Dynamics CRM 在表单上显示更改历史记录(审核历史记录)
前言
虽然Dynamics CRM自带的审计很好,但是对于缺乏使用CRM经验的用户来说,自带的UCI界面实在是太隐藏了;
于是乎就出现了需求:想通过在表单上直接看到看审计历史记录;
在网上搜索了很多中方案,但是花费的时间很长,有兴趣的可以去看一看;
- 显示报告中的审计历史记录
Dynamics CRM 2011 Audit Report in SSRS - 记录实体的更改
Livefeed of your CRM actions !
我阅读这两个方案后,觉得它们看起来都很“重”,我正在寻找更“轻”的东西;
下面的做法我觉得很“轻”,如果你有这种需求,也可以尝试使用这种方案:在表单上插入iframe显示审核页面内容;
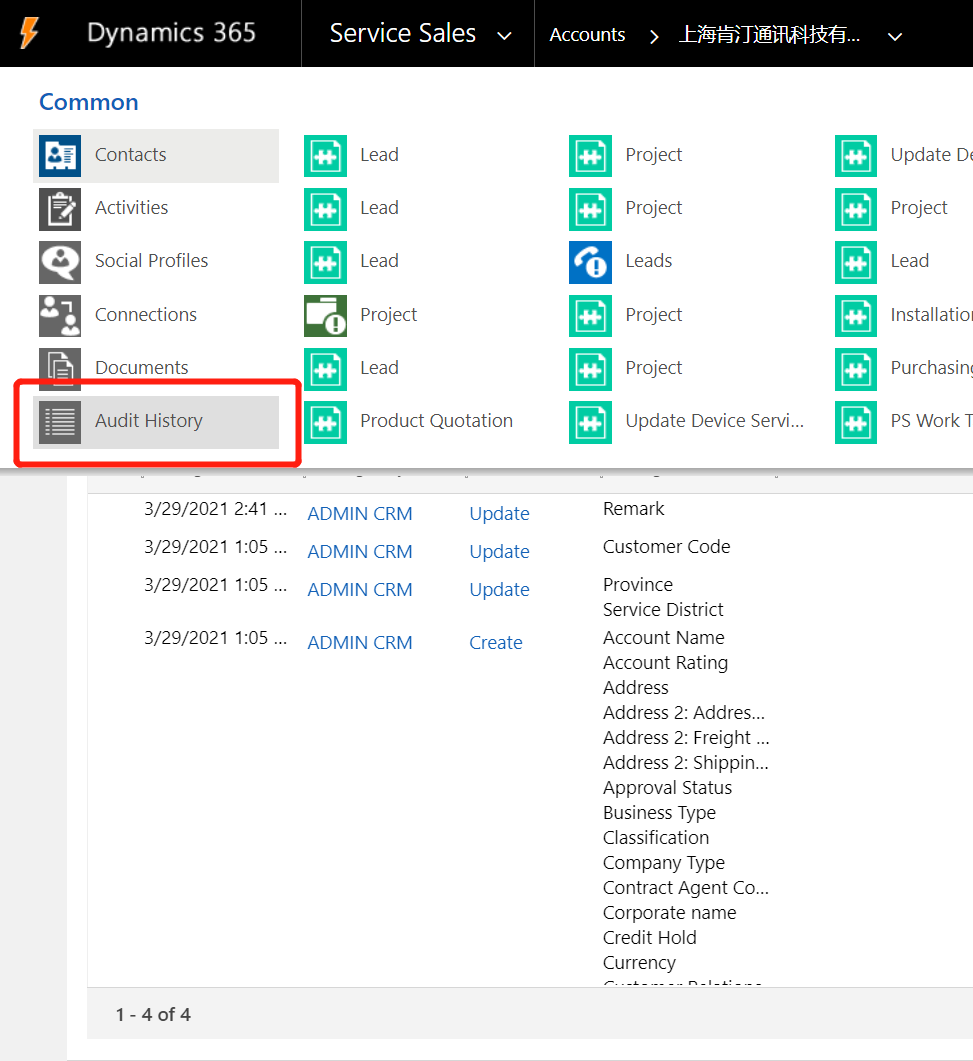
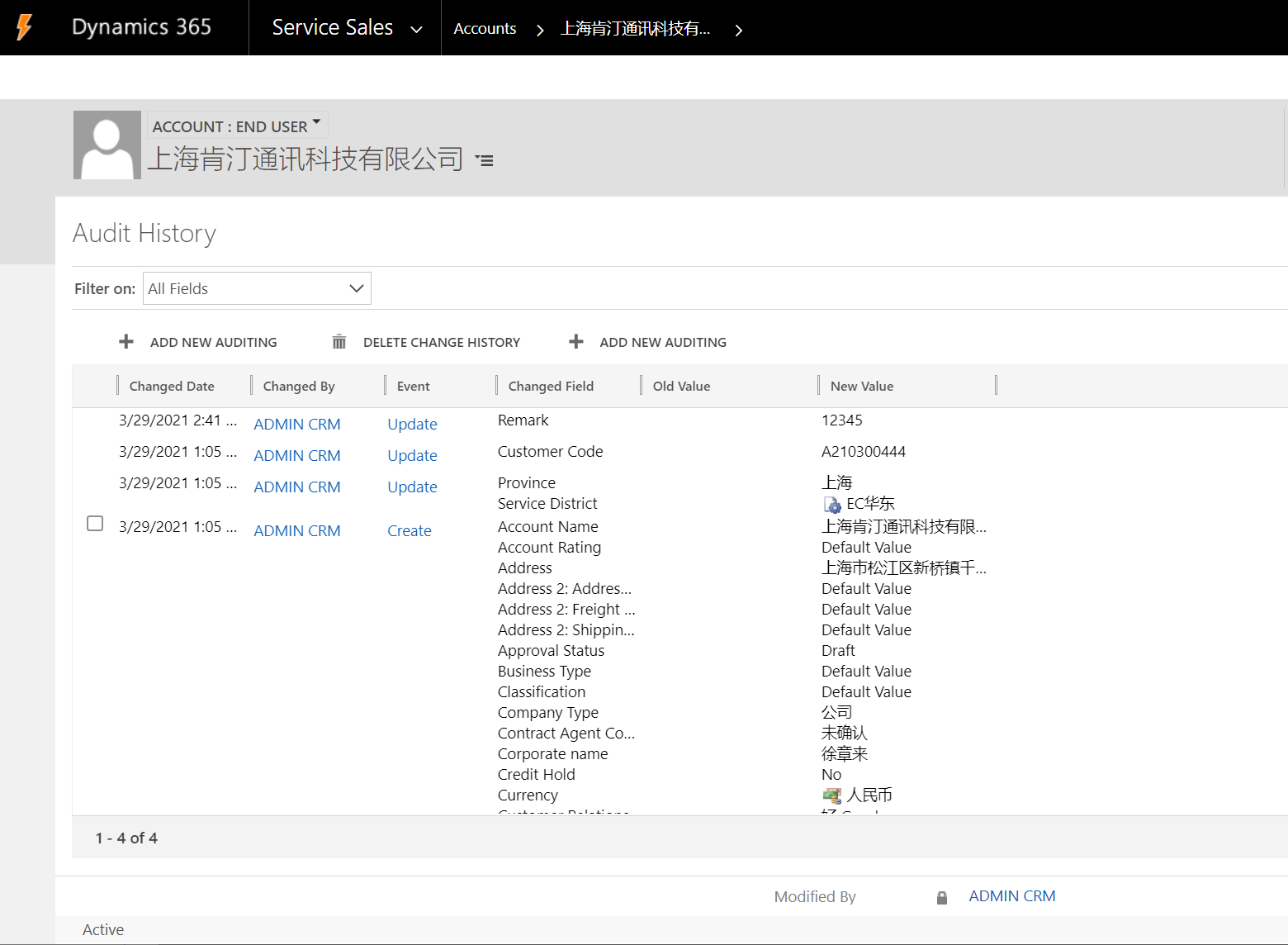
