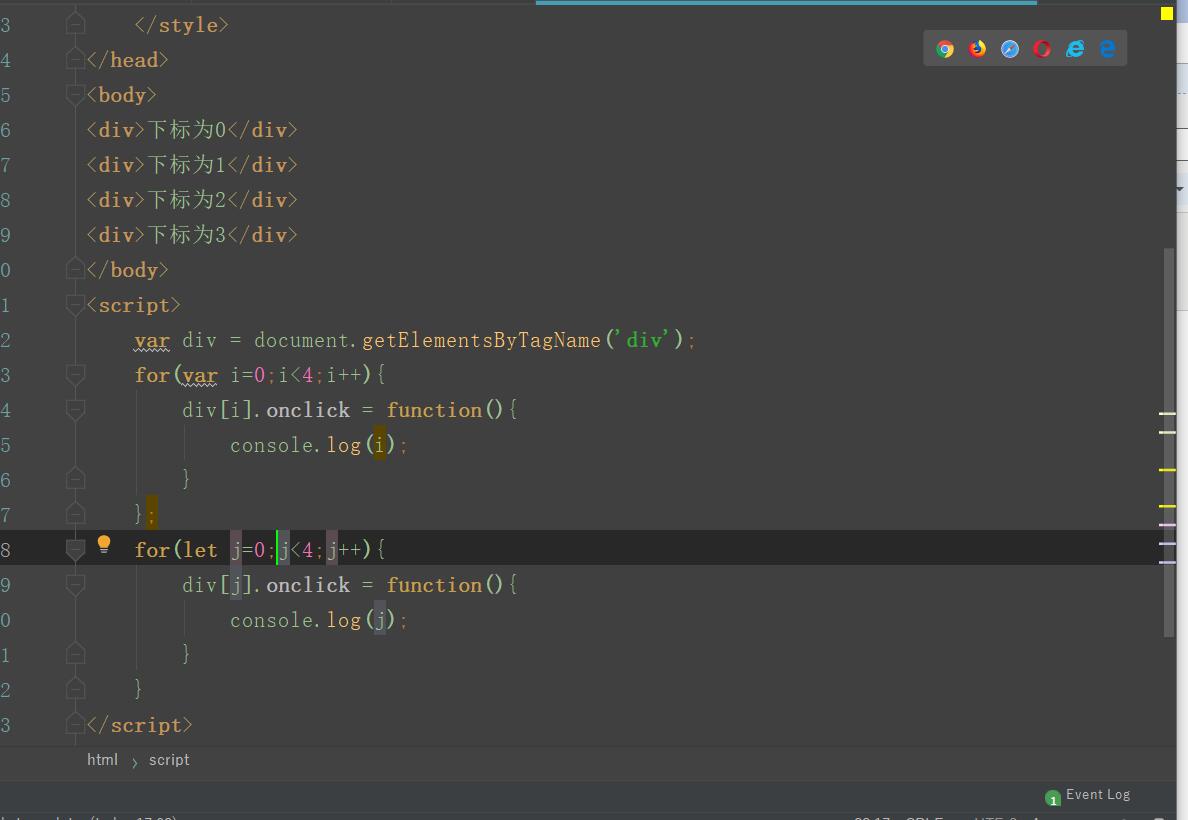
js中当for循环中有事件要使用循环变量时,变量用var声明和let声明的区别
var 声明一个全局变量,声明的变量会变量提升;
let 声明一个局部变量;

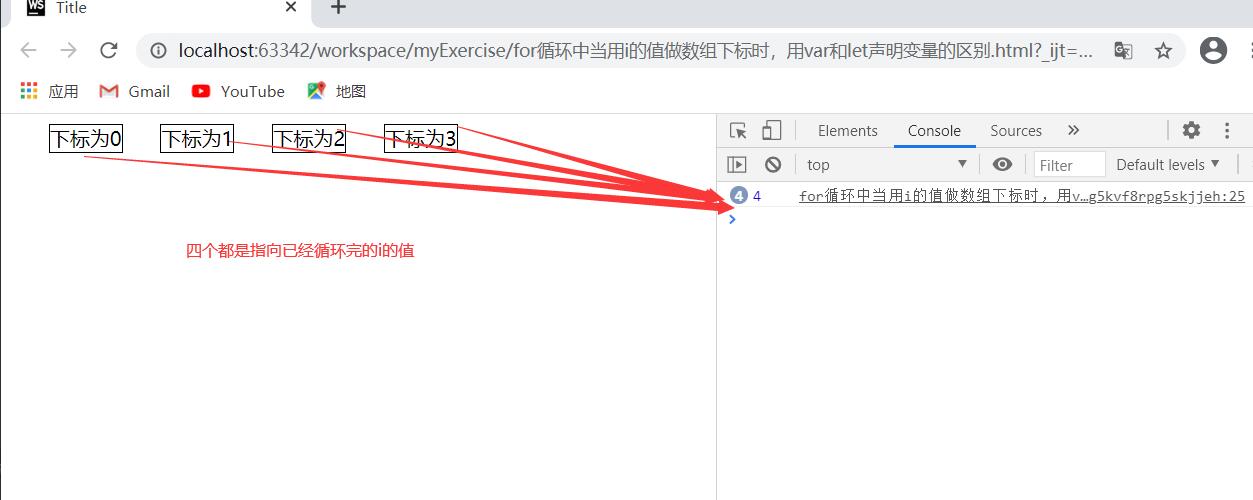
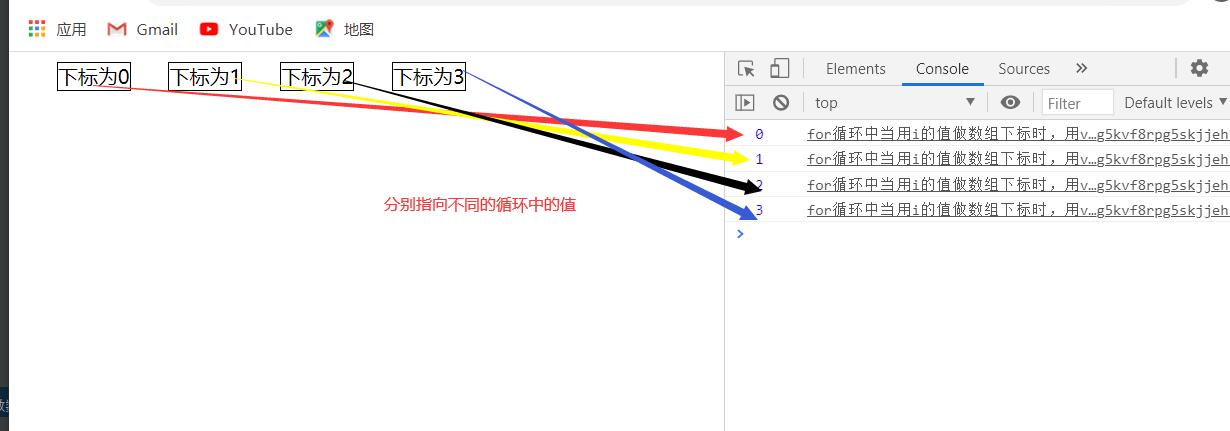
当页面加载完后,for循环也结束了,如果用var声明的变量此时也随着for循环的结束而自增到满足结束循环的条件,
此时调用for循环中的事件来获取变量,变量的值已经是自增完后的值了;

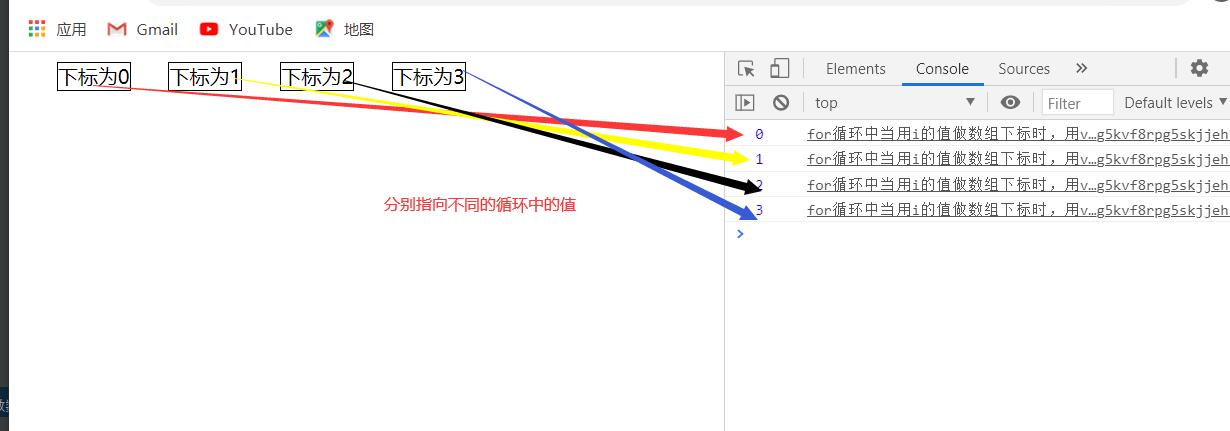
