Selenium学习整理(Python)
1 准备软件
Selenium IDE
- firebug-2.0.19.xpi
- firepath-0.9.7-fx.xpi
- Firefox_46.0.1.5966_setup.exe
- 由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。
- selenium_ide-2.9.1.xpi
WebDriver
- pip install selenium
- chromedriver.exe
- IEDriverServer.exe
- HTMLTestRunner.py
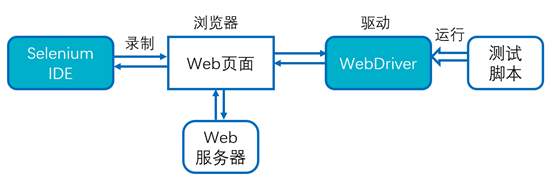
2 Selenium介绍
2.1 主要功能
- 测试与浏览器的兼容性——测试应用程序是否能够在不同浏览器和操作系统上正常运行
- 测试系统功能——创建回归测试以检验软件功能和用户需求,支持自动录制动作和自动生成.NET、Java、Perl等语言的测试脚本
2.2 各版本和系统之间的关联
- Selenium1.0
- Selenium IDE
- Firefox插件,可以录制测试脚本、回放脚本以及生成基于Selenium Remote Control 模式的简单代码
- Selenium Core
- 有断言assertion机制的运行套件运行器test suite runner。js代码组成,故可以运行在各种浏览器中
- Selenium Remote Control
- 一个代理与控制端,支持多种语言
- Selenium2.0
- 集成Selenium1.0和WebDriver

3 Selenium IDE使用
3.1 Selenium IDE的安装
selenium: B/S软件功能自动化
IDE: 录制、回放【不会自动打开浏览器】
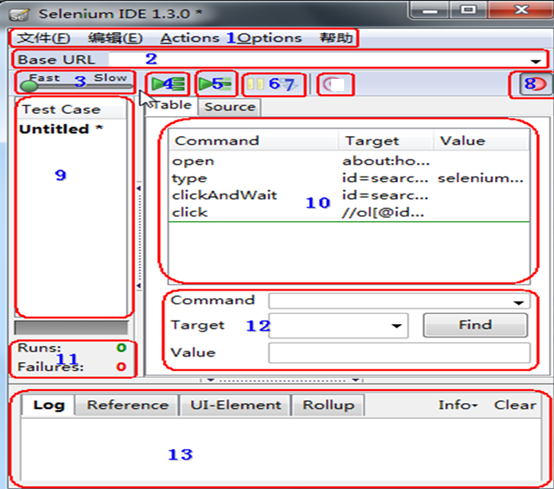
3.2 Selenium IDE

1、 文件:创建、打开和保存测试案例和测试案例集。
编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令。
Options :用于设置seleniunm IDE。
2、用来填写被测网站的地址。
3、速度控制:控制案例的运行速度。
4、运行所有:运行一个测试案例集中的所有案例。
5、运行:运行当前选定的测试案例。
6、暂停/恢复:暂停和恢复测试案例执行。
7、单步:可以运行一个案例中的一行命令。
8、录制:点击之后,开始记录你对浏览器的操作。
9、案例集列表。
10、测试脚本;table标签:用表格形式展现命令及参数。source标签:用原始方式展现,默认是HTML语言格式,也可以用其他语言展示。
11、查看脚本运行通过/失败的个数。
12、当选中前命令对应参数。
13、日志/参考/UI元素/Rollup
4 Selenium WebDriver
4.1 Selenium WebDriver简介
Selenium IDE 1.0 不能处理的事件
- 本机键盘和鼠标事件
- 同源策略跨站脚本(Cross Site Script XSS)/HTTP(S)
- 弹出框、窗口(基本身份认证、自签名的证书和文件上传/下载)
Selenium2.0 有简洁的应用程序编程接口、WebDriver和WebElement对象,以及更好的抽象。同时,Selenium2.0 支持多种操作系统、多种语言、多种浏览器。
WebDriver是一套库类,不依赖于任何测试框架,所以他自己本身就是一个轻便的自动化测试框架。除了必要的浏览器驱动外,WebDriver不需要启动其他进程或安装其他程序,也不必像Selenium1.0 那样需要先启动服务
4.2 Selenium WebDriver的安装和配置
- pip install selenium
4.3 Selenium WebDriver入门实例
打开项目首页,输入用户名、密码,点击登录按钮
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select driver=webdriver.Firefox() #打开浏览器
driver.get("http://localhost:8080/ranzhi/www") #打开登录界面
driver.find_element_by_id("account").clear() #定位到用户名输入框,清空
driver.find_element_by_id("account").send_keys("admin")#定位到用户名输入框,输入admin
driver.find_element_by_name("password").clear() #定位到密码输入框,清空
driver.find_element_by_name("password").send_keys("") #定位到密码输入框,输入密码
driver.find_element_by_css_selector("#submit").click() #定位到登录按钮,点击
time.sleep(3)
- driver:WebDriver对象,可以调用WebDriver中的方法,即WebDriver API
- get():打开指定的网站
- .find_element_by_...(...):自动化过程中 最常用的一个方法,用于在页面中查找一个元素,其中传入的参数是所定位呃元素
- .send_keys():用于定位 的文本框中输入想要输入的内容。上传文件也可以用到
- .click():单击事件,用于定位想要单击的按钮或者其他可以单击的地方,以模仿鼠标的单击事件
因为WebDriver只能找到页面中已有的元素,所以当页面刷新时需要加入一个等待时间,让页面加载完毕,才能通过.find_element_by_...(...)找到想要的元素
- 显示等待,导入time包,用time.sleep(秒数)使线程休眠,即设置了一个准确的等待时间,但这种方法会降低运行的效率,因为实际等待时间的长度会受外部环境影响
