JavaScript学习系列博客_21_JavaScript 变量、函数的提前声明
变量的提前声明(全局作用域)
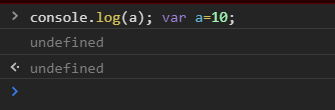
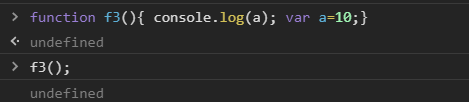
- 我们知道js的代码是自上而下执行的。如下,console.log(a)在var a=10前面,但是结果输出的是undefined。
- 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值);也就是说在执行代码之前凡是var 声明的变量都已经是存在了,就已经是在栈内存中了。

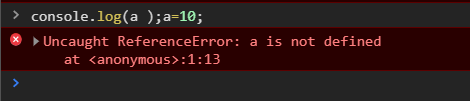
- 但是如果声明变量时不适用var关键字,则变量不会被声明提前,会报错。

函数的提前声明(全局作用域)
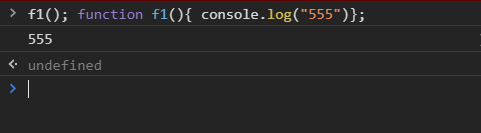
- 创建一个函数有3中方式,其中函数声明方式和上边var 声明变量是类似的。在没有声明函数f1的时候就调用,而声明在后面。

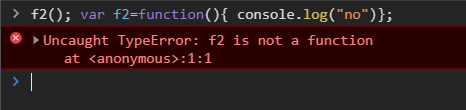
- 但是其他方式创建一个函数不行。例如表达式方式创建函数是会报错的,var f2;f2这个变量是一件有了,但是还没执行到赋值那里,所以f2后边加个(),这样就是一个变量加个()而已,肯定会报错啊。

函数作用域中的提前声明
- 在函数作用域也有声明提前的特性。
- 使用var关键字声明的变量,会在函数中所有的代码执行之前被声明。在输出a的时候,a已经被声明但是没有赋值所以结果是undefined。

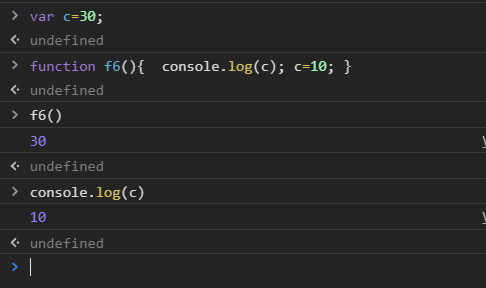
- 在函数中(函数作用域),不使用var声明的变量都会成为全局变量。在全局作用域中的c赋值为30,调用函数f6,输出c,在函数作用域中没有使用var 声明变量c,所以找上一级作用域的c输出,结果为33,由于函数作用域中的c没有var 声明,所以是一个全局变量,跟外面是同一个c,赋值为10,所以从值30变成了10。

