TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型

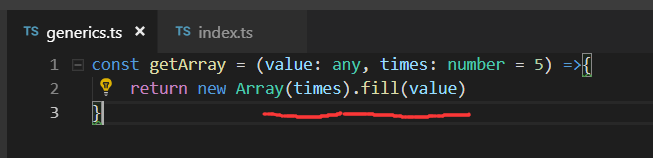
创建实例ts文件generics.ts

在index.ts内引入

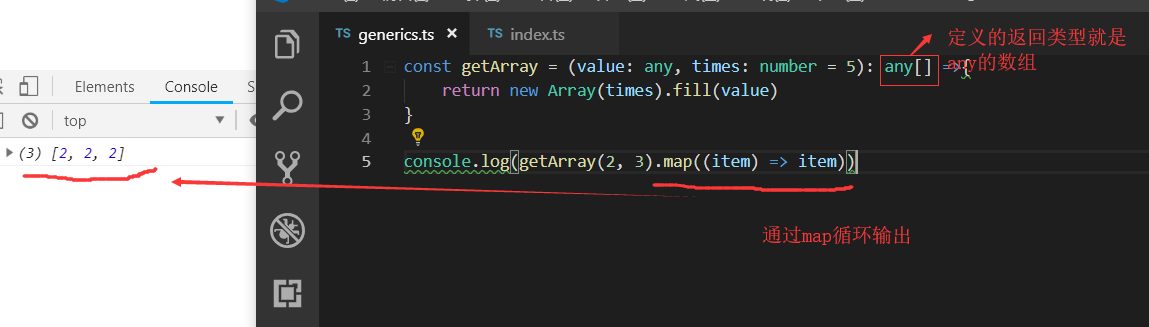
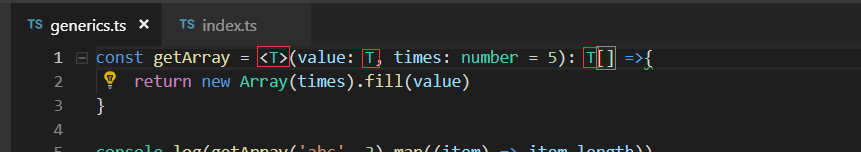
fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值

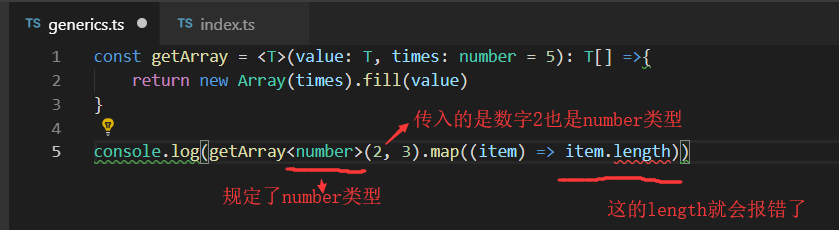
这里传入一个2的数量,这样返回的就是5个2的数组



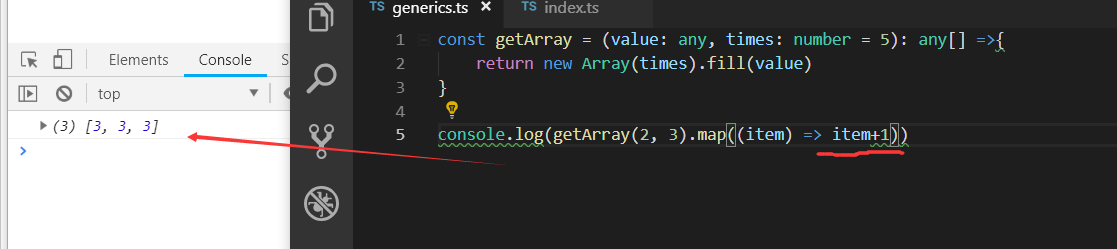
返回每个都+1的结果

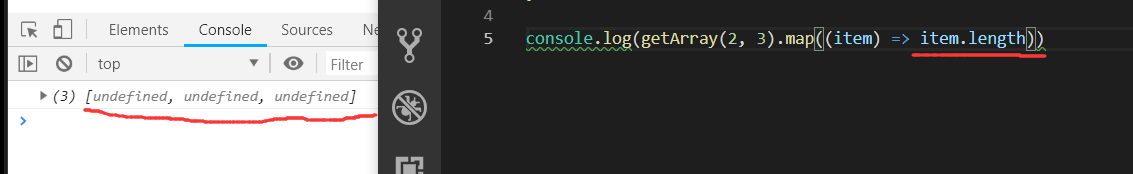
返回每个元素的length这样就是有错误的,因为我们的数值类型是没有length这个属性的