- 隐式等待,用WebDriver中的.implicitly_wait(秒数)。它告诉WebDriver,如果没有马上找到需要的元素,则在一段特定的时间内轮询DOM来查找;如果超时后还没找到则抛出异常。隐式等待会在WebDriver对象实例的整个生命周期中起作用
- .quit():退出浏览器,WebDriver中所有窗口
- .close():退出浏览器,只关闭当前页面
4.4 WebDriver元素的定位
4.4.1 通过id定位
id:html标签的id属性值
dd.find_element_by_id("html标签的id属性值")
4.4.2 通过name定位
name:html标签的name属性值
dd.find_element_by_name("html标签的name属性值")
4.4.3 通过className定位
class:class=
dd.find_element_by_class_name("html的class属性值") 【了解】
4.4.4 通过linkText定位
link:通过超链接标签内容
dd.find_element_by_link_text("超链接标签内容")
4.4.5 通过xpath定位
xpath:通过标签在html页面源码路径
绝对路径:/html/body/table/tr/td[2]/input
相对路径:.//input[@aa="abc"]
.//*[@aa="abc"]
.//标签名[@属性名="属性值"]
.//*[@属性名="属性值"]
dd.find_element_by_xpath("html标签的xpath路径")
4.4.6 通过CSS选择器定位
CSS:css样式选择器 # id选择器
dd.find_element_by_css_selector("html标签的css样式选择器")
4.4.7 其他定位
identifier:优先id的,如果没有再去找name的
js:dom=document.getElementById(“password”)
dd.find_element_by_tag_name("html标签名") 【了解】
4.5 实际结果获取方式
打开项目首页,验证打开页面是否为预期页面
def testLoginSucc(self):
driver=self.dd
driver.get("http://localhost:8080/ranzhi/www") # 打开登录界面
er="登录 - 然之协同"
rr=driver.title
self.assertEqual(er,rr)
self.rz.login(driver,"admin",123456)
err="然之协同 3.3111111111"
rrr=driver.find_element_by_xpath(".//*@id='bottomRightBar']/div/a").text
self.assertEqual(err,rrr)
dd.title:页面标题,一般可以利用这个属性判断页面是否跳转成功
dd.find_element_by_...(...).text:页面标签内容
弹出框提示信息:
dd.switch_to_alert().text
dd.switch_to.alert().text
4.6 关于浏览器的操作方法
dd.back() 后退
dd.forward()前进
dd.refresh(): 刷新
dd.close()关闭当前窗口
dd.quit() 关闭所有窗口
4.7 弹出窗口的切换方法
打开百度首页,点击学术,再到新标签页学术中点击注册
import time
from selenium import webdriver
from fun import * dd=webdriver.Firefox()
dd.get("http://www.baidu.com")
time.sleep(3)
a1=dd.window_handles
print(a1)
print(type(a1))
clickByLink(dd,"学术")
time.sleep(3)
a2=dd.window_handles
print(a2)
dd.switch_to_window(a2[1])
clickByLink(dd,"注册") time.sleep(3)
# dd.close()
dd.quit()
dd.window_handles: 获取所有窗口句柄,list类型,每个元素都是一个窗口的唯一标识
dd.switch_to_window(具体窗口标识)
4.8 多个元素
dd.find_elements_by_id("html标签的id属性值")
..................................by_name("html标签的name属性值")
.................by_css_selector("html标签的css样式选择器")
.................by_xpath("html标签的xpath路径")
.................by_link_text("超链接标签内容")
.................by_tag_name("html标签名") 【了解】
..................by_class_name("html的class属性值") 【了解】
定位到多个页面元素,返回list类型,list内每个元素都是一个具体的页面控件
5 Unittest框架和WebDriver
5.1 Unittest
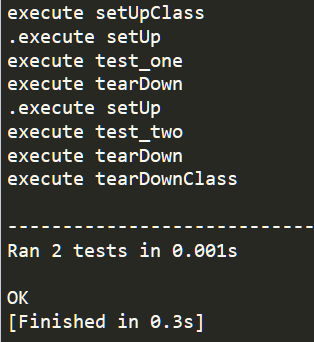
5.2 Unittest的使用
import unittest class Test1(unittest.TestCase):
@classmethod
def setUpClass(self):
print("execute setUpClass") @classmethod
def tearDownClass(self):
print("execute tearDownClass") def setUp(self):
print("execute setUp") def tearDown(self):
