8svg 自定义全局组件
0.https://www.npmjs.com/package/vue2-svg-icon 直接使用vue2-svg-icon插件 。如果不使用,就使用下面用法
注意:用阿里图标时候,最好都选择#fff白色。自己也可以设置
1.目录结构

2.svgicon/index.js
import SvgIcon from './SvgIcon'
const svgIcon = {
install(Vue) {
Vue.component('SvgIcon', SvgIcon)
}
}
export default svgIcon
// 解析svg格式文件代码
const req = require.context('./svg', false, /\.svg$/);
const requireAll = (requireContext) => {
return requireContext.keys().map(requireContext)
};
requireAll(req);
3.svgincon/SvgIcon.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "SvgIcon",
props: {
iconClass: { type: String, required: true }, //用户传的svg图片名字
className: { type: String } //用户svg图片自定义样式
},
data() {
return {
// svgClass:'svg-icon'
};
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
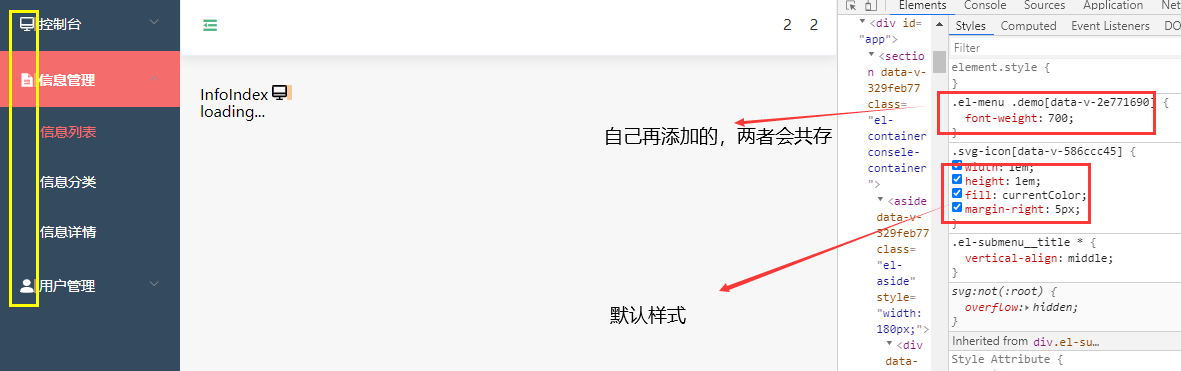
return this.className ? `svg-icon ${this.className}` : "svg-icon"; //用户如果传了就保留两者
}
}
};
</script>
<style lang="scss" scoped>
.svg-icon {
width: 1em;
height: 1em;
fill: currentColor;
margin-right: 5px;
}
</style>
4. main.js
// 导入全局自定义组件
import SvgIcon from './components/globalComponents/svgicon'
Vue.use(SvgIcon)
5.vue.config.js
黄色部分 注意要装svg-sprite-loader
const path = require('path');
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
include: ['./src/icons']
})
},
configureWebpack: (config) => {
config.resolve = { // 配置解析别名
extensions: ['.js', '.json', '.vue'],
alias: {
'@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
}
}
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
scss: {
prependData: `@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: {
'/devApi': {
target: 'http://www.web-jshtml.cn/productapi',//设置你调用的接口域名/http://www.web-jshtml.cn/api
changeOrigin: true,
pathRewrite: {
'^/devApi': ''
}
}
}, // 设置代理
overlay: { // 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {
}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
}
6.use
<template>
<div>
</div>
</template>
7result

8svg 自定义全局组件的更多相关文章
- vue2 自定义全局组件(Loading加载效果)
vue2 自定义全局组件(Loading加载效果) github地址: https://github.com/ccyinghua/custom-global-component 一.构建项目 vue ...
- 07vue 自定义全局组件 通用流程
1.全局组件的目录 2.loading/index.js import LoadingComp from './Loaiding' const compName=LoadingComp.name // ...
