机场&代理商-关系图
机场&代理商-关系图
思路
①首先统计机场活跃度Top10的机场名称,以下是我的表结构,以及查询语句
表结构:
查询语句:SELECT * from 2020csale ORDER BY cnt desc LIMIT 10;
cnt是我统计的活跃度,也就是机场的交易次数

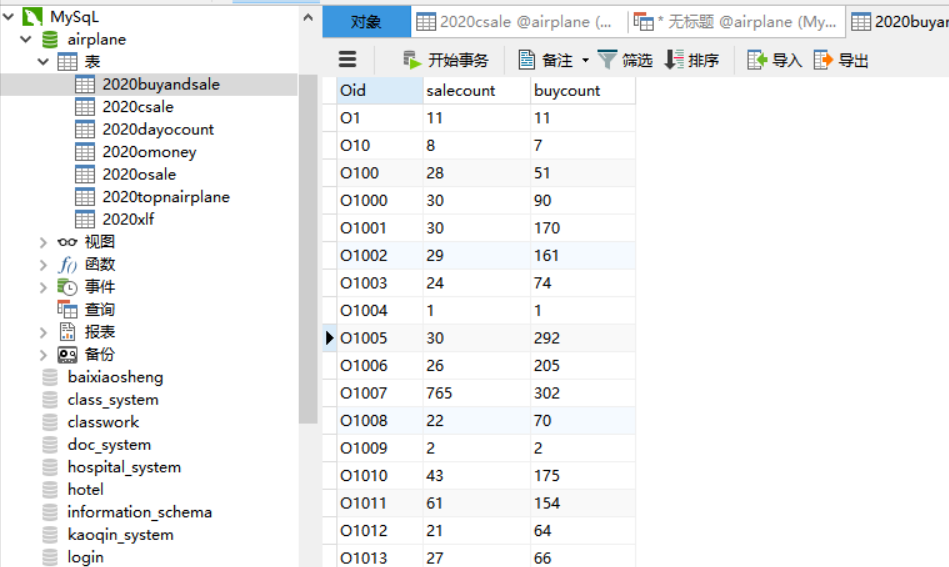
②查询代理商前Top10,以下是我的表结构,以及查询语句
表结构
查询语句:SELECT * from 2020buyandsale ORDER BY buycount desc LIMIT 10;这里的排序是根据buycount来判断活跃度的,因为代理商与机场发生的关系,只能是代理商购买机场的票,因此只需要根据buycout来判断就行。

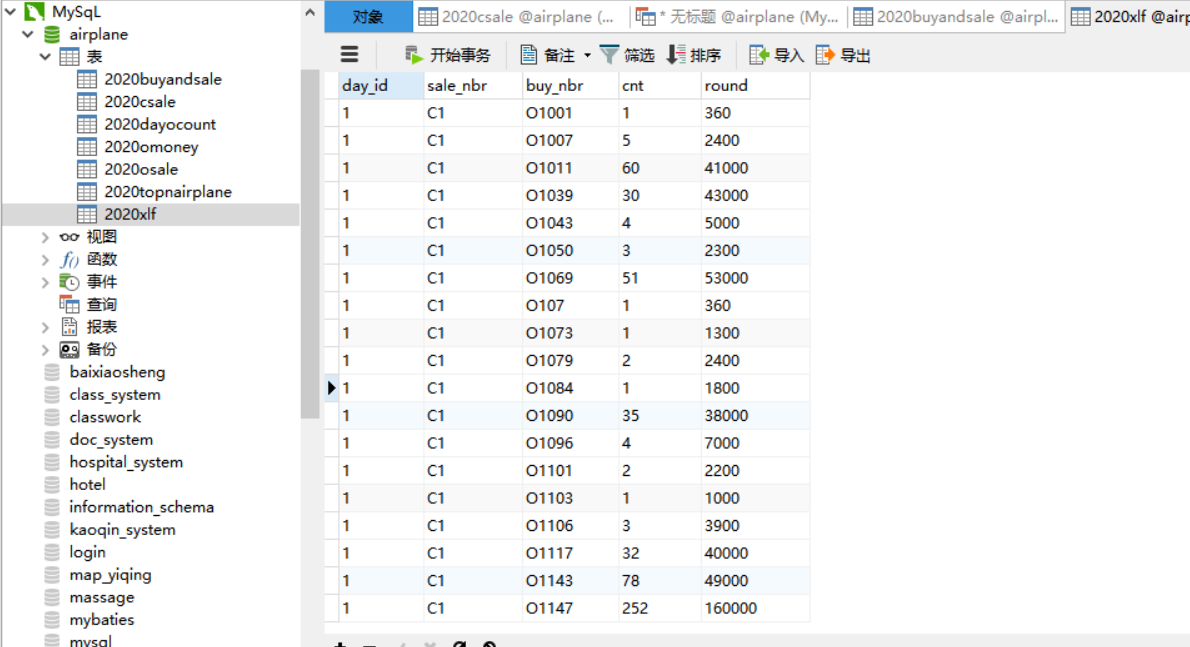
③建立代理商-机场的关系
首先我们需要考虑到:
上一步求出的Top10代理商必须和求出的Top10机场建立联系,除Top10之外的机场就不需要了
查询语句如下:select * from 2020xlf WHERE sale_nbr IN (SELECT Cid from (SELECT Cid from 2020csale ORDER BY cnt desc LIMIT 10) tt) and buy_nbr='O5593' GROUP BY sale_nbr ORDER BY sale_nbr;
这里面有个嵌套语句,因为in和limit不能在同一层,因此又往下写了一层。

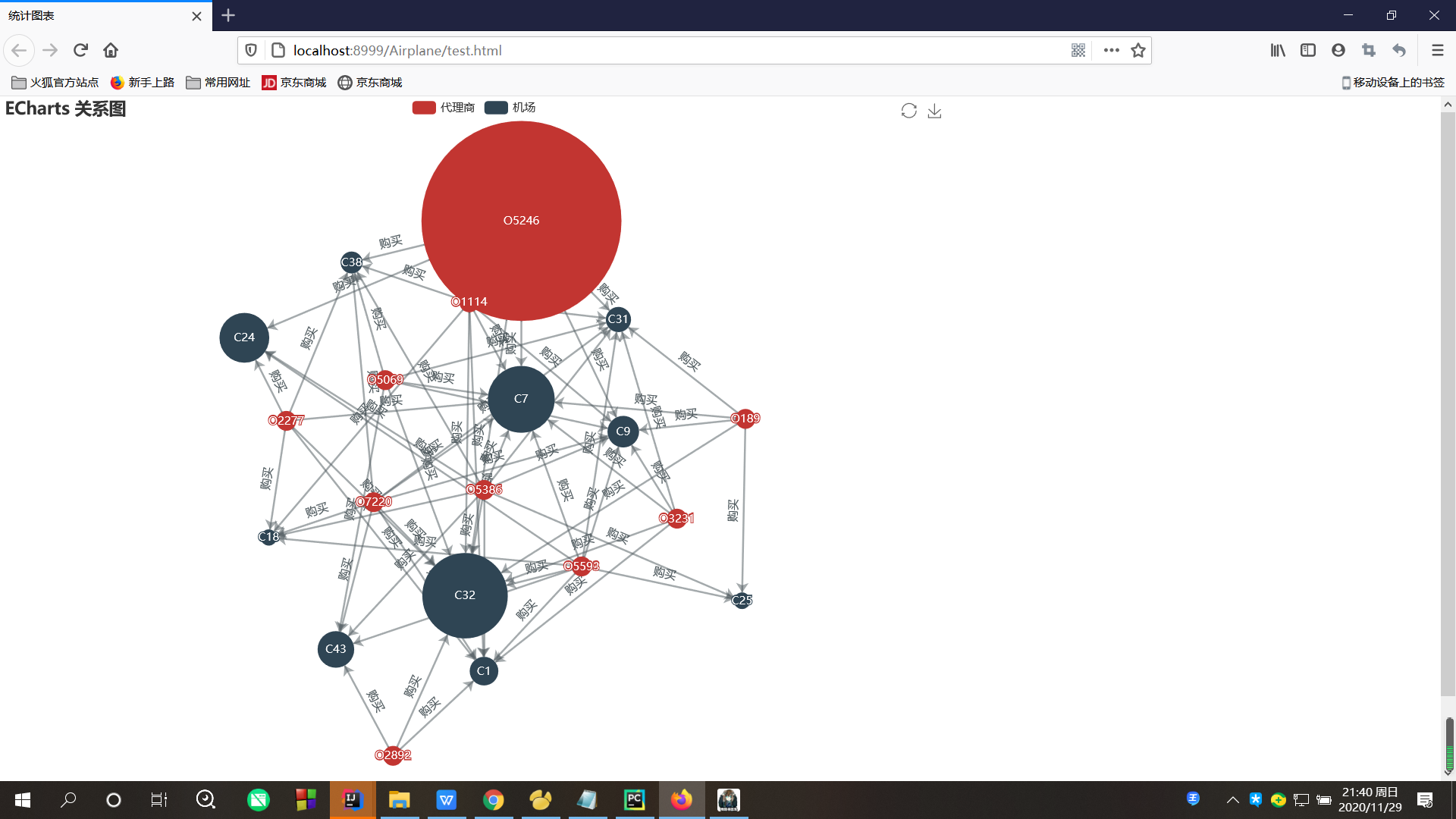
④图表展示
可以参考这个博文,先练习一下:https://blog.csdn.net/qq_38737992/article/details/89042164
然后通过ajax来进行异步数据刷新:
var oids=[];
var cids=[];
var datas=[];
var links=[]; $.ajax({
url: "getObuyandsale",
type: "POST",
dataType: "JSON",
async: true,
success: function (data) {
for (var i=0;i<data.length;i++)
{
oids[i]=data[i].Oid;
tmp={name:data[i].Oid,des:data[i].Oid+"代理商",symbolSize: data[i].buycount, category:0};
datas.push(tmp);
//var sum=data[i].salecount+data[i].buycount;
}
$.ajax({
url: "getCsale",
type: "POST",
dataType: "JSON",
async: true,
success: function (data) {
for (var i=0;i<data.length;i++)
{
cids[i]=data[i].Cid;
alert(data[i].cnt);
tmp={name:data[i].Cid,des:data[i].Cid+"机场",symbolSize: data[i].cnt, category:1};
