20个Flutter实例视频教程-第14节: 展开闭合列表案例
博客地址;
https://jspang.com/post/flutterDemo.html#toc-5b0
视频地址:
https://www.bilibili.com/video/av39709290/?p=14
新建类:
expansion_panel_list.dart 这是一个动态的widget

然后新建类,开和 和 打开,我们要做一个控制这个的类

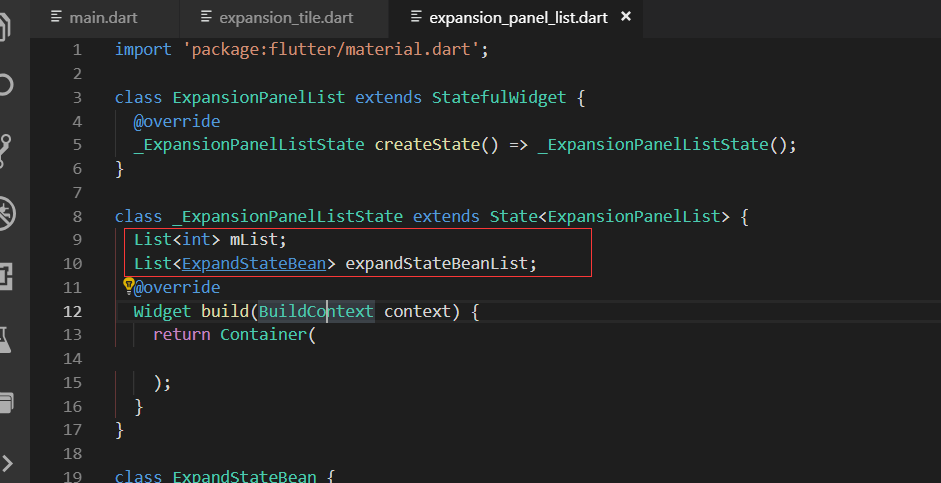
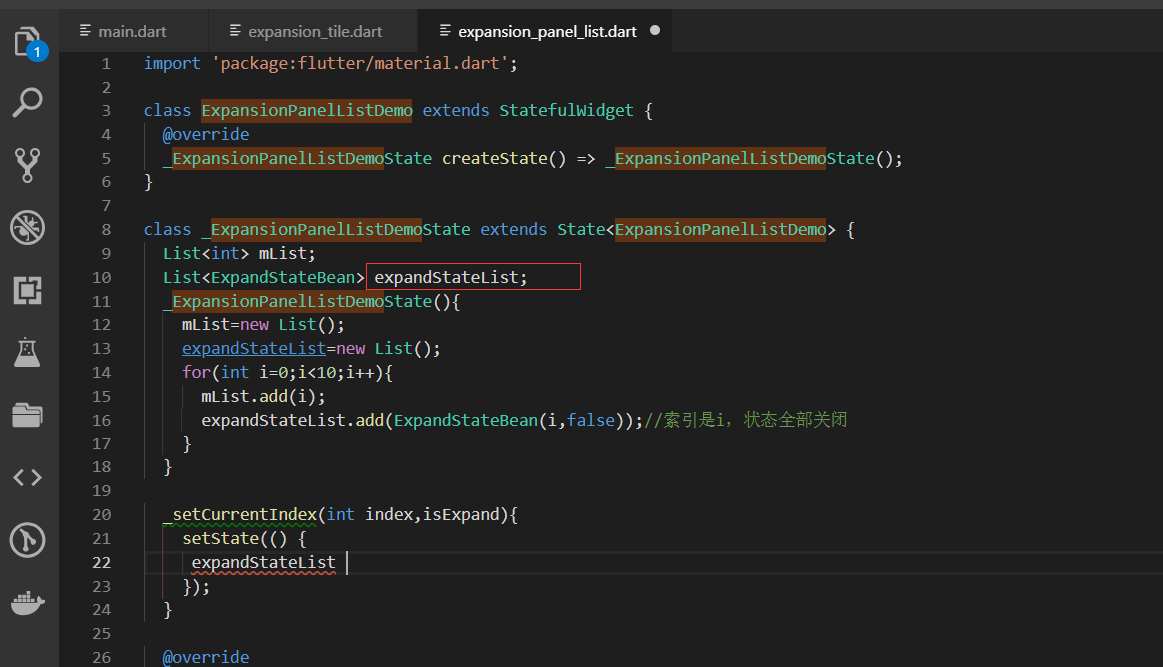
声明两个List。一个int类型的List,为了生成数组
第二个数组是ExpandStateBean的List
List<int> mList;
List<ExpandStateBean> expandStateBeanList;