- Vuejs自定义全局组件--loading
不管是使用框架,还是不使用任何的框架,我们都不可避免的需要与“加载中……”打交道,刚刚学习了Vuejs自定义组件的写法,就现学现卖,介绍一下吧! 先看一下目录结构,一般情况下,每一个组件都新建一个新的 ...
- vue自定义全局组件(自定义插件)
有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.博主最近研究element-ui和axios的时候,发现他们是自定义组件,但是唯一有一点不同的是,在用elemen ...
- vue 自定义全局组件
- 自定义vue全局组件use使用(解释vue.use()的原理)
我们在前面学习到是用别人的组件:Vue.use(VueRouter).Vue.use(Mint)等等.其实使用的这些都是全剧组件,这里我们就来讲解一下怎么样定义一个全局组件,并解释vue.use()的 ...
- Vue 使用use、prototype自定义自己的全局组件
使用Vue.use()写一个自己的全局组件. 目录如下: 然后在Loading.vue里面定义自己的组件模板 <template> <div v-if="loadFlag& ...
- 自定义vue全局组件use使用、vuex的使用
自定义vue全局组件use使用(解释vue.use()的原理)我们在前面学习到是用别人的组件:Vue.use(VueRouter).Vue.use(Mint)等等.其实使用的这些都是全剧组件,这里我们 ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
随机推荐
- SCOI2020后摸鱼实况记录
6.27:回家之后摸摸摸,等辉夜更新辉夜真好看. 6.28:口胡了一场比赛,发现原题大战,感觉很有毒.然后不知道干了啥,一天就结束了.晚上发现兰斯10居然汉化了,马上跑去白嫖下载,waiting... ...
- MATLAB通过ODBC连接数据库方法
MATLAB通过ODBC连接数据库方法 1.首先创建数据库,我在这里用到的是MySQL 8.0 2.建立ODBC数据源,参考链接: https://www.cnblogs.com/benpao1314 ...
- JS中splice方法的使用
在js中,arr.splice(str)方法是处理数组的利器,利用它可以实现在指定位置删除.替换.插入指定数量的元素. 其语法为: arr.splice(index[, deleteCount, e ...
- C++运用栈实现网络浏览器的“前进”与“后退”功能
在用户最近访问的网页中进行“前进”和“后退”是Web浏览器的常用功能,实现该功能的一种方式是使用两个栈(backward 栈和forward栈)来存储用户访问的网址,用户的不同操作对应的具体实现方法如 ...
- printf函数和putchar函数
#define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<string.h> #include<stdlib. ...
- 运用cookie实现记住密码自动登陆:
苦命的程序员:只有博客才能了解我的路!!! 废话不多说:直接上代码: 1.首先在现在登录的页面上来获取cookie的所有: 2.在验证页面来设置clookie的用户名和密码还有是否是自动登录: 到此就 ...
- day11面向对象 多态 静态方法 (三)
多继承 class 类名(父类1,父类2) ----- 默认使用第一个父类 重写父类方法 方法名和父类方法名一样 当父类和子类的方法名重名时,默认使用的是子类中的方法 调用被重写的父类的 ...
- 学习Python(新手教程链接)
1.这个是地址: https://www.ggdoc.com/cHl0aG9uIG1zaeaYr_S7gOS5iA2/NTY4Nzc1MWQxMDJkZTJiZDk3MDU4OGE20/
- HotSpot的垃圾回收算法
这系列文章只简单介绍一下HotSpot垃圾回收中涉及到的算法及相关的垃圾回收器,并不进行源代码分析,后面会开一个系列对HotSpot的垃圾回收以及内存管理进行源代码解读. 涉及到的垃圾回收算法一共有 ...
- sqlalchemy怎么order_by降序/升序并取第一条数据
原文链接:https://blog.csdn.net/mark4541437/article/details/103755721 sqlalchemy怎么order_by降序/升序并取第一条数据 fr ...
