webpack学习(一)安装和命令行、一次js/css的打包体验及不同版本错误
一、前言
找了一个视频教程开始学习webpack,跟着视频学习,在自己的实际操作中发现,出现了很多问题。基本上都是因为版本的原因而导致,自己看的视频是基于webpack 1.x版,而自己现在早已是webpack 4.X了。觉得学习还是要以最新的来,也许以后并不会再接触到1.x的。不过了解不同版本更迭的问题,也是一个学习过程,更加了解这个东西。这个文章主要是针对一次js打包体验中出现的许多问题,更多的在于对webpack的一次认识。
二、正式使用webpack前的准备
我们需要新建一个项目来练习webpack的打包。
1、利用命令行创建文件夹,进入指定目录下新建一个文件夹。
cd vueDemo //我日常练习的目录
mkdir webpack-test //新建一个名为webpack-test文件夹
2、使用webpack需要在项目中安装webpack的依赖包,所以需要一个package.json文件。
package.json里面包括当前项目的依赖模块、自定义的脚本任务等信息,是一个标准的npm说明文件。我们可以通过npm init命令自动创建这个package.json文件。
//进入webpack-test文件夹,初始化npm
cd webpack-test
npm init
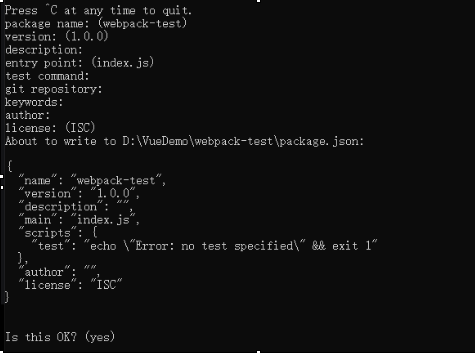
输入这个命令后,会有一系列信息填写选择(非必须),诸如项目名称、项目描述、描述、作者等信息,如果不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。如下图(一):

此时项目里便会生成package.jso文件。
三、在文件夹里安装webpack
package.json文件已经创建好了,我们在本项目中安装Webpack作为依赖包。Webpack可以使用npm安装
再当前文件夹(即webpack-test)输入以下命令:
//全局安装(只需要安装一次,以后每个项目就不需要重新全局安装)
npm install -g webpack
//作为项目开发依赖,安装到你的项目目录
npm install --save-dev webpack
其中参数--save-dev的含义是代表把你的安装包信息写入package.json文件的devDependencies字段中,包安装在指定项目的node_modules文件夹下。
虽然已经全局安装了webpack ,但是我们通常还是会在项目中安装局部的webpack,为了安装各自需要的模块。这样的好处是局部项目安装可以让每个项目拥有独立的包,不受全局包的影响,方便项目的移动、复制、打包等,保证不同版本包之间的相互依赖,这些优点是全局安装难以做到的。简而言之就是,减少了对运行环境的配置工作,无论是对开发还是发布/后续维护升级都大大减轻了工作量。
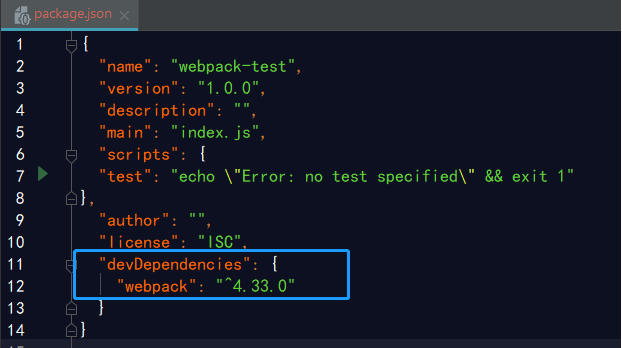
下面就是package.json文件打开后的样子,以json格式存储下了当前项目的配置信息。目前依赖有一个webpack。如图(二):

四、尝试打包一个js文件 (4.x版本以及低版本)
此时我们可以初步体验一下用webpack打包一个js,因为看的视频版本较老,所以会报一些由于版本问题而导致的错误(低版本的尝试)。
打开项目,在里面新建一个hello.js文件,里面写简单的语句。
function first(){
alter("第一次尝试打包");
}
然后在命令行里打包这个文件
输入打包命令,对hello.js进行打包 。
webpack hello.js hello.bundle.js
webpack是打包命令,上述打包命令的意思是:把hello.js 打包成一个叫做hello.bundle.js的文件。
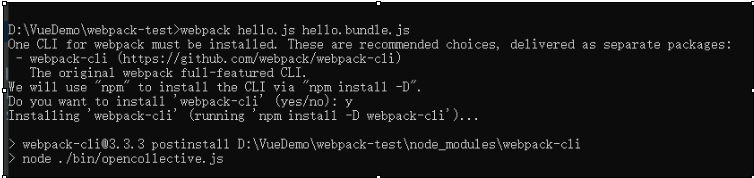
(此时虽然是按着教程来的,教程中并没有让我们安装这个webpack-cli)。错误提示如图(三):

