Vscode配置C++环境
(终于申请博客了qaq)
之前用了那么久Dev-C++,总算换了一个编辑器,Visual Studio Code (Vscode)。
界面可比以前的舒适多了。

Vscode作为一款功能极其丰富的开发工具,其实配置也要麻烦一些,前几天折腾了好一会才配置好,这里简单的总结分享一下。
这是大纲:
- 下载和安装
- 配置编译器
- 配置环境文件
- 解决include path的问题
- 使用code-runner编译中文路径
- 颜色和主题
1.下载和安装
首先下载不用说,去官网上选择Download就好了,安装过程很简单

2.配置编译器
安装完之后,需要去配置编译器
我是直接使用的Dev-C++里的MinGW
之前没有的话去官网http://www.mingw.org/下一个
打开控制面板->系统与安全->系统->左侧栏里的“高级系统设置”
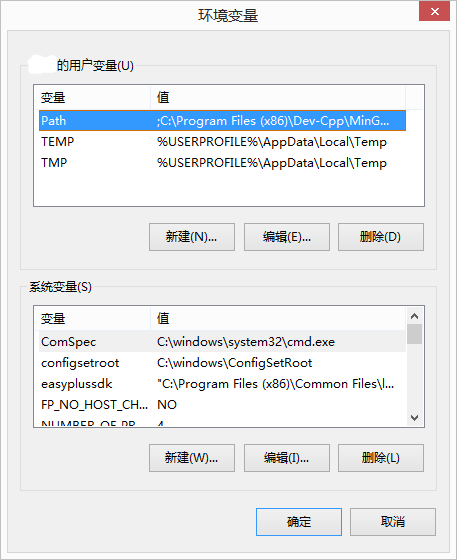
在系统属性“高级”一栏下方,打开环境变量

选中图中的Path变量点击编辑,将下好的或者已经有的MinGW的路径复制进去,精确到bin文件夹,注意不要覆盖以前的路径,如果有别的路径,要在其后加上分号分隔,然后粘贴。

弄好以后,在cmd中输入g++,回车
如果返回的是
g++: fatal error: no input files
compilation terminated.
那就是配置好了。
3.配置环境文件
接下来在Vscode里下载一些必备的插件
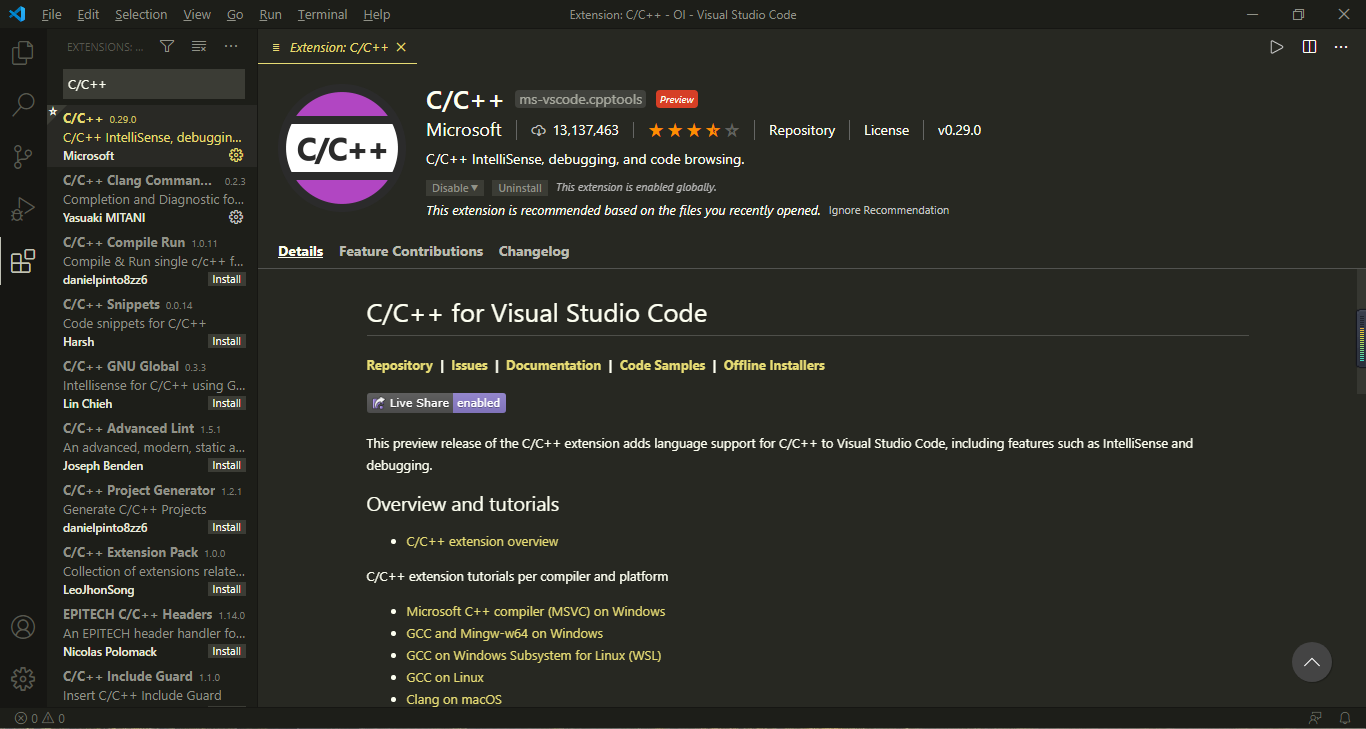
在Extensions搜索C/C++ 和 C++ Intellisense并下载

