Android屏幕适配技巧
屏幕适配一直是困扰 Android 开发工程师的一大问题,但是随着近几年各种屏幕适配方案的诞生,以及谷歌各种适配控件的推出,屏幕适配也显得越来越容易,这节课我们就来总结一下关于屏幕适配的那些技巧。
ConstraintLayout
很多工程师不太喜欢使用 ConstraintLayout,感觉 ConstraintLayout 的使用很烦琐,要设置各种上下左右的约束条件。但是请相信我,前期你在代码里付出的越多,后期你需要解决的 bug 就越少!ConstraintLayout 是我个人最喜欢的 Android 控件之一,它的前身是 PercentLayout(百分比布局),当年 PercentLayout 被推出时也是火爆一时,但是它只延续了很短的一段时间就被 ConstraintLayout 替代了。
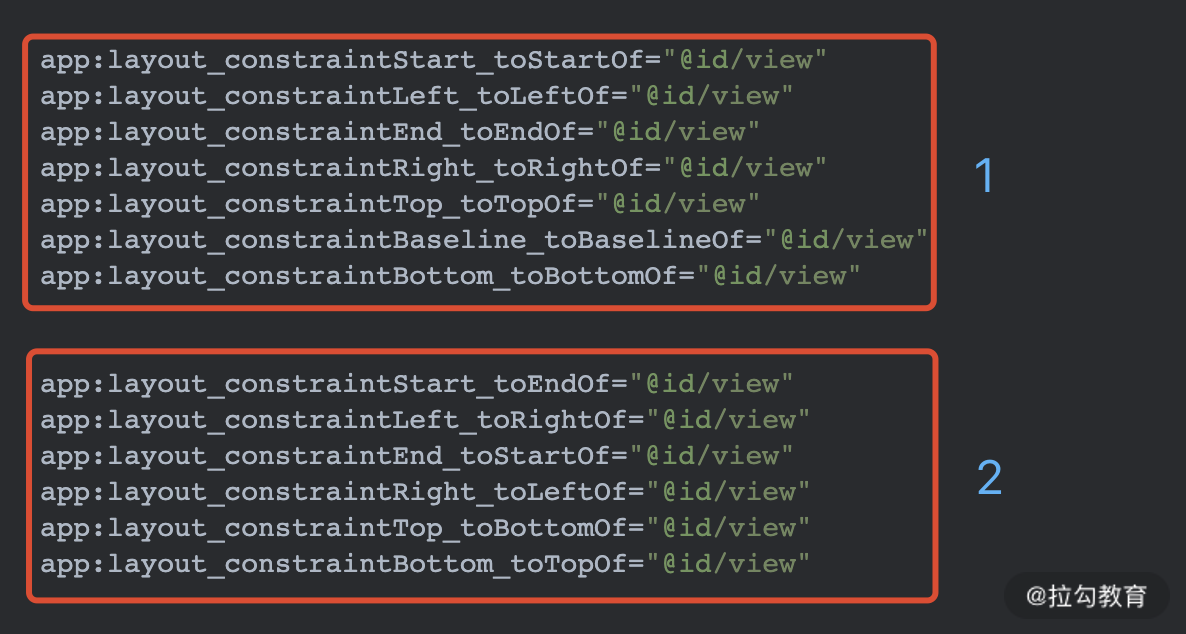
ConstraintLayout 的常见属性有以下几个:

说明:
红框 1 中属性相当于 RelativeLayout 的 layout_align 相关属性,能够确定各个 View 之间边对齐特征。
红框 2 中的属性相当于 RelativeLayout 的 layout_to 相关属性,能够确定各个 View 之间的相对位置。
通过这几个属性,基本能够确立 View 的相对位置,并且还能够实现其他 View 容器较难实现的效果。比如有两个 Button 分别是 Button1 和 Button2,需求是将 Button1 置位于屏幕中间,并且始终覆盖 Button2 的左上半角,UI 效果如下:

上述效果就可以使用以下代码实现:

ConstraintLayout 还有几个其他特殊属性,通过它们可以帮助我们更好地做出适配。
Bias
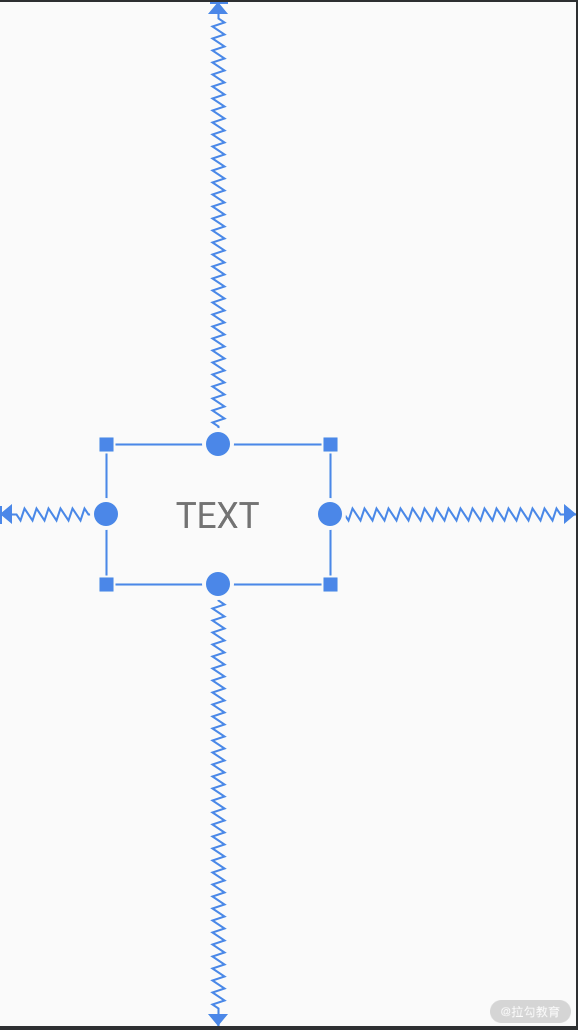
ConstraintLayout 提供了水平和垂直方向的 bias 属性,这个属性的取值范围是 0~1。主要作用是确立 View 在水平方向或者垂直方向的位置百分比。比如以下示例代码:

图中的 horizontal_bias 和 vertical_bias 分别指定 TextView 显示在水平方向的 30% 位置和垂直方向上 50% 的位置,最终显示效果如下:

weight
LinearLayout 可以很方便地实现将多个 UI 控件按照某一方向进行排列,并且设置一定的权重规则。而 ConstraintLayout 也能够实现类似的效果。
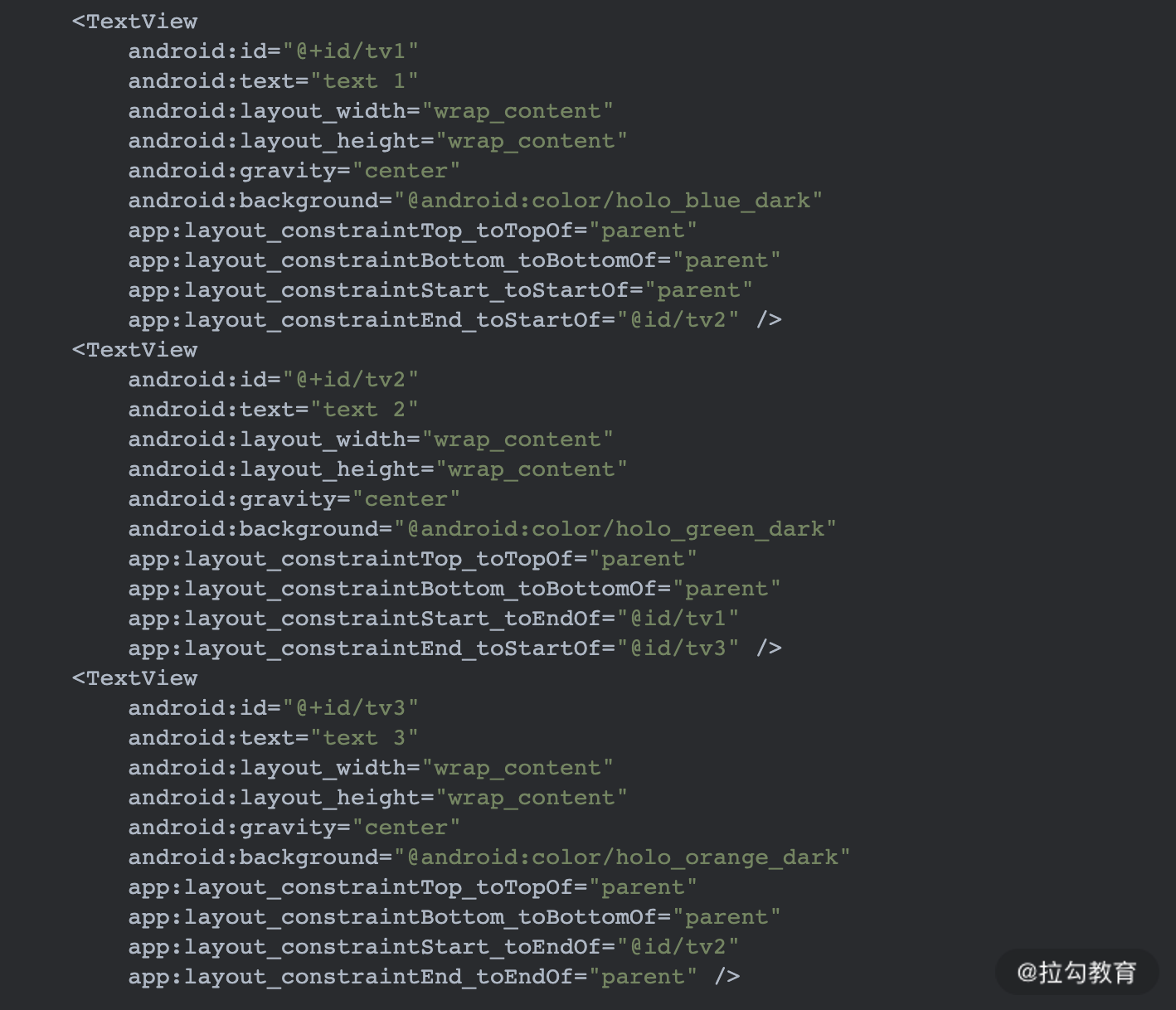
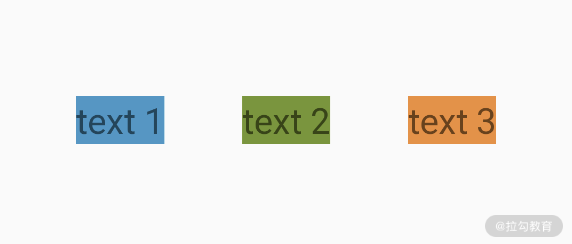
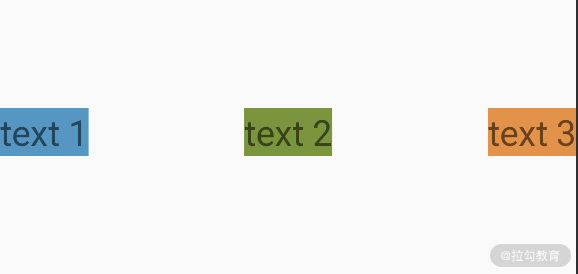
以下代码可以使 3 个 TextView 横向依次按照相等的权重来排列。

