Django循环创造div后,对各个div操作后触发事件,传递数据(Django九)
前面我用for循环创建了div,每个div中有各自的数据以及同样的布局
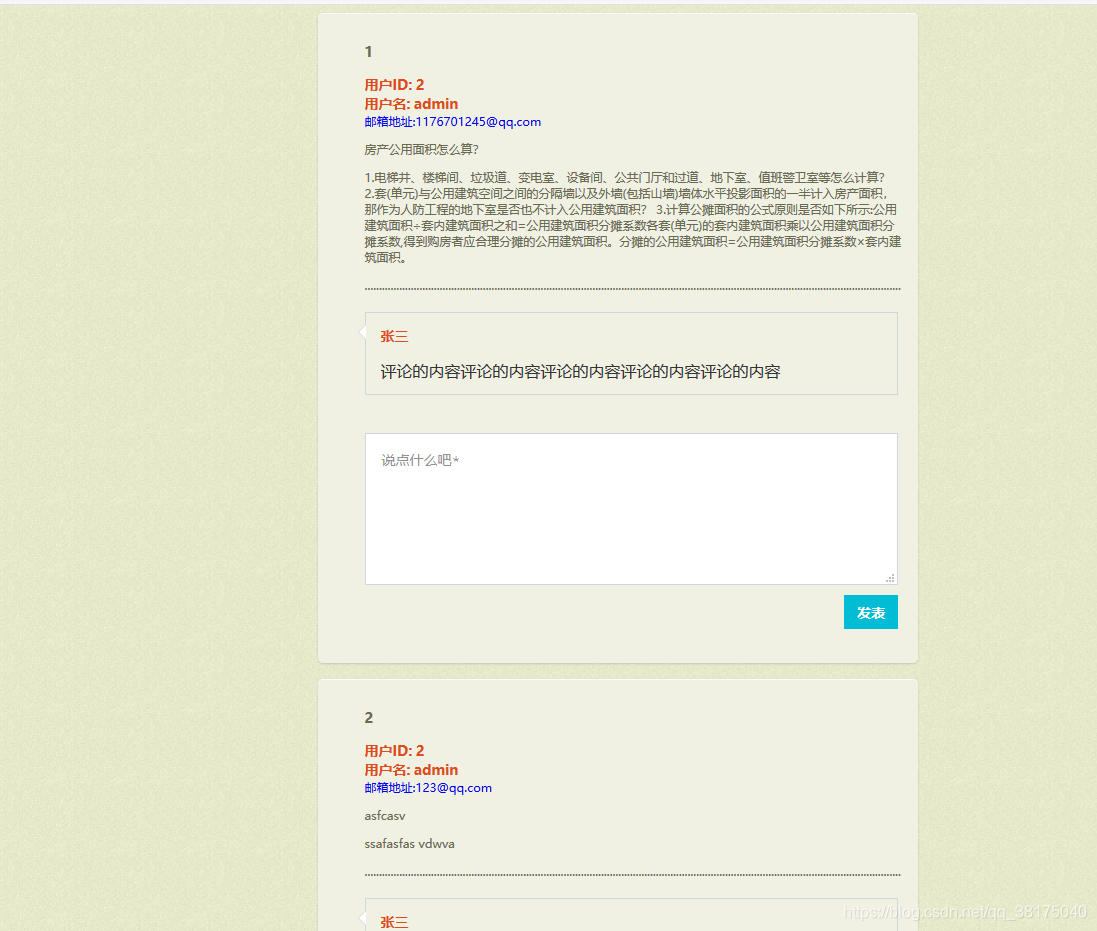
效果图如下:
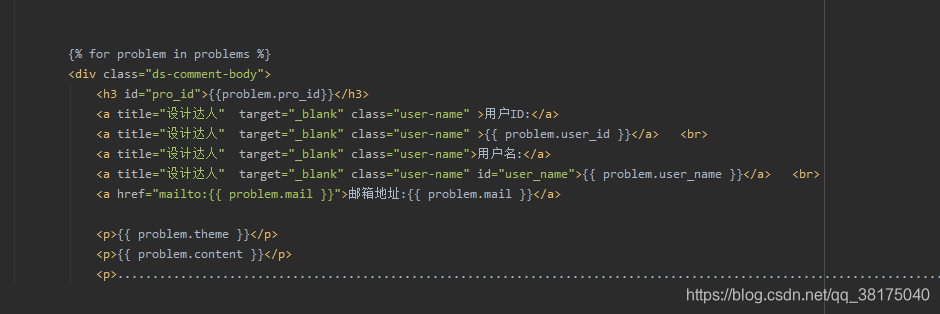
部分代码如下:
现在,我希望在点击每个div里的发表按钮时,能在js里获取{{problem.pro_id}}以及{{problem.user_name}}这两个参数,然后进行传递,写入数据库等等操作
然而,根据一般的写法,按钮点击事件:(’#…’).onclick或者是获取值:document.getElementById 全部都只对第一个div有效
也就是我点击按钮,只有第一个div里的按钮可以点击,其他div里的按钮点击无响应
获取值我也只能获取第一个div里的{{problem.pro_id}}以及{{problem.user_name}}
这显然不符合我们的需求
解决方法如下:
<script>var btn=document.getElementsByTagName('button')for(var i=0;i<btn.length;i++){(function(n){btn[n].onclick=function(){alert(n);}})(i);}</script>
上述代码中,var btn=document.getElementsByTagName(‘button’)自动帮我们查找页面所有的button按钮,并返回一个列表给我们,此时,btn[n]便依次代表我们从上到下的div里的各个按钮,btn[0]代表第一个div里的按钮,btn[1]代表第二个div里的按钮,依次类推…
而我要传递的第一个数值,{{problem.pro_id}}其实是从1开始,每次加一的,代表着div的编号,我们这里直接用n+1进行代替,不再多写方法获取了
但我们还有一个参数需要获取,就是{{problem.user_name}}
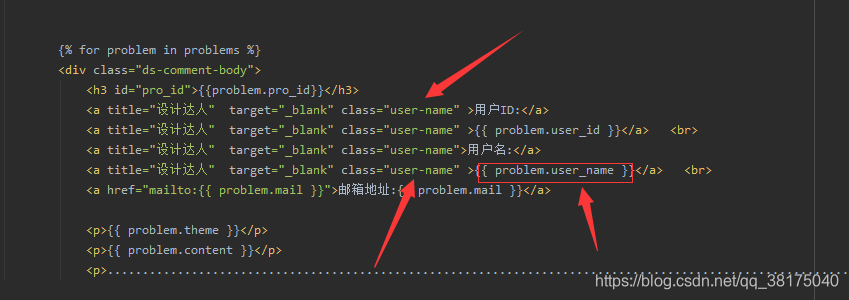
如图,我把它写在了< a >标签下,如果你是写在了其他标签下,照着我的方法也一样的获取
对上面< script >中的代码略作修改