下好以后,打开你常用放代码的文件夹,选择任意一份代码打开,
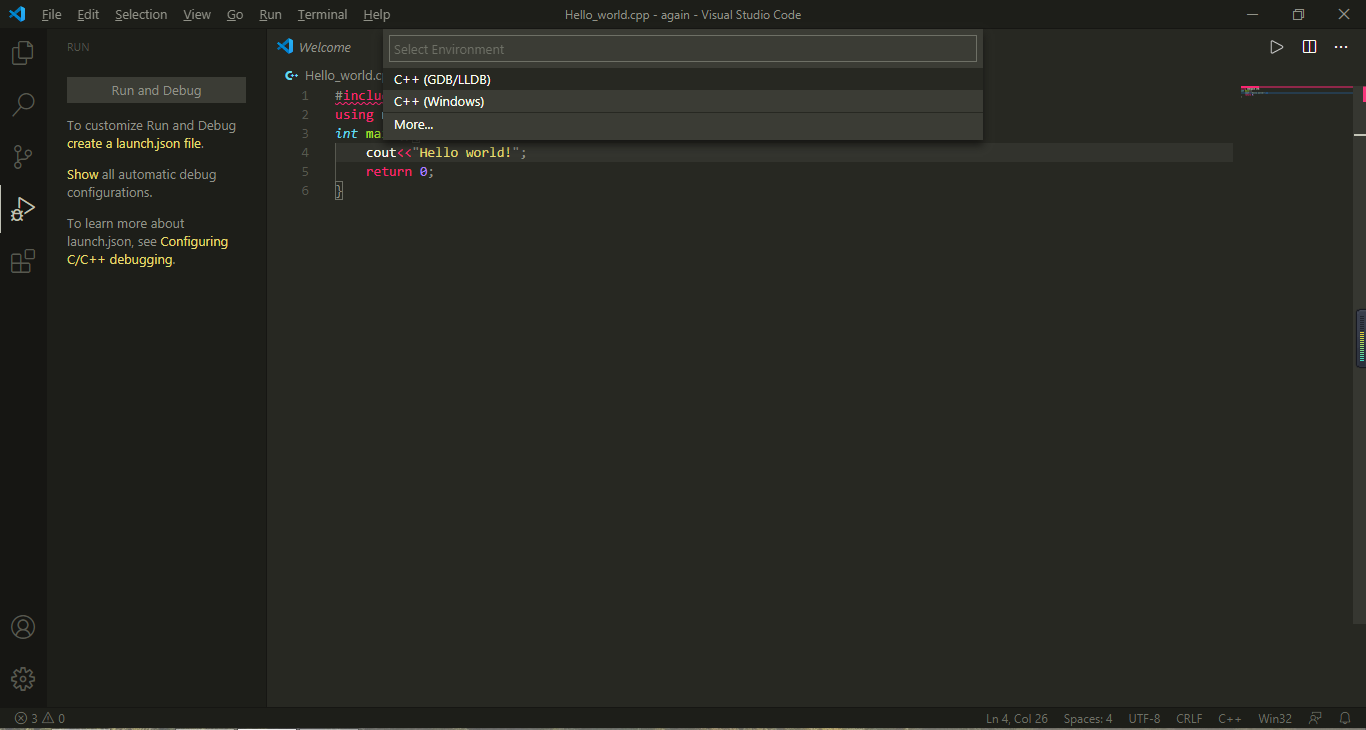
在Run界面中点击"create a launch.json file"

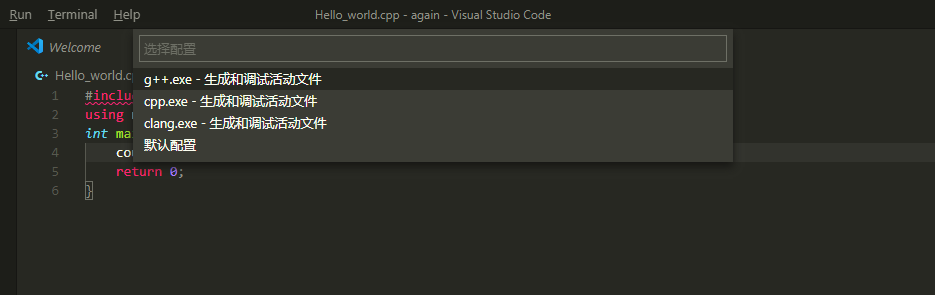
它会自动弹出Select Environment,在选项中选择C++ (GDC/LLDB),并继续选择“g++.exe - 生成和调试活动文件”。

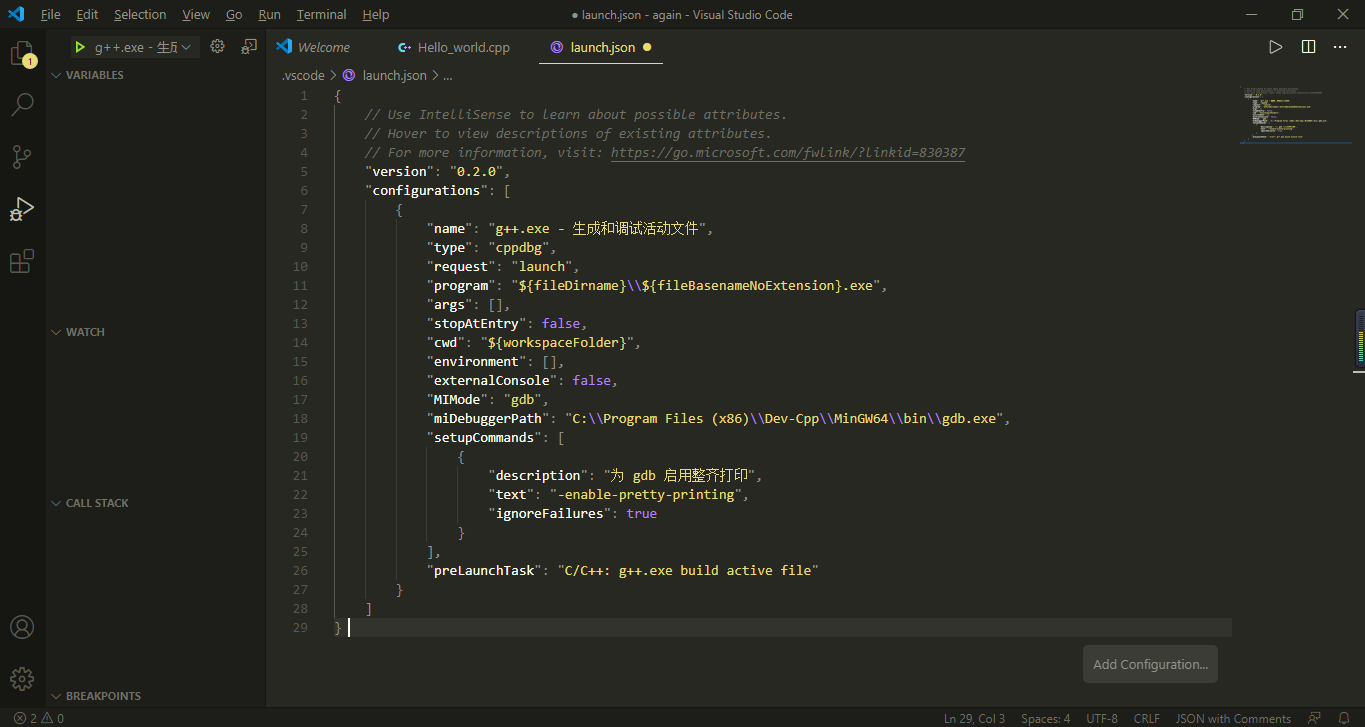
随后会弹出一个launch.json文件,要将其中的"externalConsole"设为true