出现这个的原因还是因为版本原因。在网上查到说:
In webpack3, webpack itself and the CLI for it used to be in the same package ,but in version4,they've separated the two to manage each of them better .
(在webpack3中,webpack本身和它的CLI都是在同一个包中,但在第四版中,为了更好的管理,将它们分开了)
而目前我的webpack用的是4.x版本,而教程上的是1.x版本。所以我们之前只安装了webpack,对于新版本还需要我们单独的安装cli。
//全局安装
npm install webpack-cli -g
安装完成后,继续尝试打包。依旧死心不改的用这个打包语句(当初并不知道还是会继续报很多的错,现在看来真的是不懂的时候最执着。)
webpack hello.js hello.bundle.js
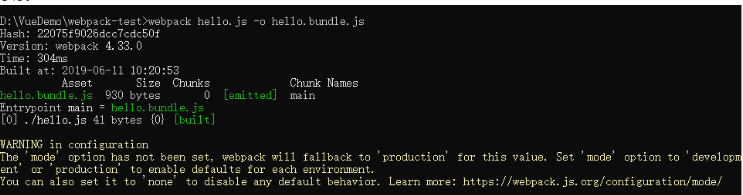
期待的成功并没有出现,有了warning 和 error,都是因为版本的原因。如下图(四)所示:

第一个黄色警告,说没有设置模式。 程序员怕啥warning,解决了error再说,着急想看看打包后的样子。
WARNING in configuration
The 'mode' option has not been set
第二个红色错误,error in multi ./hello.js hello.bundle.js
出现这个原因是版本过低,命令已经不适用了。我目前看的视频讲解时1.x的版本,而我目前用的版本是4.x 。在webpack 4.0 之前 ,打包命令为npm hello.js hello bundle.js
但是,如果安装的是最新的webpack,需要使用 webpack hello.js -o hello.bundle.js 进行打包,改变语句,继续尝试。
webpack hello.js -o hello.bundle.js
尽管还是出现了warning,如下图(五)所示。本着不怕warning的想法,看了一下项目目录,惊喜发现已经生成了hello.bundle.js文件。虽然有了文件,打开后发现文件末尾并没有包含hello.js的任何内容,所以还是得把warning解决了才行。

出现这个的原因是webpack4引入了模式,有开发模式,生产模式,无这三个状态,我们需要选择。
解决这个warning,需要在配置文件package.Json添加上"dev"和"build"这两个信息以及他们的值。
webpack4允许我们指定编译使用开发模式还是生产模式,这由mode这个配置来控制,value为枚举值:development/production,分别对应开发模式和生产模式。(这个配置可以作为命令行的配置参数也可以作为配置文件中的一个配置项,默认值是production,即生产模式)
命令行配置参数示例:
webpack hello.js -o hello.bundle.js --mode development
如果只是尝试一下,这样子其实就已经成功完成了打包,可以看到项目里生成的hello.bundle.js。但是按着一些教程,会发现大家并没有直接这样做,而是去配置package.json文件。
配置文件的配置项示例:
// 在package.json的script中加上dev和build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
//开发模式 --mode development
//生产模式 --mode production
npm run dev
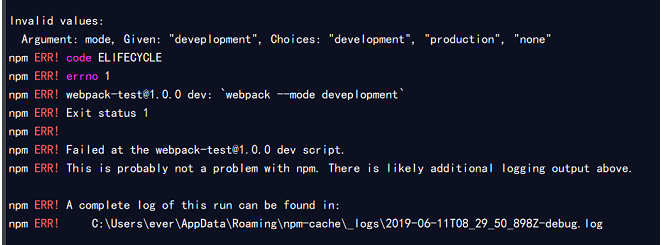
依旧报错,有一种无穷无尽错误的感觉。如下图(六):