<script>var btn=document.getElementsByTagName('button')var a=document.getElementsByClassName('user-name')for(var i=0;i<btn.length;i++){(function(n){btn[n].onclick=function(){var user_name = a[n].innerText;alert(user_name);}})(i);}</script>
重点注意其中的代码;var a=document.getElementsByClassName(‘user-name’),原理与 var btn=document.getElementsByTagName(‘button’)类似,它搜寻html页面中所有class名为user-name的标签,获取标签的内容,返回一个列表给我们
而var user_name = a[n].innerText;就是获取对应排号为n的,class为user-name的标签的字段内容(我是用的< a >标签,用innerText,其他的标签不一定,但百度一下就可以有),当点击div里的按钮时,会有alert提示值,让我们便于矫正。这样我们就可以获取到不同div里的值了
另外,n这个数的选取要注意:
如图,我有多个标签class名为user-name,但只有{{problem.user_name}}这一个数据是我所需要的,如何具体选取,这里不多赘述
ok,这不就行了吗,要的就是这个效果
Django循环创造div后,对各个div操作后触发事件,传递数据(Django九)的更多相关文章
- 手机网页,div内滚动条,以及div内部滚动条拉到底部之后触发事件
var gao = document.documentElement.clientHeight; var headHeight = parseInt($('.yhead').css('height') ...
- div 内容宽度自适应、超出后换行
div 内容宽度自适应,超出后换行 { max-width:100%;width: fit-content;width: -webkit-fit-content;width: -moz-fit-con ...
- CSS: 解决Div float后,父Div无法高度自适应的问题
在用CSS+DIV的布局中,常常会发现,当一个DIV float之后,假设他的高度超过了其父DIV的高度时,其父DIV的高度并不会对应的进行调整.要解决问题(也叫做闭合(清除)浮动),我们有四种办法: ...
