微信小程序传值取值的几种方法
一,列表index下的取值
实现方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index来填坑即可
1.1生成值
<image src="../../../images/icon_delete.png" /><text>删除</text>
//在删除图标与文字添加data-index="{{index}}"自定义属性以及绑定点击事件bindtap="delete"
<view data-index="{{index}}" bindtap="delete"><image src="../../../images/icon_delete.png" /><text>删除</text></view>
实现delete方法,取index下标值
delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
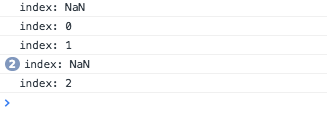
console.log("index" + index);
}
如果不使用e.currentTarget而使用e.target会怎样?
将会导致仅点中<view>才能输出index值,点子元素<image>或<text>将输出NaN。

target是事件的真正发生者,currentTarget是注册了事件监听器的对象
1.2取出值
试图从index数据中找出相应元素删除地址
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})
2,页面传值
从收货地址列表页中传地址id到编辑页面,以读取原地址供修改之用。
address/list页面实现以下代码
<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>编辑</text></view>
edit: function (e) {
var that = this;
// 取得下标
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},
address/add页面实现onLoad(options)方法,从url路径中获取objectId
onLoad: function (options) {
var objectId = options.objectId
}
3.form表单取值
3.1 方式一,通过<form bindsubmit="formSubmit">与<button formType="submit">标签配合使用
布局如下:
<form bindsubmit="formSubmit">
<input name="detail" placeholder="详情地址" />
<input name="realname" placeholder="收件人姓名" />
<input name="mobile" placeholder="手机号码" type="number"/>
<button formType="submit" type="primary">Submit</button>
</form>
js取值:
formSubmit: function(e) {
// detail
var detail = e.detail.value.detail;
// realname
var realname = e.detail.value.realname;
// mobile
var mobile = e.detail.value.mobile;
}
3.2 方式二
通过<input bindconfirm="realnameConfirm">实现
// 实现相应多个**Confirm方式
detailConfirm: function(e) {
var detail = e.detail.value;
}
realnameConfirm: function(e) {
var realname = e.detail.value;
}
mobileConfirm: function(e) {
var mobile = e.detail.value;
}
通过方式一与方式二的对比可以看出,虽然同样都能实现取值的目标,但是它们的使用场景有所不同,前者适合与提交大量表单项时,比如用户完善个人资料,收货地址填写;而后者适合只做一两个表单项时,比如快递单号录入,绑定手机号码。
如果需要类似ajax即时响应的,应该选用后者,因为input能使用<input bindinput="bindInput" />来实现即时取到值,比如商品搜索框输入手机关键字,应出现iPhone7,Mate8等候选词这样的场景。
微信小程序传值取值的几种方法的更多相关文章
- 微信小程序 传值取值的方法总结
微信小程序 传值取值的几种方法总结 列表index下标取值 页面传值 form表单取值 1. 列表index下标取值 实现方式是:data-index="{{index}}"挖坑及 ...
- 怎么掌握微信小程序的取值、传值、数据存储
小程序界面设定如下 父级页面:A界面 子级页面:B界面 异级页面:C界面 一.本页面取值(A界面→A界面) a.例如:input输入文字获取到value(键盘输入时触发) wxml: <inpu ...
- 微信小程序页面跳转的四种方法
wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回; 示例: 1 wx.navigateTo({ 2 url:'../test/ ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 选中没有选中的复选框,匹配含有某个字符串的正则,json取值的两种方法,把变量定义在外面跟里面的区别
一.筛选没有选中的复选框:not("input:checked") 二.匹配有VARCHAR的字符串:".*VARCHAR.*?" 三.json取值的两种方法 ...
- 关于微信小程序的场景值
微信小程序 “场景值” 对运营同学和产品比较有用一般开发者需在这里埋点,获取场景址,看一下小程序,用户一般从哪个路口进的有利于提升产品体验
- 微信小程序的场景值scene
根据微信小程序返回给我们的场景值,我们可以根据不同的场景做出不同的处理,更加方便我们对使用场景的划分 当前支持的场景值有: :发现栏小程序主入口,“最近使用”列表(基础库2..4版本起将包含“我的小程 ...
- 微信小程序开发之详解生命周期方法
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
随机推荐
- 一个线性表中的元素为整数,设计一个算法,将正整数和负整数分开,使线性表的前一半为负整数,后一半为正整数。(C语言)
以下为完整可运行示例代码: #include <stdio.h> #include <stdlib.h> typedef struct LNode{ int data; str ...
- PAT甲级——1103 Integer Factorization (DFS)
本文同步发布在CSDN:https://blog.csdn.net/weixin_44385565/article/details/90574720 1103 Integer Factorizatio ...
- 桥接设计模式(Bridge)
Bridge??? Bridge的意思是"桥梁".就像在现实世界中,桥梁的功能是将河流的两侧连接起来一样,Bridge模式的作用也是将两样东西连接起来,它们分别是类的功能层次结构和 ...
- [软件工程基础]2017.11.05 第九次 Scrum 会议
具体事项 项目交接燃尽图 每人工作内容 成员 已完成的工作 计划完成的工作 工作中遇到的困难 游心 #10 搭建可用的开发测试环境:#9 阅读分析 PhyLab 后端代码与文档:#8 掌握 Larav ...
- [LOJ 2082] 「JSOI2016」炸弹攻击 2
[LOJ 2082] 「JSOI2016」炸弹攻击 2 链接 链接 题解 枚举发射源,将发射源当做原点,对敌人和激光塔极角排序. 由于敌人纵坐标均为正,而其它点均为负,因此每两个角度差在 \(\pi\ ...
- LOJ 2288「THUWC 2017」大葱的神力
LOJ 2288「THUWC 2017」大葱的神力 Link Solution 比较水的提交答案题了吧 第一个点爆搜 第二个点爆搜+剪枝,我的剪枝就是先算出 \(mx[i]\) 表示选取第 \(i \ ...
- GYM 101933I(贪心、大整数)
我读题有问题呀,题目中到底哪里保证数据一定至少是2倍关系了Orz--然后既然题意就是保证了那贪心一下即可,因为如果当前这个大的不选,那剩下一堆逐渐小于上一代的1/2的,凑起来都不如这个大的,更别说答案 ...
- maven settings.xml windows
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- Hive进阶_Hive的子查询
- 集合中如果含null数据,不可使用not in, 可以使用in- hive只支持where和from子句中的子查询- 主查询和自查询可以不是同一张表 select e.ename from emp ...
- 1.7hashmap并发成环
https://mp.weixin.qq.com/s?__biz=MzIxMjE5MTE1Nw==&mid=2653192000&idx=1&sn=118cee6d1c67e7 ...