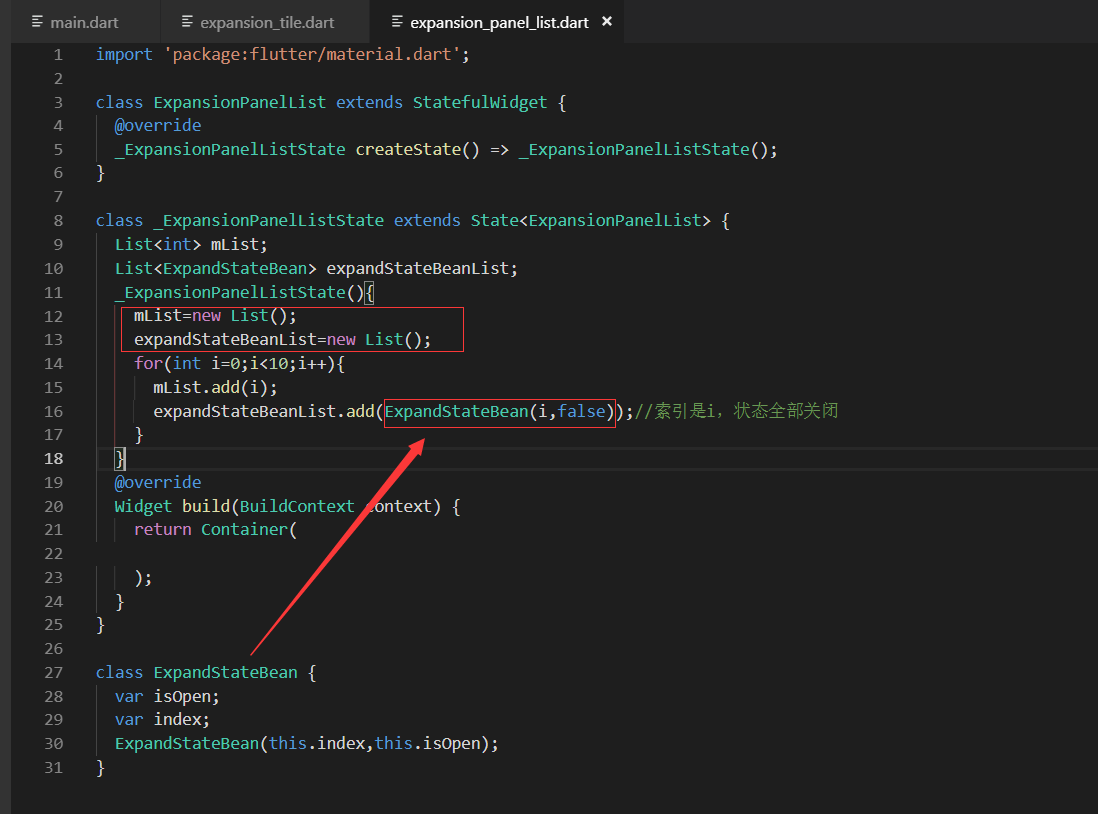
然后再去写构造方法

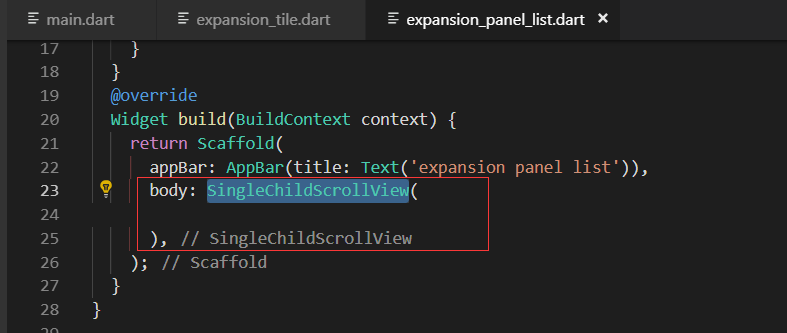
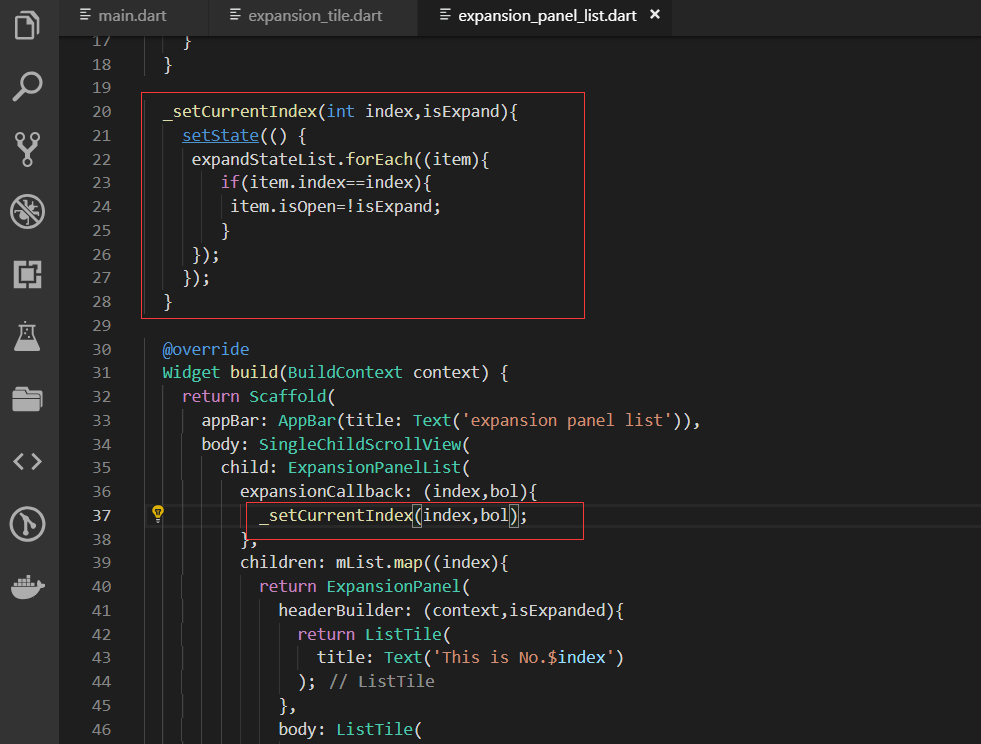
开始写最主要的build方法
