这些鲜为人知的前端冷知识,你都GET了吗?
背景
最近公司项目不多,比较清闲,划水摸鱼混迹于各大技术博客平台,瞬间又GET了好多前端技能,一些属于技巧,一些则是闻所未闻的冷知识,一时间还消化不过来,不由的发出一声感叹!
前端可真是博大精深
于是突发奇想,现分类整理出来分享给大家,也补充了一些平时的积累和扩展了一些内容,俗话说,独乐乐不如众乐乐,大家一起来接受前端的洗礼吧!!!
论被玩坏了的前端
HTML篇
浏览器地址栏运行JavaScript代码
这个很多人应该还是知道的,在浏览器地址栏可以直接运行JavaScript代码,做法是以javascript:开头后跟要执行的语句。比如:
javascript:alert('hello from address bar :)');
将以上代码贴到浏览器地址栏回车后alert正常执行,一个弹窗神现。
需要注意的是如果是通过copy paste代码到浏览器地址栏的话,IE及Chrome会自动去掉代码开头的javascript:,所以需要手动添加起来才能正确执行,而Firefox中虽然不会自动去掉,但它根本就不支持在地址栏运行JS代码,sigh~
浏览器地址栏运行HTML代码
如果说上面那条小秘密知道的人还算多的话,这条秘笈知道的人就要少一些了,在非IE内核的浏览器地址栏可以直接运行HTML代码!
比如在地址栏输入以下代码然后回车运行,会出现指定的页面内容。
data:text/html,<h1>Hello, everybody!</h1>

浏览器秒变编辑器
这个还是在浏览器地址栏上面做文章,将以下代码复制粘贴到浏览器地址栏,运行后浏览器就变成了一个原始简单的编辑器,和window自带的notepad差不多,长见识了吧,话不多说,我们来试试。
data:text/html, <html contenteditable>

归根结底多亏了HTML5中新加的
contenteditable属性,当元素指定了该属性后,元素的内容成为可编辑状态。
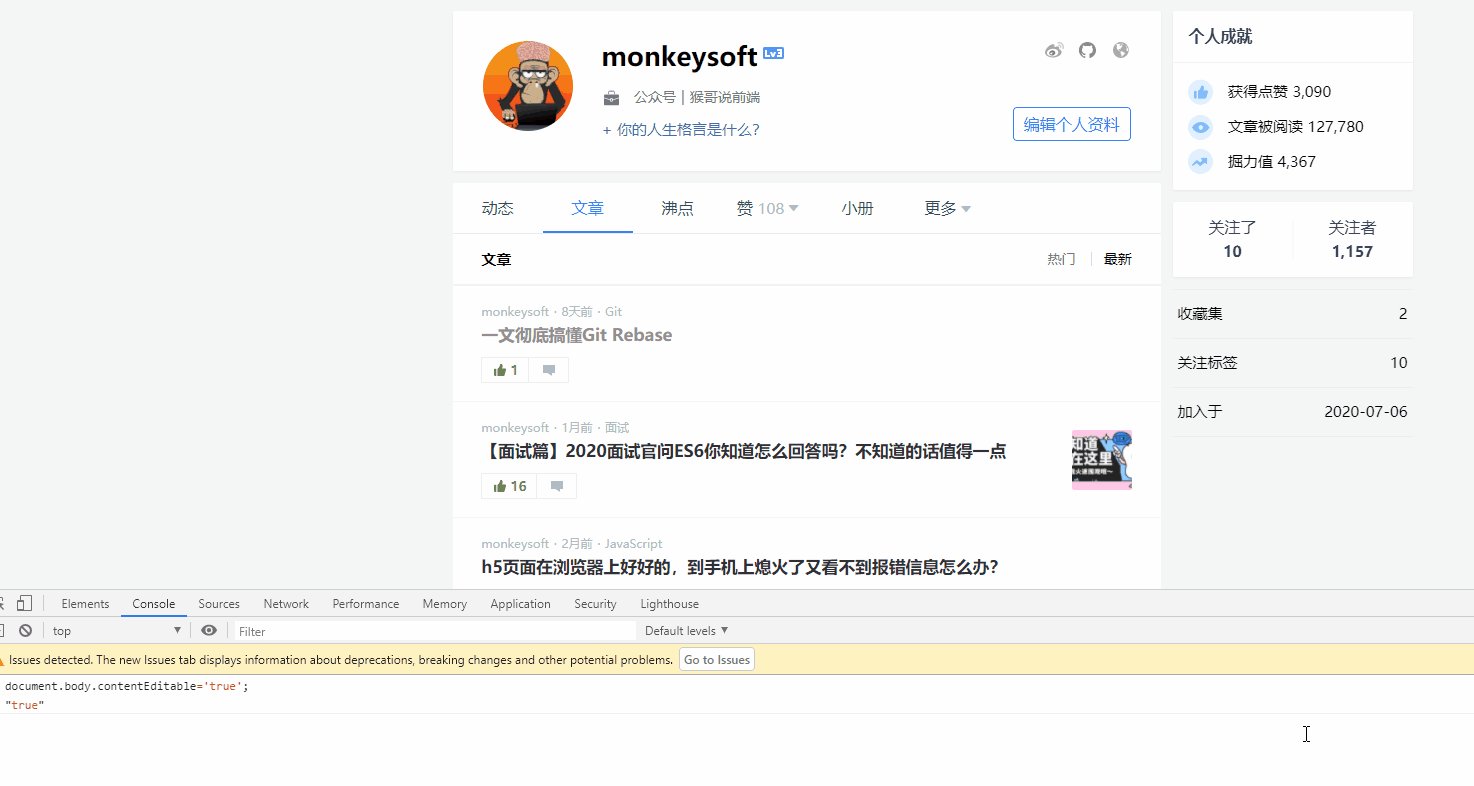
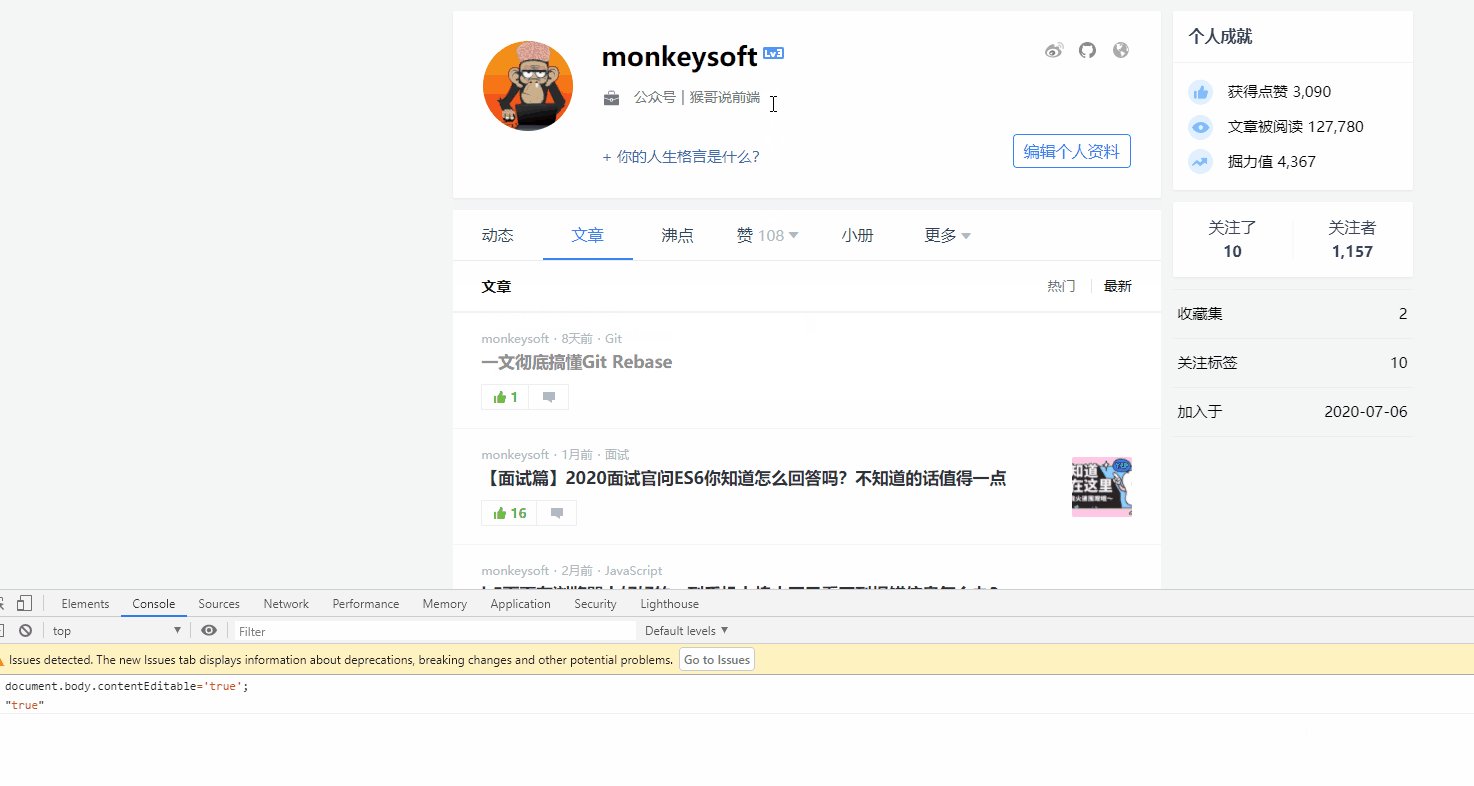
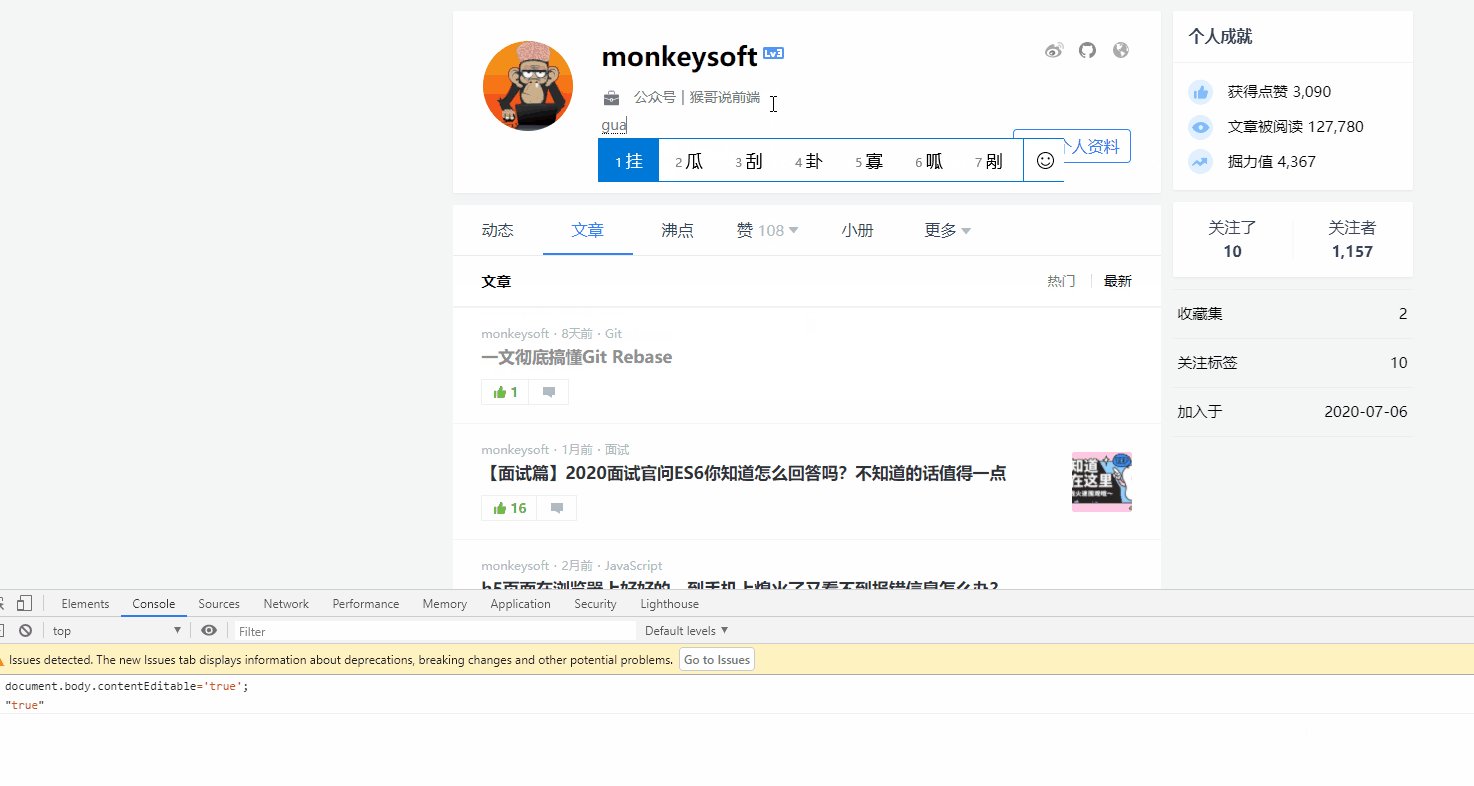
