钟! 作为程序员的我,也觉得很新颖,所以想空了研究下,这不,空下来了就用wpf, ...
- 使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题.使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果.没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作.您可 ...
- 使用 SVG 制作单选和多选框动画【附源码】
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西.今天我们要为您介绍一些复选框和单选按钮效果.实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中 ...
- 2款不同样式的CSS3 Loading加载动画 附源码
原文:2款不同样式的CSS3 Loading加载动画 附源码 我们经常看到的Loading加载很多都是转圈圈的那种,今天我们来换一种有创意的CSS3 Loading加载动画,一种是声波形状的动画,另一 ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- MVC系列——MVC源码学习:打造自己的MVC框架(二:附源码)
前言:上篇介绍了下 MVC5 的核心原理,整篇文章比较偏理论,所以相对比较枯燥.今天就来根据上篇的理论一步一步进行实践,通过自己写的一个简易MVC框架逐步理解,相信通过这一篇的实践,你会对MVC有一个 ...
- 精选9个值得学习的 HTML5 效果【附源码】
这里精选了一组很酷的 HTML5 效果.HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强.效 ...
- 让你心动的 HTML5 & CSS3 效果【附源码下载】
这里集合的这组 HTML5 & CSS3 效果,有的是网站开发中常用的.实用的功能,有的是先进的 Web 技术的应用演示.不管哪一种,这些案例中的技术都值得我们去探究和学习. 超炫的 HTML ...
- 8个前沿的 HTML5 & CSS3 效果【附源码下载】
作为一个前沿的 Web 开发者,对于 HTML5 和 CSS3 技术或多或少都有掌握.前几年这些新技术刚萌芽的时候,开发者们已经使用它们来小试牛刀了,如今这些先进技术已经遍地开发,特别是在移动端大显身 ...
随机推荐
- Cats(1)- 从Free开始,Free cats
cats是scala的一个新的函数式编程工具库,其设计原理基本继承了scalaz:大家都是haskell typeclass的scala版实现.当然,cats在scalaz的基础上从实现细节.库组织结 ...
- Java Enumeration接口
Enumeration接口定义 Enumeration接口与Iterator接口用法比较 一. 1.Enumeration接口定义 public interface Enumeration<E& ...
- 能力素质模型咨询工具(Part 2)
核心能力素质模型数据库 1. 工作态度 通用 (1)热爱本职工作,对工作充满信心 (2)在没有明确的规定或领导指示的情况下,能够积极主动地承担职责范围内的各项工作,并能够积极地配合其他同事/部门工作 ...
- Xdebug文档(六) 分析PHP脚本
分析PHP脚本Xdebug内置分析器能让你找到脚本中的瓶颈并用额外的工具诸如KcacheGrind或WinCacheGrind工具可视化. 介绍 Xdebug分析器是分析PHP代码和判断瓶颈或确定代码 ...
- 改善SQL语句(转)
二.改善SQL语句 很多人不知道SQL语句在SQL SERVER中是如何执行的,他们担心自己所写的SQL语句会被SQL SERVER误解.比如: select * from ta ...
- jQuery ClockPicker 圆形时钟
ClockPicker.js是一款时钟插件,其实还可以改进,里面的分可以改成短横线. 在线实例 实例预览 jQuery ClockPicker 圆形时钟 使用方法 <div class=&qu ...
- 1-1 gulp 实战
npm install gulp-htmlmin gulp-imagemin imagemin-pngcrush gulp-minify-css gulp-jshint gulp-uglify gul ...
- mysql NOW,CURRENT_TIMESTAMP,SYSDATE 之间的区别
这些函数都可以返回当前的系统时间,但它们之间有什么区别呢??大家先看一下以下这个例子. select NOW(), CURRENT_TIMESTAMP(),SYSDATE(); 从上面的例子可以看出返 ...
- centos 6.0用yum安装中文输入法
Centos6.2代码 CentOS 6.0没有默认没有装语言支持(Language Support),因此很不方面. 终于发现了有效的方法: su root yum install "@C ...
- [SharePoint]javascript client object model 获取lookup 类型的field的值,包括user类型(单人或者多人)的值。how to get the multiple user type/lookup type field value by Javascript client object model
1. how to get value var context = new SP.ClientContext.get_current(); var web = context.get_web(); v ...