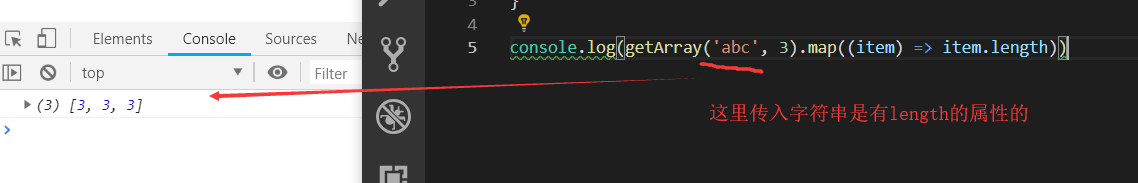
传入字符串,是有length属性的

虽然是可以,但是丢失了类型的检测。这里我们就需要用到泛型
使用泛型约束函数的类型
泛型变量T,调用函数的时候会手动传入这个类型,T就代表固定的一种类型,这样传入的value的值类型也是T,最终函数返回的类型也是T类型的数组

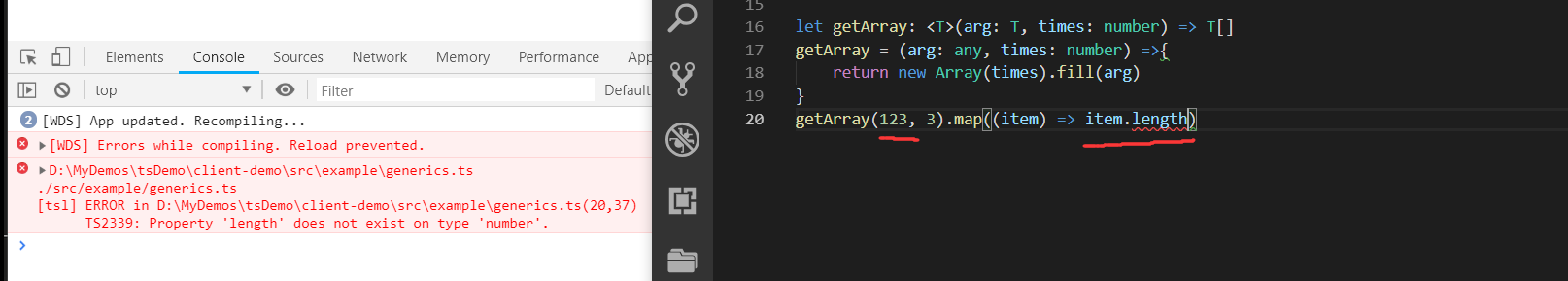
调用的时候传入类型T为number类型。number类型是不存在属性length的