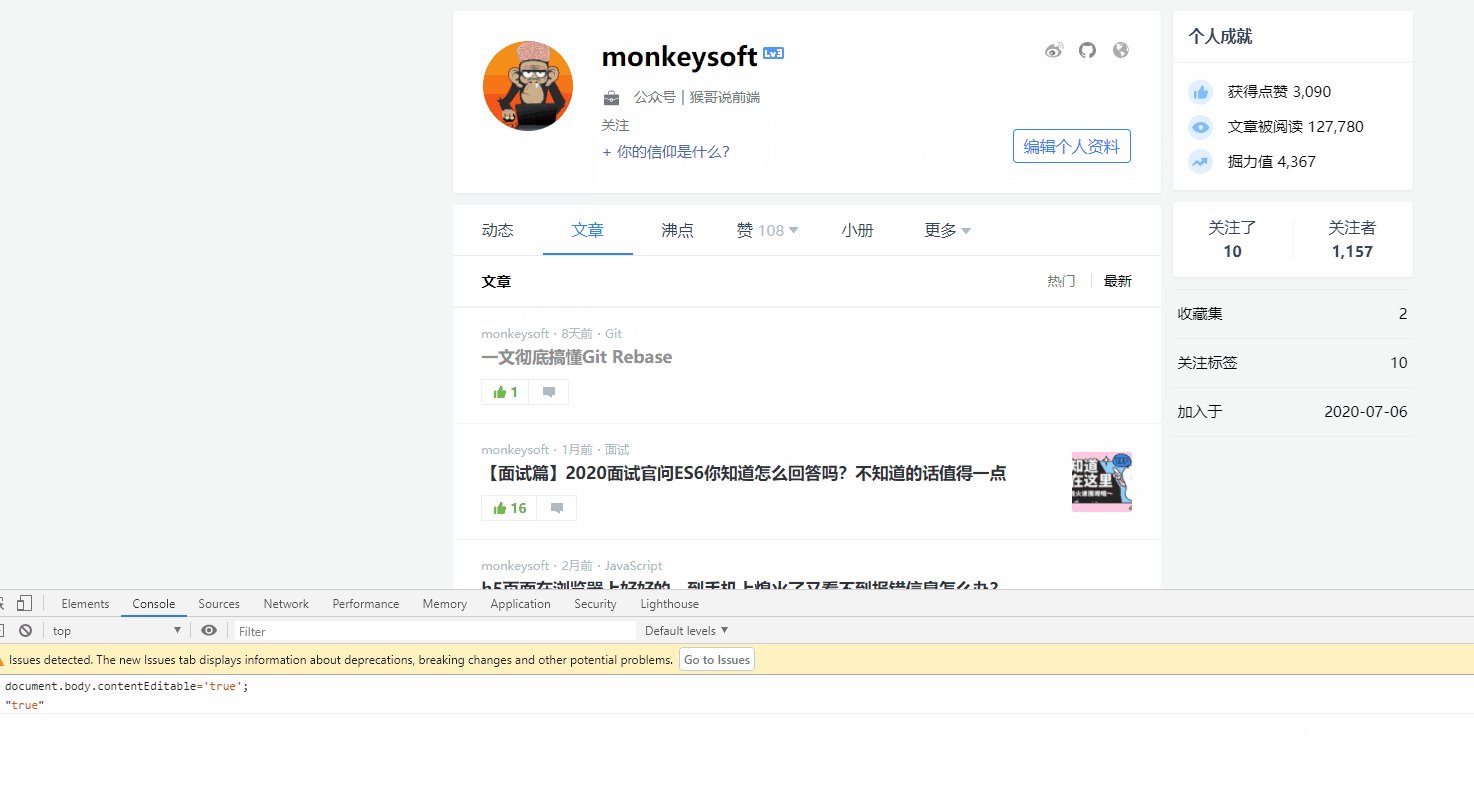
同理,在控制台执行以下代码,同样可以将整个页面变得可以编辑。
document.body.contentEditable='true';

实时编写样式的输入框
同理,也是利用了HTML5中的contenteditable属性,巧妙的在body增加一个可编辑的style标签。
<body>
<style style="display:block; position: fixed;" contentEditable>
body { background: red; }
</style>
</body>

利用a标签解析url
很多时候我们有从一个URL中提取域名,查询关键字,变量参数值等的需要,然而处理 url 字符串是比较麻烦的,可以使用 a 标签自动解析 url。
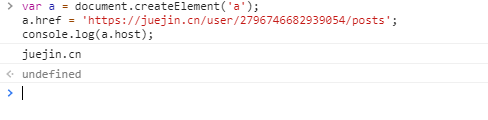
主要方法就是在JS中创建一个a标签,然后将需要处理的URL赋值给我们新创建的a标签的href属性,然后就可以得到我们想要的东西了。