datas.push(tmp);
//var sum=data[i].cnt;
}
stroid="";
for(var i=0;i<oids.length;i++)
stroid+=oids[i]+",";
//alert(stroid);
$.ajax({
url: "getralition",
type: "POST",
data: {"oid": stroid},
dataType: "JSON",
async: true,
success: function (data) {
for(var i=0;i<data.length;i++)
{
tmp={source:data[i].buy_nbr,target:data[i].sale_nbr,name:'购买',des:'购买'+data[i].sale_nbr+"机场的票"};
links.push(tmp);
}
myChart.setOption({
series:[{
data:datas,
links:links
}]
});
},
error: function (e) {
alert("出现错误!!");
}
});
},
error: function (e) {
alert("出现错误!!");
}
});
},
error: function (e) {
alert("出现错误!!");
}
});
整个代码奉上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>统计图表</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:1000px;height:800px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var categories = []; categories[0] = {
name: '代理商'
};
categories[1] = {
name: '机场'
}; option = {
// 图的标题
title: {
text: '代理商与机场 关系图'
},
// 提示框的配置
tooltip: {
formatter: function (x) {
return x.data.des;
}
},
// 工具箱
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
legend: [{
// selectedMode: 'single',
data: categories.map(function (a) {
return a.name;
})
}],
series: [{
type: 'graph', // 类型:关系图
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
width: 2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: true,
formatter: function (x) {
return x.data.name;
}
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
// 数据
data: [],
links: [],
