.net 开源模板引擎jntemplate 教程:基础篇之在ASP.NET MVC中使用Jntemplate
在ASP.NET MVC 中使用Jntemplate
上一篇我们详细介绍了jntemplate的标签语法,本篇文章将继续介绍如何在ASP.NET MVC 中使用Jntemplate。
一、使用Jntemplate
- 首先我们先新建一个
asp.net mvc项目,打开VS2019,依次点击文件-新建-项目,选择ASP.NET CoreWeb应用(模型-视图-控制器),然后依次下一步,创建一个web应用。

- 点击
项目-管理NUGET程序包,点击浏览,输入jntemplate,安装好包JinianNet.JNTemplate.

- 打开
HomeController.cs添加如下代码
public VariableScope Data { get; set; } = new VariableScope(null);
public IActionResult Jntemplate(string path)
{
var t = Engine.LoadTemplate(path);
t.Context.TempData = this.Data;
var result = t.Render();
return Content(result, "text/html");
}
- Index Action我们也要稍微改造一样,打开
IndexAction,改造如下:
public IActionResult Index()
{
this.Data.Set("Name", "Jntemplate");
this.Data.Set("Now", DateTime.Now);
return Jntemplate("Views/Home/Index.html");
}
- 新建一个视图文件
Index.html,原来的Index.cshtml直接删除,并编辑内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 应用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
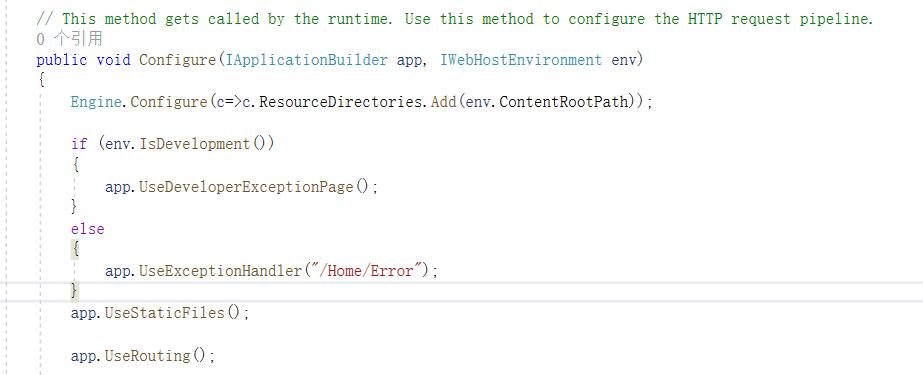
- 最后别忘记在
Startup配置一下引擎工作目录,打开Startup,在Configure中添加一句:Engine.Configure(c=>c.ResourceDirectories.Add(env.ContentRootPath));