此时Vscode会在你打开的文件夹下方新建一个.vscode的文件夹,里面是配置文件
4.解决include path的问题
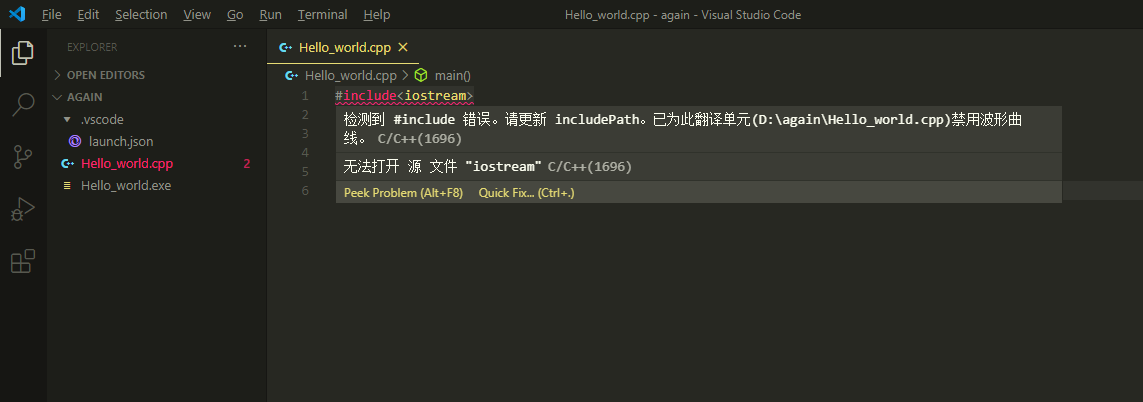
返回cpp文件,如果这时#include头文件下方有波浪线,将鼠标移到波浪线下方,有如下图的提示

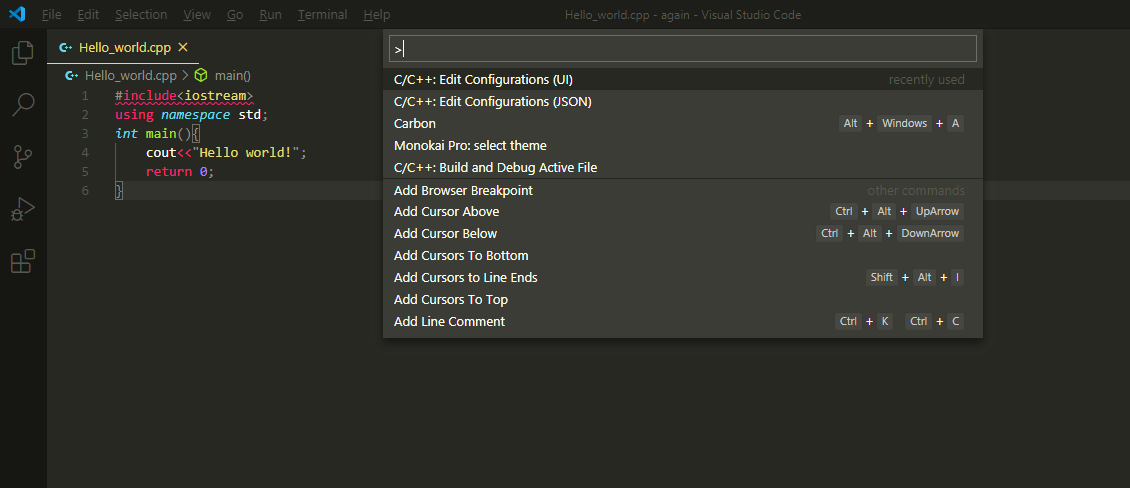
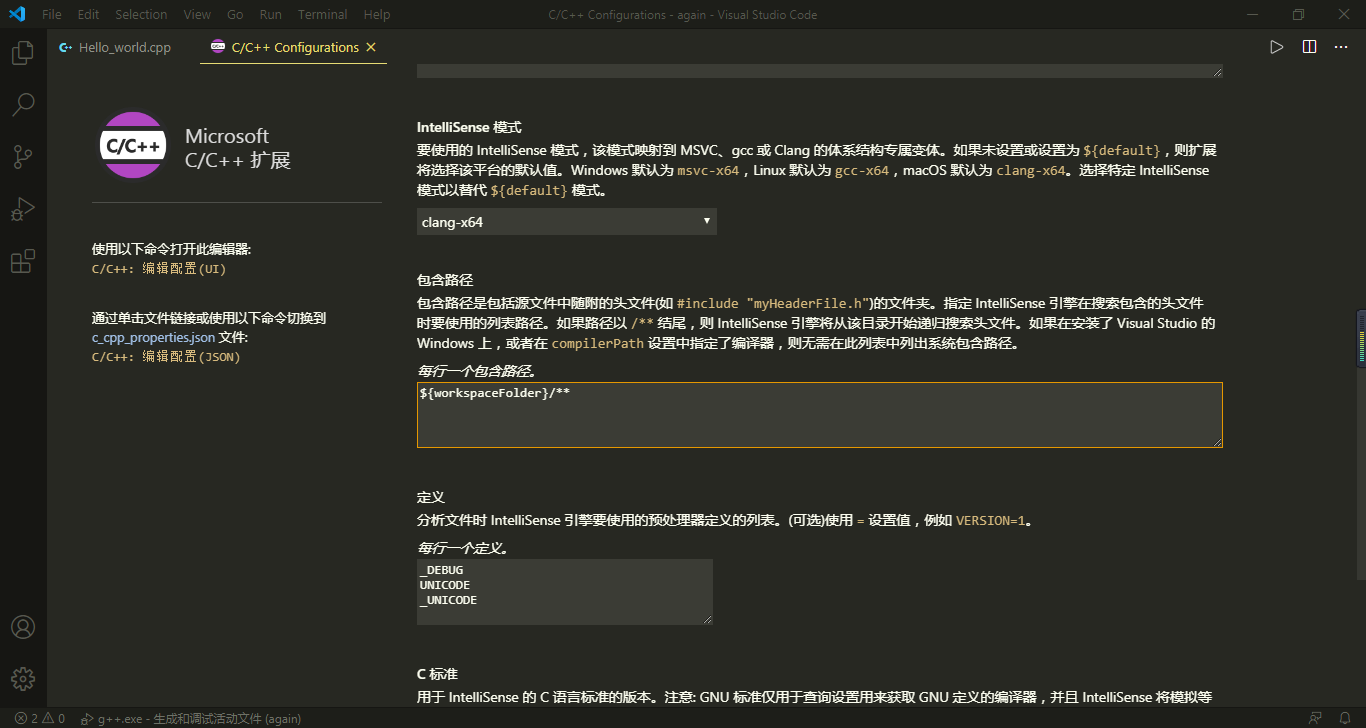
这时ctrl+shift+p打开搜索界面,找到C/C++: Edit Configurations (UI)

我们要在“包含路径”下方添加路径。

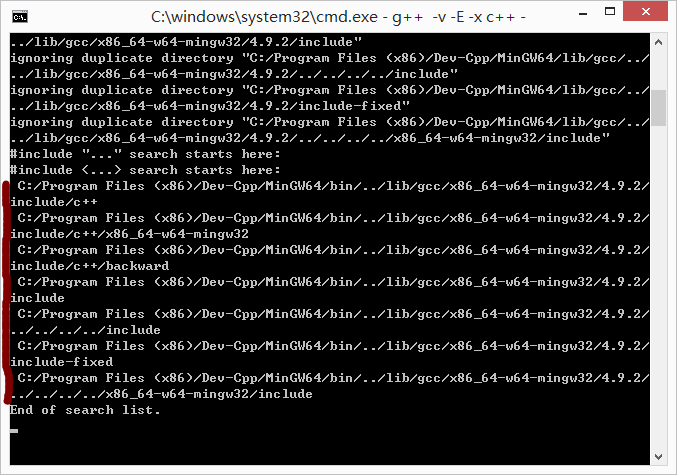
在cmd中输入指令"g++ -v -E -x c++ -"查看g++ include路径

