Shader实例:一台旧电视
准备:
1.一段小视频
2.一张电视机贴图
3.一张过滤图
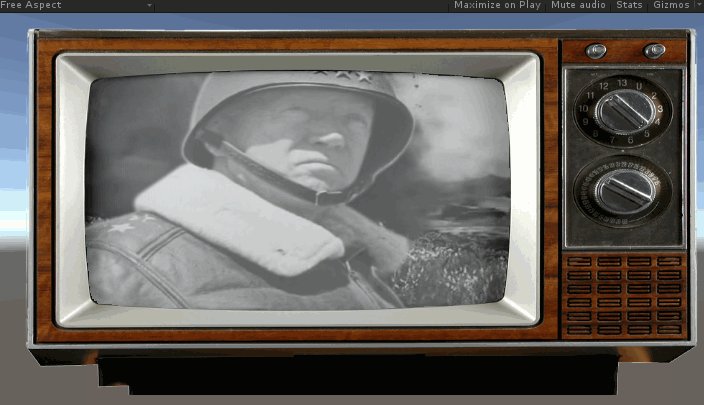
效果:
让视频内容只在电视机屏幕区域显示

Shader代码:有注释
Shader "Joe/old_tv"
{
Properties
{
_MainTex("main tex", 2d) = ""{}//主贴图
_TVTex("TV tex",2d) = ""{}//屏幕内容
_TVMask("TV mask",2d) = ""{}//过滤贴图
} SubShader
{
Tags
{
"Queue" = "Transparent"
} Blend SrcAlpha OneMinusSrcAlpha Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc" struct v2f
{
float4 vertex:POSITION;
float4 uv:TEXCOORD0;
}; sampler2D _MainTex;
sampler2D _TVTex;//视频内容从脚本本中设置
sampler2D _TVMask; v2f vert(appdata_base v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv.xy = v.texcoord.xy;
return o;
} half4 frag(v2f i):COLOR
{
//采样电视机贴图
half4 tv = tex2D(_MainTex,i.uv.xy); //采样过滤贴图
half4 mask = tex2D(_TVMask,i.uv.xy); //得到用过滤图的alpha值作为权重 影响过后的uv
half2 maskuv = i.uv.xy * mask.a; //用该uv,采样屏幕内容,根据过滤图的alpha值,得到内容只在电视机屏幕区域显示的效果
half4 tvcontent = tex2D(_TVTex,maskuv);
tvcontent.a = mask.a; //return tvcontent;
//return tv; half4 result = tv;
//是屏幕上的区域
if(mask.a==)
{
//和屏幕内容颜色混合
result = tv + tvcontent;
result.rgb=result.rgb/;
}
else
{
//是电视机外壳区域,什么也不做,保持原来的颜色
}
return result;
} ENDCG
}
} FallBack "Diffuse"
}
C#脚本代码:就是把视频内容传递给shader代码里面的uniform sampler2D _TVTex
using UnityEngine;
using System.Collections; public class playTv : MonoBehaviour
{
public MovieTexture movie; void Start ()
{
this.GetComponent<Renderer>().material.SetTexture("_TVTex",movie);
movie.loop = true;
movie.Play();
}
}
不足:
以为这样就完美了吗?
不是,既然是旧电视,必然有那种,吱~吱~吱~ 的闪烁。
屏幕绘制不完美的断裂,从左到右的一个uv移动。
Try it yourself!
我是个怀旧之人,小时候爷爷房间里就有这样的一台电视机。
你完全可以搞一张IMAX的图片,然后在上面播放好莱坞大片。
- 本文固定链接: http://www.shihuanjue.com/?p=227
- 转载请注明: 乔 2016年01月01日 于 是幻觉 发表
Shader实例:一台旧电视的更多相关文章
- Shader实例:NGUI制作网格样式血条
效果: 思路: 1.算出正确的uv去采样过滤图,上一篇文章说的很明白了.Shader实例:NGUI图集中的UISprite正确使用Shader的方法 2.用当前血量占总血量的百分比来设置shader中 ...
- 【OpenGL】Shader实例分析(七)- 雪花飘落效果
转发请保持地址:http://blog.csdn.net/stalendp/article/details/40624603 研究了一个雪花飘落效果.感觉挺不错的.分享给大家,效果例如以下: 代码例如 ...
- 关于Unity中顶点片元Shader实例
补充 float4 fixed4 _Time 1: float4是内置向量 (x, y, z, w); float4 a; 访问单独成员a.x, a.y, a.z, a.w;2: fixed4 是内置 ...
