CSS不用背景图片实现优惠券样式反圆角,凹圆角,反向半圆角,并且背景渐变
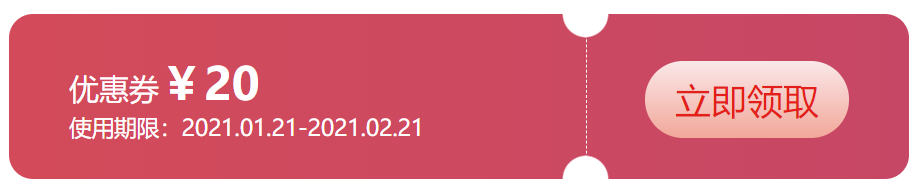
日常开发过程中,特别是商城相关应用开发过程中,时常会遇到花里胡哨的设计图,比如优惠券样式,上图:

实现思路如下:
1.先写一个外容器,实现背景色渐变:
Html:
- 1 <div class="coupon">
- 2 </div>
Css:
- 1 .coupon {
- 2 width: 600px;
- 3 height: 110px;
- 4 background: -webkit-linear-gradient(left, #d34b5a, #c64765);
- 5 background: -o-linear-gradient(left, #d34b5a, #c64765);
- 6 background: -moz-linear-gradient(left, #d34b5a, #c64765);
- 7 border-radius: 16px;
- 8 display: flex;
- 9 flex-direction: row;
- 10 }
效果:

2.里面写左右两个容器,分别放置文本和按钮:
Html:
- 1 <div class="coupon">
- 2 <div class="coupon_text">
- 3 优惠券<text>¥20</text>
- 4 <span>使用期限:2021.01.21-2021.02.21</span>
- 5 </div>
- 6 <div class="coupon_btn">
- 7 <span>立即领取</span>
- 8 </div>
- 9 </div>
Css:
- 1 .coupon_text {
- 2 flex: 1;
- 3 color: white;
- 4 padding: 25px 30px 20px 40px;
- 5 font-size: 20px;
- 6 position: relative;
- 7 }
- 8
- 9 .coupon_text > b {
- 10 font-size: 30px;
- 11 }
- 12
- 13 .coupon_text > div {
- 14 font-size: 15px;
- 15 }
- 16
- 17 .coupon_btn {
- 18 border: none;
- 19 height: 110px;
- 20 line-height: 110px;
- 21 padding: 0 40px;
- 22 }
- 23
- 24 .coupon_btn > span {
- 25 background: -webkit-linear-gradient(top, #fae8e9, #f2a799);
- 26 background: -o-linear-gradient(top, #fae8e9, #f2a799);
- 27 background: -moz-linear-gradient(top, #fae8e9, #f2a799);
- 28 padding: 10px 20px;
- 29 vertical-align: middle;
- 30 font-size: 24px;
- 31 border-radius: 30px;
- 32 color: #E41F19;
- 33 }
效果:

3.画圆角和虚线:
我们在 .coupon_text 样式里添加css代码:
- 1 background-image: radial-gradient(circle at right top, #fff, #fff 15px, transparent 16px),
radial-gradient(circle at right bottom, #fff, #fff 15px, transparent 16px);- 2 border-right: 1px dashed #FFF;
再在 .coupon_btn 样式里添加如下代码:
- 1 background-image: radial-gradient(circle at left top, #fff, #fff 15px, transparent 16px),
radial-gradient(circle at left bottom, #fff, #fff 15px, transparent 16px);
查看效果:

这个……好像和想象中有点不一样呀,不仅有白色的虚线,为啥还有红色的虚线呢?
那是因为前面我们外层class为coupon的div,设置了背景色,上层div的边框在虚线的地方是透明的,所以会间断显示红色背景,就成为我们看到的红色虚线了;
在这里提供一个逼死强迫症的解决方案:
把class为coupon_btn的div,向左移动1px;
- .coupon_text {
- margin-right: -1px;
- }
- /* 或者 */
- .coupon_btn {
- margin-left: -1px;
- }
即可看到我们想要的效果:

当然,实现上述设计图的方法有很多,欢迎交流~
OK,搞定收工,拿碗排队打饭!
如果有帮助到你,可以的话请帮我点个赞吧,谢谢~
CSS不用背景图片实现优惠券样式反圆角,凹圆角,反向半圆角,并且背景渐变的更多相关文章
- CSS background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- css代码添加背景图片常用代码
css代码添加背景图片常用代码 1 背景颜色 { font-size: 16px; content: ""; display: block; width: 700px; heigh ...
- vue打包后CSS中引用的背景图片不显示问题
vue项目中,在css样式中引用了一张背景图片,开发环境下是可以正常显示,build之后背景图片不显示. 解决方法: 找到build/utils.js文件 修改成为如下所示内容: 添加红框中的内容即 ...
- CSS背景颜色、背景图片、平铺、定位、固定
CSS背景颜色设置 background-color:red;如设置背景颜色为红色: 背景颜色设置支持3种写法: 颜色名 16进制 rgb CSS背景图片颜色设置 background-image:u ...
- 如何通过CSS实现背景图片自动平铺或拉伸至整个屏幕(自适应大小)
默认情况下,通过HTML代码的BODY标签设置好背景图片<body background="x.jpg"> 后,图片会自动横向和纵向平铺.这就会产生一些美观上的问题. ...
- css网页中设置背景图片的方法详解
在css代码中设置背景图片的方法,包括背景图片.背景重复.背景固定.背景定位等 用css设置网页中的背景图片,主要有如下几个属性: 1,背景颜色 {">说明:参数取值和颜色属性一样 ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- css-sprite 雪碧图的使用,合并多张小图,背景图片当按钮的设置
背景图片基础: 使用background-image来设置背景图片 语法: background-image:url(相对与css的路径) 如果背景图片大于元素,默认会显示图片的左上角 如果背景图片和 ...
- qt 设置背景图片
博客出处:http://www.cppblog.com/qianqian/archive/2010/07/25/121238.htm 工作似乎走上正轨了,上周五的工作是做一个界面,用到QFrame和Q ...
随机推荐
- 容器编排系统k8s之Service资源
前文我们了解了k8s上的DemonSet.Job和CronJob控制器的相关话题,回顾请参考:https://www.cnblogs.com/qiuhom-1874/p/14157306.html:今 ...
- 彻底理解Hive中的锁
前面遇到过一次因为Hive中表被锁住了,导致定时任务一直失败.这两天又出现了表被锁,原因是连接hiveserver2过于频繁,mysql连接被打满,引发的连锁反应,导致我们的小时任务一直失败,下午重点 ...
- 它听键盘声就知道你敲的是什么——GitHub 热点速览 Vol.51
作者:HelloGitHub-小鱼干 本以为本周的 GitHub 和十二月一样平平无奇就那么度过了,结果 BackgroundMattingV2 重新刷新了本人的认知,还能这种骚操作在线实时抠视频去背 ...
- .net core 3.1 过滤器(Filter) 与中间件与AOP面向切面 与拦截器及其应用
Filter(过滤器) 总共有五种,Authorization Filter,Resource Filter,Exception Filter,Action Filter,Result Filter ...
- .net MVC 微信公众号 点击菜单拉取消息时的事件推送
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141016&token=&lang=zh_CN ...
- 解决误删/bin/bash问题
出现原因:由于当时误操作把 /bin/bash 命令解释器二进制文件移到了/root 家目录里面,再重新登录系统之后,登陆进去什么也干干不了. 解决办法:让系统重启,以挂载光盘模式进入系统BIOS,选 ...
- 迁移sqlserver数据到MongoDb
前言 随着数据量的日积月累,数据库总有一天会不堪重负的,除了通过添加索引.分库分表,其实还可以考虑一下换个数据库.我强烈推荐使用MongoDb,我举例说一下我的经历:我的项目中有一张表的数据大概是30 ...
- SpringBoot 与 SpringSecurity
一.环境搭建 (1)IDEA创建SpringBoot工程 (2)导入依赖 (3)如果是thymeleaf项目 需导入thymeleaf整合security的依赖 (4)编写配置类(采用AOP横切入程序 ...
- CentOS7的防火墙以及selinux介绍/安装telnet命令/安装netstat与ifconfig命令
简介:firewall防火墙的使用 防火墙:主要用户信息安全防护,主要有软件防火墙和硬件防火墙.firewalld防火墙是软件防火墙,在centos7 之前默认采用的防火墙是iptables,而在ce ...
- 十个最常用的JVM 配置参数
1.-Xms:初始堆大小.只要启动,就占用的堆大小. 2.-Xmx:最大堆大小.java.lang.OutOfMemoryError:Java heap这个错误可以通过配置-Xms和-Xmx参数来设置 ...