var a = document.createElement('a');
a.href = 'https://juejin.cn/user/2796746682939054/posts';
console.log(a.host);

利用这一方法,稍微进行封装一下,就可以得到一个非常实用的工具函数了,下面提供一个网上常见的封装示例。
function urlParse(url, key) {
var a = document.createElement('a')
a.href = url
var result = {
href: url,
protocol: a.protocol.replace(':', ''),
port: a.port,
query: a.search,
params: (function(){
var ret = {}, centArr,
seg = a.search.replace(/^\?/, '').replace(/^\?/,'').split('&')
for (i = 0, len = seg.length; i < len; i ++) {
if (!seg[i]) { continue }
centArr = seg[i].split('=')
ret[centArr[0]] = centArr[1]
}
return ret
}()),
hash: a.hash,
file: (a.pathname.match(/\/([^\/?#]+)$/i) || [, ''])[1],
path: a.pathname.replace(/^([^\/])/, '/$1'),
relative: (a.href.match(/tps?:\/\/[^\/]+(.+)/) || [, ''])[1],
segments: a.pathname.replace(/^\//, '').split('/')
}
a = null
return key ? result[key] : result
}
H5 有新的 API URL 也可以快速的处理一个链接
var url = new URL('https://www.baidu.com/')
url.hash
...