进入实体记录,点击审核视图


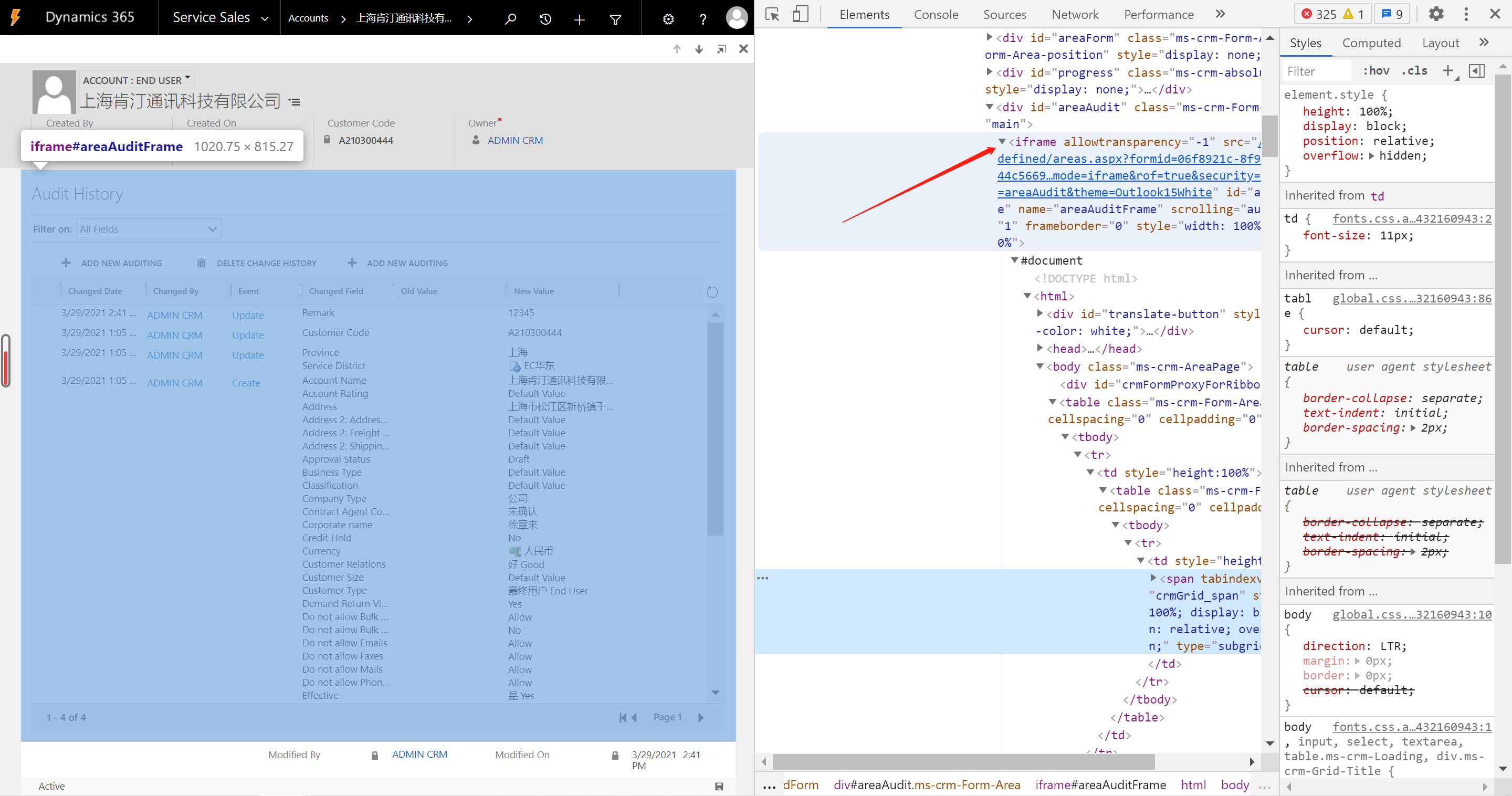
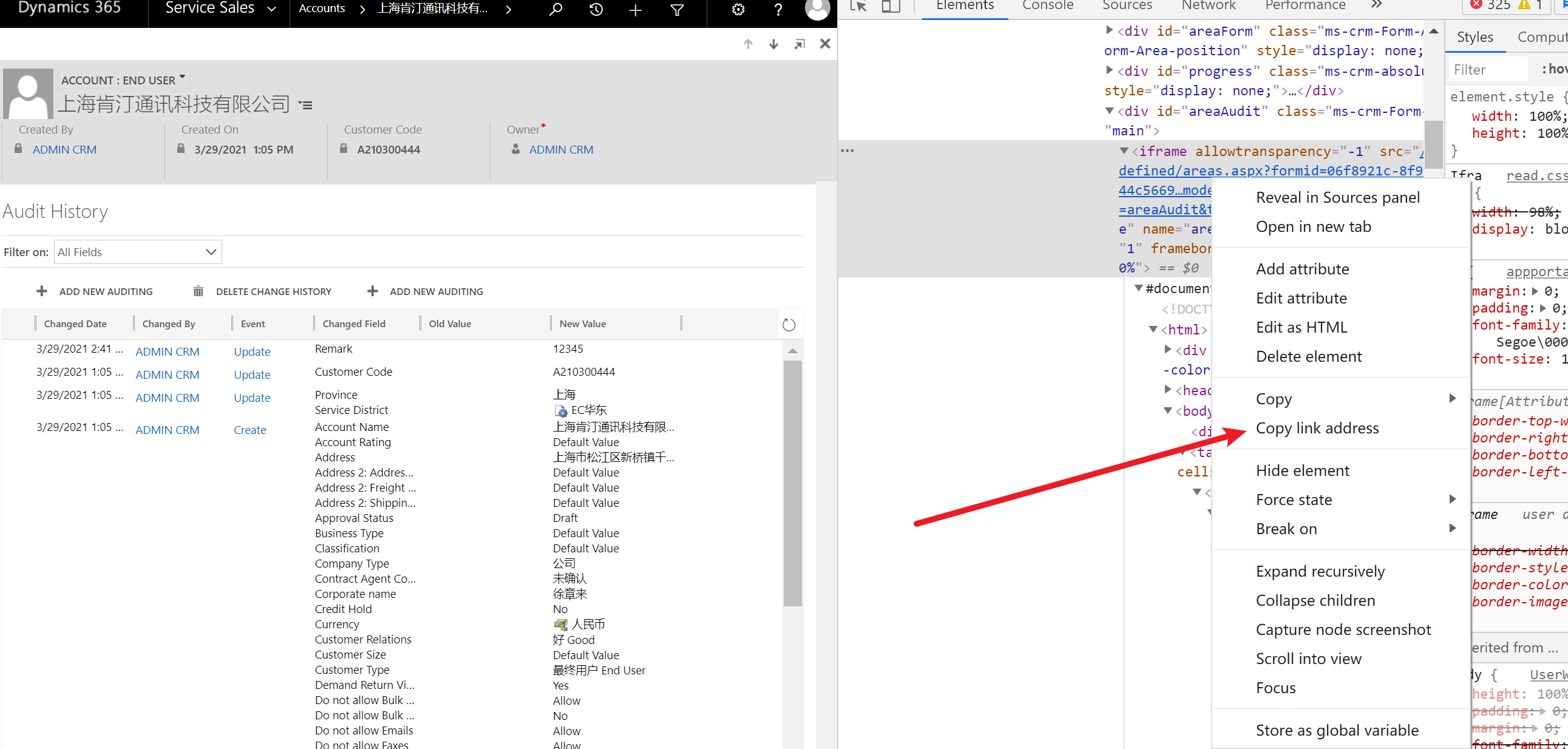
进入控制台,选中审核页面,获取iframe源URL


将获取到的URL构建一个字符串,将使用当前记录的ID更新
通过JavaScript更改表单中iFrame的属性,将当前记录的ID替换为您在上面制作的字符串中
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="height: 100%">
<script>
var formContext;
window.parent.$(window).on('load', function () {
buildIframeSource();
});
function buildIframeSource() {