错误原因是:
当我们输入命令 npm run dev 的时候,会默认打包src文件夹下的index.js文件,打包完成后是main.js文件(放在dist),
然而我们之前只是尝试打包一个js,并没有全局的概念,不知道webpack需要什么基础的配置。所以也没在项目添加其他的东西,到了这一步,不得不面对。
现在我们需要手动创建;
先创建src文件.还有一个dist文件,存放默认的打包生成的文件, 然后在src里再创建index.js文件。
创建好之后,我们再一次执行npm run dev 试着打包一次。
按着网上无数的教程,到这里它们都成功了,然而我依旧是重复报上面的错误,到现在还不知道是什么原因导致的。原因找到了,很简单就是自己是非常的不细心,单词拼错了!!!以后要切记切记!!!细心阿!!!看到有一个博客里说,如果依旧出现问题,请使用下面的打包命令,也即我之前写的命令行配置参数的语句。我不太清楚他这个到底是因为什么出现的问题。
所以没办法,我就用了我之前的命令行配置参数的语句。
//打包指定目录下的指定文件,并以指定的目录和指定的文件名输出,路径需要自己分清楚,
//其中src是存放源文件的目录, dist是存放打包后输出文件的目录。
//命令如下:
webpack ./src/xxx.js -o ./dist/xxx.js --mode development
//也可以使用:
npx webpack ./src/xxx.js -o ./dist/xxx.js --mode development
//与上边的命令相比,就开头多了一个npx,这个区别嘛,还没理解好。
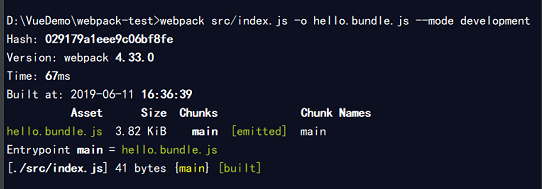
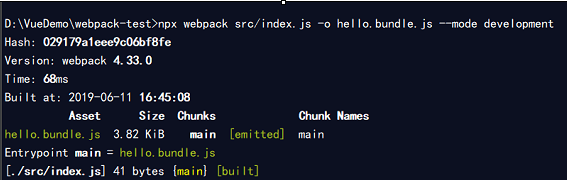
下面是我打包的操作示例:
webpack src/index.js -o hello.bundle.js --mode development

npx webpack src/index.js -o hello.bundle.js --mode development

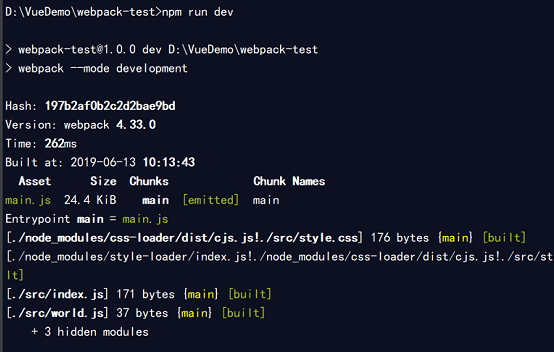
其中的一些参数值:
Hash:哈希值
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:指这次打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的块名称。
四、尝试将css引入文件并打包
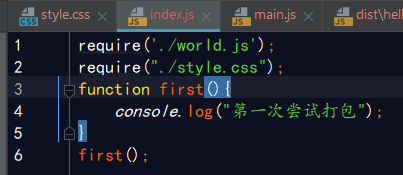
新建一个css文件,并引入js文件中,然后进行编译。如下图所示:


然后会提示错误(如下图),我们需要一个合适的loader去处理这种文件。

webpack本身不支持css类型的文件。所以我们需要引入相应的loader。
npm install css-loader style-loader --save-dev
安装完成之后,如果不做其他的处理,直接继续npm run dev 依旧会报错。因为我们虽然安装了css-loader style-loader 但是在引入css文件的时候并没有指定loader来处理,所以仍然会报错。
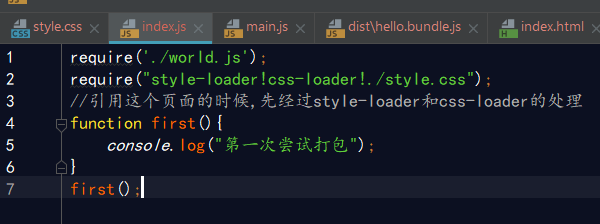
我们需要将文件里的require("./style.css");改为:require("style-loader!css-loader!./style.css");
注:
1、css-loader是为了使webpack能处理css文件,style-loader是把css-loader处理完的文件内容在HTML中新建一个style标签插入到html里面。
2、loader的加载顺序是从右往左。所以顺序不能写错了。
如下图所示:

然输入npm run dev 打包成功。(如下图)