带有 Id 属性的元素,会创建全局变量
在一张HTML页面中,所有设置了ID属性的元素会在JavaScript的执行环境中创建对应的全局变量,这意味着document.getElementById像人的智齿一样显得多余了。但实际项目中最好还是老老实实该怎么写就怎么写,毕竟常规代码出乱子的机会要小得多。
<div id="test"></div>
<script>
console.log(test)
</script>

script标签保存任意信息
我们可以通过将script标签的type属性设置为'text',然后就可以在里面保存任意信息,后面在js中获取信息也十分的方便。
<script type="text" id="template">
<h1>欢迎关注公众号:猴哥说前端</h1>
</script>
var text = document.getElementById('template').innerHTML
CSS篇
文字模糊效果
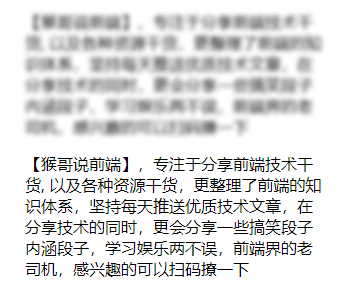
只需要添加以下两行代码,即可达到将文字模糊处理的目的。
color: transparent;
text-shadow: #111 0 0 5px;

正常文字VS模糊文字,是不是很酷,哈哈哈。
毛玻璃效果
其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性。但是要做一个好的毛玻璃效果,需要注意很多细节。下面提供一个简单示例:
.blur {
display: block;
width: 300px;
height: 300px;
margin: 100px auto;
filter: blur(10px);
}
<img src="./img/test.png" class="blur" alt="">

图片是我养的可爱的蓝胖子(●'◡'●)
多重边框
在css中,我们可以利用重复指定box-shadow来达到多个边框的效果。
/*CSS Border with Box-Shadow Example*/
div {
box-shadow: 0 0 0 6px rgba(0, 0, 0, 0.2), 0 0 0 12px rgba(0, 0, 0, 0.2), 0 0 0 18px rgba(0, 0, 0, 0.2), 0 0 0 24px rgba(0, 0, 0, 0.2);
height: 200px;
margin: 50px auto;
width: 400px
}

CSS中也可以做简单运算
在日常开发中,我们时常会遇到这样的需求:
左侧或者右侧宽度固定,然后剩余部分自动充满。
可能很多小伙伴会想到用flex布局,通过设置flex:1;使其自动充满,当然这个做法也是对的,但是我们还有更为简便的方法,那就是利用css的calc函数,示例代码如下:
.container{
width: calc(100% - 50px);
}
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
JS篇
两个变量值的交换
一般两个变量值交换,大家首先想到的可能是通过一个中间变量进行转换,但是其实还有更快的写法,代码如下:
var a=1, b=2
a=[b, b=a][0]
浮点数快速向下取整
JavaScript中是没有整型概念的,但利用好位操作符可以轻松处理,同时获得效率上的提升。
|0和~~是很好的一个例子,使用这两者可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快。在处理像素及动画位移等效果的时候会很有用。
(12.4 / 4.13) | 0
// => 3
~~(12.4 / 4.13)
// => 3
生成随机字符串
生成随机字符串,我们第一想到的,可能是先定义一个字符串数组,然后通过随机取数组中的字符进而拼接成一个随机长度的字符串。
但是下面还有一个更简单的方法,代码如下:
function generateRandomAlphaNum(len) {
var rdmString = "";
for (; rdmString.length < len; rdmString += Math.random().toString(36).substr(2));
return rdmString.substr(0, len);
}
主要是利用了toString() 方法的特性

什么情况下a === a - 1
咋一看,这个全等式怎么看都是false,但是万物存在既有理,接下来,让我们看看哪些情况下该等式是成立的呢。
第一种情况就是Infinity,或者可以说是正负Infinity。
这些鲜为人知的前端冷知识,你都GET了吗?的更多相关文章
- 转:前端冷知识(~~some fun , some useful)
前端不为人知的一面——前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Qu ...