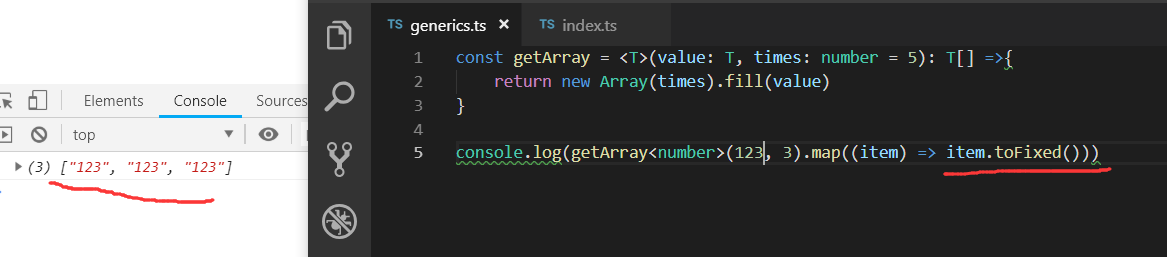
我们调用他的toFixed方法是可以的。这个就是泛型的简单使用

const getArray = <T>(value: T, times: number = ): T[] =>{
return new Array(times).fill(value)
}
console.log(getArray<number>(, ).map((item) => item.toFixed()))
详细讲下泛型变量,T就是泛型变量,但是T不是固定写法,可以换成u换成k都是可以的,一般习惯性用一个大写的字母,一般T用的比较多,这样就能保证我们指定返回类型
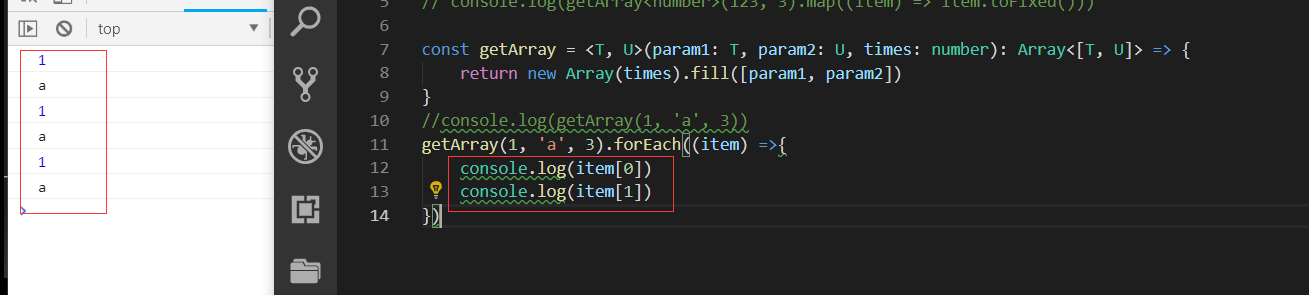
复杂一点的例子,用了两个泛型变量

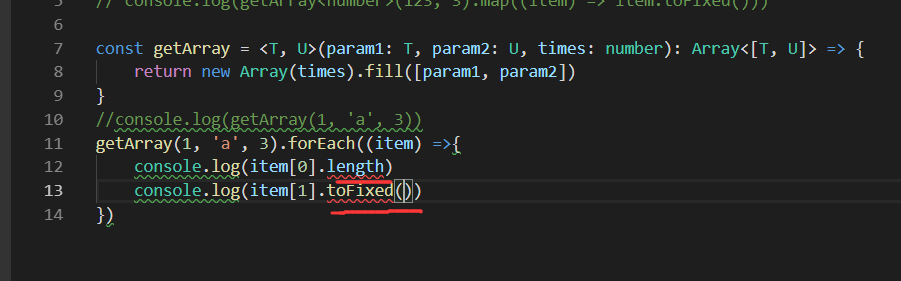
循环输出元素的第一个值和第二个值

第一个元素是数值类型,调用length就会报错,第二个元素是字符串类型,调用toFixed也会报错
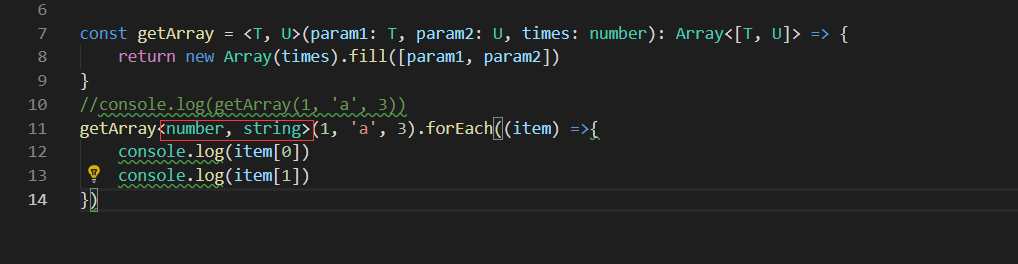
在调用getArray的方法的时候,并没有明确的传入类型,如果我们不传的话,ts编辑器也会根据我们传入的值推断出类型