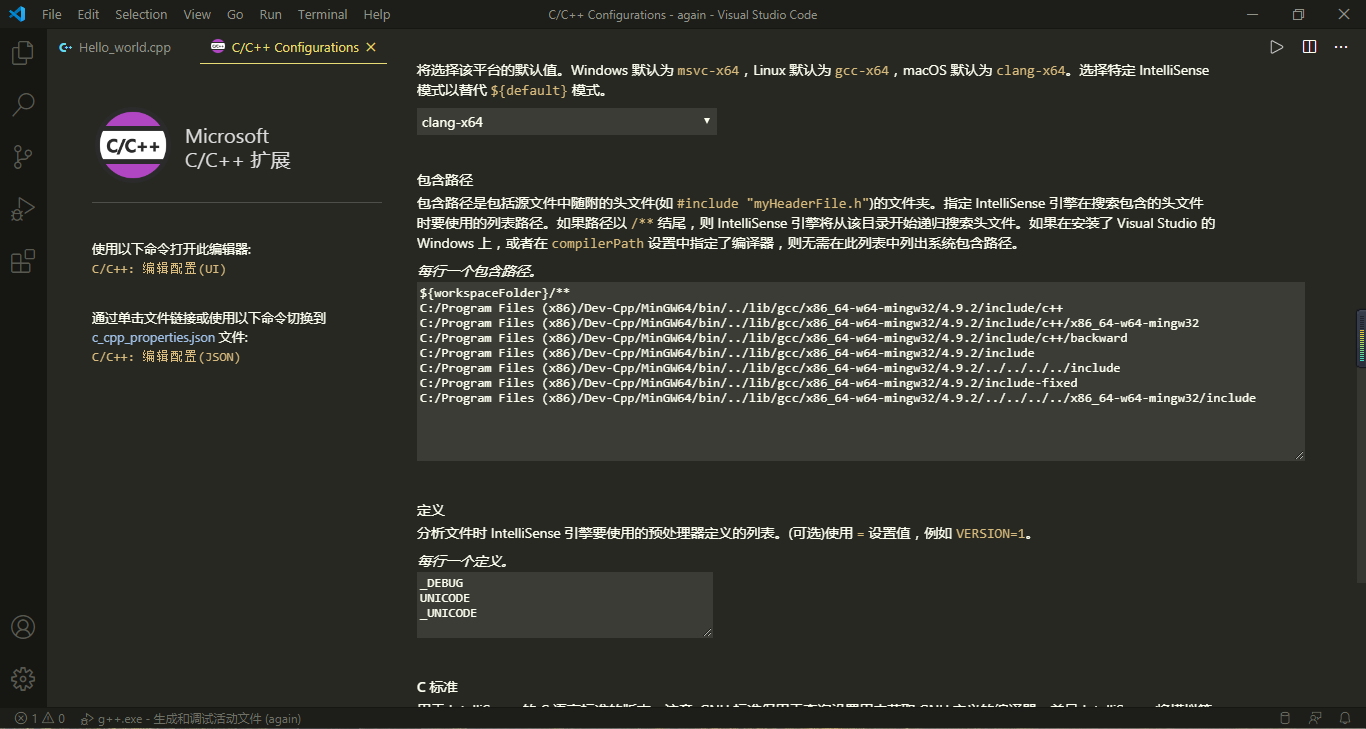
将图中红线标出来的部分复制到包含路径里,保留原先的"${workspaceFolder}/**"

回到cpp界面,波浪线应该就消失了。
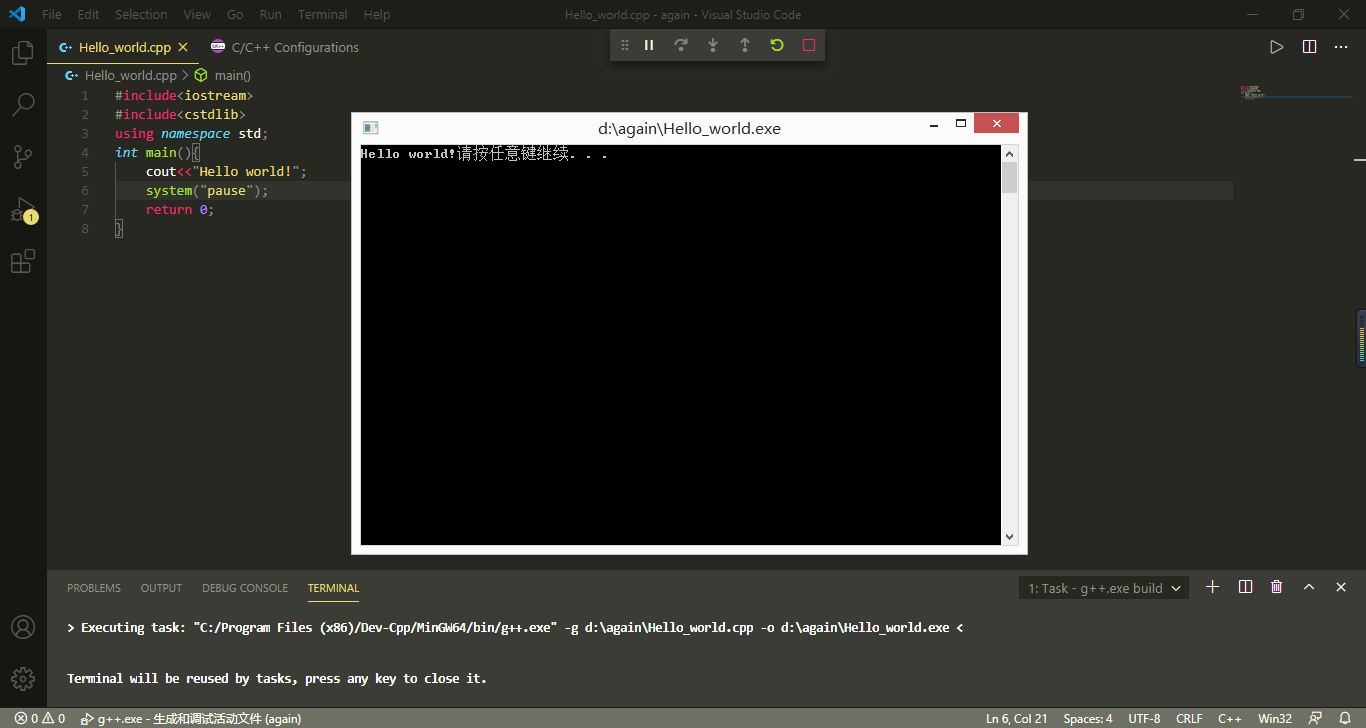
按F5调试运行代码,用惯Dev-C++的人发现终端一闪而过可能会很迷惑
这是因为Dev-c++在运行程序时会自动帮你加上system("pause"),使终端运行完毕后暂停
在这里手动加上就好了