print("execute tearDown") def test_one(self):
print('execute test_one')
self.assertTrue('FOO'.isupper()) def test_two(self):
print('execute test_two') if __name__ == '__main__':
unittest.main()

5.3 模拟键盘鼠标移动
键盘:
dd.find_element_by_....(...).send_keys(Keys.ENTER) 点击Enter
.......................................(Keys.BACK_SPACE) 点击BACK_SPACE
.......................................(Keys.CONTROL,"a") 全选
.......................................(Keys.CONTROL,"c") 复制
.......................................(Keys.CONTROL,"v") 粘贴
.......................................(Keys.CONTROL,"x") 剪切
鼠标:
ActionChains(dd).double_click(定位到的一个具体页面控件).perform() 双击
.................context_click................................... 右键
.................move_to_element................................. 光标悬停悬浮
#双击 ActionChains(dd).double_click(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform() #右键 ActionChains(dd).context_click(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform() #光标悬停悬浮 ActionChains(dd).move_to_element(dd.find_element_by_xpath(".//*[@id='s-menu-1']/button")).perform()
滚动条:
滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
dd.execute_script(js)
滚动条拖到顶部
js="var q=document.documentElement.scrollTop=0"
dd.execute_script(js)
js="var q=document.documentElement.scrollTop=10000"
dd.execute_script(js)
time.sleep(3)
js="var q=document.documentElement.scrollTop=0"
dd.execute_script(js)
5.4 文件处理
文件:
打开一次只能读或者写,不能同时进行
ff=open("文件名","打开方式")
ff.write("写入内容")
w+: 如果文件不存在,新建一个写,如果文件存在,新建一个覆盖
a+: 如果文件不存在,新建一个写,如果文件存在,在文件末尾追加 【焦点默认在最后】
r+: 如果不文件不存在,报错,如果文件存在,从前往后覆盖
ff.read(数字):读数字个字符 【从当前焦点开始】
ff.read():读所有内容 【从当前焦点开始】
ff.readline():读一行 【从当前焦点开始】
ff.readlines():读所有行 list类型,每一行都是list内的元素 【从当前焦点开始】
ff.tell(): 返回当前焦点位置
ff.seek(数字):焦点跳转到数字位置
ff.close() :关闭
csv文件:
import csv:
读:
ff=open("aaa.csv","r+") #打开csv文件
cr=csv.reader(ff,dialect="excel")
cr:文件内容,循环获取每一行内容
for c in cr:
print(c)
ff.close() #关闭
写:
ff=open("bbb.csv","w+") #创建csv文件
cw=csv.writer(ff) #创建csv文件写加载器
cw.writerow(写入内容) #通过加载器写数据到csv文件
ff.close() #关闭
5.5 测试报告
import unittest
from HTMLTestRunner import HTMLTestRunner import test11 suite=unittest.TestSuite() #创建测试套件对象
loader=unittest.TestLoader()#创建测试用例加载器对象
suite.addTest(loader.loadTestsFromModule(test11))#通过用例加载器加载用例到测试套件 ff=open("testReport.html","wb+") #创建测试报告文件
#创建HTMLTestRunner对象
runer=HTMLTestRunner(stream=ff,title="然之测试", description="然之测试然之测试然之测试然之测试")
runer.run(suite) #通过HTMLTestRunner对象执行测试用例
ff.close() #关闭报告文件
Selenium学习整理(Python)的更多相关文章
- 【python+selenium学习】Python常见错误之:IndentationError: unexpected indent
初入python+selenium学习之路,总会遇到这样那样的问题.IndentationError: unexpected indent,这个坑我已经踏进数次了,索性记录下来.都知道Python对代 ...