当然也可以明确的制定参数的类型

const getArray = <T, U>(param1: T, param2: U, times: number): Array<[T, U]> => {
return new Array(times).fill([param1, param2])
}
//console.log(getArray(1, 'a', 3))
getArray<number, string>(, 'a', ).forEach((item) =>{
console.log(item[])
console.log(item[])
})
泛型在类型定义中的使用
可以使用泛型定义泛型函数类型
这样调用就会报错

接下来使用类型别名定义泛型函数类型

type GetArray = <T>(arg: T, times: number) => T[]
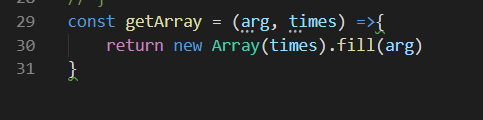
let getArray: GetArray = (arg: any, times: number) => {
return new Array(times).fill(arg)
}
接口的形式定义泛型函数类型

interface GetArray {
(arg: any, times: number): any[]
}
使用泛型的形式

我的电脑上没有自动变成类型别名的形式
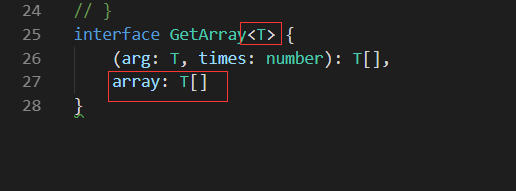
interface GetArray {
<T>(arg: T, times: number): T[]
}
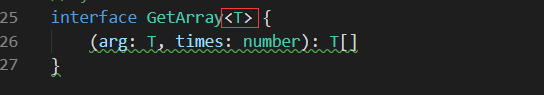
泛型变量还可以提到接口的最外层

interface GetArray<T> {
(arg: T, times: number): T[]
}
除了定义函数,还可以添加属性,只要把泛型变量放到最外层,里面所有地方都可以使用这个泛型变量

泛型约束
泛型约束对泛型变量的条件限制


现在想对T有个要求,不能随便传任何值,只能传带length属性的(数组、字符串、自定义的对象里面写个length属性)
这里传递的是一个数组是可以的

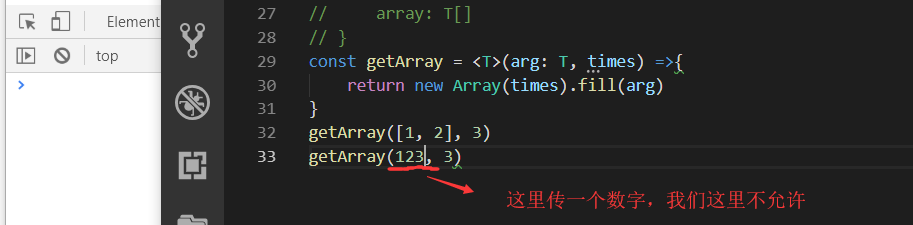
传入数字目前是可以的,我们要实现传入数字让不可以。因为数字是没有length的属性的

我们这个泛型变量加限制

interface ValueWithLength {
length: number
}
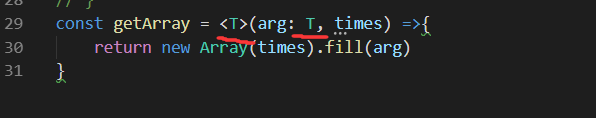
const getArray = <T extends ValueWithLength>(arg: T, times) =>{
return new Array(times).fill(arg)
}
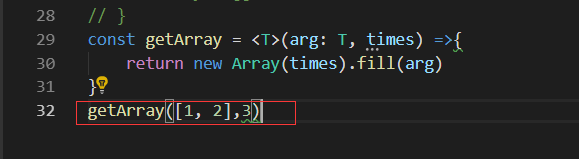
getArray([, ], )
getArray(, )
传入字符串就不报错, 因为字符串有length的了属性

