css-前端实现左中右三栏布局的常用方法:绝对定位,圣杯,双飞翼,flex,table-cell,网格布局等
1.前言
作为一个前端开发人员,工作学习中经常会遇到快速构建网页布局的情况,这篇我整理了一下我知道的一些方法。我也是第一次总结,包括圣杯布局,双飞翼布局,table-cell布局都是第一次听说,可能会有需要修改的地方请谅解。三栏布局顾名思义,就是左右两侧宽高固定,中间一列居中切随着浏览器页面变化。下面来看下具体的实现方法:
2.具体实现方法
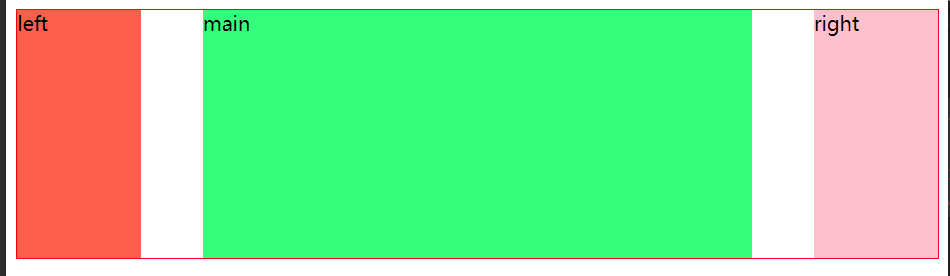
实现效果如下:

(1)绝对定位方法
<div class="box">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
.box {
border: 1px solid red;
height: 200px;
position: relative;
overflow: hidden;
}
.main {
background-color: springgreen;
position: absolute;
left: 150px;
right: 150px;
top: 0px;
bottom: 0px;
}
.left {
background-color: tomato;
float: left;
width: 100px;
height: 200px;
}
.right {
background-color: pink;
float: right;
width: 100px;
height: 200px;
}
总结:绝对定位方法其实就是首先给父盒子设置position:relative和overflow:hidden,然后分别左右两个盒子向两边设置浮动,中间的盒子使用绝对定位并设置其相对父元素左右的间隔使得把中间盒子两边撑开,最后设置中间盒子的top和bottom值把其高度撑开。
(2)圣杯布局
说圣杯布局之前先来了解下什么是圣杯布局,首先看见这个名字,圣杯,其实就是我们饮酒的那个杯子,最主要的特点,分为上中下三个部分,这就不难想到我们平常遇到的网页也是属于这个结构的,顶部一般的导航栏,搜索框了,中间一般分两三个部分了,占中间位置的主题内容,两边的小标题区域了,排行榜区域了,等等,这里我们所说的圣杯布局主要针对中间三部分来使用一下。这种方式使得中间盒子最先渲染出来。
<div class="box">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.box {
border: 1px solid red;
overflow: hidden;
padding: 0 200px;
}
.main {
width: 100%;
height: 200px;
position: relative;
float: left;
background-color: springgreen;
}
.left {
background-color: tomato;
position: relative;
float: left;
margin-left: -100%;
left: -200px;
width: 200px;
height: 200px;
}
.right {
background-color: pink;
position: relative;
float: left;
margin-left: -200px;
right: -200px;
width: 200px;
height: 200px;
}
</style>
总结:圣杯布局就是首先把中间盒子放在最前面,然后三栏都设置为浮动并且相对定位,给左右两个盒子设置固定宽度,中间盒子设置100%宽度,此时父盒子宽度被中间盒子占满,左右两个盒子被挤在下面,由于浮动,给左盒子margin-left:-100%使得左侧盒子挤到中间盒子左侧,给右边盒子设置margin-left:-200px;使得右侧盒子在中间盒子右侧,这样就实现了左中右排列,但是此时中间盒子被两侧盒子覆盖,因此需要设置父盒子padding:0 200px;并且给左右两个盒子分别设置left:-200px;right:-200px;(即左右两个盒子分别偏移自身的宽度去覆盖掉中间盒子被挤的那一部分就好了),这样圣杯布局就完成了。但是由于设置了父盒子的padding,当浏览器窗口太小会出现混乱。
(3)双飞翼布局
由于圣杯布局对浏览器最小宽度有限制,经常出现问题,于是双飞翼布局就出现了,专门解决这种bug,下面看下具体实现:
<div class="box">
<div class="wrap">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.box {
border: 1px solid red;
overflow: hidden;
}
.wrap {
width: 100%;
position: relative;
float: left;
background-color: black;
}
.main{
background-color: springgreen;