- 好了,我们的jntemplate web应用已经完成了,按
F5,运行看一下次果吧。

小提示:为了方便使用,我们可以新建一个控制器基类,将第3步的代码移到基类中。
二、使用JntemplateViewEngine
在上面我们虽然实现了jntemplate的使用,但是步骤相对繁琐,我们可以直接使用Jntemplate视图引擎来简化使用.
安装
首先新建一个asp.net mvc项目(参见上面的步骤)。然后我们先添加JntemplateViewEngine包, 点击项目 - 管理NUGET程序包,点击浏览,输入Jntemplate,安装好包JinianNet.AspNetCoreViewEngine.Jntemplate.
配置
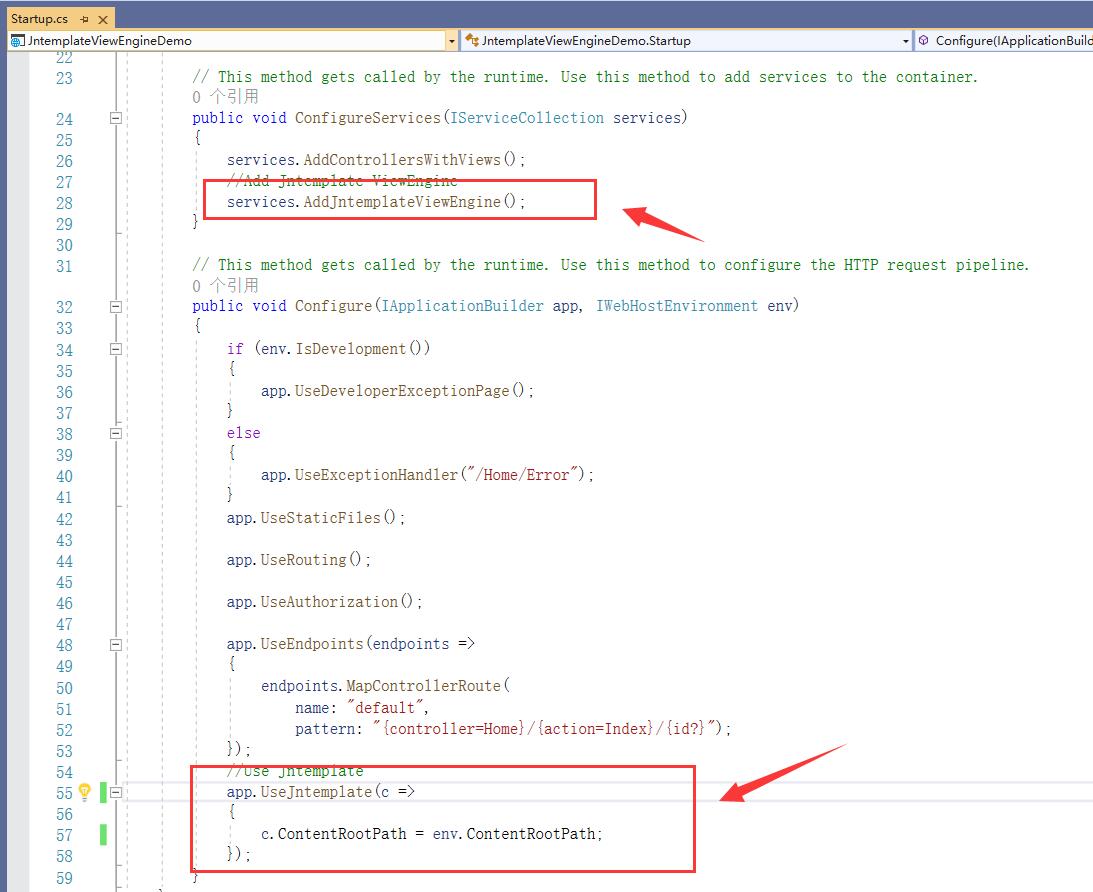
- 打开
Startup在ConfigureServices方法中增加AddJntemplateViewEngine:
public void ConfigureServices(IServiceCollection services)
{
//原来的代码
services.AddJntemplateViewEngine();
}
如果你的视图文件按照默认习惯放在Views目录下,直接照上面的代码配置就可以了,如果是放在其它目录,则需要把目录添加到配置里面。
public void ConfigureServices(IServiceCollection services)
{
//原来的代码
services.AddJntemplateViewEngine((o) => {
o.ViewLocationFormats.Add("/template/{1}/{0}.html");
});
}
{0}为视图名,{1}为控制器名。
- 在
Configure方法中增加UseJntemplate,如下如示
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//原来的代码
//Use Jntemplate
app.UseJntemplate(c =>
{
//在这里你也可以进行其它参数的配置,比如全局数据
//这一句很重要,不然会找不到视图
c.ContentRootPath = env.ContentRootPath;
});
}