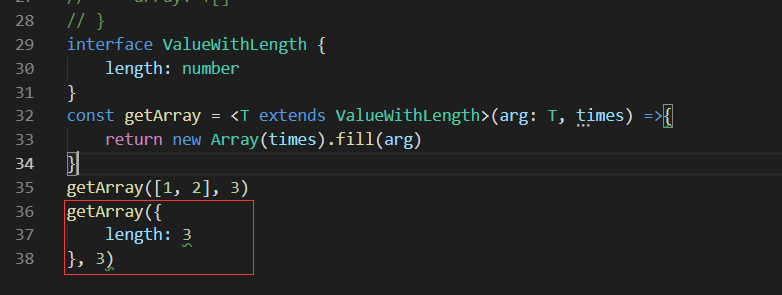
传入一个对象手打一个length属性也是可以的

interface ValueWithLength {
length: number
}
const getArray = <T extends ValueWithLength>(arg: T, times) =>{
return new Array(times).fill(arg)
}
getArray([, ], )
getArray({
length:
}, )
这里就是使用extends来限制泛型变量,这就是泛型约束
在泛型约束中使用类型参数
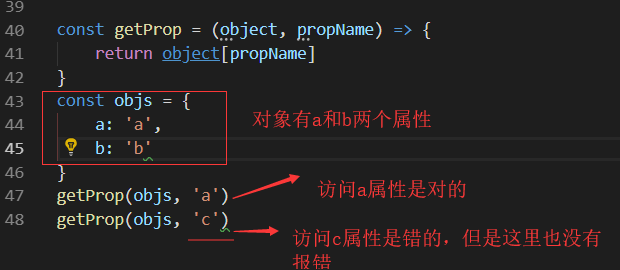
定义一个对象,只能访问对象上存在的属性时就用到了
定义一个函数,传入对象和属性名称,返回对象上的这个属性名称

对这个函数提供类型的提示,让使用这个函数的人在编译阶段就意识到这个错误。这个时候就是用泛型变量
keyof是个索引类型,在后面高级类型的时候会讲到,
keyof T:可以理解为 返回T这个对象上所有的属性名构成的数组

const getProp = <T, K extends keyof T>(object: T, propName: K) => {
return object[propName]
}
const objs = {
a: 'a',
b: 'b',
}
getProp(objs, 'a')
getProp(objs, 'c')
TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
随机推荐
- muduo::Connector、TcpClient分析
Connector TcpClient Connector Connector用来发起连接. 在非堵塞网络中,主动发起连接比被动接收连接更为复杂,由于要考虑错误处理,还要考虑重试. 主要难点在于 1. ...
- kubernetes对象之Ingress
系列目录 概述 向外网暴露集群内服务,以使客户端能够访问,有以下几种方法,本文重点描述Ingress. LoadBalancer LoadBalancer一般由云服务供应商提供或者用户自定义,运行在集 ...
- CentOS 7.2 , YUM 方式安装VSC
1.引入VSC站点key和repo地址 sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c ' ...
- AngularJs 在控制器中过滤
<html> <head> <title>Simple app</title> <script src="https://ajax.go ...
- Error: Cannot find module 'webpack'错误解决
$ npm install webpack -g $ npm install webpack-cli -g 全局安装webpack $ npm run dev Error: Cannot find m ...
- Core Data 版本号迁移经验总结
大家在学习和使用Core Data过程中,第一次进行版本号迁移的经历一定是记忆犹新,至少我是这种,XD.弄的不好,就会搞出一些因为迁移过程中数据模型出错导致的Crash.这里总结了一下Core Dat ...
- WildFly JBoss 应用程序服务器
https://en.wikipedia.org/wiki/WildFly [实现基于面向服务的架构SOA的web应用和服务] WildFly,[1] formerly known as JBoss ...
- HTML 常用组件
1.下拉选择 <select id="select" name="select" class="form-control"> & ...
- System.IO.File类和System.IO.FileInfo类
1.System.IO.File类 ※文件create, copy,move,SetAttributes,open,exists ※由于File.Create方法默认向所有用户授予对新文件的完全读写. ...
- Algorithm: Euclid's algorithm of finding GCD
寻找最大公约数方法 代码如下: int gcd (int a, int b) { return b ? gcd (b, a % b) : a; } 应用:求最小公倍数 代码如下: int lcm (i ...