vue之keep-alive组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="./vue.min.js"></script>
<script type="text/javascript" src="./vue-router.js"></script>
<script type="text/javascript">
Vue.use(VueRouter);
var A = {
template: `
<div>我是AAAAAAA</div>
`,
created() {
console.log('A组件created');
},
mounted() {
console.log('A组件mounted');
},
destroyed() {
console.log('A组件被销毁了')
}
};
var B = {
template: `
<div>
<h3 @click = 'clickHandler'>我是BBBB</h3>
</div>
`,
methods: {
clickHandler(e) {
e.target.style.color = 'red';
}
},
created() {
console.log('B组件created');
},
mounted() {
console.log('B组件mounted');
},
destroyed() {
console.log('B组件被销毁了')
}
};
var router = new VueRouter({
routes: [{
path: '/a',
component: A
},
{
path: '/b',
component: B
},
]
});
var App = {
// 使用keep-alive
// template: `
// <div>
// <router-link to = '/a'>A</router-link>
// <router-link to = '/b'>B</router-link>
// <keep-alive>
// <router-view></router-view>
// </keep-alive>
// </div>
// `
// 不使用keep-alive
template: `
<div>
<router-link to = '/a'>A</router-link>
<router-link to = '/b'>B</router-link>
<router-view></router-view>
</div>
`
}
new Vue({
el: '#app',
template: `<App />`,
components: {
App
},
router
});
</script>
</body>
</html>
不使用keep-alive对路由组件缓存,AB来回切换打印结果如下

组件来回切换,会重新创建和销毁(A组件的销毁发生在B组件beforeMount和mounted之间)
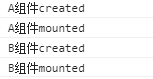
使用keep-alive对路由组件缓存,AB来回切换打印结果如下

组件只会在第一次创建,随后来回切换不会发生销毁
vue之keep-alive组件的更多相关文章
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟组件快速入门(下篇)
概述 上一篇我们重点介绍了组件的创建.注册和使用,熟练这几个步骤将有助于深入组件的开发.另外,在子组件中定义props,可以让父组件的数据传递下来,这就好比子组件告诉父组件:"嘿,老哥,我开 ...
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- vue实现简单表格组件
本来想这一周做一个关于vuex的总结的,但是由于朋友反应说还不知道如何用vue去写一个组件,所以在此写写一篇文章来说明下如何去写vue页面或者组件.vue的核心思想就是组件,什么是组件呢?按照我的理解 ...
- 浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- vue.js学习之组件(下篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue.js实例对象+组件树
vue的实例对象 首先用js的new关键字实例化一个vue el: vue组件或对象装载在页面的位置,可通过id或class或标签名 template: 装载的内容.HTML代码/包含指令或者其他组件 ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
随机推荐
- 响应式关系数据库处理R2DBC
目录 简介 R2DBC介绍 项目依赖 创建ConnectionFactory 创建Entity Bean 初始化数据库 获取所有的用户 Prepare Statement 事务处理 WebFlux使用 ...
- linux中/etc/passwd和/etc/shadow文件说明
/etc/passwd是用来存储登陆用户信息: [root@localhost test]# cat /etc/passwd root:x:0:0:root:/root:/bin/bash bin:x ...
- EF Core 一、重识 EF
重识EF EF Core 学习资料:https://docs.microsoft.com/zh-cn/ef/core/dbcontext-configuration/ 本为作为EF Core学习的开始 ...
- 查询OSD运行在哪些cpu上
前言 在看CPU相关的文章的时候,想起来之前有文章讨论是否要做CPU绑定,这个有说绑定的也有说不绑定的,然后就想到一个问题,有去观测这些OSD到底运行在哪些CPU上面么,有问题就好解决了,现在就是要查 ...
- Flink处理函数实战之三:KeyedProcessFunction类
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 02、Hibernate开发步骤
1.创建Hibernate配置文件(hibernate.cfg.xml) <?xml version="1.0" encoding="UTF-8"?> ...
- List、Tuple、Set、Dictionary数据类型
一.List数据类型 1.概述:list(列表)中可以包含多个元素,且元素类型可以不相同. 每一元素可以是任意数据类型,包括列表(即列表嵌套)及后面要介绍的元组.集合.字典. 所有元素都写在一对方括号 ...
- 基于 abp vNext 微服务开发的敏捷应用构建平台 - 框架分析
总体架构 本平台从技术上采用ABP vNext和.NET Core编写的微服务架构.客户端层主要以现代浏览器为主,适配了PC端和移动端的访问,采用API和应用程序进行交互,同时提供第三方使用的 ...
- Camtasia的标记使用方法
相信大家都想过学习或者尝试过编辑视频,可能曾经也下载使用过微课录制软件Camtasia(win),或许现在也还在使用.小编现在也经常使用Camtasia录屏编辑视频,在编辑的过程中,总是会不小心在轨道 ...
- CorelDRAW“出血线”的精准预设与辅助线便捷操作
CorelDRAW软件是一款常用的制图工具,非常适合用于印刷品输出,各种印刷图文制作都依赖于它.所以,我们设计者每次用CorelDRAW制图的一个关键就是要做好"标尺辅助线"设置, ...