添加Action
打开HomeController.cs ,添加一个Index视图方法(或修改对应视图方法)如下:
例:
public IActionResult Index()
{
this.Set("Name", "Jntemplate");
this.Set("Now", DateTime.Now);
return View();
}
添加视图Index.html
在Views\Home目录新建一个视图文件Index.html,内容如下(与第一节的一致):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 应用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
运行
按F5运行查看效果。
三、总结
本文介绍了在asp.net mvc中如何使用jntemplate,其它MVC框架、开发框架,使用方法类似。至本篇为止,.net 开源模板引擎jntemplate 教程的基础篇已经全部写完,在接下来的时间我将继续介绍jntemplate的进阶用法(.net 开源模板引擎jntemplate 教程之进阶篇):包括自定义配置,预编译文件,自定义加载器,自定义标签等内容,感兴趣的朋友不要错过 。
目录:
- .net 开源模板引擎jntemplate 教程:基础篇之入门
- .net 开源模板引擎jntemplate 教程:基础篇之语法
- .net 开源模板引擎jntemplate 教程:基础篇之在ASP.NET MVC中使用Jntemplate
jntemplate源码下载
- gitee:https://gitee.com/jiniannet/jntemplate
- github:https://github.com/jiniannet/jntemplate
- 文档:https://docs.jiniannet.com/
.net 开源模板引擎jntemplate 教程:基础篇之在ASP.NET MVC中使用Jntemplate的更多相关文章
- .net 开源模板引擎jntemplate 教程:基础篇之语法
一.基本概念 上一篇我们简单的介绍了jntemplate并写了一个hello world(如果没有看过的,点击查看),本文将继续介绍jntemplate的模板语法. 我们在讲解语法前,首先要了解一下标 ...
- .net 开源模板引擎jntemplate 实战演习:基础篇之入门
一.简介 模板引擎是Web开发中非常重要的一环,它负责将页面上的动态内容呈现出最终的结果展现给前端用户,在asp.net mvc中,我们最熟悉的就是Razor了,作为官方的视图引擎(视图引擎不等同于模 ...
- [WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析
[WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析 标签: webkit内核JavaScriptCore 2015-03-26 23:26 2285 ...
- 深度学习入门者的Python快速教程 - 基础篇
5.1 Python简介 本章将介绍Python的最基本语法,以及一些和深度学习还有计算机视觉最相关的基本使用. 5.1.1 Python简史 Python是一门解释型的高级编程语言,特点是简单明 ...
- 2.高并发教程-基础篇-之nginx+mysql实现负载均衡和读写分离
技巧提示:mysql读写分离搭建好之后,配合nginx的负载均衡,可以高效的mysql的集群性能,同时免去麻烦的query分流.比如,sever1收到的请求就专门链接slave1从mysql读取数据, ...
- 3.高并发教程-基础篇-之分布式全文搜索引擎elasticsearch的搭建
高并发教程-基础篇-之分布式全文搜索引擎elasticsearch的搭建 如果大家看了我的上一篇<2.高并发教程-基础篇-之nginx+mysql实现负载均衡和读写分离>文章,如果能很好的 ...
- java开源模板引擎
Velocity Velocity是一个基于java的模板引擎(template engine).它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义 ...
- VTemplate模板引擎的使用--高级篇
VTemplate模板引擎的使用--高级篇 在网站中,经常会有某个栏目的数据在多个页面同时使用到.比如新闻网站或电子商务网站的栏目列表,几乎在很多页面都会显示栏目导航.对于这种多个页面同时使用到的“数 ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
随机推荐
- web cache & web storage all in one
web cache & web storage all in one web cache in action web cache best practices web storage in a ...
- docs search & algolia & docsearch
docs search & algolia & docsearch https://www.algolia.com/docsearch https://www.algolia.com/ ...
- how to group date array by month in javascript
how to group date array by month in javascript https://stackoverflow.com/questions/14446511/most-eff ...
- js replace all & replaceAll
js replace all & replaceAll https://scotch.io/tutorials/javascript-replace-all-instances-of-a-st ...
- NGK数字钱包的特点是什么?NGK钱包的优点和缺点是什么?
说起区块链数字资产,那就离不开谈到数字钱包.数字钱包不仅有资产管理的功能,还可以进行资产理财.资产交易,甚至能为公链DAPP导流. 对于NGK公链而言,其数字钱包已然成为了解NGK公链的基础条件.NG ...
- 哪些原因会导致JAVA进程退出?
本文转载自哪些原因会导致JAVA进程退出? 导语 JAVA进程消失可能有哪些原因? 那我们就开一篇文章说一下这个问题,其实很easy的,无外乎三种情况. linux的OOM killer杀死 JVM自 ...
- UDP编程详解
目录 报文格式 通信过程 UDP客户端流程 UDP客户端编码 UDP服务器流程 UDP服务器编码 参考文献 UDP与TCP的不同之处是:他的通信不需要建立连接的过程.中文名称用户数据报协议.时OSI参 ...
- <span>居中
在父元素中加style="text-align:center"; 比如下面这样 <head> </head> <body> <di ...
- 鸿蒙开源第三方组件 ——B站开源弹幕库引擎的迁移(上)
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录: 一.弹幕库的基础知识 二.弹幕库的使用方法 三.sample解析 四.作者系列文章合集 前言 ...
- 阿里云CentOS8.0服务器配置Django3.0+Python 3.7 环境
---恢复内容开始--- 1. 下载并安装python # 安装Python3.7.6 wget https://www.python.org/ftp/python/3.7.6/Python-3.7. ...