5.使用code-runner编译中文路径
但是事情还并没有结束
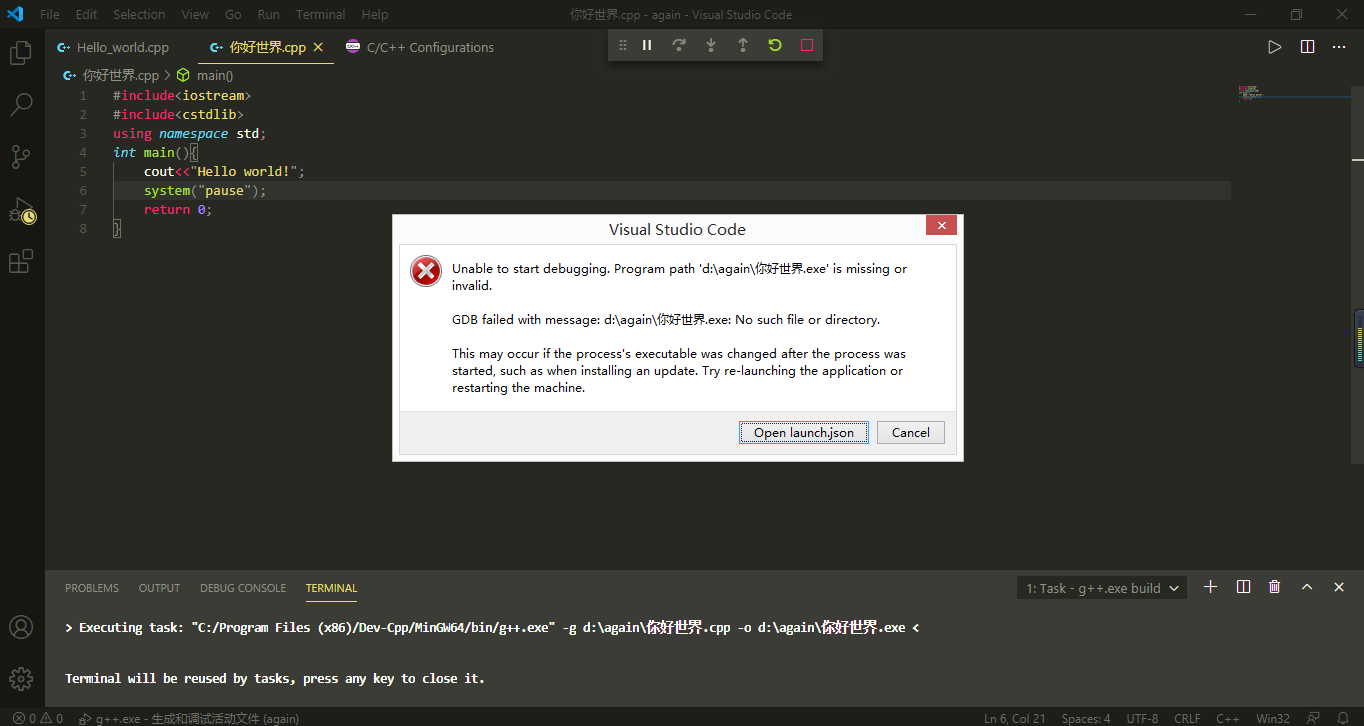
有些人命名文件的习惯不大好,可能会收获这样的界面

这就是MinGW gdb.exe调试程序的万年大坑——不支持中文路径。
网上有些博客说可以通过更改Windows系统字符编码解决,但是好像只有Win10可以这么干,当时评论区里的反馈好像会导致其它界面乱码,反正我Win8的笔记本做不到。
这种情况有另外一个解决办法:不用gdb调试,我们用code-runner编译代码。
code-runner需要c++ clang编译器的支持,下载网址在这里:http://clang.llvm.org/。
安装完后环境变量设置同上。
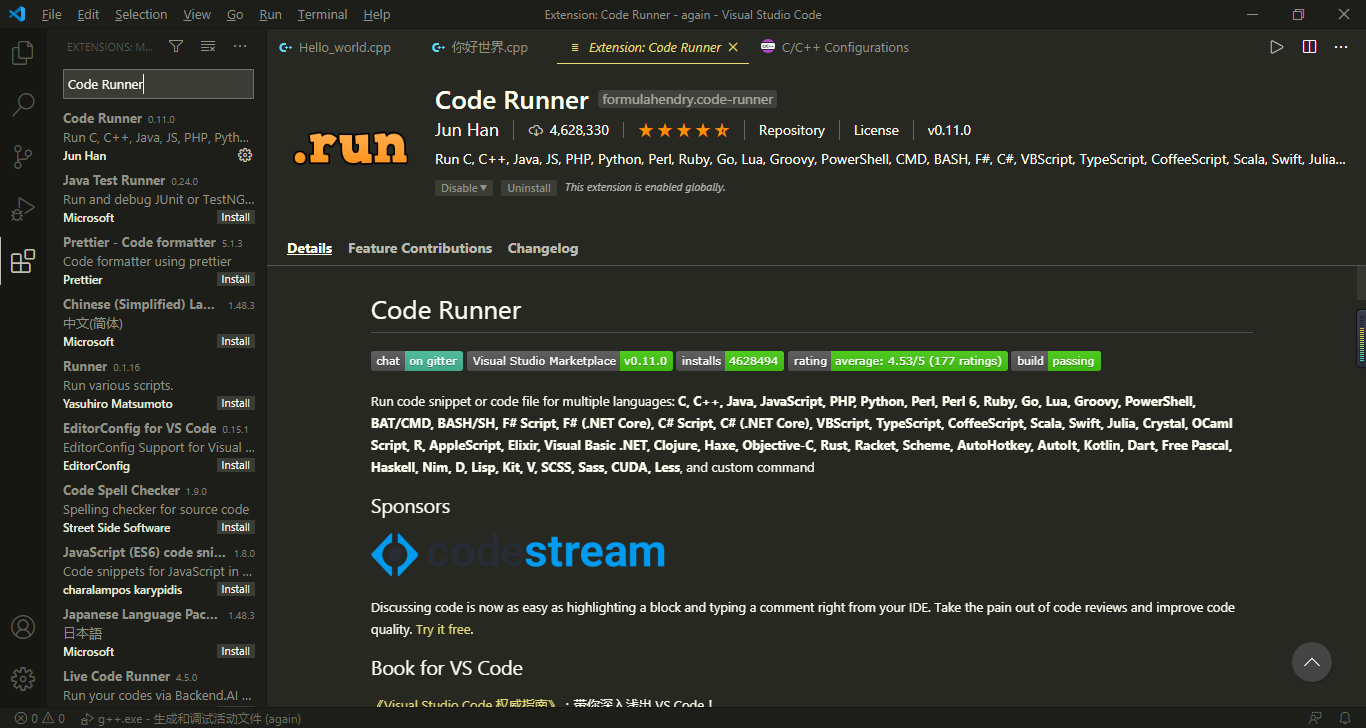
在Extensions中安装C/C++ Clang Command Adapter和Code Runner。