- 解决ajax异步请求数据后swiper不能循环轮播(loop失效)问题、滑动后不能轮播的问题。
问题描述: 1.我使用axios异步请求后台的图片进行渲染后不能实现循环轮播,也就是loop失效,但是静态写死的情况下不会出现这种问题. 2. 分析: swiper的机制是:初始化的时候将swiper ...
- 两个div叠加触发事件发生闪烁问题
今天遇到一个问题,想实现一个功能: 当鼠标移到div1上的时候,会出现div2.出现时div2在div1的上面,div2在出现后发生闪烁的问题. 于是开始找问题根源,发现原来是因为当我们触发div1的 ...
- DIV布局-高度不同DIV,自动换行并对齐
最近弄了一个动态添加div框,每个div框内容有多有少,要支持div高度自适应,还要添加的div自动追加,并且换行还要保持每行对齐. 刚开始的效果: 要改啊,搞不定,问了UI高手,终于给出了完美解决方 ...
- 浮动以后父DIV包不住子DIV解决方案
转载自http://blog.sina.com.cn/s/blog_6c363acf0100v4cz.html 当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就 ...
- DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
DIV布局网页的第三种方式:覆盖.DIV覆盖方式经常应用于网页弹出框的制作,例如在网店系统中,当用户没有登录时,点击购买,系统弹出一个登陆框. 请看代码: HTML部分: XML/HTML Code复 ...
- 点击div和某些控件之外的地方隐藏div,点击div不隐藏。对象 click和document click冲突有关问题
帮朋友解决这个问题,我发现用以往想想像的方式来实现,貌似不太可行,所以从网上找了一些解决办法,进行优化,这篇比较详细,所以拿来备忘,另一方面也希望可以帮助需要的同学! 问题背景:jQuery事件问题! ...
随机推荐
- Linux根目录下文件夹用途解释
root目录:主要用于存放root用户相关文件的目录: usr目录:安装一个软件时,linux指定的此软件默认安装的目录: home目录:用于存放普通用户的相关文件的目录:例如:我使用adduser ...
- js获取当前地址信息
var url = window.location.href; //获取当前窗口的Url; 结果:http://localhost:61768/Home/Index?id=2&age=18 v ...
- MetadataCache更新
MetadataCache什么时候更新 updateCache方法用来更新缓存的. 发起线程 controller-event-thread controller选举的时候 CLASS_NAME ME ...
- [netty4][netty-common]netty之ResourceLeakDetector的使用与实现
netty之ResourceLeakDetector的使用与实现 通过WeakReference和ReferenceQueue做针对需要手动释放的资源的侦测 使用 设置日志级别: ServerBoot ...
- 在vue中使用echarts报错Cannot read property getAttribute of null
报错信息如下: 报错代码: mounted() { // ... this.drwaCharts() // drawCharts方法为自己定义的包含渲染 echarts 图表的方法 // ...} 之 ...
- Nginx进程模型
多进程模式 在开始介绍Nginx的进程模型之前先说明下:Nginx也支持Single Master单进程模式,但是这个模式效率较低,一般只用在开发环境.所以不是本文介绍的重点. Nginx默认采用多进 ...
- Go | Go 语言打包静态文件以及如何与Gin一起使用Go-bindata
系列文章目录 第一章 Go 语言打包静态文件以及如何与Gin一起使用Go-bindata 目录 系列文章目录 前言 一.go-bindata是什么? 二.使用步骤 1. 安装 2. 使用 3. 读取文 ...
- 面试28k职位,老乡面试官从HashCode到HashMap给我讲了一下午!「回家赶忙整理出1.6万字的面试材料」
作者:小傅哥 博客:https://bugstack.cn 目录 一.前言 二.HashCode为什么使用31作为乘数 1. 固定乘积31在这用到了 2. 来自stackoverflow的回答 3. ...
- C++奇淫技巧
一.关于:的妙用 如下代码 #include<cstdio> #include<iostream> typedef struct point{ int a; int b; po ...
- Unity WebGL WebSocket
在线示例 http://39.105.150.229/UnityWebSocket/ 快速开始 安装环境 Unity 2018.3 或更高. 无其他SDK依赖. 安装方法 通过 OpenUPM 安装 ...