margin: 0 200px;
overflow: hidden;
height: 200px;
}
.left {
background-color: tomato;
position: relative;
float: left;
margin-left: -100%;
width: 200px;
height: 200px;
}
.right {
background-color: pink;
position: relative;
float: left;
margin-left: -200px;
width: 200px;
height: 200px;
}
</style>
总结:圣杯布局由于宽度小时出现混乱,双飞翼其实就是给中间的盒子包裹一层,里面的一层通过margin来实现了圣杯布局的padding,具体实现过程前两步相同,首先中间盒子在最前面,并设置了宽度100%,导致中间的盒子占用一整行,然后通过浮动,设置左右两边的盒子覆盖在中间盒子上面,从而达到了左中右三个盒子的效果,由于左右两个盒子覆盖在中间盒子上面,需要把真正想要的中间盒子嵌套进去一层,最终得到了双飞翼的效果,浏览器无论怎么变化没再也不用担心混乱问题了。这种方式也使得中间盒子最先渲染出来。
(4)flex布局
flex布局工作中经常用到,对我来说这个时用的最6的一种方式了,毕竟当前使用最多的布局了吧,尤其做移动端开发的,更别说WEEX页面默认flex布局了,你不知道flex布局真的需要去学习了。
<div class="box">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
<style>
.box {
border: 1px solid red;
overflow: hidden;
display: flex;
justify-content: center;
}
.main {
height: 200px;
flex: 4;
background-color: springgreen;
}
.left {
background-color: tomato;
height: 200px;
flex: 1;
}
.right {
background-color: pink;
height: 200px;
flex: 1;
}
</style>
总结:flex布局是一种弹性布局,用来为盒装模型提供最大的灵活性。具体使用请全面学习。
(5)table-cell布局
<div class="box">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
总结:给三栏都设置表格单元display:table-cell,然后分别设置左中右三个盒子宽度,左右盒子:width:200px;中间盒子:width:100%;这时会出现左右两侧盒子被挤到两边,因此分别设置min-width:200px;就解决了这个问题,古纳于这个布局我接触的比较少,今日这么一使用果然方便,日后遇到我得试试。这种布局方式能使得三栏的高度是统一的,但不能使center放在最前面得到最先渲染。
(6)网格布局
<div class="box">
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</div>
<style>
.box {
border: 1px solid red;
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 200px auto 200px;
}
.main {
background-color: springgreen;
}
.left {
background-color: tomato;
}
.right {
background-color: pink;
}
</style>
总结:我惊呆了啊,这网格布局如此强大吗?具体实现:设置网格布局,设置三栏高度,设置三栏宽度,中间自适应没两边固定,短短几行代码实现了圣杯双飞翼那么多代码的效果,网格布局如此强大,打开官网才发现,目前还有很多兼容性问题,好吧,只能先练练手了。
3.结束:常见需要手写的布局就这些了,当然你也可以使用第三方的ui库提供的需要布局,但是作为一个前端开发,更注重的还是要会学习一些具体的实现逻辑,而不是只会搬用一下API,模板之类的,希望对看到的人有些许帮助,有错误还请指正,谢谢啦!!如果觉得还不错,请点下关注一起成长啦!

css-前端实现左中右三栏布局的常用方法:绝对定位,圣杯,双飞翼,flex,table-cell,网格布局等的更多相关文章
- [FlyCapture2] Bumblebee XB3 Save Images to Three AVI Files (Left, Center and Right) 大黄蜂立体相机保存捕获的视频到左中右三个不同的文件
PointGreyResearch是世界领先的致力于开发高级数字相机产品的公司.PointGrey产品涉及IEEE-1394相机.立体视觉相机和360度全景数字视频相机.其中二代和三代的大黄蜂立体相机 ...