下好后你会发现Vscode右上角多了运行的图标(就是那个三角形,我刚开始截图的时候忘删了,所以一直都有)
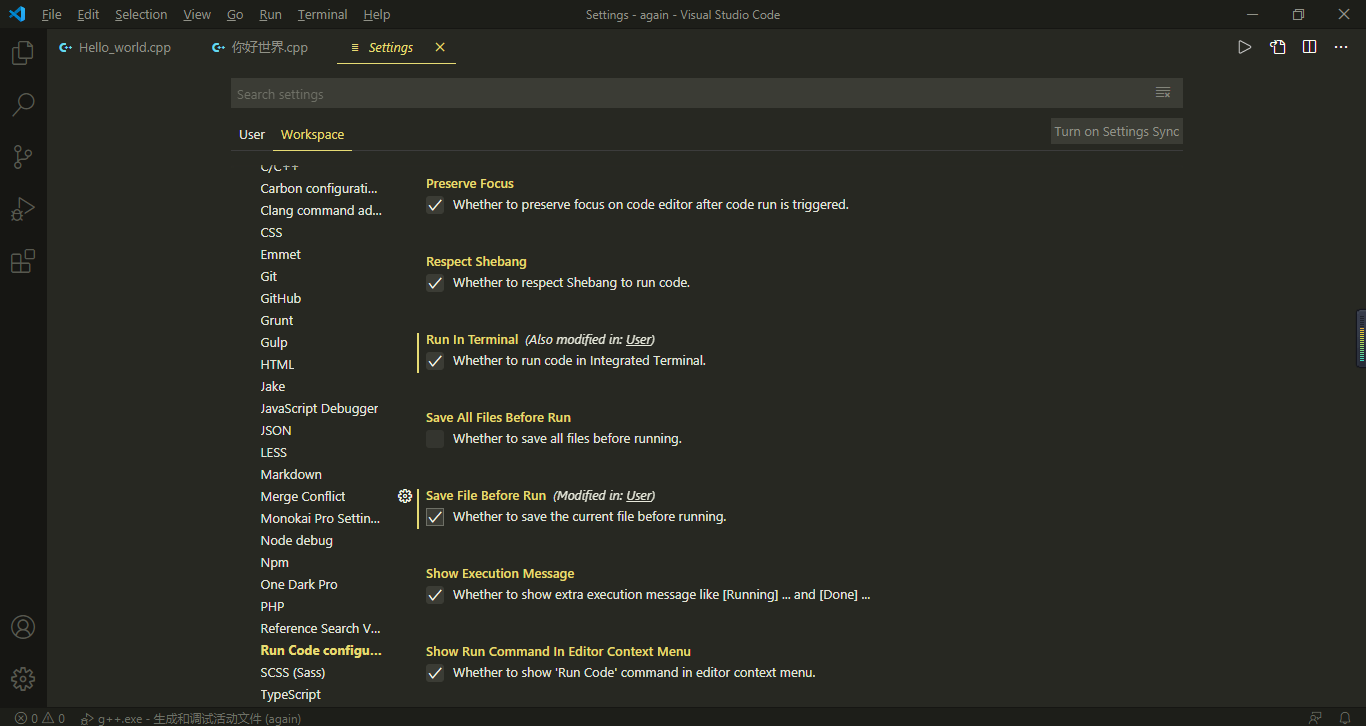
现在点击左下角齿轮打开Settings,
在Extensions->Run Code configuration里找到这两个设置并把它们勾上,修改过的设置左侧会出现竖线。

回到cpp界面,点击三角形图标运行,就可以发现没有问题了

当然如果你的命名想再随意一点,像文章最开始的那样既有中文还有空格和特殊符号,那还需要再改一些东西。
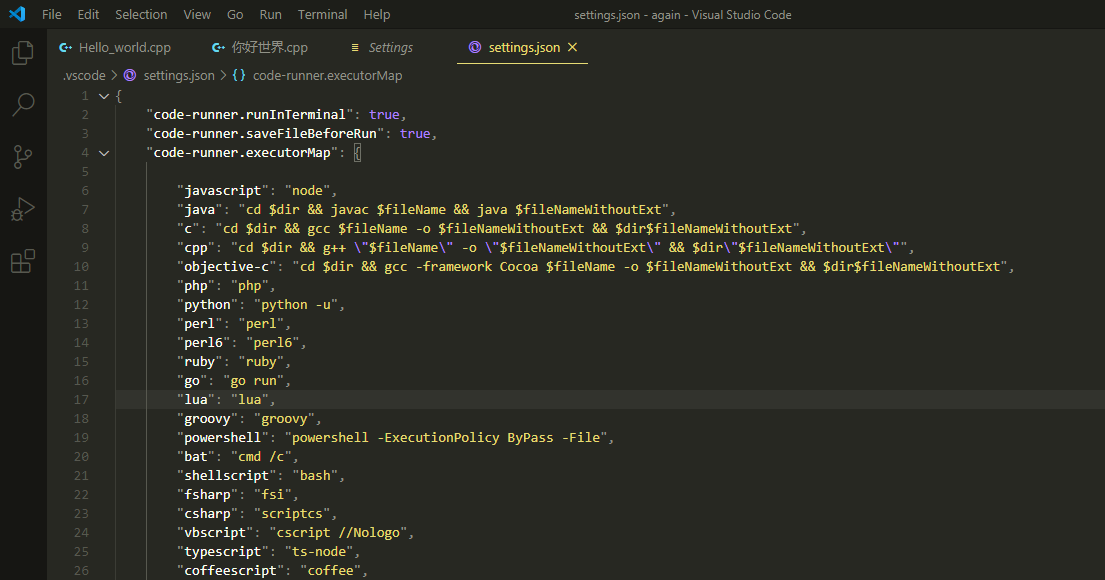
在Run Code configuration设置里找到Executor Map,打开settings.json,
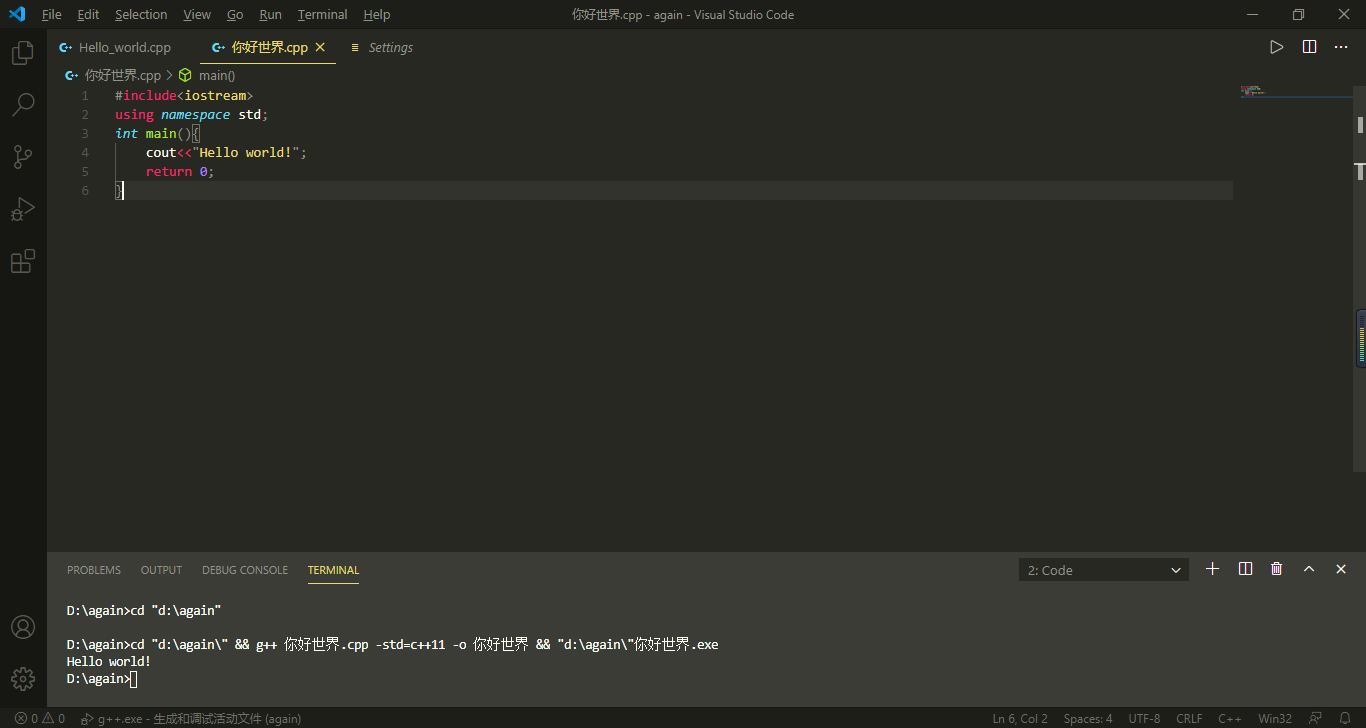
在cpp一栏的编译命令中在文件名两旁加上\",看图