categories: categories,
}]
};
myChart.setOption(option); var oids=[];
var cids=[];
var datas=[];
var links=[]; $.ajax({
url: "getObuyandsale",
type: "POST",
dataType: "JSON",
async: true,
success: function (data) {
for (var i=0;i<data.length;i++)
{
oids[i]=data[i].Oid;
tmp={name:data[i].Oid,des:data[i].Oid+"代理商",symbolSize: data[i].buycount, category:0};
datas.push(tmp);
//var sum=data[i].salecount+data[i].buycount;
}
$.ajax({
url: "getCsale",
type: "POST",
dataType: "JSON",
async: true,
success: function (data) {
for (var i=0;i<data.length;i++)
{
cids[i]=data[i].Cid;
alert(data[i].cnt);
tmp={name:data[i].Cid,des:data[i].Cid+"机场",symbolSize: data[i].cnt, category:1};
datas.push(tmp);
//var sum=data[i].cnt;
}
stroid="";
for(var i=0;i<oids.length;i++)
stroid+=oids[i]+",";
//alert(stroid);
$.ajax({
url: "getralition",
type: "POST",
data: {"oid": stroid},
dataType: "JSON",
async: true,
success: function (data) {
for(var i=0;i<data.length;i++)
{
tmp={source:data[i].buy_nbr,target:data[i].sale_nbr,name:'购买',des:'购买'+data[i].sale_nbr+"机场的票"};
links.push(tmp);
}
myChart.setOption({
series:[{
data:datas,
links:links
}]
});
},
error: function (e) {
alert("出现错误!!");
}
});
},
error: function (e) {
alert("出现错误!!");
}
});
},
error: function (e) {
alert("出现错误!!");
}
}); </script>
</body>
</html>
图标显示:

机场&代理商-关系图的更多相关文章
- Ambari服务依赖关系图生成脚本
1. 生成服务依赖关系 #!/usr/bin/python import sys import commands import json def genDependString(ip): url=&q ...