如果是let声明的变量,由于是个局部变量,只在for循环里面能别使用,不会因为页面加载的结束而影响事件获取每次
for循环中变量的值。

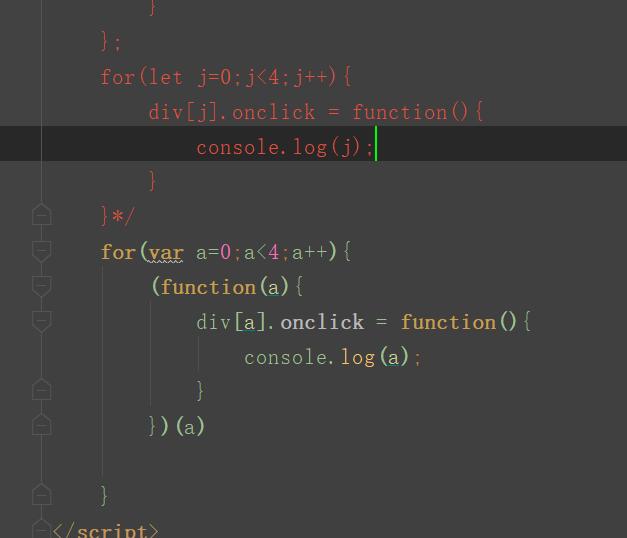
也可以使用闭包函数来获取用var声明的变量的值使与let声明的值有一样的作用:


js中当for循环中有事件要使用循环变量时,变量用var声明和let声明的区别的更多相关文章
- ASP.NET#使用母版时,如果要使用js中的getElementById()方法取得某个内容页的元素时要注意的问题
当使用母版,要使用js中的getElementById()方法取得某个内容页的元素时,所选取的id并不是母版中内容页的id,而是在设计内容页时设定的id例子:母版页: ...... <head ...