expandState这个组件必须放在可滚动的组件内,这里我们使用SingleChildScrollView这是个最简单的可滚动的widget

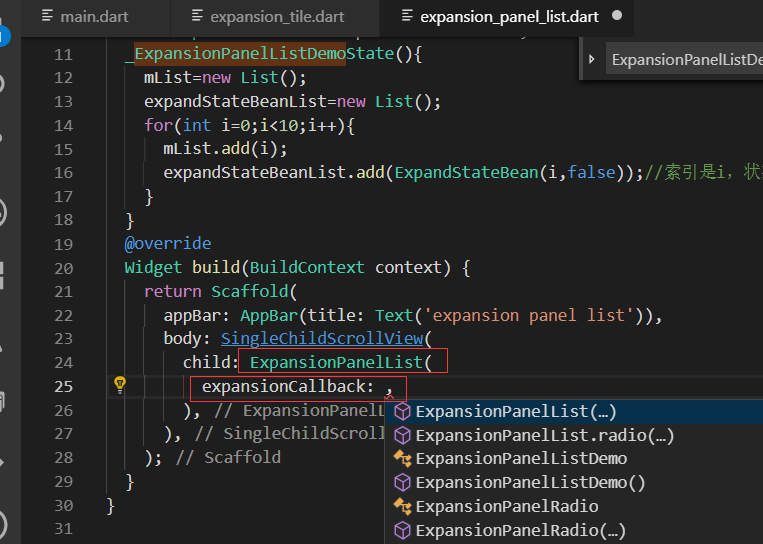
下面就是我们的主角:ExpansionPanelList
修正一个地方。这里的动态类名之前写错了。应该叫做:ExpanionPanelListDemo