为了更直观的查看打包后的文件是否正常使用,可以在项目中新建一个html页面,在其中引入打包后的js文件,然后可以在浏览器中发现样式和js都正常加载了,页面中生成了style样式。


webpack学习(一)安装和命令行、一次js/css的打包体验及不同版本错误的更多相关文章
- 【分布式】ZooKeeper学习之一:安装及命令行使用
ZooKeeper学习之一:安装及命令行使用 一直都想着好好学一学分布式系统,但是这拖延症晚期也是没得治了,所以干脆强迫自己来写一个系列博客,从zk的安装使用.客户端调用.涉及到的分布式原理.选举过程 ...
- mac安装GNU命令行工具
mac安装GNU命令行工具 2.添加的repo tap home/dupes brew install coreutils binutils diffutils ed -- ...
- 【Mac】Mac OS X 安装GNU命令行工具
macos的很多用户都是做it相关的人,类unix系统带来了很多方面,尤其是经常和linux打交道的人. 但是作为经常使用linux 命令行的人发现macos中的命令行工具很多都是bsd工具,跟lin ...
- Django之win7下安装与命令行工具
Django之win7下安装与命令行工具 下载安装 pip3 install django 注意:自动添加环境变量 测试是否安装成功 1.输入python 2.输入import django 3.输入 ...
- 你使用 Web 平台安装程序命令行工具
你使用 Web 平台安装程序命令行工具 获取的软件由其所有者授权给你.Microsoft 未授予你第三方软件的任何权利.已成功加载主源: https://go.microsoft.com/?linki ...
- NodeJS 安装cnpm命令行工具
在安装之前,请确保已安装Git和NodeJS. cmd机内命令窗口,输入以下命令: git config --system http.sslcainfo /bin/curl-ca-bundle.crt ...
- Sass学习之路:Sass、Compass安装与命令行
导言 CSS不是一门真正意义上的编程语言,很多编程语言理所当然的特性(比如变量),都不被支持.同时再开发模块化的web项目的时候,也要避免相互干扰.为了弥补CSS的这些不足,就产生了CSS预处理器,S ...
- Hadoop学习(5)-zookeeper的安装和命令行,java操作
zookeeper是干嘛的呢 Zookeeper的作用1.可以为客户端管理少量的数据kvkey:是以路径的形式表示的,那就意味着,各key之间有父子关系,比如/ 是顶层key用户建的key只能在/ 下 ...
- Hadoop学习(6)-HBASE的安装和命令行操作和java操作
使用HABSE之前,要先安装一个zookeeper 我以前写的有https://www.cnblogs.com/wpbing/p/11309761.html 先简单介绍一下HBASE HBASE是一个 ...
随机推荐
- 笔记-python-build-in-types
笔记-python-build-in-types 注:文档内容来源为Python 3.6.5 documentation 1. built-in types 1.1. 真值测试 所有对 ...
- Django基础之数据库与ORM
一.数据库配置 1.django默认支持sqlite,mysql, oracle,postgresql数据库. django默认使用sqlite的数据库,默认自带sqlite的数据库驱动 , 引擎名称 ...
- vrpie在Visio Studio 中无法调试的问题
最近这这几天一直在研究vrpie,之前不能调试,一调试就出问题,打开那个生成的htm文件是没问题的,最初的解决方法是不通过调试来打可那个htm页面,但是这样比较麻烦,因为经常需要和服务器交互,就只能用 ...
- 极简Node教程-七天从小白变大神(一:你需要Express)
如果说用一句话来概括Node那就是:它开启了JavaScript服务器端语言. Node系列的文章并不会从一开始长篇概论的讲Node的历史,安装,以及其他很琐碎的事情.只会专门介绍关于Node或者准确 ...
- 【原创】React实例入门教程(1)基础API,JSX语法--hello world
前 言 毫无疑问,react是目前最最热门的框架(没有之一),了解并学习使用React,可以说是现在每个前端工程师都需要的. 在前端领域,一个框架为何会如此之火爆,无外乎两个原因:性能优秀,开发效率 ...
- 微信小程序-----校园头条整体概括
1.项目需求 为了让在校师生可以更加方便的了解学校信息,从而合理的安排自己的时间,避免发生冲突和错过事件,通过小程序的便利性,可以达到随手一查的功能. 2.项目布局 3.效果展示 3.1登录 3.2首 ...
- chrome+postman测试rest请求
1.在chrome安装postman 2.在chrome打开postman 浏览器输入:chrome://apps/ 选择你的postman 3.在你看到的postman中 normal中可以看到参数 ...
- LAMP总四部分
第一部分 1. 安装mysqlcd /usr/local/src/ 免安装编译二进制的包wget http://syslab.comsenz.com/downloads/linux/mysql-5.1 ...
- 一些echarts的基本图形
先拿一个图形渲染过程举例 引用处 <bar ref="ARPUChart" v-if="ARPUChart" style="width:500p ...
- 【bzoj4555】[Tjoi2016&Heoi2016]求和 NTT
题目描述 在2016年,佳媛姐姐刚刚学习了第二类斯特林数,非常开心. 现在他想计算这样一个函数的值: S(i, j)表示第二类斯特林数,递推公式为: S(i, j) = j ∗ S(i − 1, j) ...