- css Position 上下左中右布局
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- c# winForm 将窗体状态栏StatusStrip 分成左中右三部分 右边显示当前时间
实现效果:通过StatusStrip显示窗体状态栏同时将状态栏分成三部分居左边显示相关文字信息中间空白显示居右边显示时间信息 1.创建窗体及添加StatusStrip 默认StatusStrip名称 ...
- Css的向左浮动、先右浮动、绝对定位、相对定位的简单使用
1.div层的浮动 1)div向左浮动.向右浮动 <!doctype html> <html> <head> <meta charset="utf- ...
- 前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. [题外话:日常宣读我的目标===想要成为一名优雅的程序媛] 一.分析 1. 题目真的像我们想得这么简单吗? 其实不然 ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
- css实现三栏自适应布局(两边固定,中间自适应)以及优缺点
方法一:绝对定位(absolute + margin) 原理:给左右两边的元素设置absolute,这样左右两边的元素脱离标准文档流的控制,中间的元素自然会上来,然后给中间的元素设置margin留出左 ...
- 三栏布局只知道圣杯、双飞翼,最终评级是……F
三栏布局,面试与工作中的常见布局.分左中右三部分,其中左右宽度已知,中间宽度自适应.根据不同的DOM顺序与CSS处理,这里写下了五类布局方式. 一.浮动布局 1 圣杯布局 L:"我问你,你就 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
随机推荐
- 2020年度综合大盘点:火爆IT业的7大Java技术,每一项都是大写的“牛逼”!
关注"Java这点事",每天与你分享Java技术.IT资讯 JAVA语言作为历史最为悠久的编程语言,从95年5月开始历经数十年依然盘踞在编程榜前三的位置,与它强大的功能和广泛的运用 ...
- django获取choices的显示值
1,models.py #订单表 class Orders(models.Model): status_cat = ( ('0', '待装货'), ('1', '正在运输'), ('2', '已到达目 ...
- CSS中margin:auto什么意思?margin:auto属性的用法详解
我们都知道使用margin:auto可以让元素水平居中的.但你有没有想过使用margin:auto可以让元素水平居中的原因,要回答这个问题,我们首先需要看一下margin:auto的工作原理.auto ...
- CentOS7下常用安装服务软件yum方式的介绍
简介:介绍yum软件包的管理并配置本地yum源 yum安装:基于 C/S 架构,yum安装称之为傻瓜式安装 yum安装优点:方便快捷,不用考虑包依赖,自动下载软件包. yum安装缺点:人为无法干预,无 ...
- java Swing组件随着窗口拖动等比移动或等比放大
实现原理很简单, 1清空布局(使用绝对布局) 2添加监听器(监听窗口是否被拖动) 3在监听器里面动态调整 组件的位置 效果如下: 拖动之后效果: 代码实现: import java.awt.Event ...
- 通过关闭线程底层资源关闭类似synchronized及IO阻塞的情况
public class IoBlocked implements Runnable { private InputStream in; public IoBlocked(InputStream in ...
- String类型 堆/字符串池的理解
1 package test; 2 3 public class StringTest { 4 5 public static void main(String[] args) { 6 7 /** 8 ...
- Erlang那些事儿第3回之我是函数(fun),万物之源MFA
Erlang代码到处都是模式匹配,这把屠龙刀可是Erlang的看家本领.独家绝学,之前在<Erlang那些事儿第1回之我是变量,一次赋值永不改变>文章提到过,Erlang一切皆是模式匹配. ...
- Asp.net Core 2.0 实现Cookie会话
与1.0版本相比微软做了一些调整.详细请参考官方文档,我这里就讲2.0的吧 1.首先要在 根目录下 Startup.cs 类中启用 cookie会话,有两处要配置 第一处在 public void ...
- java 多态 向上造型
最近在读java 编程思想,在读多态一章时,遇到了一个问题,在此记录一下. 1 package main.demo; 2 3 class Super{ 4 public int filed =0; 5 ...