如果没有加双引号,g++会将带有空格或"."等特殊符号的文件当成好几个文件,造成一些奇怪的错误。
编辑文件后保存,所有cpp代码就都可以运行了。
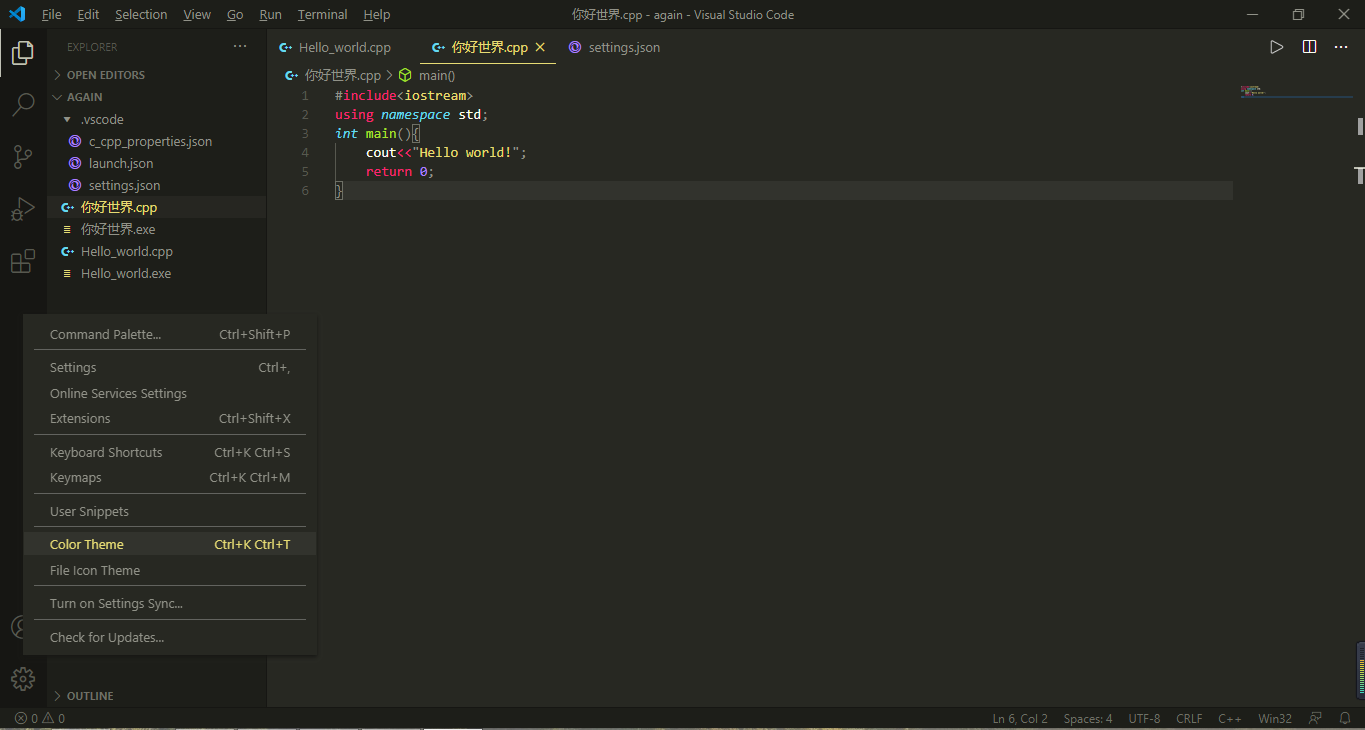
6.颜色和主题
Vscode有大量好看的主题可供选择,
你可能就发现了我的界面和新装的Vscode界面颜色等不大一样。
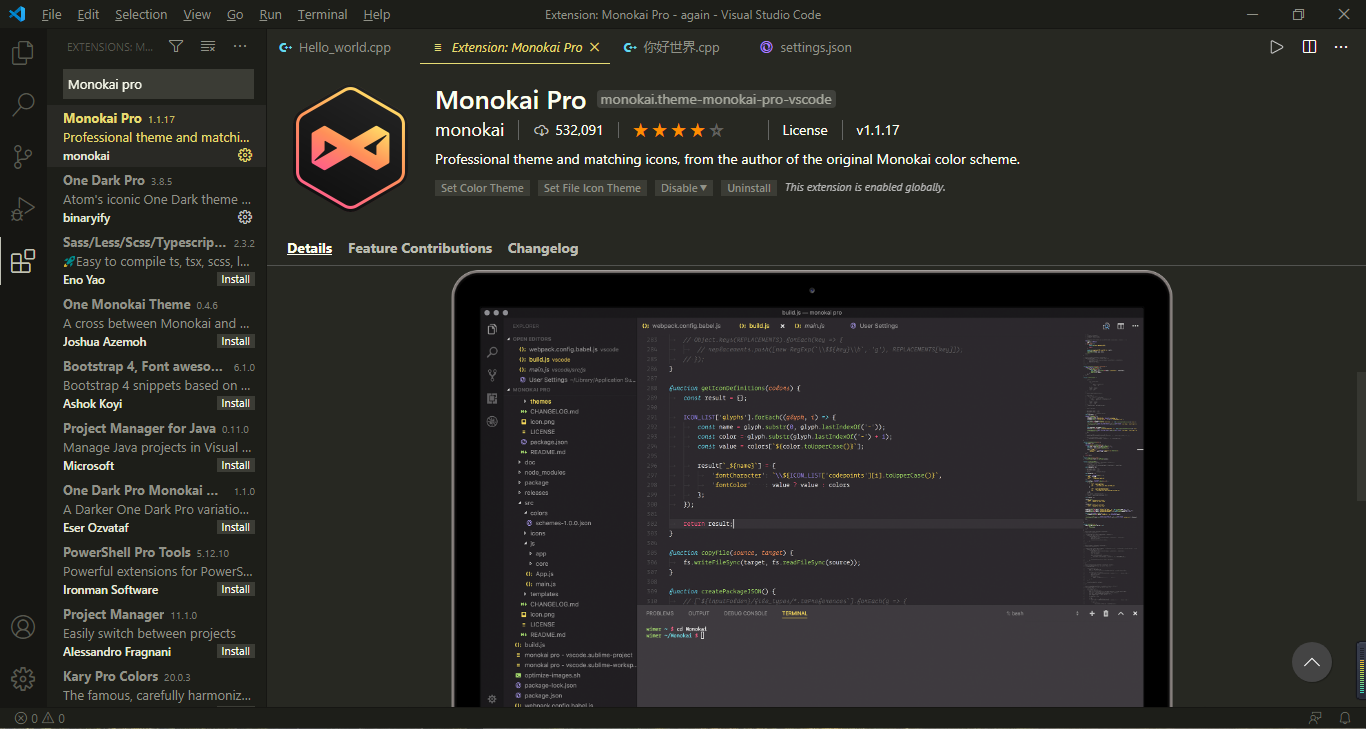
在Vscode左下角的齿轮中,可以看到 "Color Theme",这里有很多主题选项。还有更多的主题在Extensions里面,
个人极度推荐Monokai Pro里的Classic配色(就是现在用的这个啦)