显示效果如下:

ConstraintLayout 还提供了 chain 属性来设置不同的均分策略,具体有以下几种属性值:
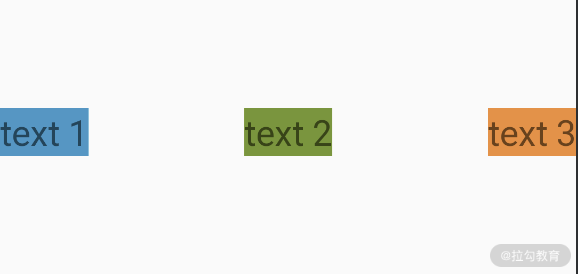
spread
它将平分剩余空间,让 ConstraintLayout 内部 Views 平分占用剩余空间,spread 也是默认属性,显示效果就如上文中的显示效果。
- spread_inside ,它会将两边的最边缘的两个 View 拉向父组件边缘,然后让剩余的 Views 在剩余的空间内平分间隙布局,代码及显示效果如下:
app:layout_constraintHorizontal_chainStyle="spread_inside"


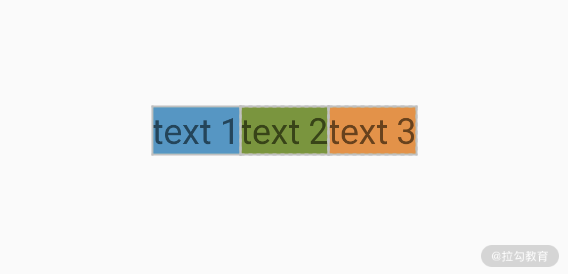
- packed ,它将所有 Views 集中到一起不分配多余的空间(margin 除外),然后将整个组件显示在可用的剩余位置居中,代码及效果如下:
app:layout_constraintHorizontal_chainStyle="packed"