如果不纠正这个错误。在写真正的ExpanionPanelList组件的时候,里面的callback函数就快捷键打不出来了。

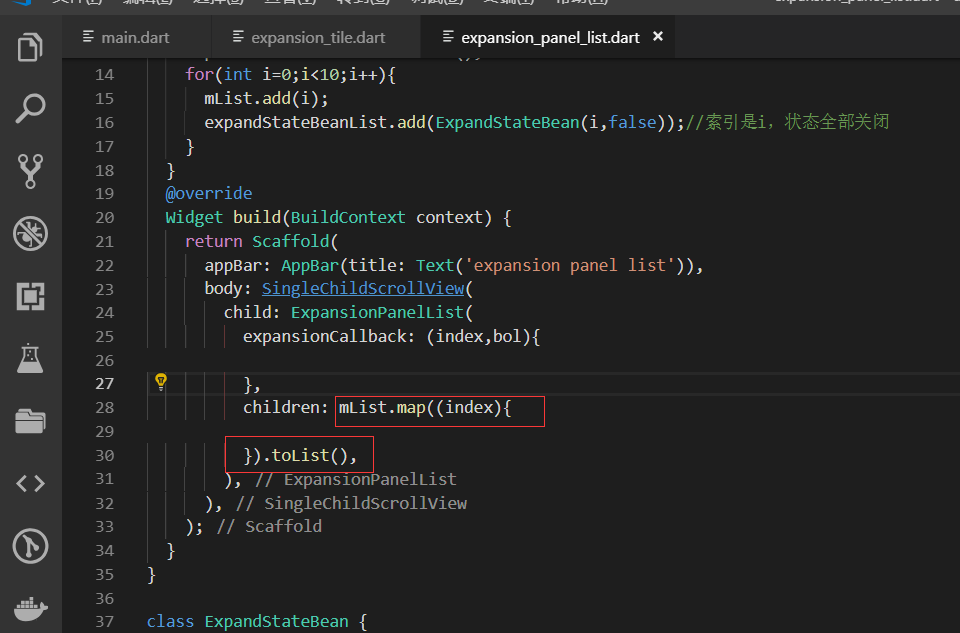
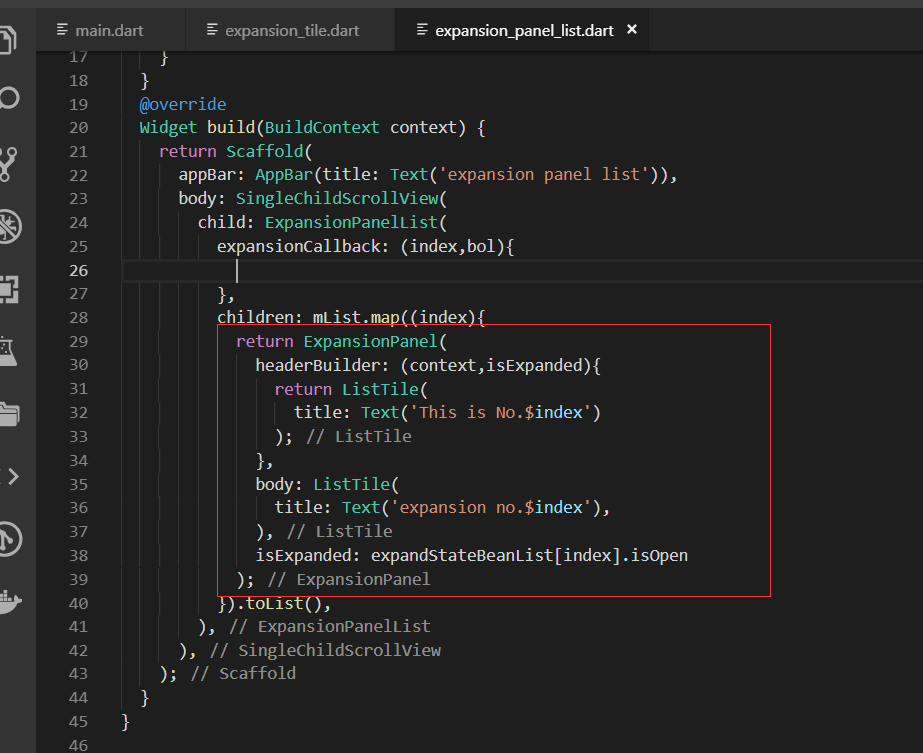
这里遍历一下mList这个对象。最后需要再toList().
toList是Dart的语法

这样就基本差不多了。还需要完善一下回调的方法:

再修正代码一个地方 变量名和视频中命名的不一致

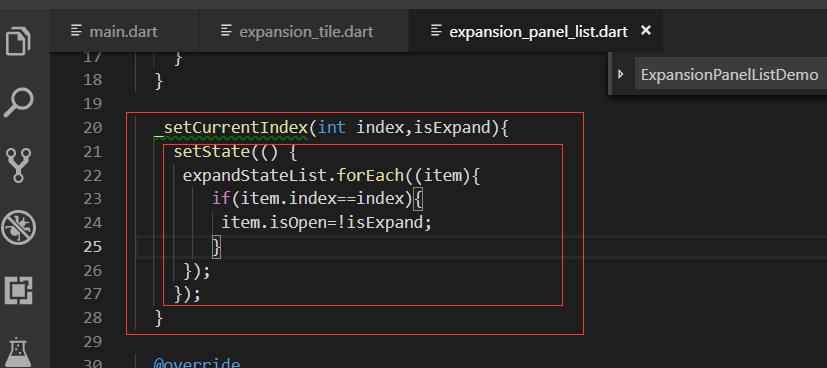
我们声明一个内部的方法:_setCurrentIndex
传递索引值和 一个打开关闭的状态。循环遍历我们的对象expandStateList,找到对应的索引值进行取反

这样我们直接传递给ExpansionPanelList插件的回调函数


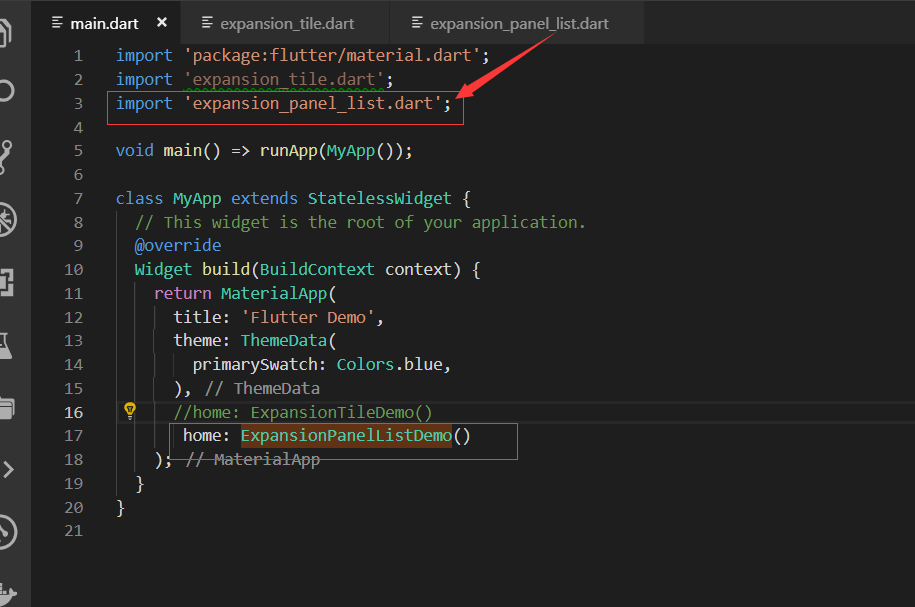
main.dart

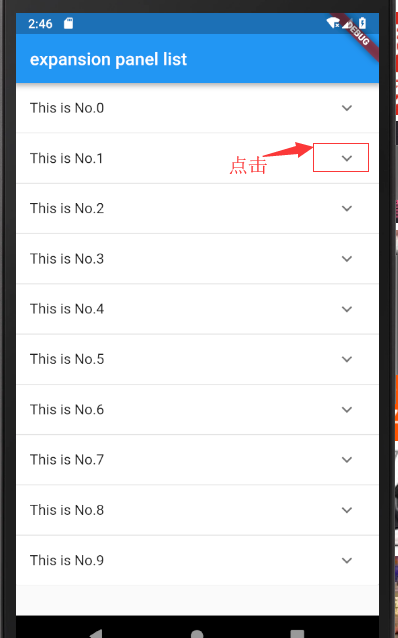
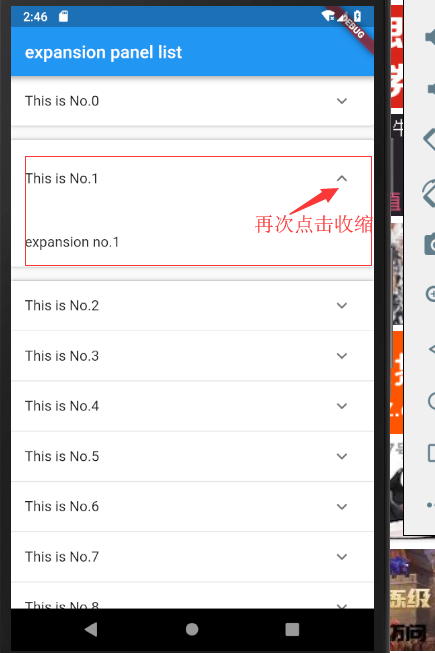
效果展示:


最终代码:
import 'package:flutter/material.dart';
import 'expansion_tile.dart';
import 'expansion_panel_list.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
//home: ExpansionTileDemo()
home: ExpansionPanelListDemo()
);
}
}
main.dart
import 'package:flutter/material.dart';
class ExpansionPanelListDemo extends StatefulWidget {
@override
_ExpansionPanelListDemoState createState() => _ExpansionPanelListDemoState();
}
class _ExpansionPanelListDemoState extends State<ExpansionPanelListDemo> {
List<int> mList;
List<ExpandStateBean> expandStateList;
_ExpansionPanelListDemoState(){
mList=new List();
expandStateList=new List();
for(int i=;i<;i++){
mList.add(i);
expandStateList.add(ExpandStateBean(i,false));//索引是i,状态全部关闭
}
}
_setCurrentIndex(int index,isExpand){
setState(() {
expandStateList.forEach((item){
if(item.index==index){
item.isOpen=!isExpand;
}
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('expansion panel list')),
body: SingleChildScrollView(
child: ExpansionPanelList(
expansionCallback: (index,bol){
_setCurrentIndex(index,bol);
},
children: mList.map((index){
return ExpansionPanel(
headerBuilder: (context,isExpanded){
return ListTile(
title: Text('This is No.$index')
);
},
body: ListTile(
title: Text('expansion no.$index'),
),
isExpanded: expandStateList[index].isOpen
);
}).toList(),
),
),
);
}
}
class ExpandStateBean {
var isOpen;
var index;
ExpandStateBean(this.index,this.isOpen);
}
expansion_panel_list.dart
20个Flutter实例视频教程-第14节: 展开闭合列表案例的更多相关文章
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1 博客地址: https://jspang.com/post/flutterDemo.html#toc-973 视频地址: https://www.bilibili ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址: https://jspang.com/post/flutterDemo.html#toc-94f 视频地址: https://jspang.com/post/flutterDemo.htm ...
- 20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址: https://www.bilibili.com/video/av39709290/?p=7 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
随机推荐
- 用字符串处理函数中的比较函数strcmp做的一个密码登录验证
正确返回0 1大返回正数 2大返回负数 1,2表示输入字符串1和字符串2 根据ASCII码大小来判断 代码: #include<stdio.h> #include<string.h ...
- 宜人贷蜂巢ELK Stack之elasticsearch权限探索
前言 上文<宜人贷蜂巢API网关技术解密之Netty使用实践>提到了,API网关“承外对内”,将外部请求,转发到内部各个抓取服务.在网关中,不仅可以做鉴权.加解密.路由.限流功能:如果想了 ...
- 如何设置快捷键(File Search)
window->preferences->General->keys. 找到File Search(有搜索框的,可以搜索),然后在下方 Binding按下ctrl +h .
- JAVA sql语句动态参数问题
对sql语句设置动态参数 import java.sql.Connection; import java.sql.DatabaseMetaData; import java.sql.DriverMan ...
- Django框架学习——python模拟Django框架(转载)
原贴来源 http://wiki.woodpecker.org.cn/moin/ObpLovelyPython/AbtWebModules python实现web服务器 web开发首先要有web服务器 ...
- Android 开发之static引发的冤案
前段时间在android手机系统上开发一个小东西,先介绍一下他吧: 就是当手指点击屏幕不论什么地方的时候会出现点击的特效,就是在你点击屏幕的地方会出现各种效果,比方:雪花纷飞;出现五彩的肥皂泡:鲜花盛 ...
- android-async-http框架
android-async-http 简单介绍:An asynchronous, callback-based Http client for Android built on top of Apac ...
- 前端photoshop 切图神器cutterman
1. 切图真的是就件很费力的事情,接下有给大家提供一个工具,本人觉得还不错 http://www.cutterman.cn/ 请参考这个网站,安装方法也有,很简单,我就不说了,赶紧点连接去注册帐号吧
- 大数据之ES系列——第一篇 ElasticSearch2.2 集群安装部署
第一部分 安装准备 准备三台主机节点: hc11.spads 192.168.160.181 hc12.spads 192.168.160.182 hc13.spads 192.168.160 ...
- Python pandas 获取Excel重复记录
pip install pandas pip install xlrd 大量记录的时候,用EXCEL排序处理比较费劲,EXCEL程序动不动就无响应了,用pands完美解决. # We will use ...