- web自动化测试python+selenium学习总结----python环境安装
一.python下载地址:https://www.python.org/downloads/ 二.双击python的.exe文件安装: 后面直接点击“next” 步骤二:选择安装在D:\python3 ...
- Selenium学习(Python)
#从Selenium中导入Webdriver类,该类中定义了selenium支持的浏览器 # webdriver.Firefox # webdriver.FirefoxProfile # webdri ...
- web自动化测试python+selenium学习总结----python编辑器pycharm环境安装
下载安装文件 下载最新文件路径:https://www.jetbrains.com/pycharm/ 安装: 一直点击下一步即可 破解: 配置hosts文件.C:\Windows\System32\d ...
- Selenium 学习笔记(一)
selenium 学习整理 初学者,如果有不当得地方请指出,非常感谢. 准备事项: 1. Python 安装包 安装Python,并勾选添加环境变量. 安装完成后,打开dos窗口,输入python,看 ...
- !!对python列表学习整理列表及数组详细介绍
1.Python的数组分三种类型:(详细见 http://blog.sina.com.cn/s/blog_6b783cbd0100q2ba.html) (1) list 普通的链表,初始化后可以通过特 ...
- Python第一周基本语句学习整理
目录 Python第一周基本语句学习整理 一.字符串切割 二.体重单位转换 三.计算器的实现 四.猜年龄游戏 Python第一周基本语句学习整理 一.字符串切割 代码实现: s = 'luowenxi ...
- python selenium学习
selenium是一个python模块,具有自动化模拟浏览器的功能 selenium的中文文档地址:http://selenium-python-zh.readthedocs.io/en/latest ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
随机推荐
- Linux常用命令之用户权限管理chmod、chown、chgrp、umask命令讲解
这节课我们重点来学习权限管理命令,说到权限大家可能第一时间能想到的就是读.写.执行 rwx 三种权限,在正式讲解权限命令之前,先简单的介绍一下rwx权限对于文件和目录的不同含义. 权限字符 权限 对文 ...
- windows 下部署 .netcore 到 windows service
接上一篇 <windows 下部署 .netcore 到 iis>,这一篇记录一下怎么将 Asp.Net Core 以 windows 服务的方式部署. 一.修改代码 其实也很简单,只要调 ...
- easyPOI使用
更多的easyPOI资源的网在easypoi的官网. 1 在pom.xml中添加依赖 <dependency> <groupId>cn.afterturn</groupI ...
- jQuery 选择器笔记
jquery基础选择器 $('选择器') 基本上与css选择器相同 demo $('ul li') $('.nav') $('#box') 隐试迭代 遍历内 ...
- java 序列化流与反序列化流
一 对象序列化流ObjectOutputStream ObjectOutputStream 将 Java 对象的基本数据类型和图形写入 OutputStream.可以使用 ObjectInputStr ...
- 使用Python语言通过PyQt5和socket实现UDP服务器
前言 最近做了一个小软件,记录一下相关内容. 已有条件 现在已有一个硬件设备作为客户端(暂称其为"电路"). 基于SIM卡,电路可以通过UDP协议传输数据(程序已经内置在电路中), ...
- C#开发笔记,点点细微,处处真情,记录开发中的难言之隐
该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/956 访问. 概述 本系列文章将会向大家介绍本人实际开发过程中所遇到技术 ...
- C#LeetCode刷题之#888-公平的糖果交换(Fair Candy Swap)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3758 访问. 爱丽丝和鲍勃有不同大小的糖果棒:A[i] 是爱丽丝 ...
- python3 - 常用的操作数据库
# 获取手机号数据表的中的数据 sql2 = 'SELECT shoujihao FROM shoujihao' self.cursor.execute(sql2) sjh_dates = self. ...
- unity探索者之socket传输protobuf字节流(三)
版权声明:本文为原创文章,转载请声明http://www.cnblogs.com/unityExplorer/p/6986474.html 上一篇讲到了数据的处理,这一篇主要讲使用多线程收发消息 // ...