- Java定义bean实体类中的变量时变量名的问题
首先:TMD,这个问题花了我两个多小时,居然是因为一个字母的大小写导致的,我瞬间就&Y^%^&%&()*%¥%¥¥&^#@%&; 事情是酱紫的: 我定义了一个变 ...
- JS中的DOM操作和事件
[DOM树节点] DOM节点分为三大类: 元素节点. 属性节点. 文本节点: 文本节点.属性节点属于元素节点的子节点.操作时,均需要先取到元素节点,再操作子节点:可以使用getElement系列方法, ...
- js中一次性注册多个事件
在js中,如果想一次性给一个控件或者标签初测多个事件的方法: 假如有个<input>标签: <input id=”inputValue” value=”www.baidu.com”/ ...
- js中按下回车触发事件
方法一:document.onkeydown = function (e) { // 回车提交表单// 兼容FF和IE和Opera var theEvent = window.event || e; ...
- js中forEach,for in,for of循环的用法详解
一.一般的遍历数组的方法: var array = [1,2,3,4,5,6,7]; for (var i = 0; i < array.length; i) { console.log(i,a ...
- js中forEach,for in,for of循环的用法
from:https://www.cnblogs.com/amujoe/p/8875053.html 一.一般的遍历数组的方法: var array = [1,2,3,4,5,6,7]; for (v ...
- js中容易被忽视的事件问题总结
一:跨平台事件 什么叫跨平台事件?即在不同的浏览器上执行同一事件,所使用的方法不同. 什么是EventUtil对象?有什么作用?即将所有与事件相关的函数,融合在一起的一个容器,方便管理事件对象,它没有 ...
- Js中的onblur和onfocus事件
html页面中,诸如按钮.文本框等可视元素都具有拥有和失去焦点的事件,这些事件在响应鼠标或键盘动作时都可激发预设的操作.本文以文本框获得和失去焦点为例简单讲解onfocus和onblur的应用. 一. ...
随机推荐
- JMeter联机负载及问题解决
主控制机:存放JMeter脚本的机器叫做主控制机 负载机:被连接并用来运行脚本的机器叫做负载机 操作步骤: 1.修改主控制机上,JMeter安装目录bin目录下的JMeter.properties文件 ...
- Linux 通过端口终止进程
以下命令可用于杀死占用某端口的所有进程. root 用户: kill -9 $(lsof -i tcp:进程号 -t) 非 root 用户: kill -9 $(sudo lsof -i tcp:进程 ...
- CSGO项目
#include <Windows.h> #include <sstream> #include <iostream> #include <math.h> ...
- 接口 Interfaces
Interfaces - zope.interface 5.0.2.dev0 documentation https://zopeinterface.readthedocs.io/en/latest/ ...
- WPF combobox设置默认选项不生效的问题
combobox 是常用的控件,当我们需要绑定设置默认选项时,往往会绑定 SelectedItem 属性去设置, 可是你会惊奇地发现SelectedItem的值绑定了, 它依旧是熟悉的模样 根据官方的 ...
- CF486B
扯在前面 本人找规律找了很长时间,然后发现找到规律之后其实是lj题,于是五分钟敲完代码,然后WA了两发 正文 题意: A, B 都是 n*m 的 01 矩阵,已知 B 矩阵是由A矩阵以一种规则生成 B ...
- log4j 动态配置,重启项目配置失效问题
公司项目升级之后,成功去掉了log4j.properties配置文件,实现页面动态配置日志级别. 很经典的两个配置,但是最终还是随着时代的进步而被优化,最终弄成了可配置项 但是随之问题就来了,当我启动 ...
- 深信服EDR3.2.21任意代码执行
漏洞原理: dev_linkage_launch.php 为设备联动的新入口点主要是将联动的接口构造成业务统一处理的接口 主要调用 跟进 可以看到 第一个检查为 $req_url = $_SERVE ...
- C++类基本--随笔二
1 #include <iostream> 2 #include <string.h> 3 using namespace std; 4 5 class Internet 6 ...
- python工业互联网应用实战5—Django Admin 编辑界面和操作
1.1. 编辑界面 默认任务的编辑界面,对于model属性包含"choices"会自动显示下来列表供选择,"datetime"数据类型也默认提供时间选择组件,如 ...