var url = window.parent.Xrm.Page.context.getClientUrl();
var recordId = window.parent.Xrm.Page.data.entity.getId().replace("{", "").replace("}", "");
var element = document.getElementById("areaAuditFrame");
element.src = url + "/userdefined/areas.aspx?formid=52078acf-77c4-4e18-86b8-ebffcafc0698&inlineEdit=1&navItemName=Audit%20History&oId=%7b" + recordId + "%7d&oType=10270&pagemode=iframe&rof=true&security=852023&tabSet=areaAudit&theme=Outlook15White";
};
//3877A32E-EA20-E911-A952-000D3A34E213
</script>
<iframe src="" id="areaAuditFrame" name="areaAuditFrame" scrolling="auto" isarea="1" frameborder="0" style="width: 100%; height: 100%"></iframe>
<!--<iframe src="https://trektest.crm.dynamics.com/userdefined/areas.aspx?formid=52078acf-77c4-4e18-86b8-ebffcafc0698&inlineEdit=1&navItemName=Audit%20History&oId=%7b3877A32E-EA20-E911-A952-000D3A34E213%7d&oType=10270&pagemode=iframe&rof=true&security=852023&tabSet=areaAudit&theme=Outlook15White" id="areaAuditFrame" name="areaAuditFrame" scrolling="auto" isarea="1" frameborder="0" style="width: 100%; height: 100%"></iframe>-->
</body>
</html>
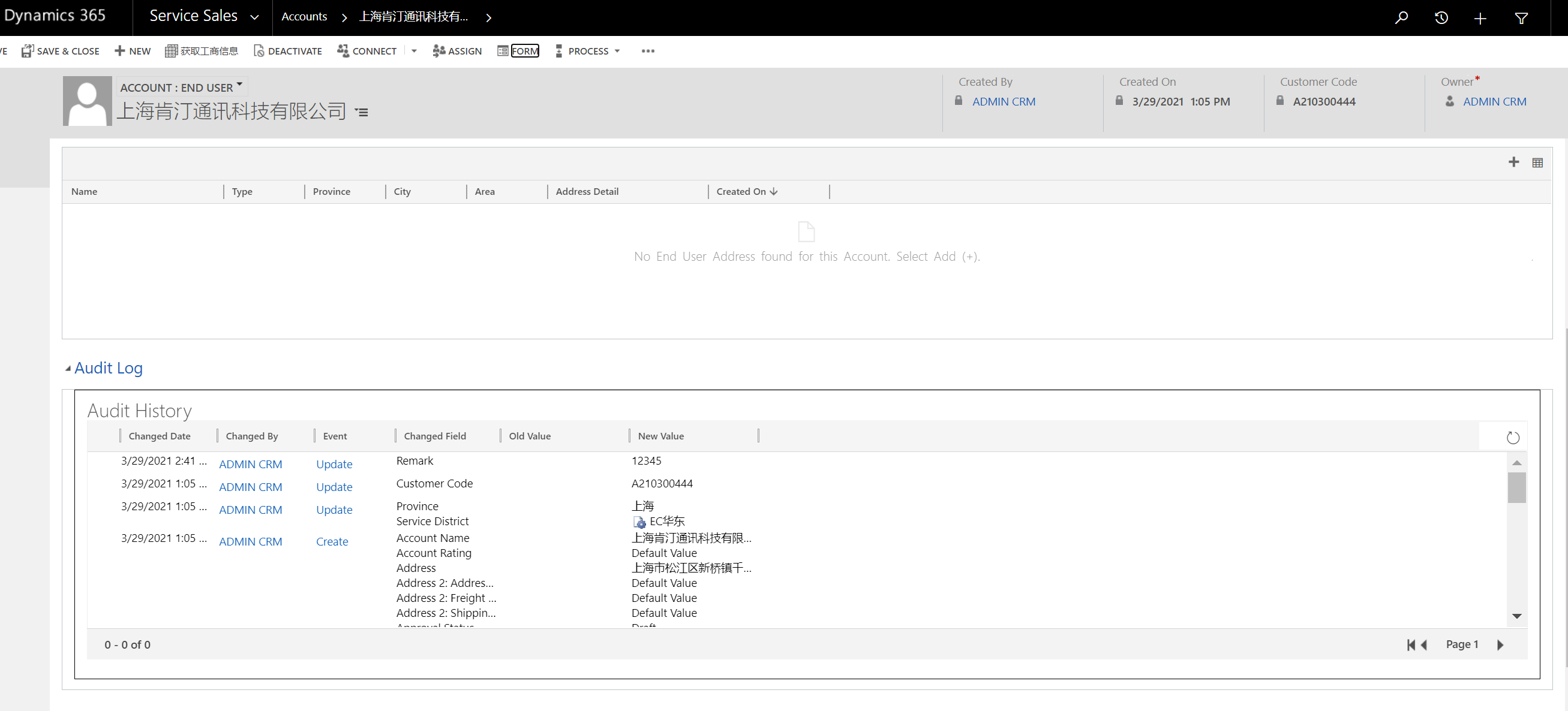
结果

谢谢观看!
我真诚的记录着,因为觉得生活值得。 I record sincerely, because I think life is worth living .