Vscode配置C++环境的更多相关文章
- VSCode配置c++环境简单教程
VSCode配置c++环境简单教程 1.下载MinGW 安装有关gdb,gcc,g++的所有包 2.文件夹 打开一个文件夹 在里面随便写一个cpp 不管是VS还是VSCode,它的基本操作单位都是文件 ...
- VS Code + MinGW + Clang + OpenGL (vscode 配置 opengl环境)
vscode配置opengl环境会遇到一些问题,这里是在看了一些博文之后给出的一篇完整的可行的配置 首先,要配置C++环境,网上有很多完整的配置C++环境的教程,这里就引用一条 https://www ...
- VScode 配置 C++ 环境进行编译和调试
这里记录为 VScode 配置 C++ 环境的简单步骤,实践环境为 Ubuntu 18.04 ,VScode 1.27 .在 Ubuntu 环境下,系统默认安装 gcc 和 g++ 编译器,故而下列步 ...
- vscode 配置 c++ 环境
vscode 配置 c++ 环境 参考的这篇bloghttps://blog.csdn.net/bat67/article/details/81268581 1.安装编译器.这里安装 codebloc ...
- Win10下 VSCode配置LaTex环境
------------恢复内容开始------------ 环境:win10 软件:Tex Live, VSCode ,Sumatra Tex Live官网下载速度很慢,所以推荐使用清华镜像下载链接 ...
- [Go] vscode配置Go环境
首先要先把环境变量配置好,配置好环境变量打开go文件的时候,会自动提示需要安装的扩展在/root/.profile和/home/当前用户/.profile都加上 export GOPATH=/var/ ...
- VsCode配置go环境及插件安装
在vscode中安装go插件. 安装git. 在%GOPATH%\src\目录下,建立golang.org文件夹,并再新建x文件夹. 目录为 "%GOPATH\src\golang.org\ ...
- vscode配置python环境-运行调试-windows环境
官方文件介绍 https://code.visualstudio.com/docs/languages/python 准备: vscode下载安装 python3版本下载(安装时可以选择添加环境变量, ...
- VScode 配置c++环境
参考 https://code.visualstudio.com/docs/cpp/config-mingw https://zhuanlan.zhihu.com/p/77645306 主要 http ...
随机推荐
- Maven——软件开发中一个神奇的项目管理工具
由于本人是从c++转入从事JAVA工作的 所以很多东西要从头学起,相信有很多跟我一样的人吧,那么我们一起来学习. 今天我们一起来认识下Maven这个工具,很多人可能会问题了,为什么说是工具呢?不是写代 ...
- PHP date_isodate_set() 函数
------------恢复内容开始------------ 实例 设置 2013 年第 5 周的 ISO 日期: <?php$date=date_create();date_isodate_s ...
- PDO::getAttribute
PDO::getAttribute — 取回一个数据库连接的属性(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0) 说明 语法 mixed PDO::getAttrib ...
- bzoj 4974 [Lydsy1708月赛]字符串大师 KMP 最小循环元 构造
LINK:字符串大师 给出一个字符串的每个前缀的最小循环元 还原字典序最小的原字符串. 一个比较显然的结论 或者说 学过KMP的都知道 对于每个前缀i求出nex数组后 那么i-nex[i]为最小循环元 ...
- 网络通信-RESTful API 设计指南
http://www.ruanyifeng.com/blog/2014/05/restful_api.html 作者: 阮一峰 日期: 2014年5月22日 网络应用程序,分为前端和后端两个部分.当前 ...
- 阿里云Redis的开发规范
作者:付磊-起扬 来源:https://yq.aliyun.com/articles/531067 本文主要介绍在使用阿里云Redis的开发规范,从下面几个方面进行说明. 键值设计 命令使用 客户端使 ...
- MySQL中EXPLAIN命令详细解析
很多情况下我们需要知道某条SQL语句的性能,都会通过EXPLAIN命令来查看查询优化器是如何执行的. 如何使用 使用EXPLAIN很简单,只需要在执行的SQL前面加上EXPLAIN即可 explain ...
- Python格式化字符串(f,F,format,%)
# 格式化字符串: 在字符串前加上 f 或者 F 使用 {变量名} 的形式来使用变量名的值 year = 2020 event = 'Referendum' value = f'Results of ...
- 薪资高,福利好,会Python的人就是这么豪横!
很多人可能会有这样的疑问,数据分析Excel挺强大的,会Excel就行,为什么还要去学python? 是的,Excel和python对于数据分析而言,这两者都只是不同的工具而已. 很多人学习pytho ...
- js 事件对象相关笔记
事件对象 event就是一个事件对象 写到我们的监听函数的括号里面 当形参来看 事件对象只有有了事件才存在,他是系统给我们自动创建的 不需要我们传递参数 事件对象是我们事件的一 ...