- Echarts3 关系图-力导向布局图
因为项目需要,要求实现类似力导图效果的图,我就瞄上了echarts. 注意事项1:由于我的项目要部署到内网,所以js文件要在本地,网上大多力导图都是echarts2的,而其又依赖zrender基础库, ...
- (转)整体把握jQuery -jQuery 的原型关系图
整体把握jQuery -jQuery 的原型关系图 (原)http://www.html5cn.org/article-6529-1.html 2014-7-2 17:12| 发布者: html5cn ...
- 使用MySQL Workbench导出MySQL数据库关系图
1. 点击MySQL Workbench中间Data Modeling下的Create EER Model From Existing Database: 2. 在Stored Connection中 ...
- tcp/ip协议栈调用关系图
最近阅读了tcp/ip详解卷2,总结一下整个发送过程和接收过程 sendmsg \/ sendit \/ sosend(这一步将数据从用户空间拷贝到内核空间,并且会在这一步判断发送缓存空间是否充足,是 ...
- [CareerCup] 15.6 Entity Relationship Diagram 实体关系图
15.6 Draw an entity-relationship diagram for a database with companies, people, and professionals (p ...
- jQuery 的原型关系图,整体把握jQuery
若干个月前,在博客园中看到一篇文章,内容很简单,就是一幅图,展示的是 jQuery 中各对象之间的关系,当时就觉得,这就是我想要的最直观的总结 jQuery 的方式.在那篇文章中,也有 ...
- IDEA的查询引用、调用关系图的功能
Eclipse的"Call Hierarchy"可以查看一个Java方法或类成员变量的调用树(caller和callee两个方向),非常方便. 在IDEA中类似功能被划分到了三个命 ...
- c语言分析函数调用关系图(call graph)的几种方法
一.基于 Doxygen或 lxr 的API形式的文档系统. 二.基于CodeViz, CodeViz是<Understanding The Linux Virtual Memory Manag ...
随机推荐
- 怎么购买合适的4G DTU
4G DTU指的是采用FDD-LTE或者TD-LTE的4G网络实现将是本地串口数据进行无线长距离数据传输,和远程公网服务器进行数据交互,主要用于远程数据采集和远程控制项目.在购买之前,也要对4G DT ...
- 老板下了死命令,要把日志系统切换到Logback
Log4j 介绍过了,SLF4J 也介绍过了,那接下来,你懂的,Logback 就要隆重地登场了,毕竟它哥仨有一个爹,那就是巨佬 Ceki Gulcu. 就在昨天,老板听我说完 Logback 有多牛 ...
- 公钥、私钥、SSL/TLS、会话密钥、DES【转载】
原文链接:https://www.cnblogs.com/thbCode/p/5829719.html 一,公钥私钥1,公钥和私钥成对出现2,公开的密钥叫公钥,只有自己知道的叫私钥3,用公钥加密的数据 ...
- Masking Personal Information
Masking Personal Information We are given a personal information string S, which may represent eithe ...
- Activit的心路历程:获取当前节点的上一节点【可能存在多个】的nodeId
在我的开发任务中,突然给我提出了一个待办任务需要获取当前任务节点上以任务节点的表单信息,刚开始搞得我有点措手不及,后来仔细是靠后,灵感一下,直接操作流程的bpmn信息就可以获取到节点信息嘛,顺着这个思 ...
- leetcode113:sudoku-solver
题目描述 请编写一个程序,给数独中的剩余的空格填写上数字 空格用字符'.'表示 假设给定的数独只有唯一的解法 这盘数独的解法是: 红色表示填上的解 Write a program to solve a ...
- Java实现酒店客房管理系统
这篇文章主要为大家详细介绍了Java实现酒店客房管理系统,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了Java实现酒店客房管理系统的具体代码,供大家参考,具体内容如下 Log ...
- Linux系统下用户如何膝盖FTP用户密码
其实修改ftp用户密码与修改普通用户的密码的过程是一眼高的其具体步骤如下 1.用root账户登录系统 2.使用passwd命令修改密码: 第一次输入密码后提示:The password fails t ...
- CSS3:overflow属性详解
1.Overflow overflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来: 如果内容超出容器却又不想其隐藏时可以将其属性值设 ...
- 02模板渲染和参数(补充:URL传参到视图)
先抛出代码: @app.route('/') def index(): return render_template('index.html',username ="郑勇") 问题 ...
