css3相关样式
1、渐变
1.1 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
background: linear-gradient(direction, color-stop1, color-stop2, ...);
1.2 径向渐变(Radial Gradients)- 由它们的中心定义
background: radial-gradient(center, shape size, start-color, ..., last-color);
2、转换
2.1 2D 转换
1)translate() 方法:根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动
2)rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
3)scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
4)skew() 方法,包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
5)matrix(n,n,n,n,n,n):定义 2D 转换,使用六个值的矩阵。

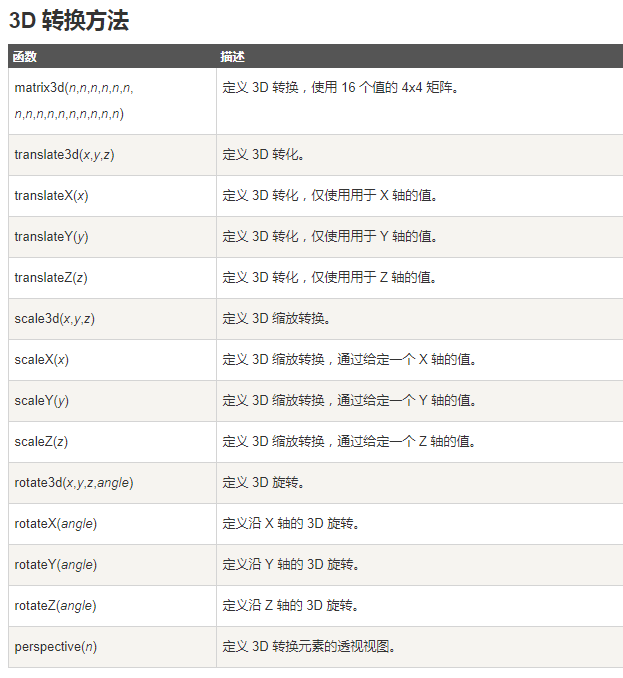
2.2 3D 转换
1) rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
2) rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
3)属性:

4)方法

3、过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间。
例:div { transition: width 2s; }

练习:鼠标移上去时改变宽高,背景,并旋转
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>过渡</title>
<style>
.box{width: 300px;height: 300px;background: lightseagreen;transition: 1s;}
.box:hover{width: 400px;height: 400px;background: #286CC9;transform:rotateY(180deg);}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4、动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
实际用时:首先定义一个动画,然后作用到元素上。
4.1 示例
@keyframes myfirst {
from {background: red;}
to {background: yellow;}
}
div { animation: myfirst 5s; }
4.2 动画属性

5、多列(简单了解)
column-count
column-gap
column-rule-style
column-rule-width
column-rule-color
column-rule
column-span
column-width
6、用户界面
6.1 resize属性指定一个元素是否应该由用户去调整大小
div { resize:both; overflow:auto; }
6.2 box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
6.3 outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
7、弹性盒子(Flex Box)
7.1 定义
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
7.2 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
7.3 Flex在移动端开发中应用较多,会使页面布局更加简洁,显示更友好,用户体验更好。例如,比较难实现的垂直居中,用flex可以轻松实现。
具体可以查看这两篇文章:
Flex布局语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
8、多媒体查询
语法:
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) { CSS 代码...; }
个人体会:css3可以让页面变的更加丰富多彩,让页面动起来。属性很多,最好的学习方法就是实践,每个属性试一下效果,就能明白了。
css3相关样式的更多相关文章
- CSS3系列二(媒体支持、文字与字体相关样式、盒相关样式)
CSS3媒体支持 在css3中允许我们在不改变内容的情况下,在样式中选择一种页面的布局以精确的适应不同的设备,从而改善用户体验 可以利用meta标签在页面中指定浏览器在处理本页面时按照多少像素的窗口宽 ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- css文字与文本相关样式
css文字属性定义文本的字体系列,大小,加粗,风格和变形 font-family 设置字体系列 font-size 设置字体的尺寸 font-style ...
- css3-4 css3边框样式
css3-4 css3边框样式 一.总结 一句话总结: 二.css3边框样式 1.相关知识 边框属性:1.border-width2.border-style3.border-color 边框方位:1 ...
- css3-3 css3背景样式
css3-3 css3背景样式 一.总结 一句话总结:网站页面上的小图标集成在一张大图上面,是因为降低服务器负载,网站上的那些图片都可以下载下来,源码那里,或者工具那里. 1.background:# ...
- web前端学习(三)css学习笔记部分(7)-- 文字和字体相关样式、盒子相关样式、背景与边框相关样式
12. 文字和字体相关样式 12.1 CSS3 给文字添加阴影 使用 text-shadow 属性给页面上的文字添加阴影效果,text-shadow 属性是在CSS2中定义的,在 CSS2.1 中 ...
随机推荐
- day1 java基础回顾- 文件路径
绝对路径 以根目录或某盘符开头的路径(或者说完整的路径) 例如: l c:/a.txt (Windows操作系统中) l c:/xxx/a.txt (Windows操作系统中) l /var/x ...
- HDU - 6415 多校9 Rikka with Nash Equilibrium(纳什均衡+记忆化搜索/dp)
Rikka with Nash Equilibrium Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 524288/524288 K ...
- freemaker宏的用法
freemaker宏 定义:定义一个标签,标签体中可以包含参数,开始标签和结束标签可以包含内容,内容中可以通过${}方式引用标签体中定义的参数 用法:页面引入标签,通过标签可以直接输出标签的内容 He ...
- python学习笔记10 ----网络编程
网络编程 网络编程需要知道的概念 网络体系结构就是使用这些用不同媒介连接起来的不同设备和网络系统在不同的应用环境下实现互操作性,并满足各种业务需求的一种粘合剂.网络体系结构解决互质性问题彩是分层方法. ...
- CentOS软件包管理
rpm安装包管理 指令 说明 rpm -i XX.rpm 安装XX.rpm软件包 rpm -qa XX 查看XX软件包安装的所有文件 rpm -e XX 卸载XX软件包 yum管理软件 指令 说明 y ...
- 安装wepack
安装webpack之前要安装node.js 1.安装webpack运行 npm install webpack -g 和npm install webpack-cli -g npm install w ...
- 洛谷P1013 进制位
P1013 进制位 题目描述 著名科学家卢斯为了检查学生对进位制的理解,他给出了如下的一张加法表,表中的字母代表数字. 例如: + L K V E L L K V E K K V E KL V V E ...
- python 之 函数 面向过程 三元表达式 函数递归
5.11 面向过程编程思想 核心是'过程'二字,过程即解决问题的步骤,即先干什么,再干什么........ 基于面向过程编写程序就好比在设计一条流水线,是一种机械式的思维方式. 总结优缺点: 优点:复 ...
- Jquery基本教程(背还是要背的)
Jquery入门学习 一.简介 1.Jquery是基于JavaScript的一种框架,兼容主流浏览器,提供了dom,animate(JQ+CSS),ajax; 2.Jquery2.0后版本不支持IE6 ...
- jquery.jscrollpane.js滚动速度设置
首先找到插件里面的这个函数,改变成下面的样子: function initMousewheel() { container.unbind(mwEvent).bind( mwEvent, functio ...