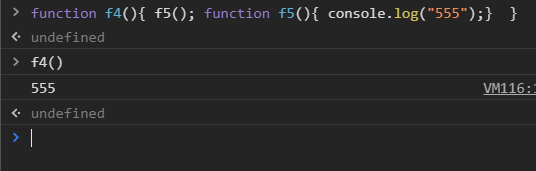
- 函数声明也会在函数中所有的代码执行之前执行。

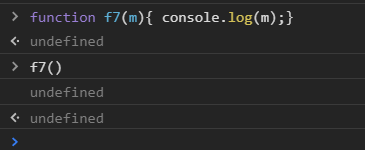
- 创建函数时定义形参就相当于在函数作用域中声明了变量。

JavaScript学习系列博客_21_JavaScript 变量、函数的提前声明的更多相关文章
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype) - 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype prototype属性指向的是一个对象,这个对象我们称为原型对象. 创建一个函数My ...
- JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
数的形参(形式参数) - 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开:定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值. 函数的实参(实际参数) - ...
- JavaScript学习系列博客_3_JavaScript中的变量、常量、标识符
常量:就是改变不了的,也是可以直接使用的. 变量:可以改变的,不确定的. var =123456; 通过 var 声明一个变量,同时赋值给它 标识符:在JS中所有的可以自主命名的内容,都可以认为是一个 ...
- JavaScript学习系列博客_18_JavaScript中的匿名函数
匿名函数 - 用函数声明的方式创建一个函数时,不加函数名称. function sum(){ console.log("我是函数sum")} - 不加名称,这样写浏览器是会报错的. ...
- JavaScript学习系列博客_16_JavaScript中的函数(Function)简介
函数(Function) - 函数也是一个对象,也具有普通对象的功能 - 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码:当调用函数时,函数中封装的代码会按照顺序执行. - 使用ty ...
- JavaScript学习系列博客_20_JavaScript 作用域
作用域 - 作用域指一个变量的作用的范围 - 在JS中一共有两种作用域 1.全局作用域 - 直接编写在script标签中的JS代码,都在全局作用域- 全局作用域在页面打开时创建,在页面关闭时销毁 - ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- JavaScript学习系列博客_7_JavaScript中的逻辑运算符、三元运算符
逻辑运算符 ! 非 - 非运算可以对一个布尔值进行取反,true变false false边true - 当对非布尔值使用!时,会先将其转换为布尔值然后再取反 - 我们可以利用 !! 来将其他的数据类型 ...
随机推荐
- DNA Consensus String UVA - 1368
题目链接:https://vjudge.net/problem/UVA-1368 题意:给出一组字符串,求出一组串,使与其他不同的点的和最小 题解:这个题就是一个点一个点求,利用桶排序,求出最多点数目 ...
- vue+springboot文件下载
//vue element-ui <el-button size="medium" type="primary" @click="downloa ...
- ElasticSearch(二)Kibana、版本控制
Kibana简介: Kibana可视化界面 Kibana是一个开源的分析和可视化平台,设计用于和Elasticsearch一起工作. 你用Kibana来搜索,查看,并和存储在Elasticsearch ...
- Markdown显示测试
这是一个一级标题 文本1 文本2 这是一个二级标题 斜体 粗体 粗斜体 下面是分割线 上面是分割线 删除线 下划线 脚注[1] 这是一个三级标题 无序列表1 内容 无序列表2 内容 无序列表3 有序列 ...
- Python数据分析之股票数据
最近股市比较火,我7月初上车了,现在已经下了.中间虽然吃了点肉,但下车的时候都亏进去了,最后连点汤都没喝着. 这篇文章我们就用python对股票数据做个简单的分析.数据集是从1999年到2016年上海 ...
- PHPSTORM断点调试配置
一.安装Xdebug xdebug官方提供了一个非常友好的安装指导: https://xdebug.org/wizard.php 打开上面的网站,将你的phpinfo页面输出的内容复制到表单中,然后点 ...
- Java后端总结
Java后端开发学习路线 编程基础 Java语言 语言基础 基础语法 面向对象 接口 容器 异常 泛型 反射 注解 I/O 图形化(如Swing) JVM 类加载机制 字节码执行机制 jvm内存模型 ...
- 不想得手指关节炎?帮你提炼IDEA常用代码补全操作
一.常用的代码补全操作 1..for和.fori(for 循环遍历) 输入args.for回车(args是一个数组或集合类),则会生成for循环遍历: 输入args.fori回车,则会生成带有索引的f ...
- 用大白话的方式讲明白Java的StringBuilder、StringBuffer的扩容机制
StringBuffer和StringBuilder,它们的底层char数组value默认的初始化容量是16,扩容只需要修改底层的char数组,两者的扩容最终都会调用到AbstractStringBu ...
- map进程数量和reduce进程数量
1-map task的并发数量是由切片的数量决定的,有多少个切片就有启动多少个map task: 2-切片是一个逻辑的概念,指的是文件中数据的偏移量范围: 3-切片的具体大小应该根据所处理的文件大小来 ...