- Shader实例:NGUI图集中的UISprite正确使用Shader的方法
效果: 变灰,过滤,流光 都是UI上常用效果. 比如: 1.按钮禁用时,变灰. 2.一张Icon要应付圆形背景框,又要应付矩形背景框.就要使用过滤的方式来裁剪. 避免了美术提供两张icon的麻烦,又节 ...
- Shader实例:序列帧动画
效果: 序列帧图片网上随便找的,质量不是很好,重点不是它,不要在意. 思路: 1.之前都是在一张面片上直接映射一张纹理,IN.uv的范围是0~1 现在要映射一张纹理上的一小块区域,就要用这块区域的uv ...
- Shader实例:溶解效果(Dissolve)
效果: 图左:一道金光闪过,瞬间灰飞烟灭 图右:燃烧效果,先过渡到黄色,然后渐渐过渡到黑色,最后消失殆尽. 这是游戏中常见的效果,各位可以想想自己玩过的游戏. 手头正在玩的,梦三国手游,死亡的时候就是 ...
- Shader实例:扭曲,漩涡
效果: 案例:新仙剑,王者之剑. 在切换场景的时候,就会有这样的全屏扭曲效果. 思路: 1.用GrabPass抓屏到一张纹理中. 2.进行扭曲,绘制到UGUI的Image上. 准备: 去官网下载Uni ...
- Shader实例:边缘发光和描边
效果图: 1.边缘发光 思路:用视方向和法线方向点乘,模型越边缘的地方,它的法线和视方向越接近90度.点乘越接近0 那么用 1-减去上面点乘的结果,来作为颜色分量,来反映边缘颜色强弱. Shader ...
- Shader实例:2D流光
准备: 1.一张背景图 2.一张流光图 3.一张过滤图 like this: 效果: 代码: Shader "Custom/2d_flow" { Properties { _Mai ...
随机推荐
- margin双边距的问题
margin:20px;height:20px;float:left margin:20px;height:20px;float:left
- [Nhibernate]体系结构
引言 在项目中也有用到过nhibernate但对nhibernate的认识,也存留在会用的阶段,从没深入的学习过,决定对nhibernate做一个系统的学习. ORM 对象-关系映射(OBJECT/R ...
- javascript数据结构与算法--散列
一:javascript数据结构与算法--散列 一:什么是哈希表? 哈希表也叫散列表,是根据关键码值(key,value)而直接进行访问的数据结构,它是通过键码值映射到表中一个位置来访问记录的,散列 ...
- LYDSY模拟赛day2 Divisors
/* 注意分解质因数,如果i是,那么n/i也是,这样就可以解决分解质因数的时间问题了 当 k ≥ 1 时,只有这些数的约数才会对答案产生贡献. 求出 m 个数的所有不超过 n 的约数,去重后统计即可. ...
- Flex Builder快捷键
Flex几个最重要的快捷键 代码助手:Ctrl+Space(简体中文操作系统是Alt+/) 快速修正:Ctrl+1 单词补全:Alt+/ 打开外部Java文档:Shift+F2 显示搜索对话框:Ctr ...
- Fold Change和t分布
基因表达谱数据 基因表达谱可以用一个矩阵来表示,每一行代表一个基因,每一列代表一个样本(如图1).所有基因的表达谱数据在“gene_exp.txt”文件中存储,第一列为基因的entrez geneid ...
- js中解决函数中使用外部函数局部变量的问题(闭包问题)
如果要取得外部for循环中i的值则必须使用闭包才能解决 如果不使用闭包,直接使用 变量 i 的值是无效的,因为 i 已经在函数调用之前被回收了,所以你是调用不到它的!
- Idea 开发 web项目
1.经历 很久没有搞 web 项目了,最近一段时间搞过很多次了,但是总是在 mac 上部署失败. 2.方法: 用idea 新建一个模板的 Spring MVC 项目,部署就可以了. 3.参考: htt ...
- java20
1:递归(理解) (1)方法定义中调用方法本身的现象 举例:老和尚给小和尚讲故事,我们学编程 (2)递归的注意事项: A:要有出口,否则就是死递归 B:次数不能过多,否则内存溢出 C:构造方法不能递归 ...
- WPF CollectionViewSource CollectionView
CollectionView 通俗讲就是可以对你绑定的集合可以进行 分组,排序 等功能 CollectionViewSource 根据字面意思是xxx的数据源 详细的介绍还是看 http://www ...