- 前端不为人知的一面--前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- 前端不为人知的一面–前端冷知识集锦 原文地址(http://web.jobbole.com/83473/);
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- web 前端冷知识
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- 前端小知识(转载http://www.cnblogs.com/Wayou/p/things_you_dont_know_about_frontend.html)
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- .Net冷知识之动态查找类型时的程序集路径问题
今天就说说.Net中通过反射取得某个类型时,我们怎么知道这个类型在硬盘上的哪个角落?比如说,假如我们需要要求服务端动态载入某个数据源,那服务端怎么知道数据源在哪? 网上大部分的教程都写着,可以使用As ...
- 盘点 Python 中的那些冷知识(二)
上一篇文章分享了 Python中的那些冷知识,地址在这里 盘点 Python 中的那些冷知识(一) 今天将接着分享!! 06. 默认参数最好不为可变对象 函数的参数分三种 可变参数 默认参数 关键字参 ...
随机推荐
- 在充电桩联网部署方案中4G DTU的优势是什么
充电桩作为电动汽车充电生态链的一环,具有非常重要的作用,成都远向电子为电动车充电桩.充电站提供专业的无线通信组网产品与技术解决方案,协助充电桩厂家.充电桩运营商.商业充电服务商实现:充电桩设备工作状态 ...
- 同时使用mybatis和mybatis-plus时,pageHelper失效问题解决
一.问题由来 最近刚拿到一个别人的项目,该项目中使用mybatis和mybatis-plus来操作数据库,我们需要在此基础上添加新功能. 做功能开发时一切都很顺利,我也很快完成了自己负责的模块,然后和 ...
- LWJGL3的内存管理,第一篇,基础知识
LWJGL3的内存管理,第一篇,基础知识 为了讨论LWJGL在内存分配方面的设计,我将会分为数篇随笔分开介绍,本篇将主要介绍一些大方向的问题和一些必备的知识. 何为"绑定(binding)& ...
- [开源] .Net 使用 ORM 访问 华为GaussDB数据库
前言 华为GaussDB是一个企业级AI-Native分布式数据库.GaussDB采用MPP(Massive Parallel Processing)架构,支持行存储与列存储,提供PB(Petabyt ...
- 一些bug
长期留坑 1.AC自动机多模式串匹配问题 对于要统计各个模式串在文本中的出现次数,对于每个当前节点不能直接暴力跳$fail$ 复杂可以退化到$O(n^2)$ $aaaaaa--aaa$可以卡掉 要将$ ...
- 转载:Python中collections模块
转载自:Python中collections模块 目录 Python中collections模块 Counter defaultdict OrderedDict namedtuple deque Ch ...
- 【JVM第二篇--类加载机制】类加载器与双亲委派模型
写在前面的话:本文是在观看尚硅谷JVM教程后,整理的学习笔记.其观看地址如下:尚硅谷2020最新版宋红康JVM教程 一.什么是类加载器 在类加载过程中,加载阶段有一个动作是"通过一个类的全限 ...
- select模型(一 改进客户端)
一.改程序使用select来改进客户端对标准输入和套接字输入的处理,否则关闭服务器之后循环中的内容都要被gets阻塞.原程序中https://www.cnblogs.com/wsw-seu/p/841 ...
- App与小程序对接
背景: 商品详情页,点击分享,分享到微信好友,点开链接App拉起小程序. 用户在小程序浏览完成,跳转至原App购买商品. 功能点: 实现APP与小程序互调. 前提: 已对接好友盟ShareSDK(需要 ...
- mysql之binlog和各类日志介绍
1.错误日志 错误日志作用: 记录MySQL的启动.停止信息以及在MySQL运行过程中的错误信息. 参数log_error(默认开启) 修改后重启生效 log_error=[path/[file_n ...