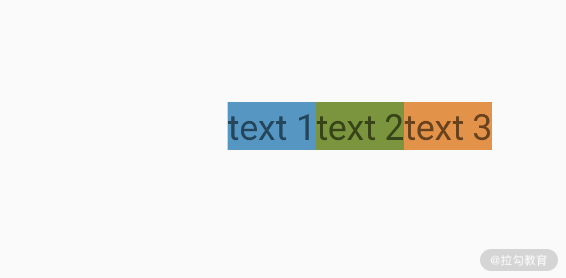
在 chain 的基础上,还可以再加上 bias 属性使其在某百分比位置上按照权重排列,比如在上述 packed chainstyle 下,我再在 TextView t1 中添加如下属性:
app:layout_constraintHorizontal_bias=".75"
最终显示效果如下:

注意:
使用 ConstraintLayout 时,需要特别主要 UI 控件的可见属性。因为 ConstraintLayout 内部控件的 visibility,设置为 GONE 和 INVISIBLE 对其他控件的约束是不一样的。
多 dimens 基于 dp 的适配方案
在 ConstraintLayout 的基础上,我们还可以在 res 文件夹中创建多套 values 文件夹,如下所示:

图中 values- 后的 sw 指的是 smallest width,也就是最小宽度。Android 系统在运行时会自动识别屏幕可用的最小宽度,然后根据识别的结果去资源文件中查找相对应的资源文件中的属性值。比如有一个 360dpi 的手机设备在运行 App 时,会自动到 values-sw360dp 文件夹中寻找对应的值。手写每个 values 文件很麻烦,可以借助于工具或gradle plugin一键生成,具体可以参考这个链接中的介绍: android屏幕适配,自动生成不同的dimens.xml详解
这种方式有很好的容错机制,比如如果一个手机的最小宽度是 350dp,Android 系统如果在 res 中没有找到 values-sw350dp 文件夹,也不会直接使用默认的 values 文件夹中的值,而是向下依次查找最接近的最小宽度文件夹,比如上图中离 350dp 最近的是 values-sw320dp 中的值,这个值虽然不是 100% 精确,但是效果也不会相差太远。
通过上文介绍的 ConstraintLayout + 多 dimens 适配方案,基本能够将 UI 布局适配到所有的机型。在此基础上,再针对个别 UI 控件进行适配就基本完美了。
UI 控件适配
在 Android App 中文本 + 图片内容占据了一个 App 显示 UI 的绝大部分,虽然会夹杂 RecyclerView、ViewPager、ScrollView 等嵌套视图,但是最终在嵌套视图内部包含的还是文本内容 + 图片内容,因此这两者的适配是我们重点关注的对象。
文字 TextView
对于 TextView 的宽高,建议尽量使用 wrap_content 自适应,因为一旦使用具体值进行限定,我们无法保证它不会在某些手机上被 cut 掉。举一个血淋淋的例子:在搜索界面有一个 “清空” 按钮,宽度设置为 24dp,字体大小设置为 16sp。几乎在所有手机上显示都没有问题,但是当 Nokia 安卓手机面世之后,突然 “清空” 按钮被 cut 掉了一半,只显示 “清”,原因就是 24sp 在 Nokia 手机上计算出的宽度不足以展示 2 个 16sp 大小的文字。
对于 TextView 还有一种情况要注意,我们要习惯使用一个极长字符串来测试在某些极端情况下 TextView 的显示情况。因为需求文档上给到的大多是一个比较常规的文本内容,但是我们从后端获取的文本字符串有时是用户自定义的,有可能是一个比较长的文本字符串。调试时期可以使用 tools:text 属性来调试,tools 属性只是在预览界面有效,比如以下配置:

上图中的 TextView 在 AS 的预览界面会显示“这是一段超长的调试文本内容”,但是当安装到手机上时,显示的是“文本内容”。
图片ImageView
对于 ImageView 不建议统一使用 wrap_content,因为有时我们的图片是从服务器上下载到本地显示的,图片的宽高并不一定是完全相等的,这样会造成图片的显示大小不一致,这种情况我们一般是将 ImageView 的宽高设置为某一固定 dp 值。还有另外一种做法就是在 Java 代码中动态设置 ImageView 的大小,一个比较常见的使用场景就是 RecyclerView Item 分屏显示,比如需求是 RecyclerView 中每一个 item 大小为屏幕的 1/3,这种情况我们就可以考虑在代码中动态设置 item view 的大小,如下所示:


————来自拉勾教育笔记
Android屏幕适配技巧的更多相关文章
- Android屏幕适配全攻略 (转载)
http://blog.csdn.net/jdsjlzx/article/details/45891551 https://github.com/hongyangAndroid/AndroidAuto ...
- 【收藏】Android屏幕适配全攻略(最权威的Google官方适配指导)
来源:http://blog.csdn.net/zhaokaiqiang1992 更多:Android AutoLayout全新的适配方式, 堪称适配终结者 Android的屏幕适配一直以来都在折磨着 ...
- Android屏幕适配全攻略(最权威的官方适配指导)(转),共大家分享。
Android的屏幕适配一直以来都在折磨着我们这些开发者,本篇文章以Google的官方文档为基础,全面而深入的讲解了Android屏幕适配的原因.重要概念.解决方案及最佳实践,我相信如果你能认真的学习 ...
- Android屏幕适配全攻略(最权威的官方适配指导) (转)
招聘信息: Cocos2d-X 前端主程 [新浪微博]手机客户端iOS研发工程师 20k-40k iOS 开发工程师 iOS高级开发工程师(中国排名第一的企业级移动互联网云计算公司 和创科技 红圈营销 ...
- 腾讯优测| 让Android屏幕适配开发更简单-Google百分比布
文/腾讯优测工程师 吴宇焕 腾讯优测优社区干货精选~ 相信开发同学都被安卓设备碎片化的问题折磨过,市面上安卓手机的主流屏幕尺寸种类繁多,给适配造成很大的困难.就算搞定了屏幕尺寸问题,各种分辨率又让人眼 ...
- Android 屏幕适配(一)百分比布局库(percent-support-lib) 解析与扩展
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46695347: 本文出自:[张鸿洋的博客] 一.概述 周末游戏打得过猛,于是周 ...
- Android重写getResources规避用户调整系统字体大小影响Android屏幕适配
Android屏幕适配一直是一个头疼的问题.除此之外还要考虑APP在实际应用场景中,用户千奇百怪的设置,最常见的用户设置行为就是设置手机的字体大小,比如把字体设置成超大或者超小,这对屏幕适配又带来额外 ...
- (转)android屏幕适配
声明:eoe文章著作权属于作者,受法律保护,转载时请务必以超链接形式附带如下信息 原文作者: zhuangyujia 原文地址: http://my.eoe.cn/zhuangyujia/archiv ...
- 【转】Android屏幕适配全攻略(最权威的官方适配指导)
原文网址:http://blog.csdn.net/jdsjlzx/article/details/45891551 Android的屏幕适配一直以来都在折磨着我们这些开发者,本篇文章以Google的 ...
随机推荐
- AS中将module转成library的步骤
转换步骤是在Android Studio 2.3版本下进行的,其他版本未测试 将要变成library的module的gradle文件的第一行 修改前:apply plugin: 'com.Androi ...
- 树莓派学习--安装GPIO Zero
GPIO ZERO 在Raspbian的映像内默认安装,对于其他系统 先更新存储库列表: sudo apt update 对于python3: sudo apt install python3-gpi ...
- laravel里的队列学习
首先,我们要搞明白几个概念,从小到大依次有:队列任务,队列,连接. 他们属于依次被包含的关系,一个队列里有许多的队列任务,一个连接中可以有许多队列. 队列任务:对每个用户都会进行的操作,理解为队列任务 ...
- 关于宝塔面板ftp+sublime
如果sublime通过ftp上传文件传不上去,我的问题在于应该把sftp-config.json中"remote_path": "/",设置成这样.一下午.哎呀 ...
- php 替换模板中的 PHP源码标签字符方法
//替换php代码function RepPhpAspJspcode($string){ global $public_r; if(!$public_r[candocode]){ //$string= ...
- Backup Database pubs to Disk='D:\DataSQL\pubs.bak' --->动态备份所有数据库
备份数据库 在项目实施时,备份恢复数据库还是有必要的,自动或傻瓜式的操作比较方便,未测试,失业了,现在静不下心来,有机会要求再做这类操作时实现它,此处先收藏备用 /* <Dynamic SQL ...
- Hive和HBase整合用户指南
本文讲解的Hive和HBase整合意思是使用Hive读取Hbase中的数据.我们可以使用HQL语句在HBase表上进行查询.插入操作:甚至是进行Join和Union等复杂查询.此功能是从Hive 0. ...
- PN532模块连接-读卡失败原因
第一步:点击发现NFC设备 第二步:点击读整卡:读取卡片内容. 若不成功,把UID卡移开,再放一次.再点第一步,显示发现NFC,再点第二步.反复操作,直到读取到为止.2-3次一般都会成功 . 相关软件 ...
- HTML躬行记(1)——SVG
<svg>是矢量图的根元素,通过xmlns属性声明命名空间,从而告诉用户代理标记名称属于哪个XML方言.在下面的示例中,为<svg>元素声明了宽度和高度(默认以像素为单位),其 ...
- 并发编程之详解InheritableThreadLocal类原理
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 在Java并发编 ...