Dynamics CRM 在表单上显示更改历史记录(审核历史记录)的更多相关文章
- Dynamics CRM绑定表单查看当前表单的数据参数传递
我们做报表的时候,报表运行的位置可以在列表.也可以在报表区同时也可以在表单界面 其他两个都还好,不需要进行过滤,但是在表单界面运行报表需要将表单的GUID传给报表获取数据,否则就得手动去输入ID 具体 ...
- [转]html5表单上传控件Files API
表单上传控件:<input type="file" />(IE9及以下不支持下面这些功能,其它浏览器最新版本均已支持.) 1.允许上传文件数量 允许选择多个文件:< ...
- 一般处理程序上传文件(html表单上传、aspx页面上传)
html 表单上传文件 一般处理程序由于没有 apsx 页面的整个模型和控件的创建周期,而比较有效率.这里写一个用 html 表单进行文件上传的示例. 1. 表单元素选用 ...
- puzz: 图片和表单上传的不一致问题
1. 方向1 用户提交表单, 图片和表单同步上传.(由同一服务器处理, 服务器压力大. 没有分离) 2. 方向2 图片和表单分开上传. 如图片访问ftp,表单提交后台(图片和后台分离) 2 ...
- PHP流式上传和表单上传(美图秀秀)
最近需要开发一个头像上传的功能,找了很多都需要授权的,后来找到了美图秀秀,功能非常好用. <?php /** * Note:for octet-stream upload * 这个是流式上传PH ...
- Linux 基础命令-CURL 表单上传文件
CURL -F, --form <name=content> (HTTP) This lets curl emulate a filled-in form in which a user ...
- 文件的上传(表单上传和ajax文件异步上传)
项目中用户上传总是少不了的,下面就主要的列举一下表单上传和ajax上传!注意: context.Request.Files不适合对大文件进行操作,下面列举的主要对于小文件上传的处理! 资源下载: 一. ...
- Android实现模拟表单上传
很久以前,写过一篇关于下载的文章:基于HTTP协议的下载功能实现,今天对于Android上的文件上传,也简单的提两笔.在Android上,一般使用Http 模拟表单或者FTP来进行文件上传,使用FTP ...
- 普通文件的上传(表单上传和ajax文件异步上传)
一.表单上传: html客户端部分: <form action="upload.ashx" method="post" enctype="mul ...
随机推荐
- Vue UI lib missing vue bug
Vue UI lib missing vue bug Error Uncaught TypeError: Cannot read property 'prototype' of undefined a ...
- 蓝湖 UI 设计稿上如何生成渐变色和复制渐变色
蓝湖 UI 设计稿上如何生成渐变色和复制渐变色 Sketch 生成渐变色 不要上传图片,切图 如果是切图,切图模式下就不会生成 css 代码了 复制渐变色 OK .button { width: 28 ...
- NMAP 使用教程!,nmap [Scan Type(s)] [Options] {target specification} , nmap -sn 192.168.2.0/24 , raspberry pi 3
NMAP 使用教程 https://nmap.org/man/zh/man-briefoptions.html 当Nmap不带选项运行时,该选项概要会被输出,最新的版本在这里 http://www.i ...
- js inheritance all in one
js inheritance all in one prototype & proto constructor Object.definepropety Object.create() js ...
- JavaScript Learning Paths(ES5/ES6/ES-Next)
JavaScript Learning Paths(ES5/ES6/ES-Next) JavaScript Expert refs https://developer.mozilla.org/en-U ...
- yarn & macOS & upgrade
yarn & macOS https://yarnpkg.com/zh-Hans/docs/install#mac-stable $ brew install yarn $ brew upgr ...
- CSS Shapes
CSS Shapes shape-outside & shape-image-threshold <img class="element" src="ima ...
- 03.Jupyter Notebook高级-魔法命令
%run %run C:\Users\User\Desktop\hello.py hello world %timeit %timeit L = [i for i in range(1000)] 29 ...
- 前端axios传递一个包含数组的对象到后台,后台可以用String接收,也可以用List集合接收
前端代码: data() { return { listQuery: { date: [], } }}, //查询列表信息getList() { if (this.listQuery.date == ...
- Error Code: 1366. Incorrect DECIMAL value: '0' for column '' at row -1 0.266 sec;
Reference: https://stackoverflow.com/questions/35037288/incorrect-decimal-integer-value-mysql Er ...
